发现个工具,一键生成Spring Boot +Vue项目!接私活缩短一半工期...
大家好,我是宝哥!
今天给大家推荐一款自己公司正在打磨的一款一键部署,一键生成全自动化的低代码生成器工具,可以实现前端可视化操作(拖拽形式+配置就可以生成前端页面),后端直接结合前端代码一键生成,数据库(含表字段)可一键生成(拖拽形式+配置),生成完成之后直接部署就可以了,生成的前端代码是Vue,后端代码是springboot。
目前还在不断的迭代当中,主要是想满足在校大学生的毕业设计的烦恼,一键生成完整的Springboot & Vue项目,毕设的功能基本上都够用了,功能是不是很强大了。
当然是拿出来学习的,所以也需要更多的喜欢这个项目的人加入我们来一起共同学习和完善这套系统。那么下面给大家介绍下功能吧!再提一句记住现在是免费的!
功能如下:
数据仓库
新增数据库
新建表
组件拖拽
主键,输入框,密码框,下拉框,单选,多选,开关,滑块,日期,图片上传,评分,外键,颜色,计数器
前端页面设计(暂时支持ElementUI)
组件拖拽
推荐表单,图片上传,复选框,评分,开关,远程下拉,远程标签,打印,链接按 钮,头像,图片,超链接,还包含一些日常表单组件,容器组件,导航组件,高级 组件
Api列表
自定义设置后台接口,支持sql和json形式
功能介绍:
一、首先下载和安装
下载安装代码生成器工具链接地址见文章底部
1、下载好直接解压

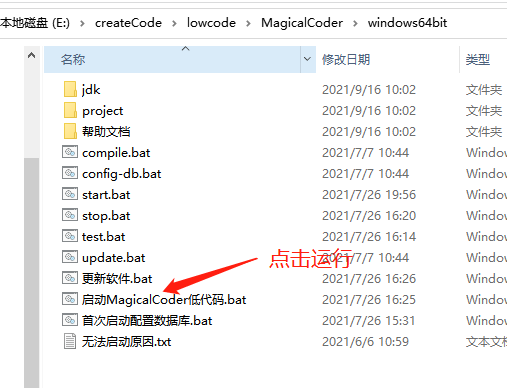
2、直接进入文件夹里面记得文件夹要保持英文路径

3、然后等待几分钟后会自动启动系统

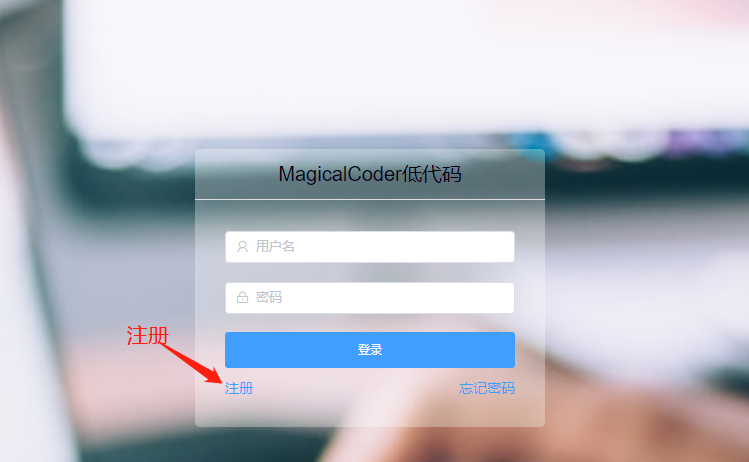
会出现以下界面

二、注册
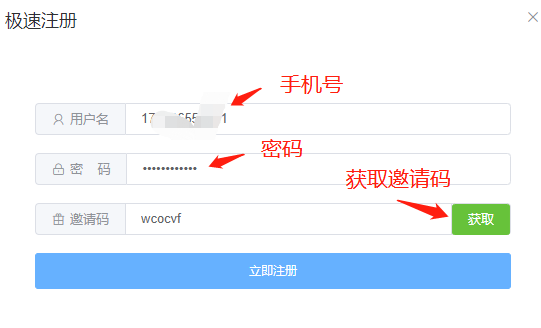
注意:使用手机号注册
填写用户名和密码以及邀请码,没有邀请码是不能注册的

