国外排名前 15 的 Vue 后台管理模板
作者:前端小智
简介:思否百万阅读,励志退休后,回家摆地摊的人。
来源:SegmentFault 思否社区
后面的模板是我们做后台管理系统经常所需要的东西。虽然,我们总可以花很多时间从头开始设计自己的模板,但有现在的模板让我们套,节省我们更多时间用来摸鱼,何乐而不为呢。
这些现有出色模板,除了节省时间外,还附带这些好处:
内置常用案例的组件 跨不同视图的一致样式 内置响应式设计 技术支持和文档
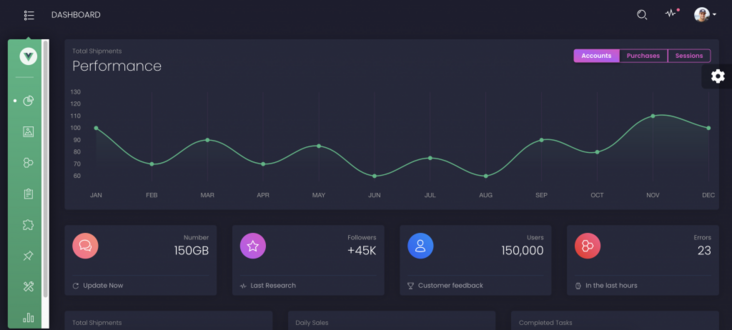
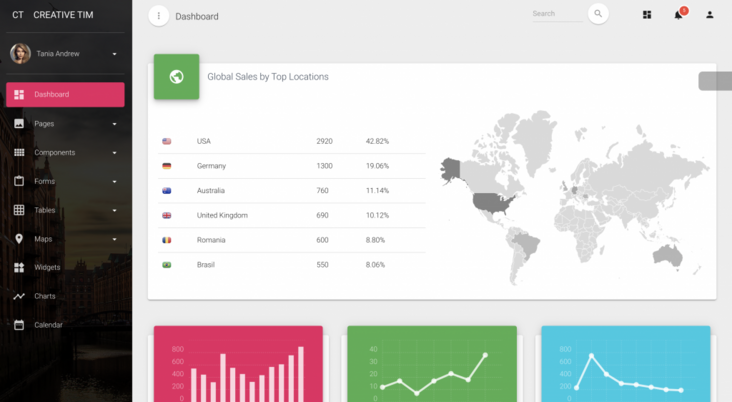
1. Vue Black Dashboard Pro
更多:https://www.creative-tim.com


基于Bootstrap 4 有大量示例的详细文档 200多个自定义元素 Sketch,Vue,SASS 和 HTML 源文件 响应式设计 暗模式和亮模式
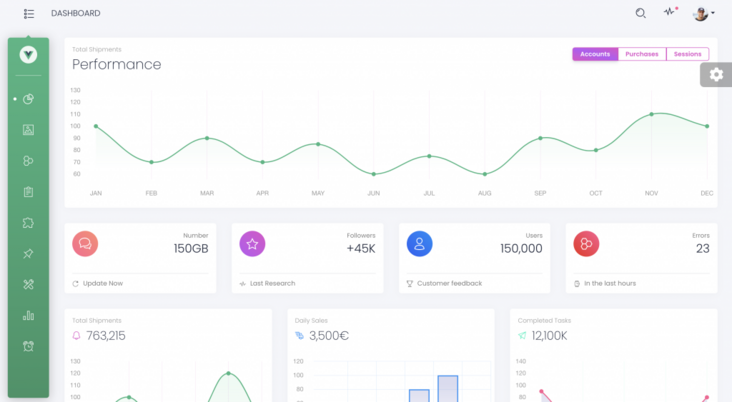
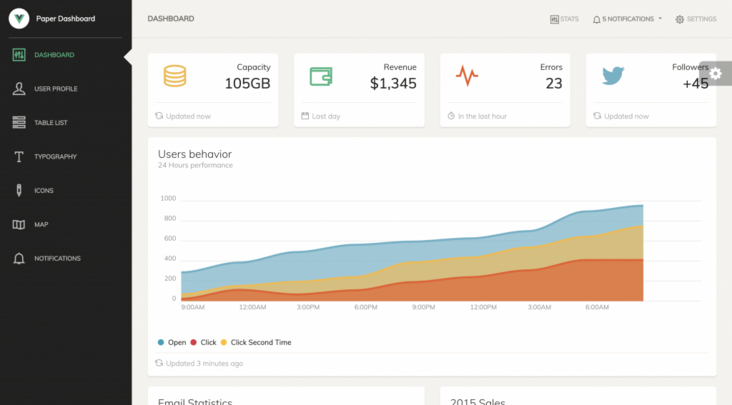
2. Vue Paper Dashboard

