从给Vite2官方提了一个issues并已被认可为Bug,我学到了什么?
缘起
我打算使用自己搭建的V3项目脚手架parcel-vue-app搞一搞项目,毕竟是刚出来,很多东西都不完善,只能自己不断尝试。于是,使用parcel-vue-cli开始初始化项目(如果有小伙伴对parcel-vue-app感兴趣的,文末有源码地址)。
...项目搭建完毕
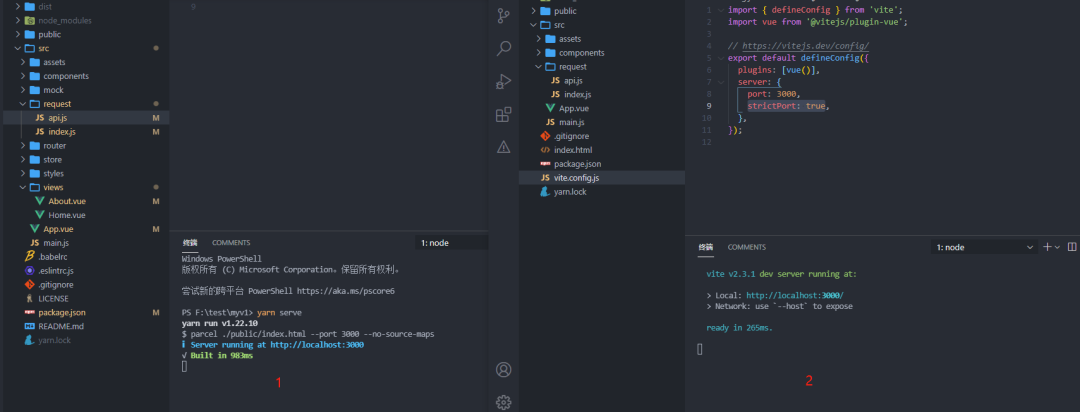
启动地址是http://localhost:3000/,一顿操作之后,页面也能很快地更新数据。不得不觉得Parcel在这方面做得还是很不错的。于是这时,想到了尤大大开发的Vite,决定比较一下。于是进入vite官方网站,下载了vite@2.3.0,选择的是vue模板。这时,根据提示进入项目目录,然后运行yarn dev命令启动项目。一眨眼的功夫就启动起来,不得不说太厉害了。这时,我看到了这行绿字http://localhost:3000/,什么?给我第一感觉是vite难道没有占用端口号检测机制,不会吧!不敢相信的我开始找vite官网的配置。我在vite.config.js文件中添加了这几行代码。
