几个有点冷门的 vscode 插件,但绝对好用!
vscode插件,别看它冷门,但是真的咔咔提效。
驼峰翻译助手
写代码的时候,经常感慨,想变量名太难了!想英文变量名,更难!用这个就对了!

如果你的英文和我一样,不算特别好,真的墙裂推荐这个vscode插件!
中文一键翻译转换成常用大小驼峰、蛇形等格式。

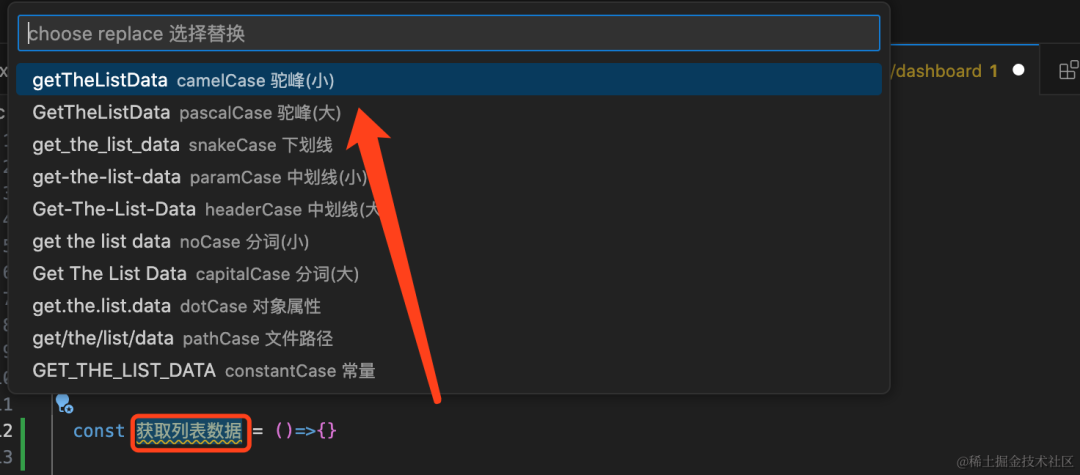
安装好插件后,选择需要翻译的内容,按快捷键就可以调出上面的翻译内容,选择你需要的就行了。
win: "Alt+shift+t"
mac: "cmd+shift+t"
如果你选中的英文, 也可以快速的大小写、驼峰命名转换
i18n Ally
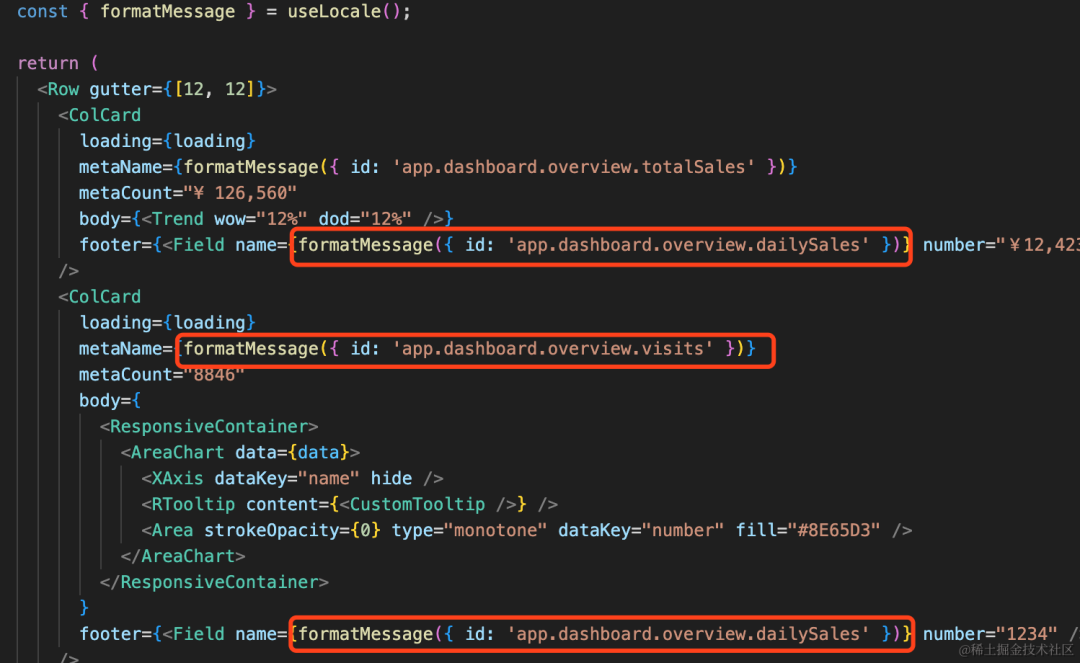
做过国际化的小伙伴对下面这种语法应该很熟悉:
 如果你使用的 vscode 开发工具,则推荐安装 I18n-ally 这个插件
如果你使用的 vscode 开发工具,则推荐安装 I18n-ally 这个插件

