【每日一题】如何获取DOM元素的实际样式值

人生苦短,总需要一点仪式感。比如学前端~
实际的样式值
实际的样式值:可以理解为浏览器的最终计算样式
CSSStyleDeclaration对象
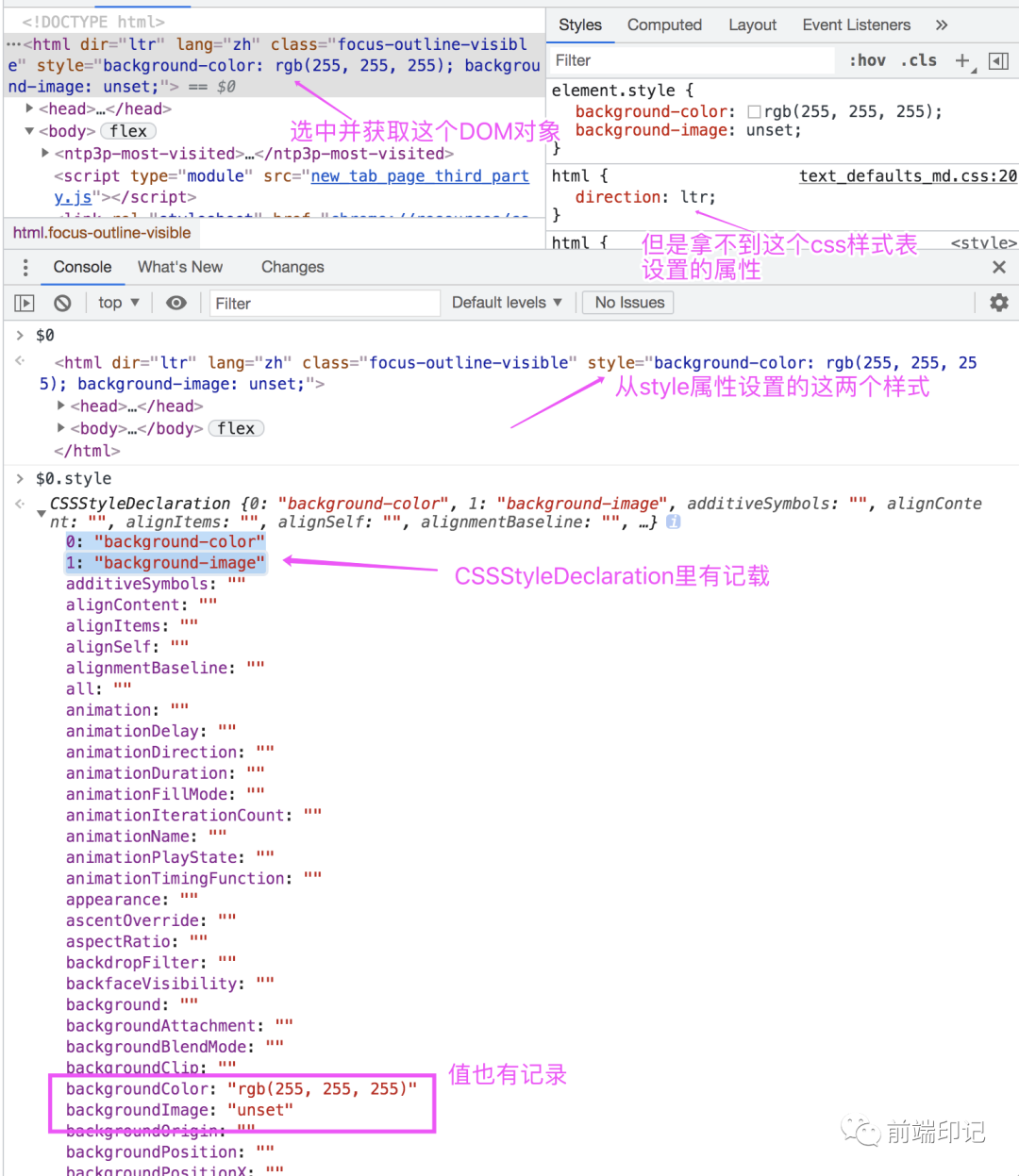
平时我们获取DOM元素的style 对象,它里边仅包含我们给元素设置的style属性的样式信息,但不包含从其他样式表层叠继承的、同样影响该元素的样式信息CSSStyleDeclaration对象(与从元素的 style (en-US) 属性返回的对象具有相同的类型)。