良好的文档 基于Bootstrap 4 响应式设计 160 多个自定义元素 为设计师准备的Photoshop文件
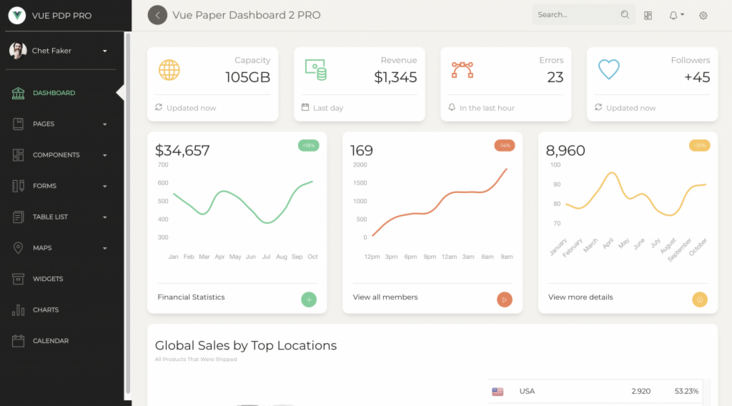
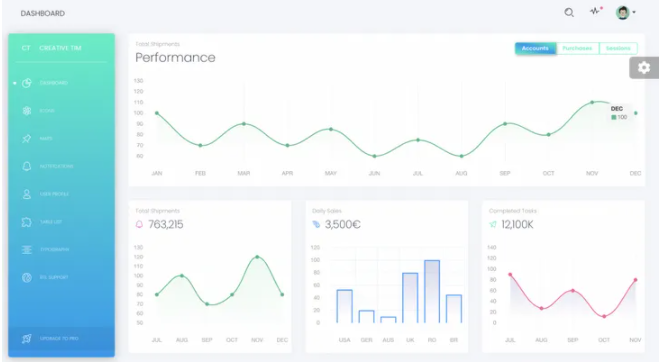
3. Vue Light Bootstrap Dashboard Pro

基于Bootstrap 4 160 多个自定义元素 响应式设计 高度可定制的侧边栏菜单
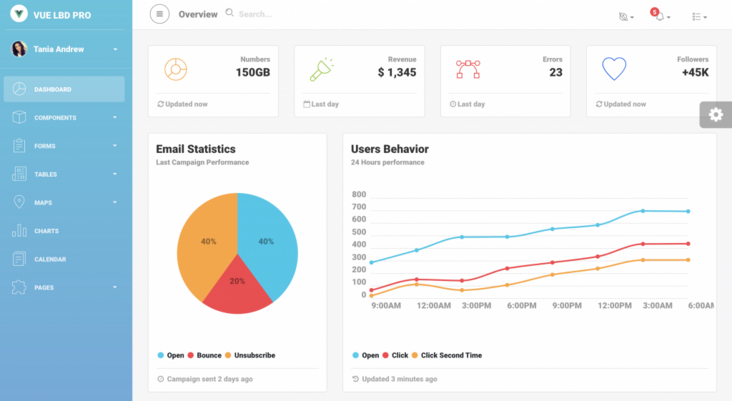
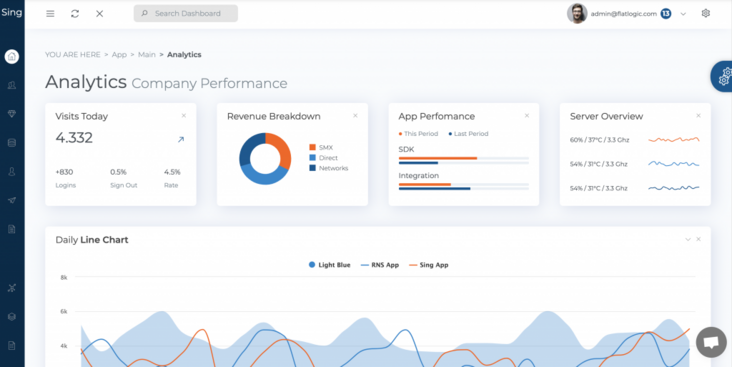
4. Sing App Vue