i18n ally 是一款强大国际化(i18n)插件,它帮助开发者更高效地管理和维护多语言应用程序的翻译字符串。
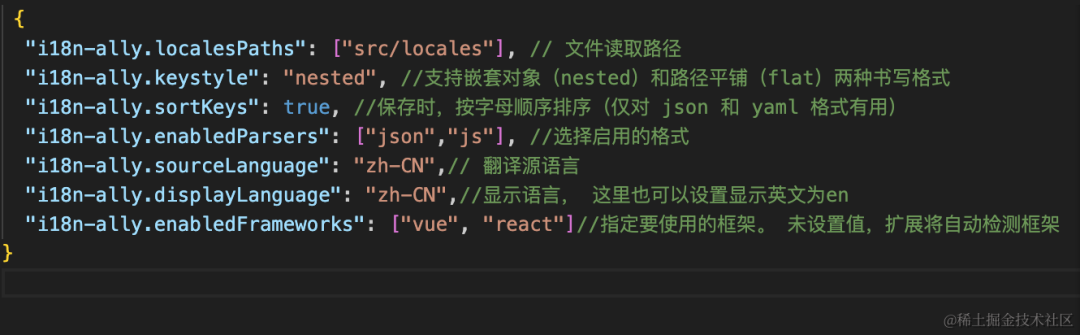
配置说明如下:
{
"i18n-ally.localesPaths": ["src/locales"], // 文件读取路径
"i18n-ally.keystyle": "nested", //支持嵌套对象(nested)和路径平铺(flat)两种书写格式
"i18n-ally.sortKeys": true, //保存时,按字母顺序排序(仅对 json 和 yaml 格式有用)
"i18n-ally.enabledParsers": ["json","js"], //选择启用的格式
"i18n-ally.sourceLanguage": "zh-CN",// 翻译源语言
"i18n-ally.displayLanguage": "zh-CN",//显示语言, 这里也可以设置显示英文为en
"i18n-ally.enabledFrameworks": ["vue", "react"]//指定要使用的框架。 如果未设置值,扩展将自动检测框架
}

