助你成为 CSS 大师的18个 GitHub 仓库
今天给大家带来一些 CSS 的学习资源总结。
一、学习资源
Awesome-css-learning
⭐ GitHub stars: 2k+

一个非常棒的 CSS 学习资源列表。
CSS-reference
⭐ GitHub stars: 4k+

当前最流行的 CSS 属性免费学习指南。
Magic-of-css
⭐ GitHub stars: 5k+

一个可以让你变成 CSS 魔术师的系列课程。
风格指南和最佳实践
CSS-architecture
⭐ GitHub stars: 2k+

8 条简单的规则,帮助你构建健壮、可扩展的 CSS 架构。
Airbnb-css
⭐ GitHub stars: 6k+

当前最受欢迎的 CSS 和 Sass 风格指南。
Bevacqua-css
⭐ GitHub stars: 800+

一份不错的 CSS 风格指南。
CSS-style-guide
⭐ GitHub stars: 800+

Dropbox 的 CSS 风格指南。
三、Flexbox 和 Grid
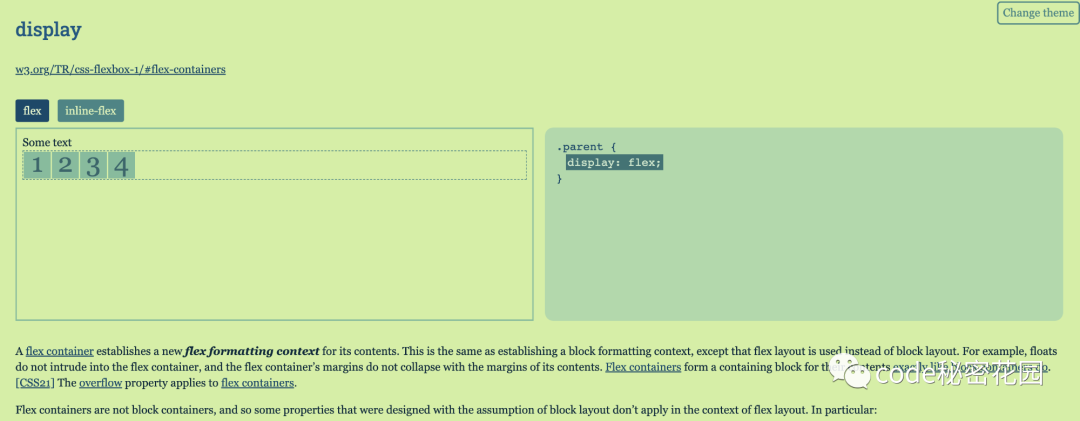
Flex-cheatsheet
⭐ GitHub stars: 1k+

带有可视化示例的 Flexbox 备忘单。
Flexbox30
⭐ GitHub stars: 1k+

通过 30 条代码片段助你在 30 天内精通 Flexbox。
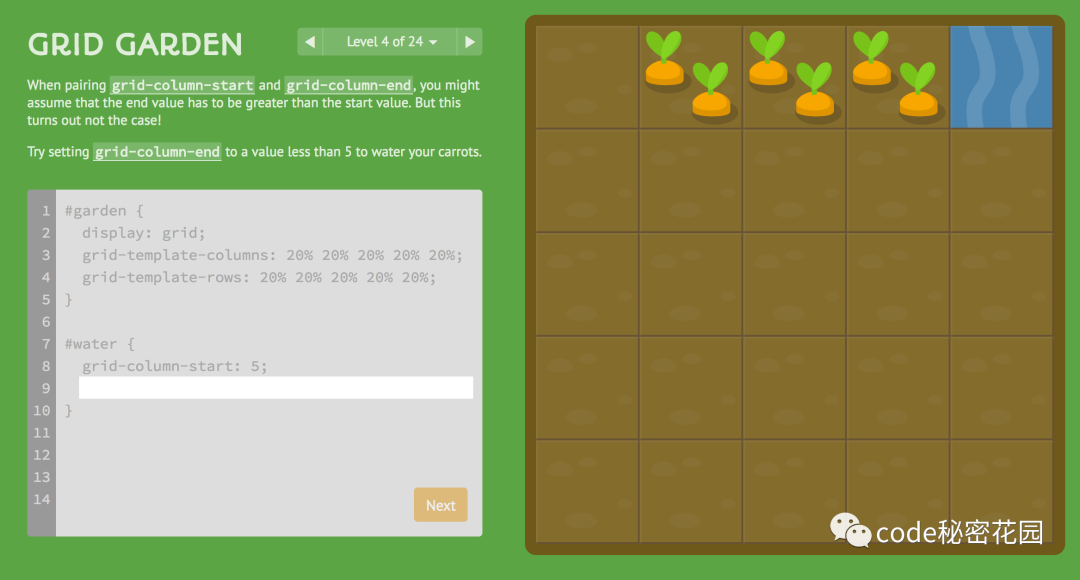
Gridgarden
⭐ GitHub stars: 2k+

一款学习 CSS Grid 布局的互动游戏。
Awesome-css-grid
⭐ GitHub stars: 300+

CSS Grid 布局的精选资源列表。
有用的提示和技巧
CSS-protips
⭐ GitHub stars: 21k+

帮助您提高 CSS 技能的一系列技巧。
You-need-to-know-css
⭐ GitHub stars: 4k+

面向 Web 开发者的 CSS 技巧总结。
30-seconds-of-css
⭐ GitHub stars: 15k+

满足你所有开发需求的简短 CSS 代码片段。
You-dont-need-javascript
⭐ GitHub stars: 17k+

CSS 很强大,不用 JS 也可以做很多事情。
其他资源
Awesome-css-frameworks
⭐ GitHub stars: 4.9k+

2022 年很棒的 CSS 框架列表。
Must-watch-css
⭐ GitHub stars: 4k+

一份有用的关于 CSS 的访谈的总结列表。
Scalable-css-reading-list
⭐ GitHub stars: 1k+

一份全面的可扩展 CSS 资源列表。
参考:https://madza.hashnode.dev/18-github-repositories-to-become-a-css-master