响应式设计 8 个图表库和 2个 Dashboard E-Commerce Section Fully Documented Codebase
5. Vue Paper Dashboard

免费下载 16个以上的自定义元素 Bootstrap3 管理模板 响应式设计
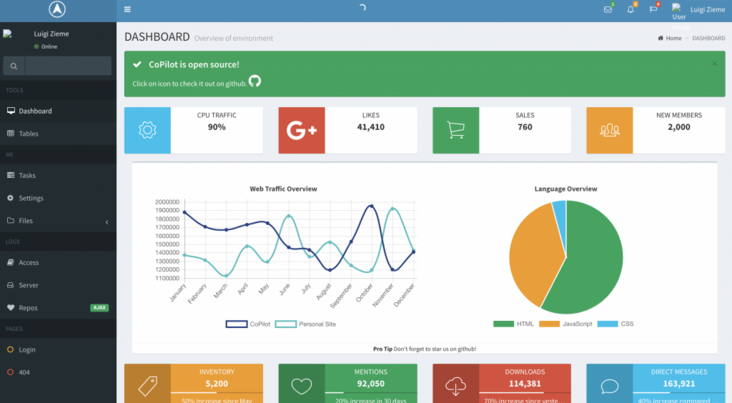
6. CoPilot

开源 响应式设计 干净直观的用户界面 快速安装
7. Vuetify Material Dashboard

内置 Vuetify 内置了对 Vuex 的支持 高度可定制的模板 200多个自定义元素 响应式设计
8. Vue White Dashboard

免费 Bootstrap4 管理模板 响应式设计 16个自定义元素
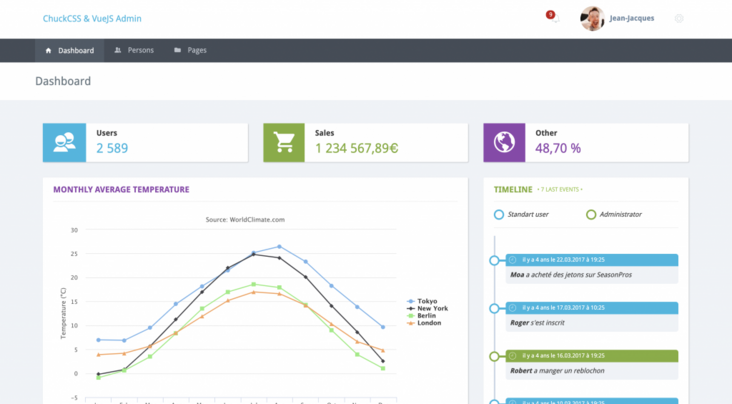
9. Vue Chuck Admin