⚠️注意:我在使用时发现,语言采用
js文件,配置了"i18n-ally.enabledParsers": ["js"]也没有找到语言文件,最后改成json格式。
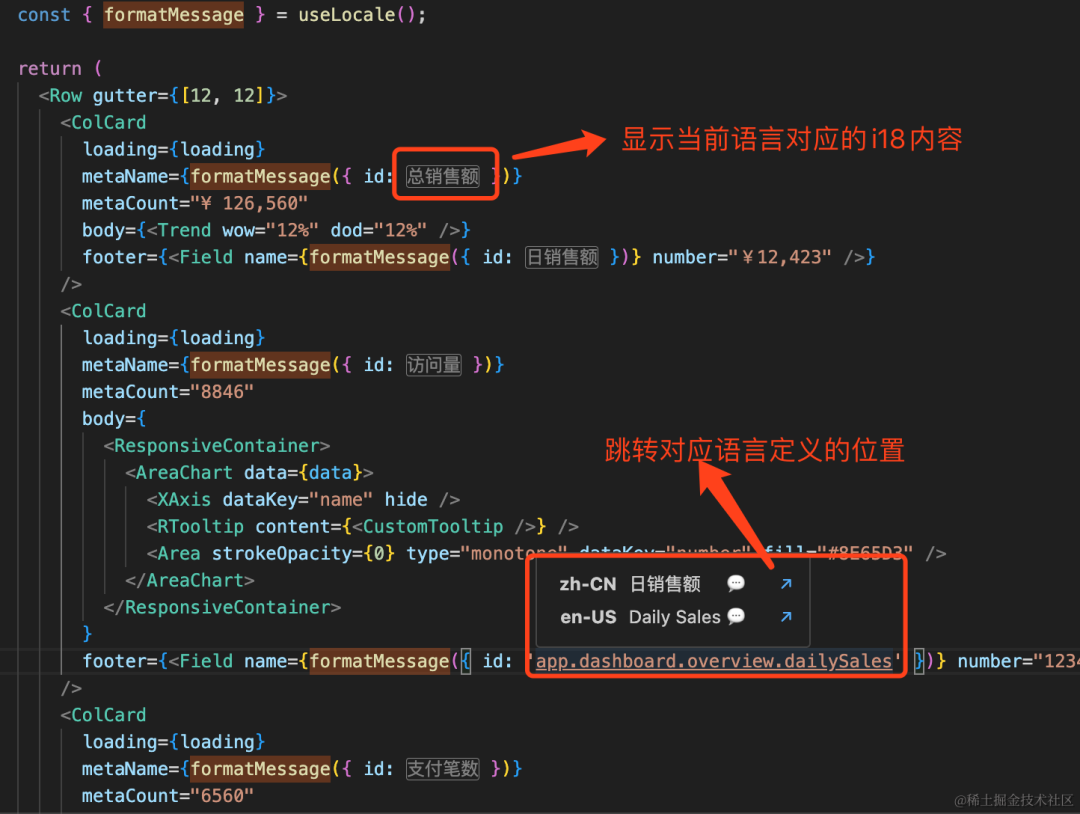
配置好该插件后,你的代码内可以实时看到对应的语言内容:

该插件还提供了一系列的功能,使得国际化过程更加简单和自动化:
-
翻译工作流程:插件提供了一个集成的翻译工作流程,包括翻译提取、翻译编辑、翻译合并和翻译同步等。 -
编辑器内翻译:开发者可以直接在编辑器内查看和编辑翻译,无需离开代码环境。 -
翻译提取:自动从源代码中提取文本字符串,生成翻译键和初始的翻译文件。 -
翻译同步:同步翻译文件和源代码中的文本,确保翻译的一致性。 -
翻译验证:检查翻译文件中的语法错误和缺失的翻译,确保翻译质量。 -
语言切换:快速在不同的语言版本之间切换,方便比较和审核。 -
集成第三方翻译服务:支持与外部翻译服务(如 Google Translate)集成,自动翻译文本。
github Repositories
你还在 clone 或者下载 GitHub 的项目源码吗?
大家在查看或者想要修改GitHub仓库中的代码时,首先想到的都是git clone下载代码到本地, 但是 git clone操作需要等待比较长的时间,如果超时还要重来,费时费力。
不过,现在好了,可以使用VS Code直接操作远程GitHub仓库,无需Clone哦!

