刚刚,Shader编辑器最新黑科技曝光!520惊喜相送
序言
妈妈再也不会担心我不会 Shader 了,晓衡看到这个视频激动的差点哭出来!
Shader Editor v1.0.3 版重磅黑科技功能即将来临,加入了全套的自定义组件功能,视频中包含的一些演示内容:
1.从 shadertoy 上将一个感兴趣的特效代码复制下来,稍作修改即可 2.在组件编辑界面,可以自由的编写 shader 代码 3.根据用户输入的输入输出参数不同,可以实时预览生成的组件 4.除了可以实时预览,还可以实时修改输入参数进行简单的效果测试预览 5.当组件制作完成后保存,即可在 用户自定义组件 分类中,找到自己的组件 6.自定义组件和其他内置组件可以一起使用,实现更加酷炫的效果 7.自定义组件可以上传分享到公共组件库,供所有用户使用

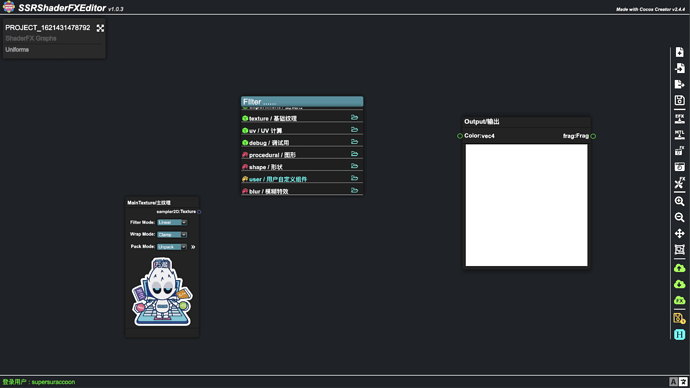
FX Component Libray / 特效组件库
特效组件展中包含的组件都是用 Component Builder 制作的:

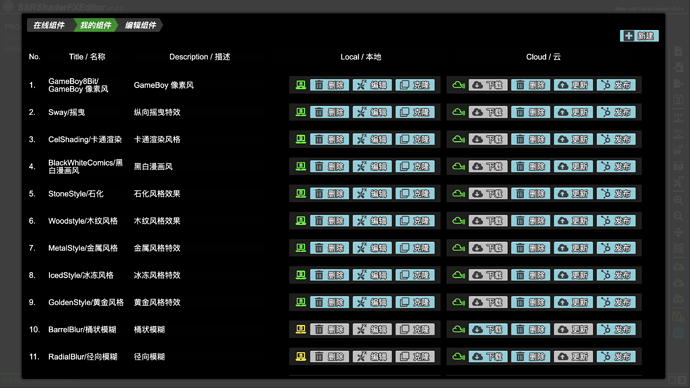
Download / 下载
特效组件库中的组件,用户可以随时挑选选择自己想要的进行下载。下载后的组件可以在 组件菜单栏 中选择使用。

Remove / 删除
这里的删除,指的是删除下载后的 本地副本,云端特效库的组件不会被删除。
Clone / 克隆
当发现有的特效组件非常不错,可是有些细节想要调整,比如输入输出参数的类型,或是实现效果的细节等等,这时候都可以使用克隆功能,将任意一个特效组件克隆到自己的自定义组件列表中,方便后续的编辑修改。
顺带一提,编辑器中的所有基础组件,如数学运算,向量运算组件,也都可以通过克隆的方式,加入自己的组件列表,稍加修改,实现自己想要的功能。
User Custom Component / 用户自定义组件