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
port: 3000,
strictPort: true,
},
});
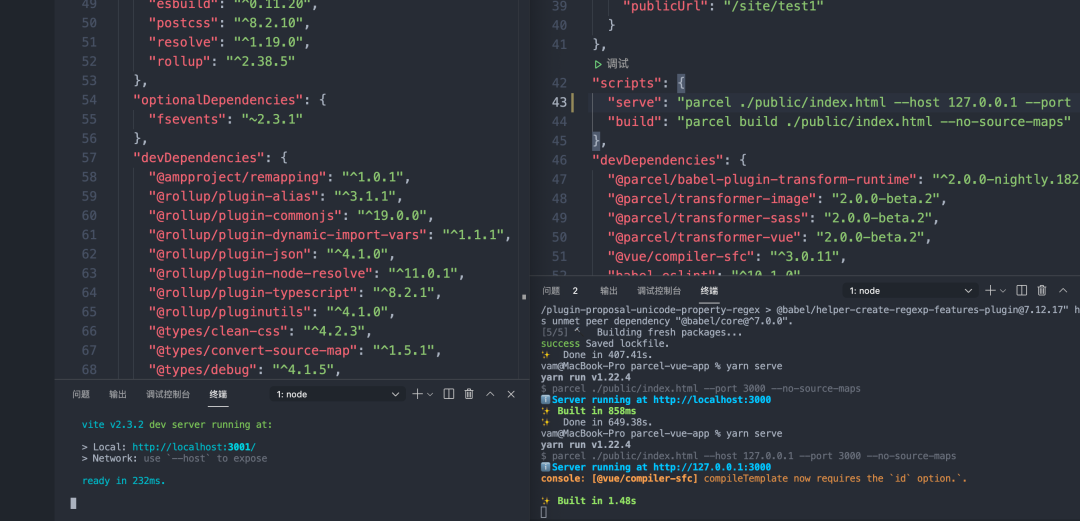
我指定服务器端口。官方也说了如果端口已经被使用,Vite 会自动尝试下一个可用的端口。另外我还不放心strictPort设为true,这样若端口已被占用则会直接退出,而不是尝试下一个可用端口。这应该好了吧!于是,我关闭vite项目,重启了下,我看到了下面这幅图。

于是,我还是不死心,我先关闭parcel项目,又关闭了vite项目。
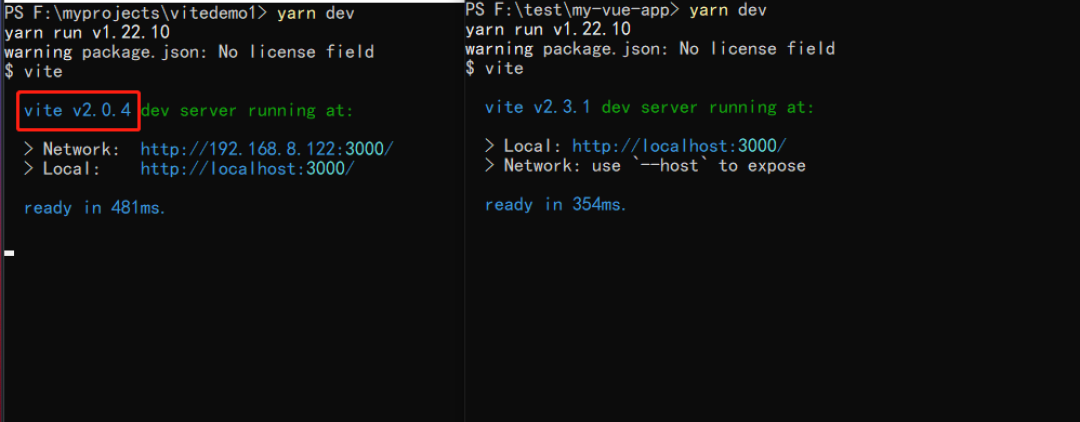
决定从头开始,首先我打开了之前创建的的vite项目。之前vite项目的版本是2.0.4,我心想版本不一样应该不会有事,于是我又兴致勃勃地启动了vite@2.0.4项目,端口号是3000,接着我又启动了vite@2.3.0项目(实际是2.3.1,package.json与node_modules版本不一致,这里暂且忽略),接着就发生了下面这种事。