github Repositories允许你直接在VS Code中快速浏览、搜索、编辑和提交到任何远程GitHub仓库。
来实际体验一下Remote Repositories的强大之处吧!
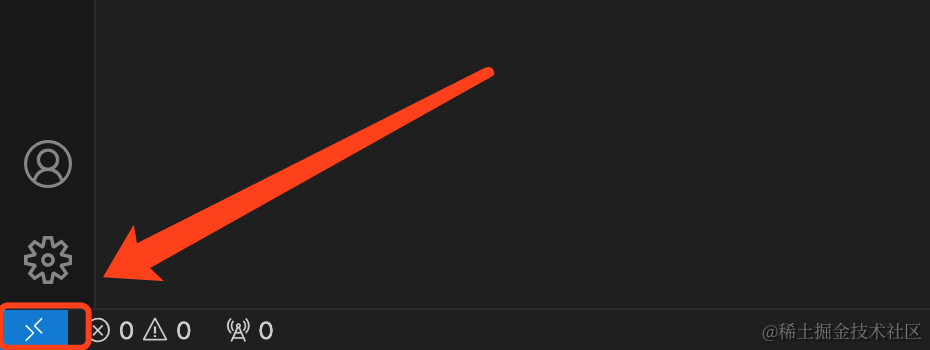
安装完插件后,在VS Code 左下角有个蓝色图标:

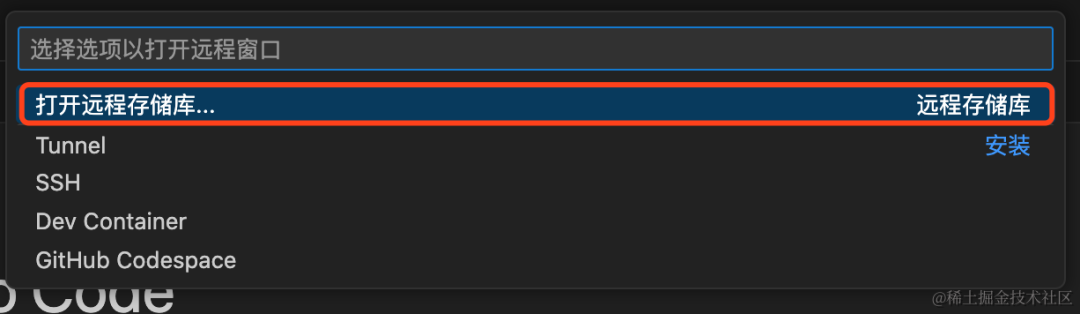
点击图标后,选择打开远程存储库:

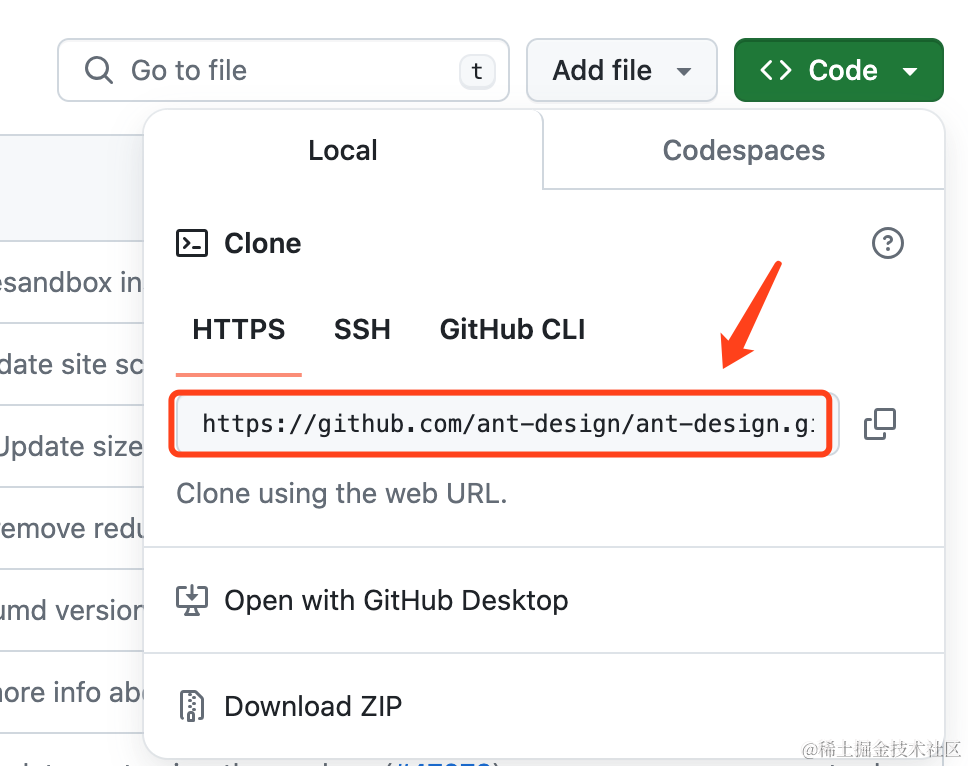
例如我们想看 ant-design 的源码, 点击蓝色图标后,把 GitHub 上的源码地址复制进去就可以了。