开源 高度可定制 内置Vue库
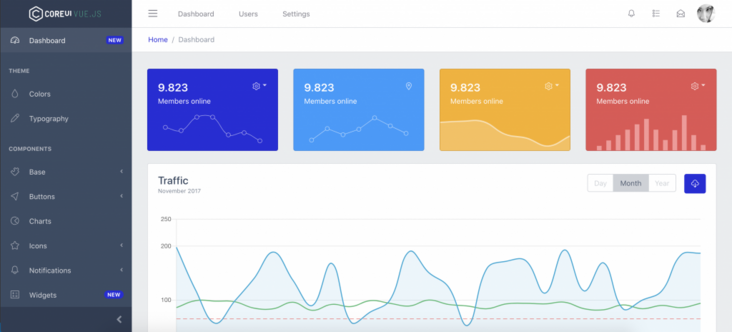
10. CoreUI Vue

免费的Vue 模板 良好的文档 移动端友好,跨浏览器兼容性 100多个可重用和可定制的小部件
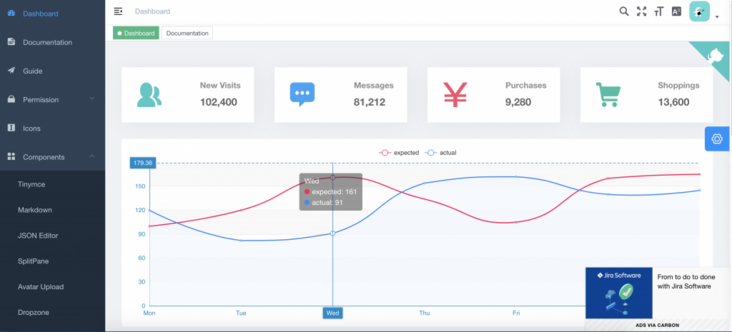
11. Vue Element Admin

开源 响应式元素 众多功能 高度可定制
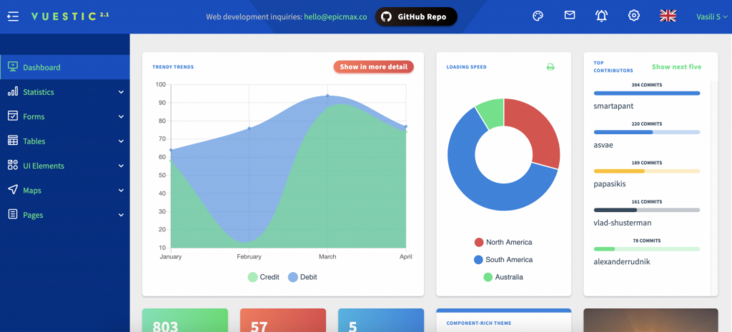
12. Vuestic

免费管理模板 高度可定制的44+元素 多个主题 响应式设计
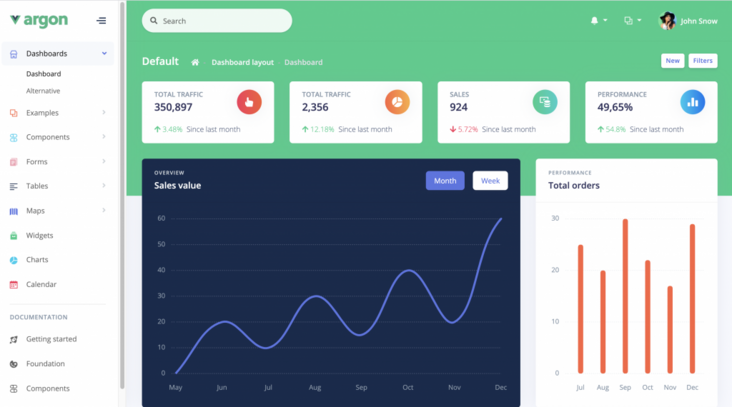
13. Bootstrap Vue Argon Dashboard Pro

200 +的元素 响应式 Bootstrap 仪表板 17个自定义插件 优秀的文档
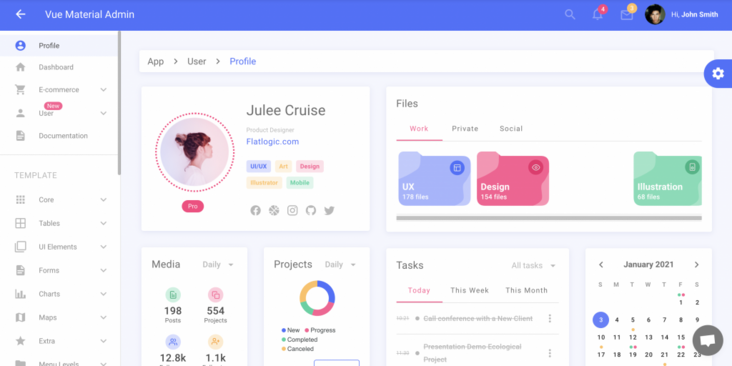
14. Vue Material Template