然后根据方式获取邀请码填写即可
三、登录

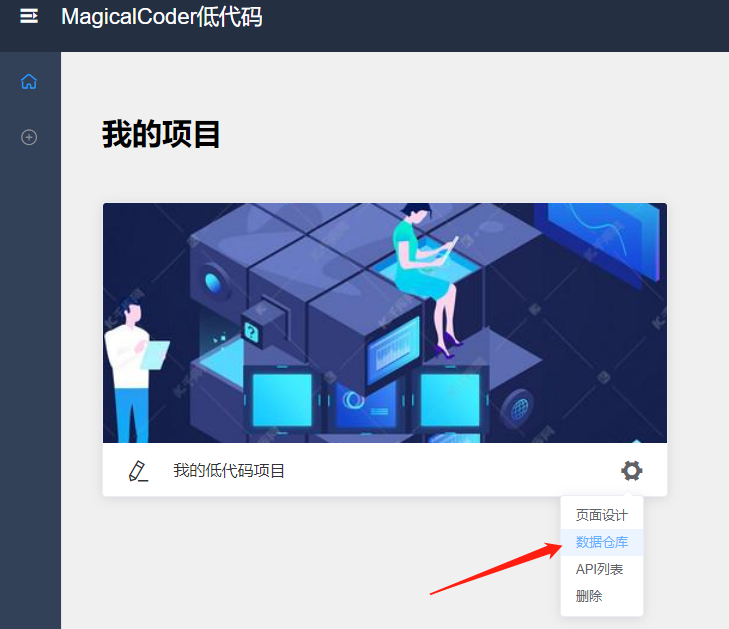
四、数据仓库
根据数据仓库设计数据库表字段,用于在页面设计时可以快速配置内置的CRUD代码实现。如下图:
1、新建仓库
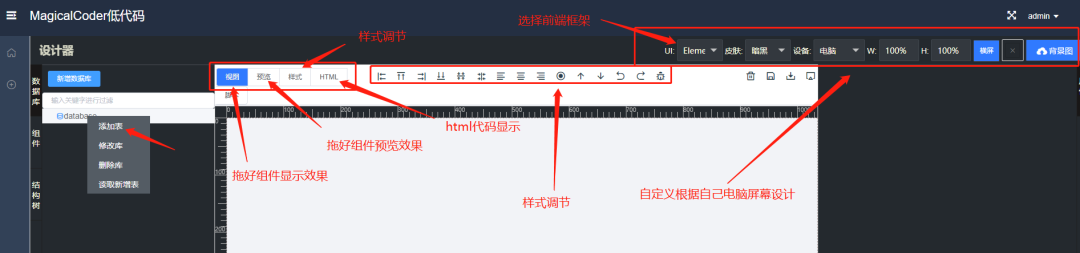
2、按钮功能介绍