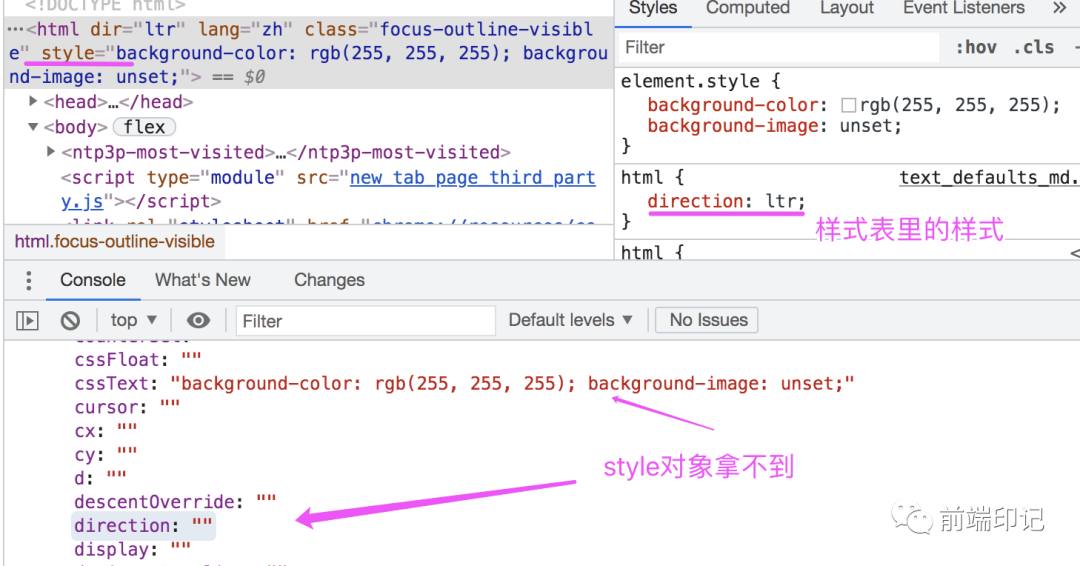
但是我们往下翻CSSStyleDeclaration对象,可以看到样式表里设置的direction属性是拿不到值的。
getComputedStyle() 方法
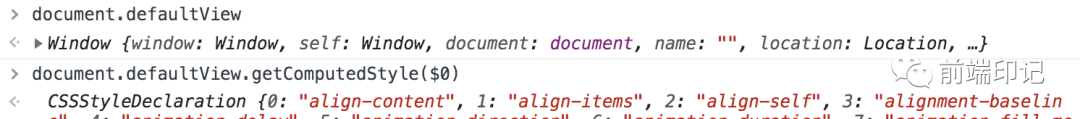
DOM2 Style 在 document.defaultView 上增加了 getComputedStyle()方法。用于获取元素的所有CSS属性的值。
入参
这个方法接收两个参数:
1、要获取计算样式的DOM元素(必须是Element对象)
2、伪元素字符串(如":after"),如果不需要查询伪元素,则第二个参数可以传递null
let style = window.getComputedStyle(element, [pseudoElt]);
出参
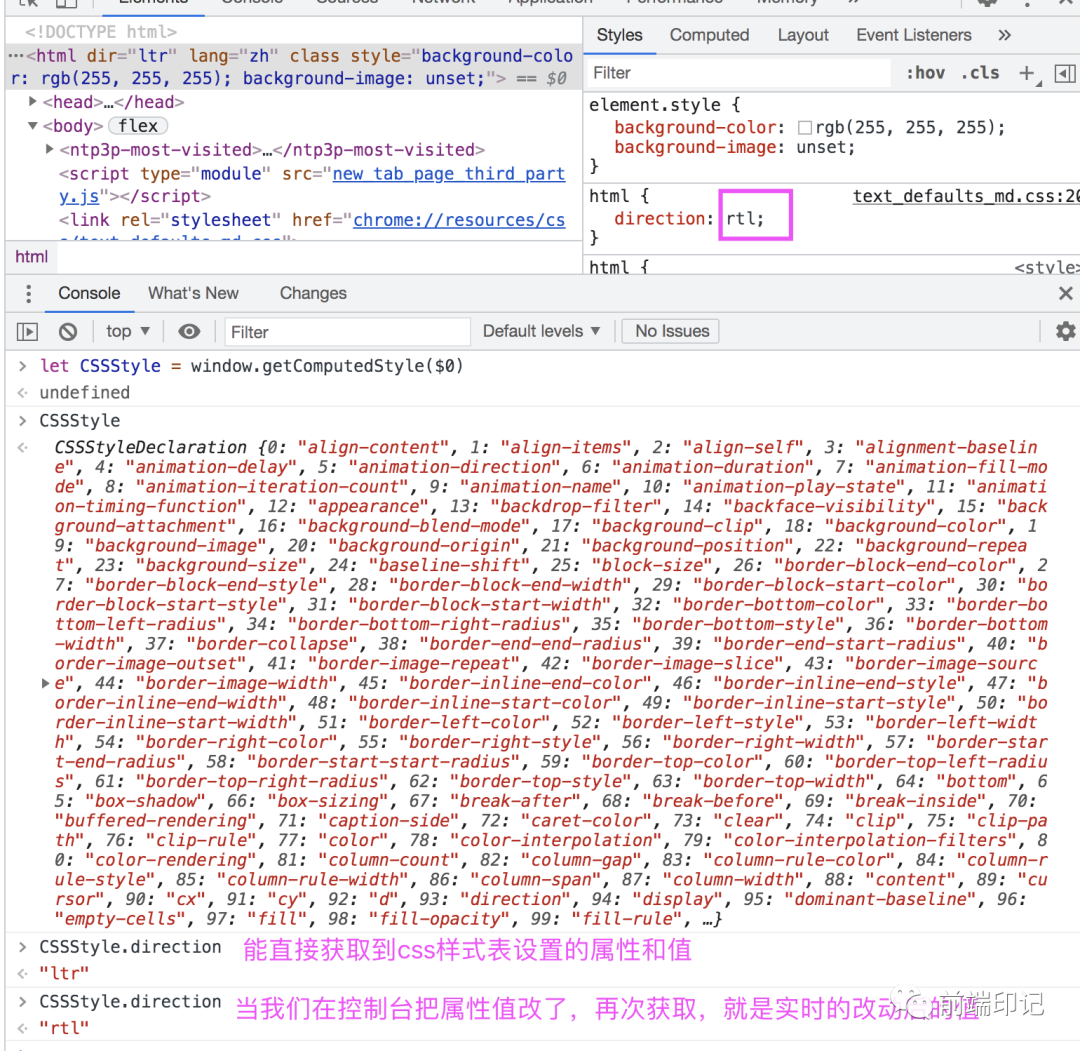
getComputedStyle()方法返回一个 返回的style是一个实时的 CSSStyleDeclaration 对象,包含元素的计算样式。但是这些样式是只读的。
实时的概念是:当元素的样式更改时,它会自动更新本身。