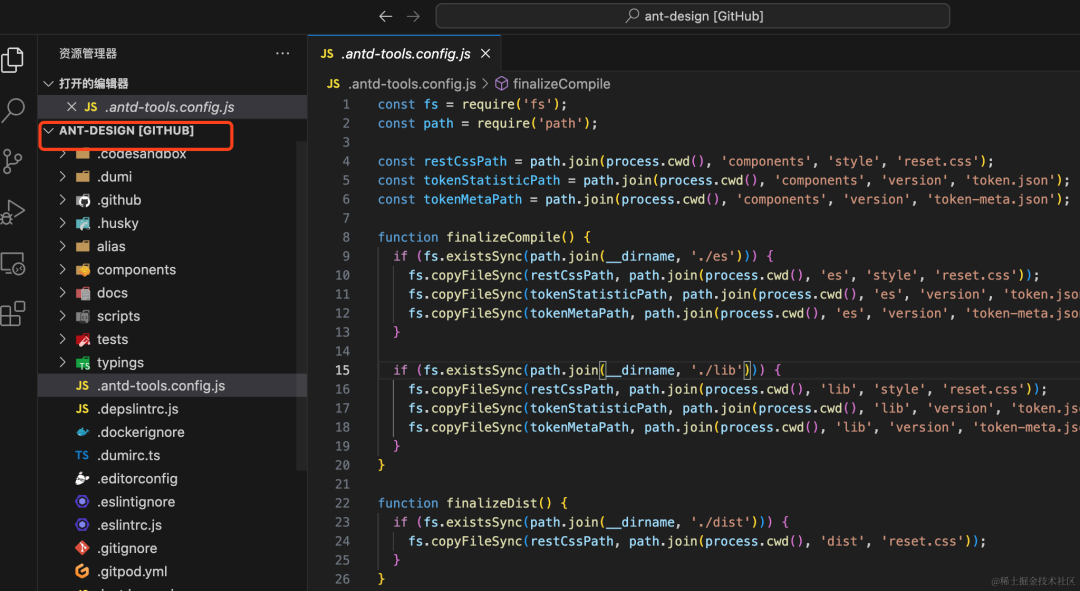
可以看到ant-design 的源码瞬间就在vscode中了,还可以提交修改,岂不美哉!
GitHub Copilot
GitHub Copilot 于 2021 年 10 月推出,是 GitHub 的较新工具之一。Copilot 被称为“人工智能结对程序员”,它使用人工智能在编辑器中自动生成代码。

去年 AI 大火后,作者就开始用它,这是不得不介绍的插件,它可以帮做一些重复性的代码工作,可以默默地增加摸鱼时间。
其实它现在已经算热门插件了。不过它是一个付费产品,首月可以免费使用:

主要特点:
-
智能代码补全:GitHub Copilot 能够根据当前代码的上下文,自动补全代码,提供函数、类、方法等的代码建议。 -
多语言支持:支持多种编程语言,包括但不限于 Python、JavaScript、Ruby、TypeScript 等。 -
上下文感知:根据注释、变量名、函数名等上下文信息,生成符合逻辑的代码片段。 -
代码生成:可以根据开发者的描述或注释生成代码,例如,根据注释中的描述生成特定功能的函数。
👇🏻 点击下方阅读原文,获取鱼皮往期编程干货。
往期推荐