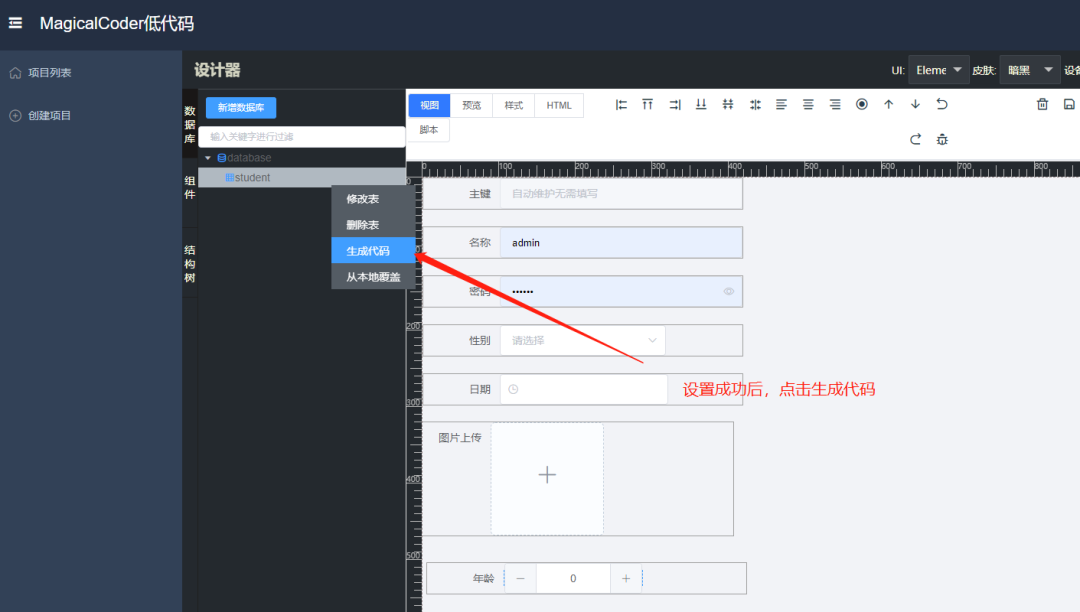
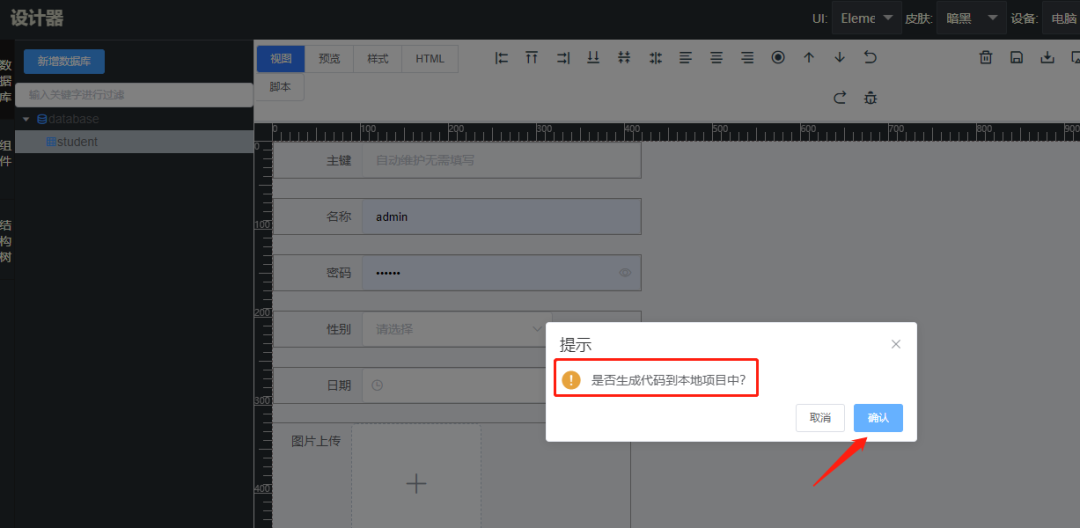
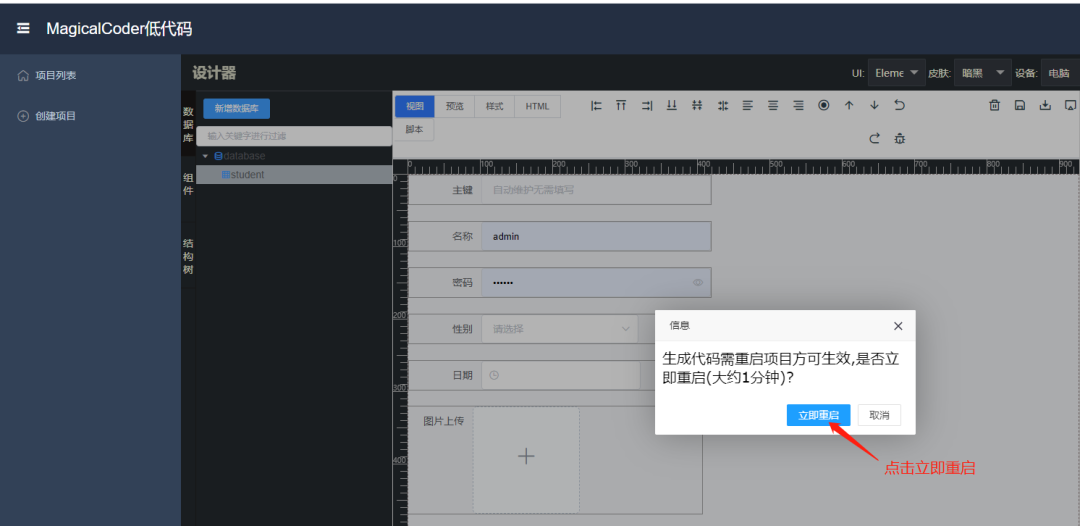
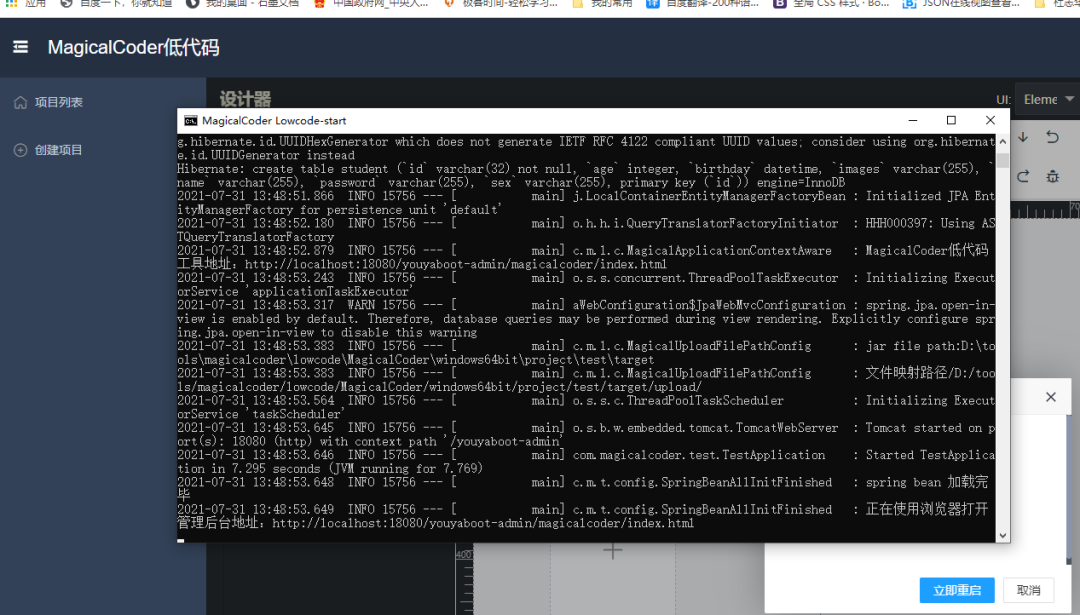
3、数据库字段设计及生成代码