当时的感觉就是,这种事怎么让我遇到了。我还是不死心,我试试VueCLI跟Vite对比一下。
Vite项目这里使用的是vite@2.3.0,结果发现,vite可以检测到,并且成功阻止了。
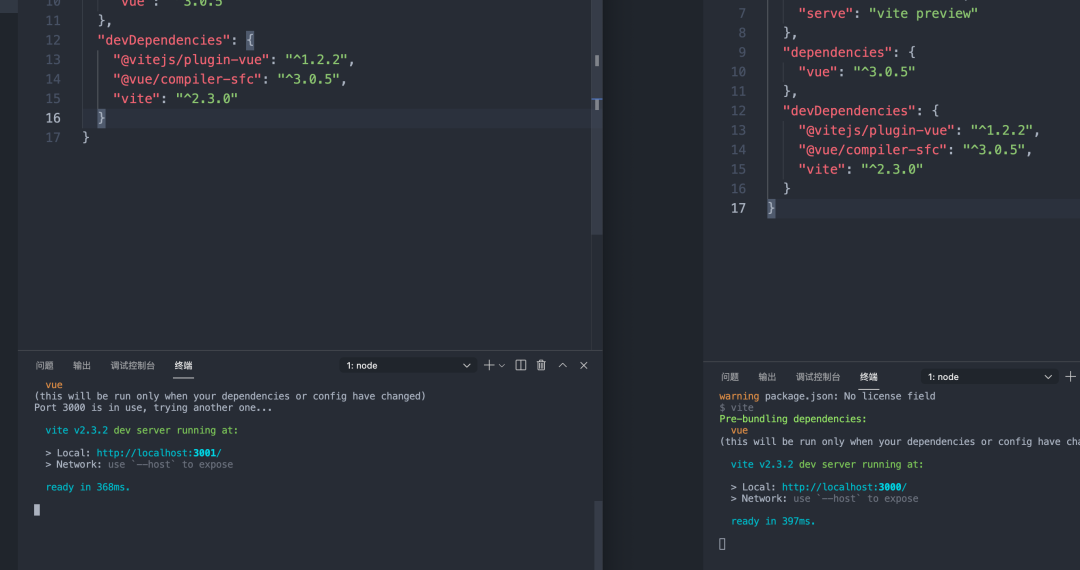
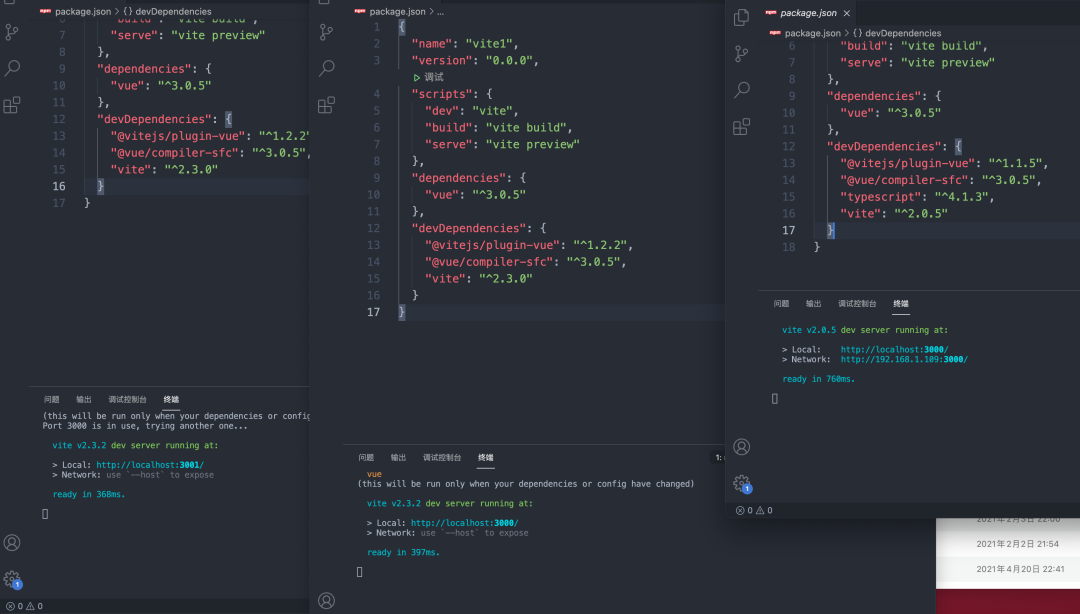
接着,我又创建了一个vite@2.3.0项目,打算看下相同版本的项目会不会出现这种情况。

然后,我又启动了一个vite@2.0.5的项目,发现并不是我们预想到的3002端口,还是3000端口。于是我觉得入坑了~,这里可能是之前vite遗留的bug,现在的新版本解决了。

解决完一个疑惑,但是最初那个疑惑还没有解决。就是启动parcel2项目,vite项目(vite@2.3.0)检测不到parcel2已占用端口。
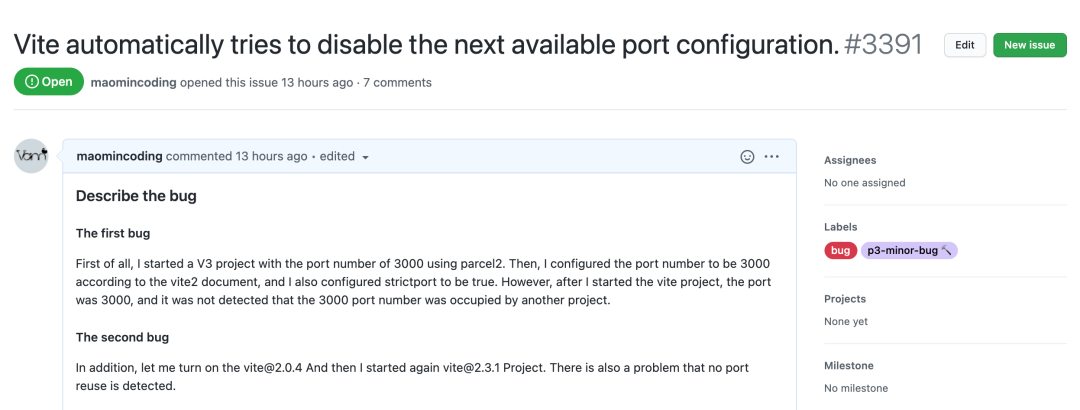
于是,就去github上提了一个issues。
https://github.com/vitejs/vite/issues/3391
缘落
提了一个issues,回复非常快,并且已确认Bug。给vite团队点赞!