Create / 创建
创建一个新的自定义组件。
Edit / 编辑
对一个已经存在的自定义组件进行编辑修改。
Clone / 克隆
对一个已经存在的自定义组件进行克隆操作,生产副本。
Remove Local / 删除本地
删除本地存在的一个自定义组件,注意,如果云端也有备份的话,云端的备份不会被删除。该记录也还会保持在列表中。但是如果云端并没有存档,那么该条记录会从列表中被永久删除。
Remove Cloud/ 删除云端
删除云端存在的一个自定义组件,注意,如果本地也有备份的话,本地的备份不会被删除。
Upload / 上传
将一个本地的自定义组件上传到云端,如果云端已经存在该组件,则会进行覆盖更新。
Publish / 发布
将一个自定义组件发布到公共的 特效组件库,注意,布成功目前发需要等待官方的人工审核,审核通过后,就可以在 特效组件库 中看到自己发布的特效。
注意,发布成功后,特效组件库 中的该组件仅仅是 源组件的一个副本,它不会随着 源组件的改变而改变。(否则如果有用户使用了已经发布的特效组件,而发布者又修改了如输入输出参数这类关键数据,那么就会造成特效项目的损坏)
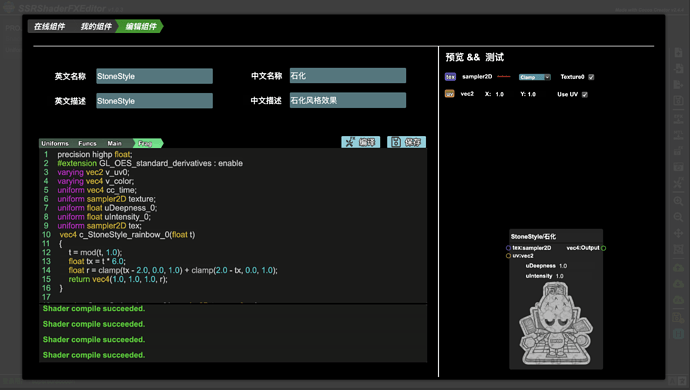
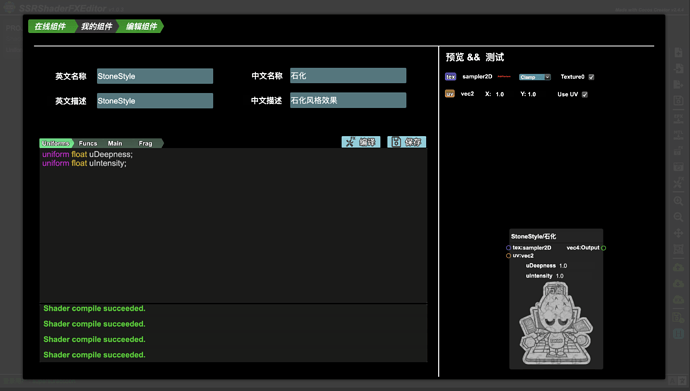
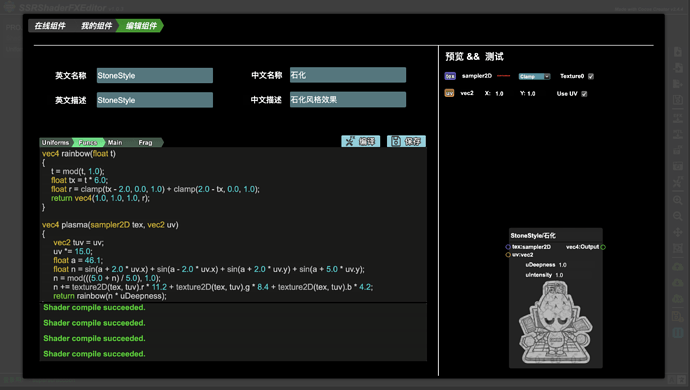
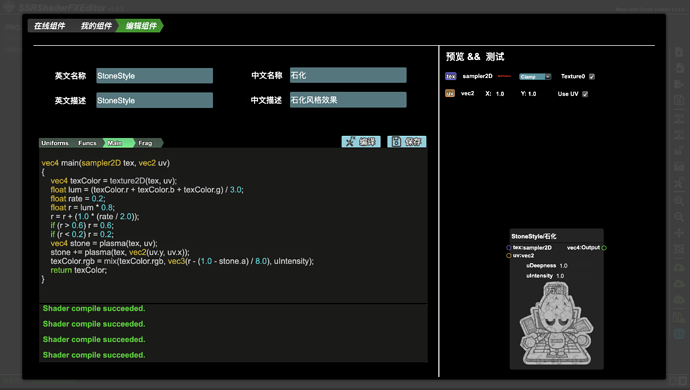
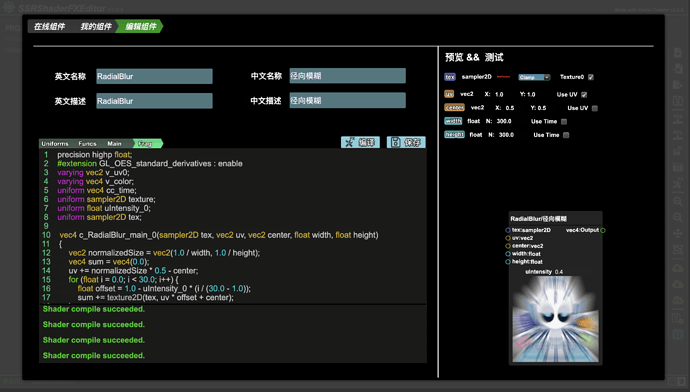
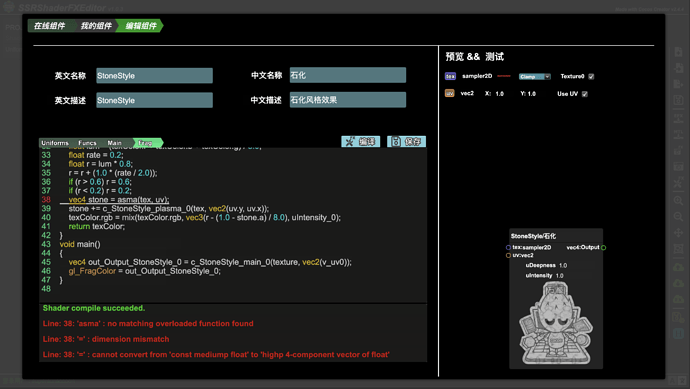
Builder / 组件创建

Uniforms / 变量

Frag Functions / 片段函数

Main Function / 主函数

Input Simulator / 输入模拟

Debug / 调试

FX Component Project / 特效组件项目
Missing Component
有些共享的特效项目中,可能用到了一些特效组件库中的组件,而如果用户没有这些组件,则会在加载项目的时候提醒用户。

Repair / 一键修复
用户可以点击一键修复按钮,自动下载确定的特效组件,当所有组件下载成功后,项目会自动载入。
Discard / 丢弃
用户也可以选择丢弃当前正在加载的项目,在丢弃之前,编辑器会对当前项目进行自动备份下载。
下面是自己用 组件编辑器 制作的一些内置组件,一边做,一边完善,优化:

这一个版本,会把之前制作的 20+ 个特效的项目,转化为组件及集成到编辑器中,方便用户和内置的100多个基础组件混合使用,做出更多有趣的特效。
截图加群来领取,感谢您的支持