数据仓库这里就成功生成了。
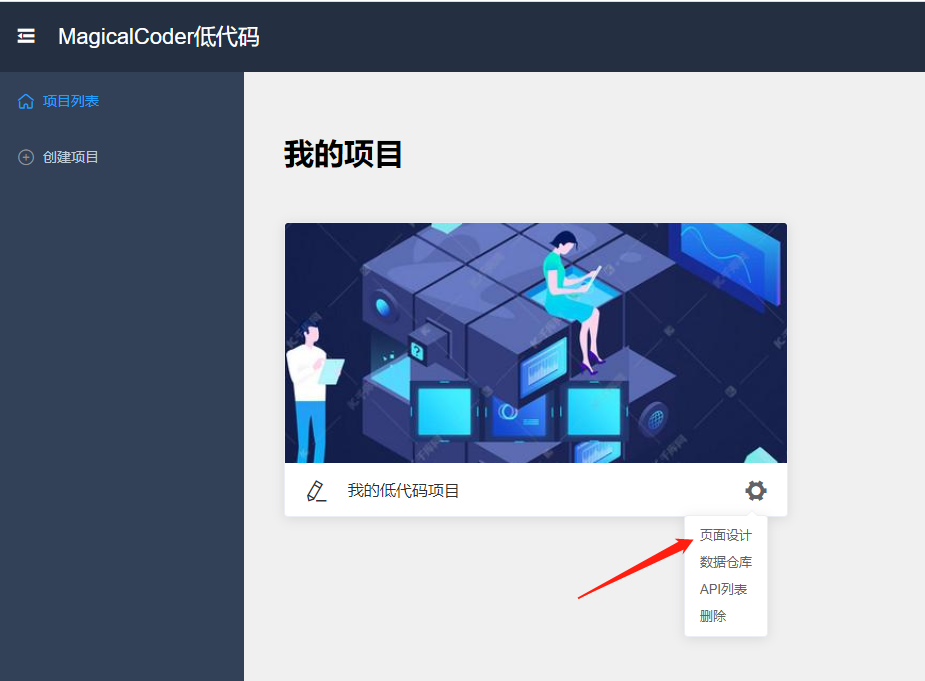
页面设计
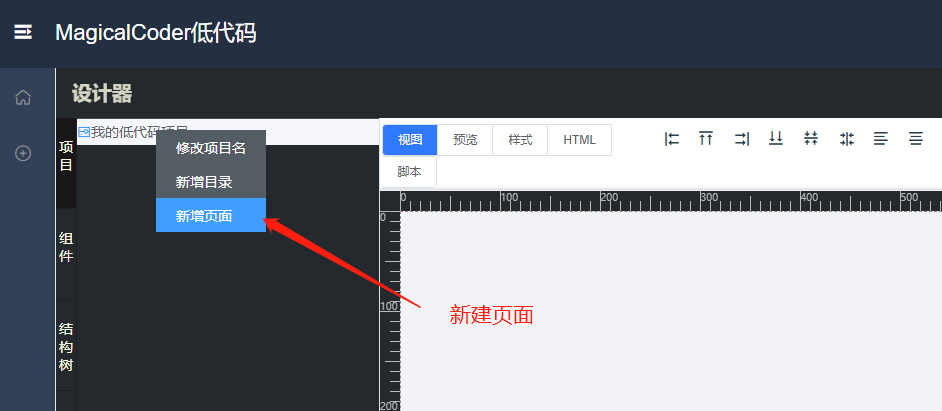
进入页面设计新建一个页面