与伪元素使用
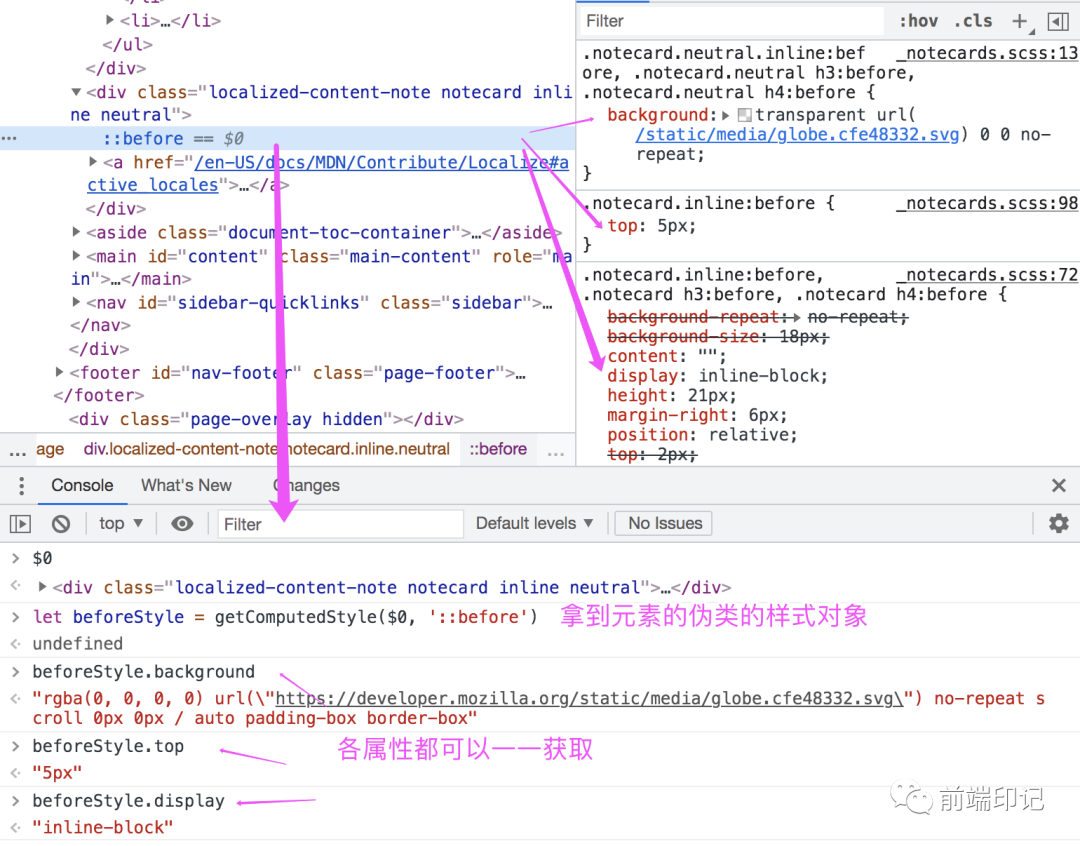
这恐怕是这个方法最强大的地方了,他可以让你从伪元素拉取样式信息 (比如, ::after, ::before, ::marker, ::line-marker)。
看个例子:下图这个元素的伪元素上,有好多样式表里设置的属性,我们来获取一下
使用注意
方法调用
在firefox3.6上访问子框架内的样式,必须要通过 document.defaultView 对象来调用。
其他情况用window访问即可