流畅的响应式设计 基于Vuetify和 Material Design 三种颜色主题和深色模式 Vuex和Vue-Router支持
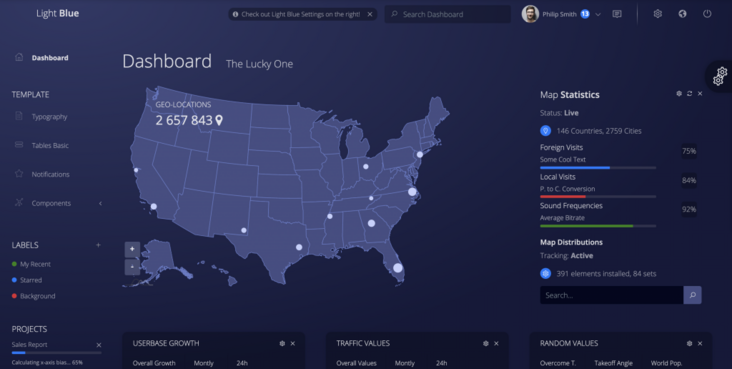
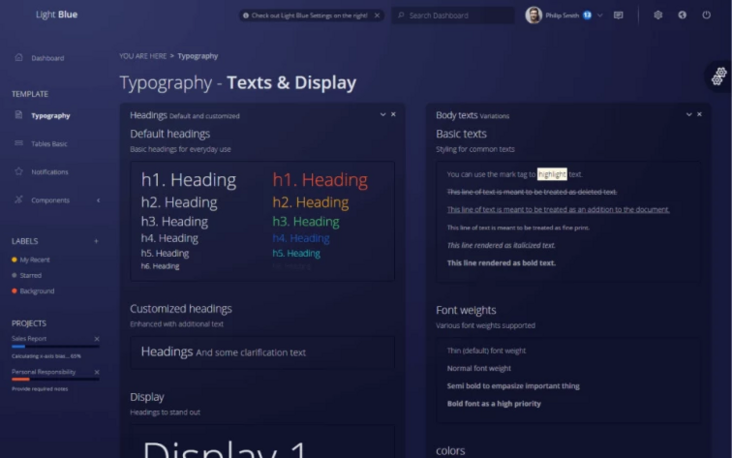
15. Light Blue Vue Lite


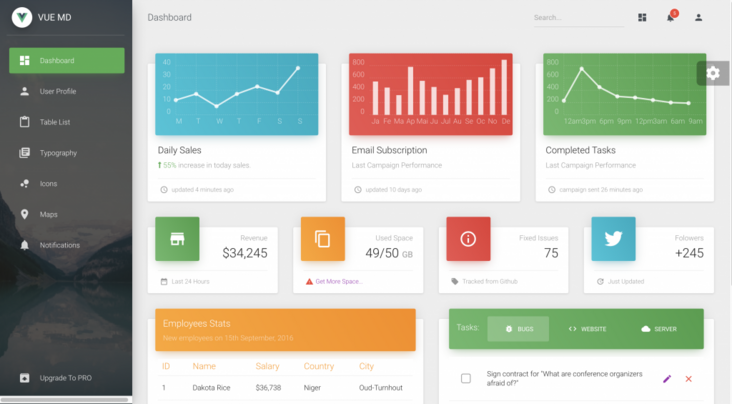
16. Vue Material Dashboard

免费模板 使用 Vue Material 良好的文档记录
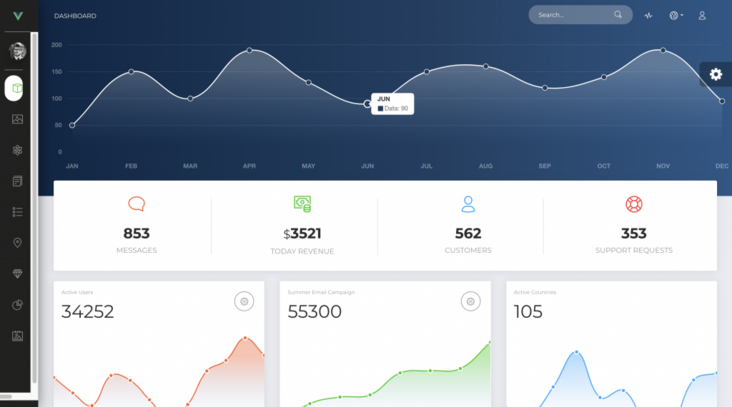
17. Vue Now UI Dashboard Pro

文档:https://www.creative-tim.com/product

评论