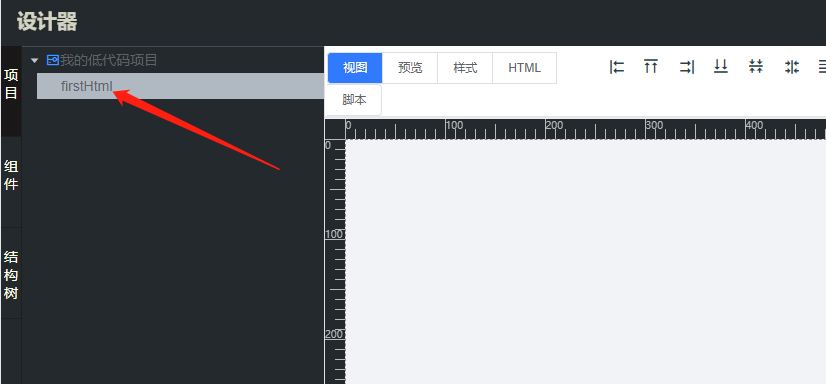
新增完成之后可以自定义修改页面名称

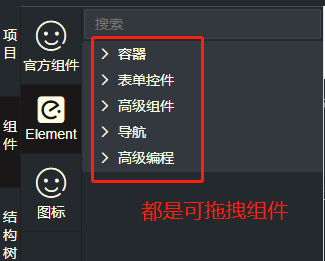
3、点击组件按钮查看所有组件
官方组件
推荐表单,图片上传,复选框,评分,开关,远程下拉,远程标签,打印,链接按 钮,头像,图片,超链接,还包含一些日常表单组件,容器组件,导航组件,高级组件