属性获取
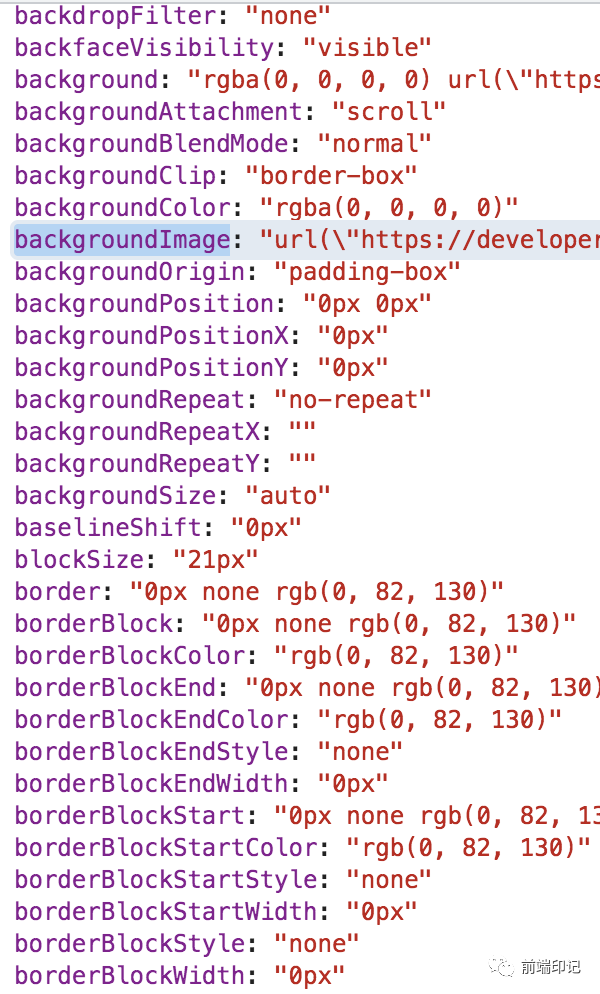
上边background我们是直接获取的简写,但实际这个对象存储的各个属性名字有小驼峰也有中横线命名,两种方式都可以获取
beforeStyle['background-size']
// 或者
beforeStyle.backgroundSize


兼容写法
function getStyleByAttr(obj, name) {
return window.getComputedStyle ?
window.getComputedStyle(obj, null)[name] :
obj.currentStyle[name];
}
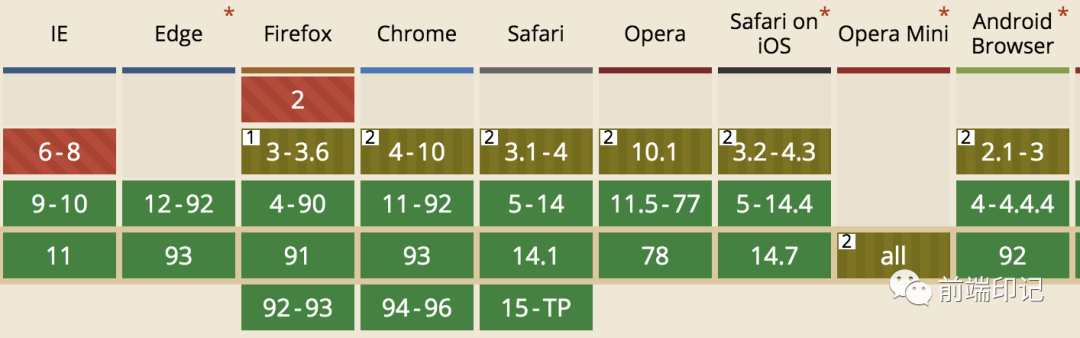
兼容性
这么说吧,随便用


让我们一起携手同走前端路!
关注公众号回复【加群】即可

● 一张图带你搞懂Javascript原型链关系
● 一张图带你搞懂Node事件循环