以下是回复内容:
回复1:
Looks like parcel is listening to all address (as --host ::). Vite 2.3 switched the default to listen only to 127.0.0.1, so there isn't an error when listening to it in the same port.
If you use --host or --host :: in vite, you will get the same behavior as with 2.2 and it will fail as you expect. You could also set parcel to listen to --host 127.0.0.1 and also get a hard error.
I don't know if there is something that should be fixed in Vite regarding this. Other tools like sirv-cli also work in the same way, and will not recognize that 3000 is being used in this case.
翻译为:
看起来parcel2正在侦听所有地址(如--host::)。Vite 2.3将默认设置切换为仅侦听127.0.0.1,因此在同一端口中侦听它时没有错误。
如果在vite中使用--host或--host ::,将获得与2.2相同的行为,并且将按预期失败。您还可以将parcel2设置为侦听--host 127.0.0.1,并且还会收到硬错误。
我不知道Vite是否应该对此进行修复。诸如sirv-cli之类的其他工具也以相同的方式工作,在这种情况下将无法识别使用了3000。
回复2:
related to the port-reuse issue of node.
@maomincoding you can specified server.host to '::' as a temporay workaround.
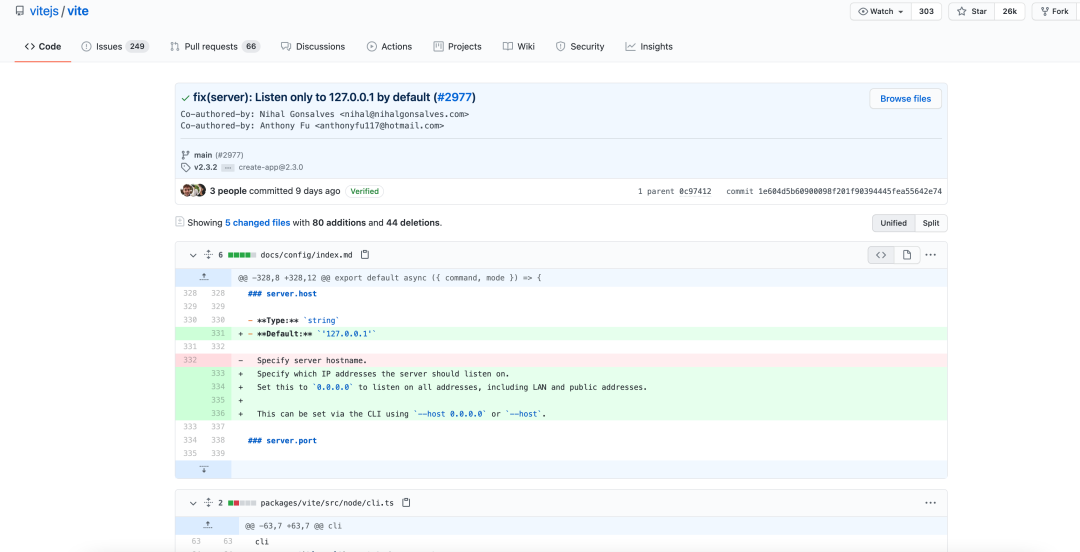
Since 1e604d5b60900098f201f90394445fea55642e74, httpServer will listen to a specified default host caused this issue.