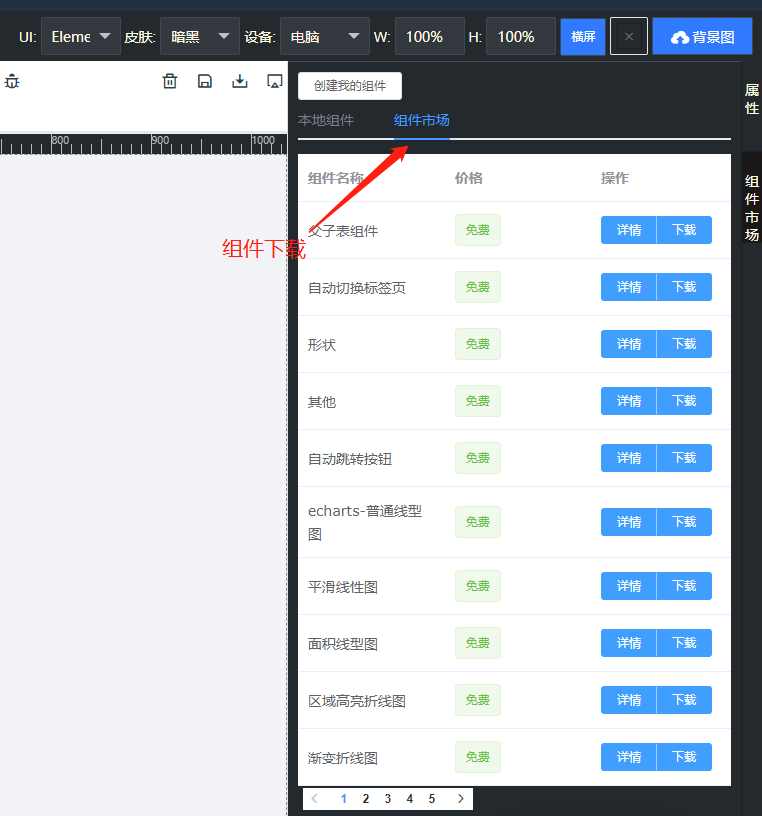
如果以上组件不满足需求可以在组件市场进行下载

也可以自行开发组件使用。
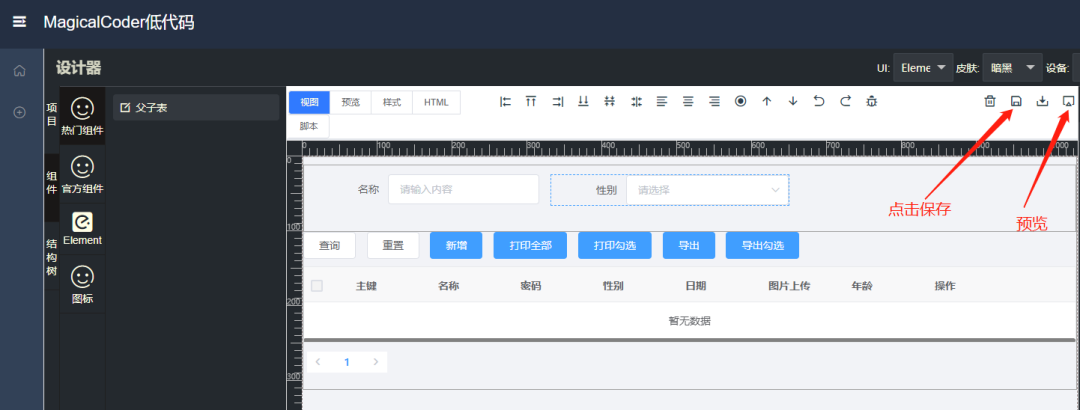
父子表组件展示:

拖拉完成之后,数据仓库中的数据字段就直接在里面呈现,接着点击保存页面,最后预览页面,就可以进行CRUD的操作了。
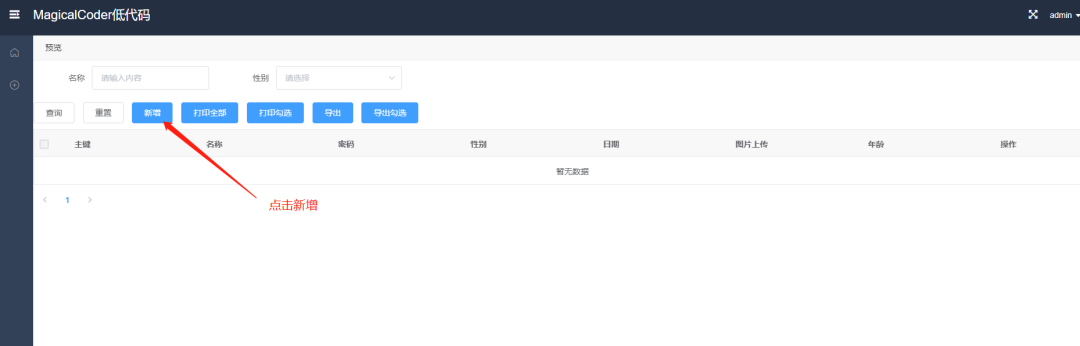
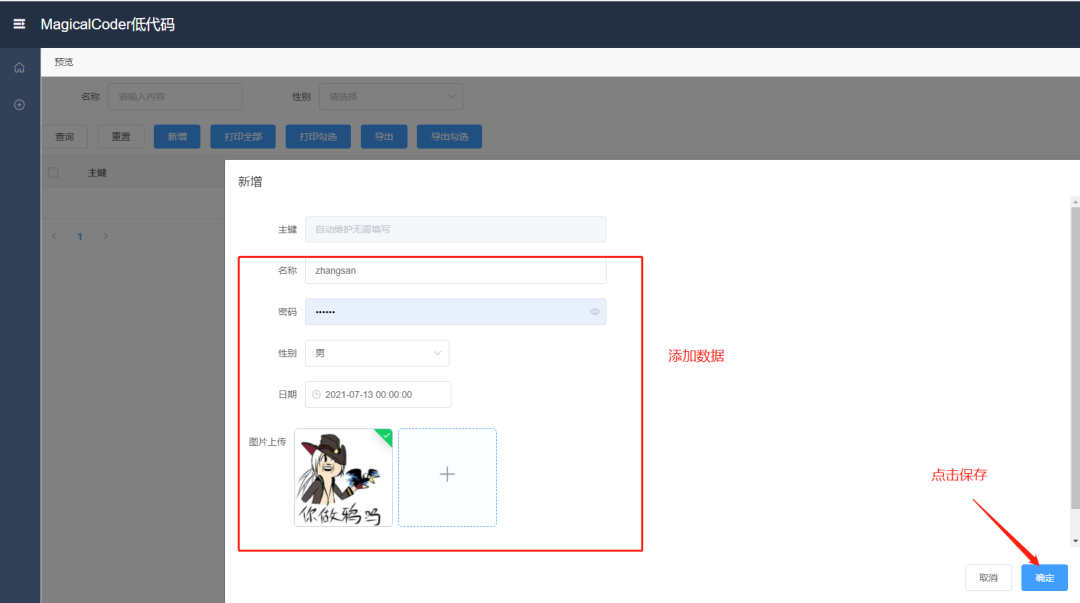
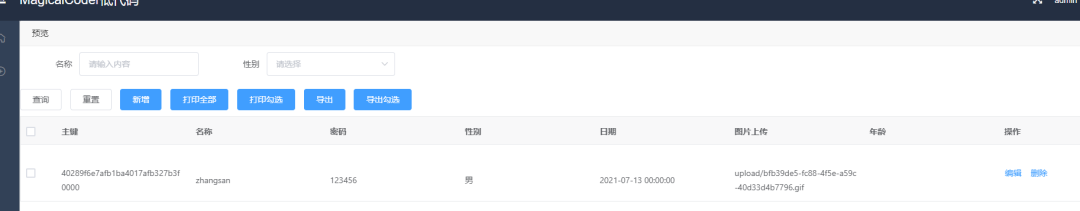
预览页面进行添加

