JSDoc 快速上手
作者:Midqiu
来源:SegmentFault 思否社区
JSDoc 是在JS代码的注释里,以特定的格式标记变量的类型,函数的参数、返回值等,这样做可以避免调用函数的时候传错或少传参数,提高代码的健壮性,减少bug;再加上编辑器的支持,可以极大的提高编码的效率。
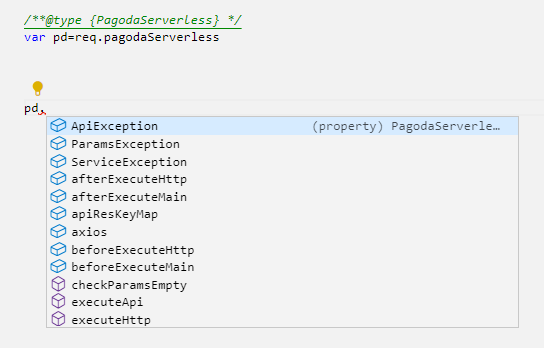
比如说下面的这个例子,

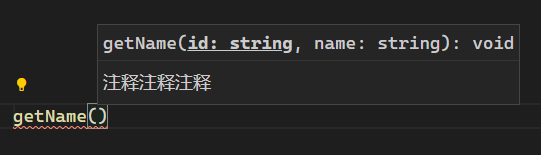
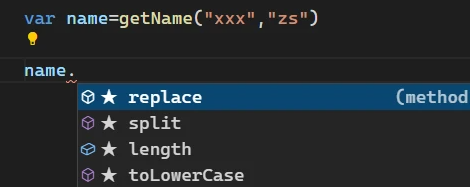
因为我们标记了pd的类型,当调用pd这个变量的时候,编辑器可以非常方便的提示这个对象上有什么方法。
我们翻看JSDoc的官方文档发现罗列了一大堆的功能,但其实常用的功能也就几个,只需要花几分钟掌握一下下面的几个使用方法,就可以大幅度提高写代码的编辑体验。
JSDoc语法上要求以/**开头,*/的注释。
声明函数的参数的类型
@param {参数的类型} 参数的名 注释

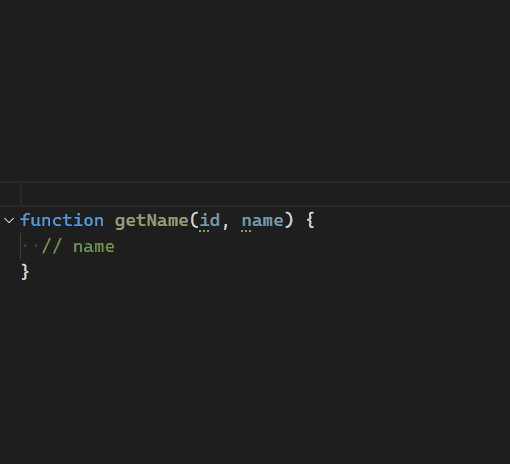
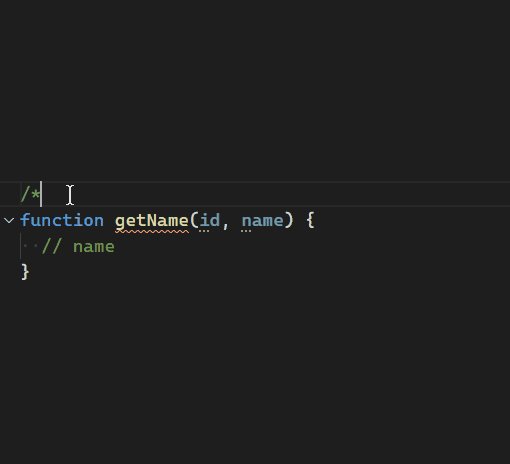
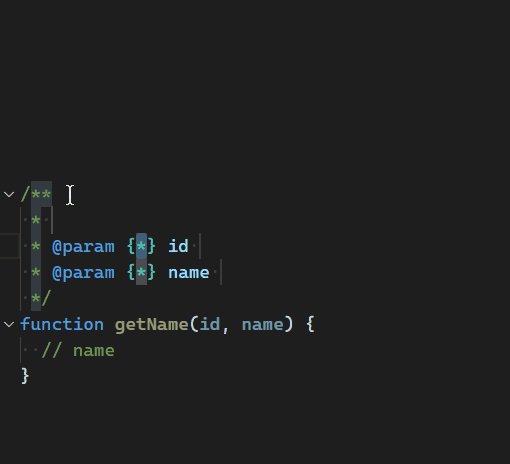
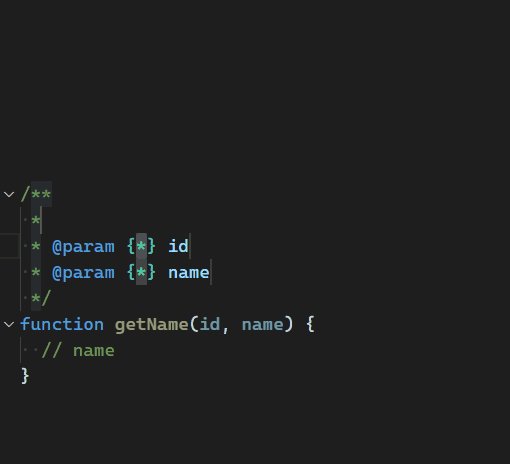
/**然后按回车,编辑器会自动替我们补充好相关的变量名等信息,我们只需要填上参数的类型就可以了。

类型除了图上所示的string之外,还有boolean、 undefined、 null 类型;还有复杂类型,{key1:string,key2?:number} ;还可以相互组合比如 string|number 等typescript里面可以用type定义的。声明函数的返回值的类型
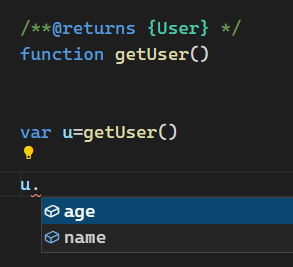
@returns来指定函数的参数类型和返回值类型@returns {string}
/**
*
* @param {string} id 注释注释注释
* @param {string} name 注释注释注释
* @returns {string}
*/
function getName(id, name) {
//name.
}

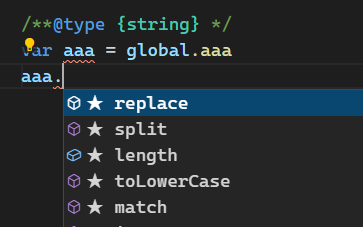
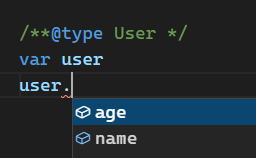
声明变量的类型
/**@type {string} */
var aaa=global.aaa

定义一个类型
类型,供其他地方使用。@typedef {类型} 类型名
/**@typedef {{name:string,age:number}} User *//**
* @typedef {Object} User
* @property {string} name
* @property{number} age
*/


定义一个函数类型的复杂类型:
/**@typedef {(a:string,b:string)=>void} FN */
/**@typedef {Function} FN
* @argument {string} a
* @argument {string} b
*/

评论