翻译为:
涉及到节点的端口重用问题。
@maomincoding可以将server.host指定为“::”作为临时解决方法。
由于1e604d5b60900098f201f90394445fea55642e74,httpServer将侦听导致此问题的指定默认主机。
https://github.com/vitejs/vite/commit/1e604d5b60900098f201f90394445fea55642e74

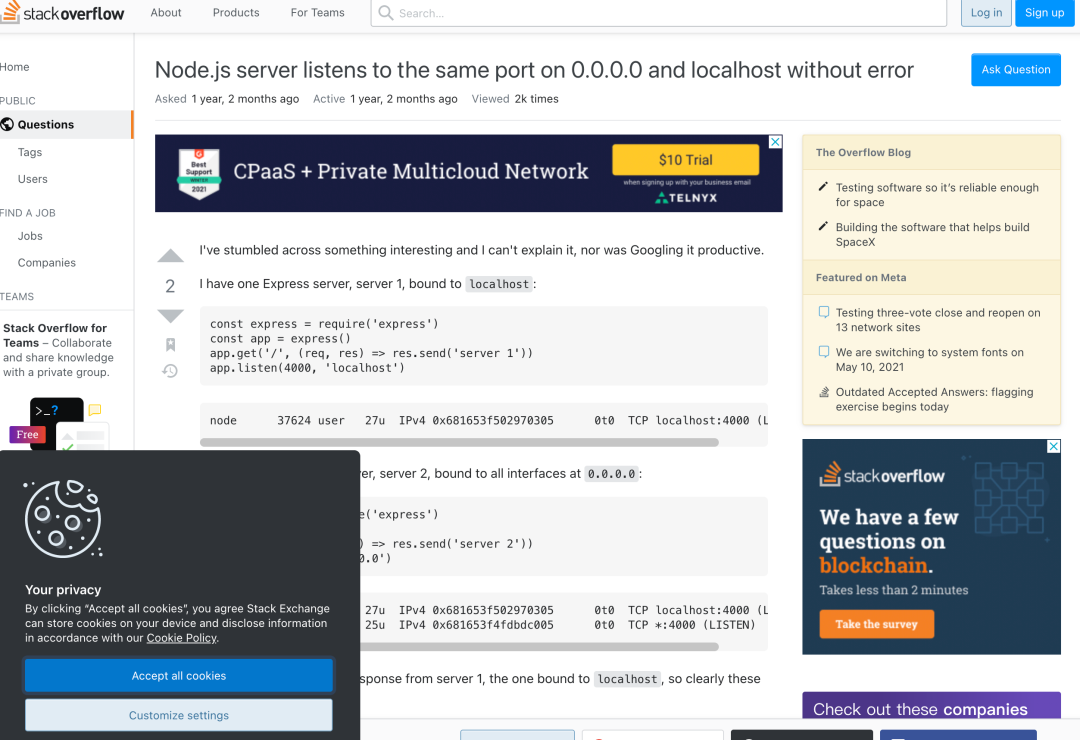
https://stackoverflow.com/questions/60217071/node-js-server-listens-to-the-same-port-on-0-0-0-0-and-localhost-without-error

有了以上两个回复,我暂且在parcel项目中使用--host 127.0.0.1解决了问题。

并且,我又对parcel-vue-app进行了更新,最新版本v1.0.6。也谢谢有了这次经历,让自己的工具越来越好。
其实,不光以上两个回复,还有第三个回复。
回复3
For the future, please do not ping Evan directly.
We have an active team around Vite that is working / triaging issues and PRs every day and we decide what is needed to reach Evan so he can manage higher order stuff in the whole Vue ecosystem.
翻译为:
以后,请不要直接联系Evan。
我们在Vite周围有一个活跃的团队,每天都在工作/分类问题和PRs,我们决定需要什么来联系Evan,这样他就可以在整个Vue生态系统中管理更高层次的东西。
以下是我回复的话:
Sorry, it won't happen again.
我算是前车之鉴了,大家以后提issues的时候就不要跟我一样艾特尤大大。
......
总结
学好英语很重要!!!我大部分都是用谷歌翻译~
要不断钻研,说不定你会学到很多东西。
还要懂得不要打扰别人,我就是个反面教材。
如果觉得我的文章对你有用,欢迎关注我的公众号:前端历劫之路