进入添加操作


以上还可以直接打印、导出等功能。
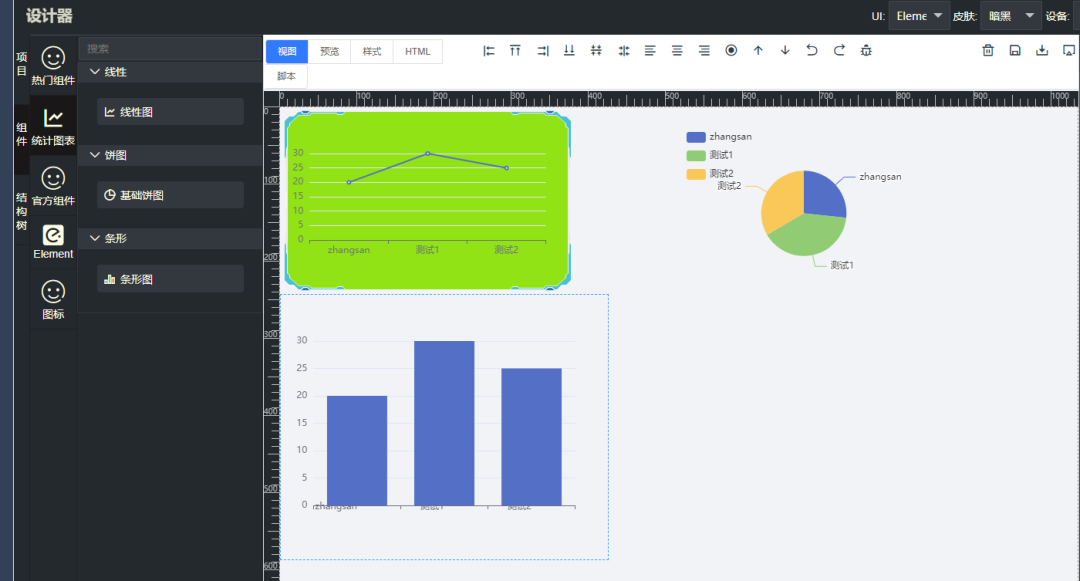
图表展示:

一共可以实现几十种统计的图表。
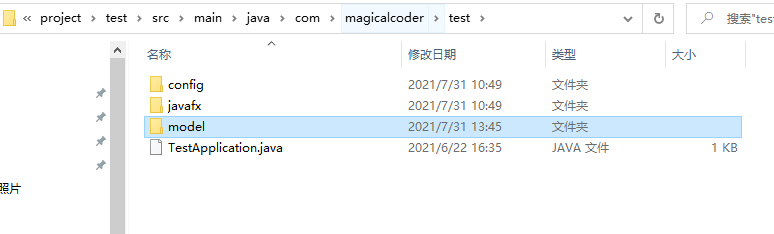
代码生成器的大致使用就介绍完了,下面来介绍一下前后端的代码生成到哪里了。
打开你安装的代码生成器目录,找到test文件夹就可以找到Java代码了。

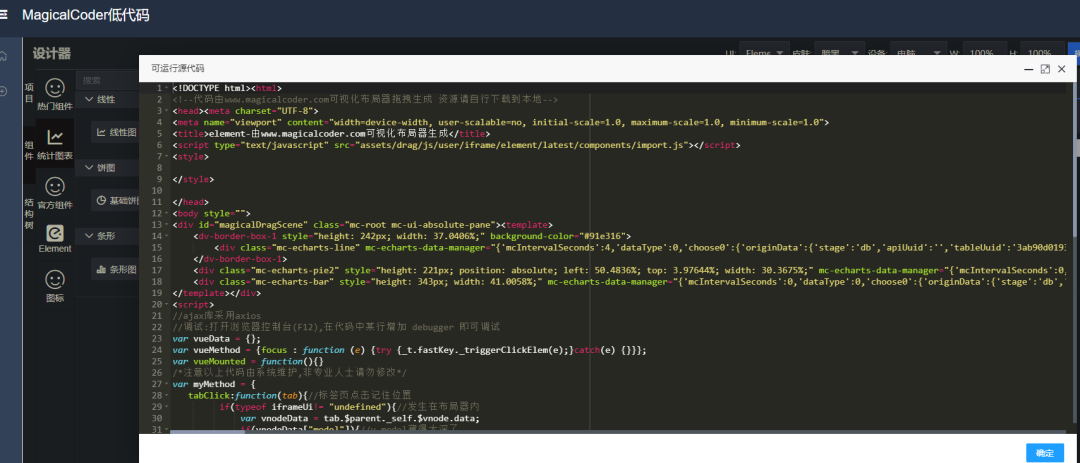
前端代码可以直接复制本地保存即可,也可以直接下载。

最后您还可以把低代码平台以maven的方式集成到自己的springboot项目中,参考project/test项目配置。
下载地址:https://wwa.lanzoui.com/b0cwp2nte
精彩推荐:
