推荐!ant-simple-pro2.0正式发布,助力vue3社区
关注并将「趣谈前端」设为星标
每早08:30按时推送技术干货/优秀开源/技术思维
今天给大家推荐一个我朋友开源的项目ant-simple-pro。在2月份发布v1.0版本,到现在已近有一段时间了,并且也在github上收获了100+star, 接下来笔者就来带大家一起介绍一下这款开源项目。
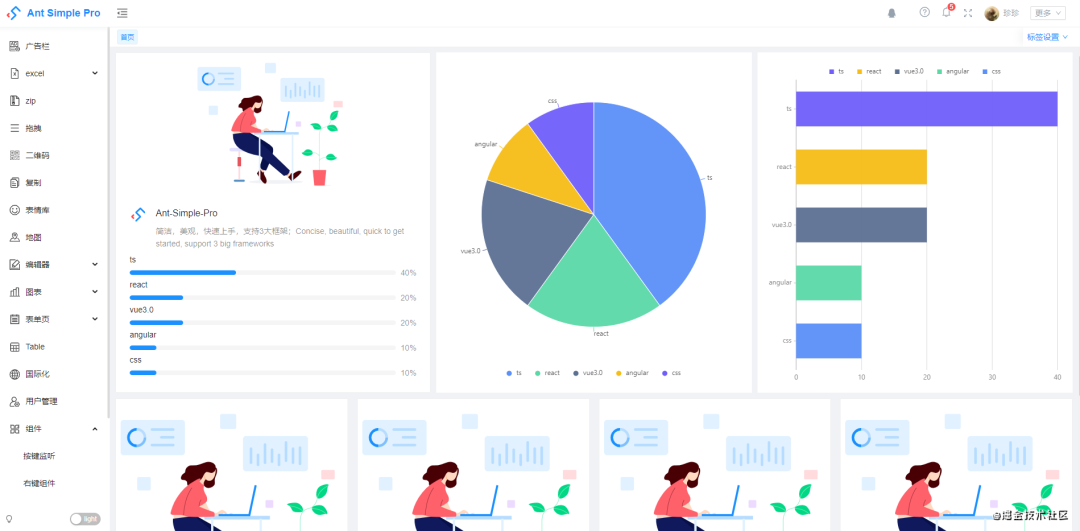
ant-simple-pro 提供了一套开箱即用的后台管理模版, 使得我们可以快速搭建后台管理项目, 并且对Vue3, React, Angular都有对应版本的支持, 我们可以应用于任何框架的管理系统中.
姗姗来迟的2.0



已完成版本
[x] react(v2.0) [x] react+ts(v2.0) [x] vue3.1+ts(v2.0) [x] vue3.1(v2.0)
未完成部分
[ ] angular(2.0)
此次的版本更新,react版本难度不大,难的是vue版本,因为react对应的插件和第三方库,vue3.0有的没有,哎,其实也不是没有,是完全没有,因此开启了我们造轮子的想法。
温馨提示:如下代码片段只是演示,并不是完整的,完整的请查看ant-simple-pro。
vue3-grid-layout
vue3-grid-layout借鉴了vue-grid-layout,react-grid-layout这两个库,并且我们在vue-grid-layout的基础上,全部用vue3+ts全部重写,使其支持vue3,typescript,vue3-grid-layout可能有很多的bug,不过欢迎各位提issues,vue3-grid-layout文档地址。
// 如下代码来自ant-simple-pro
import { GridLayout, GridItem } from '@/components/grid-layout'
<GridLayout
v-if="layout.length"
ref="gridLayout"
v-model:layout="layout"
:col-num="12"
:row-height="30"
:is-draggable="true"
:is-resizable="true"
:is-mirrored="false"
:vertical-compact="true"
:margin="[10, 10]"
:use-css-transforms="true"
>
<GridItem
:ref="setItemRef"
v-for="item in layout"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
:key="item.i"
>
<component :is="item.type" @contextmenu="e => onComponentClick(e, item)" :data-i="item.i"></component>
</GridItem>
</GridLayout>
vue3-context-menu
vue3-context-menu是我们自已写的一款右键菜单组件,用vue3+ts进行编写,完美的支持vue3,typescript,如若有bug,可以提issues,vue3-context-menu文档地址。
// 如下代码来自ant-simple-pro
import createContextMenu from '@/components/context-menu/create-context-menu'
setup() {
function onContainerRightClick(e: MouseEvent) {
createContextMenu({
event: e,
menus: [
{
label: '编辑',
handler() {
visible.value = true
}
},
{
label: '复制标题',
handler(item, event: MouseEvent) {
copy(form.title, event)
message.destroy()
message.success('复制成功,ctrl+v进行粘贴')
}
}
]
})
}
}
<a-row type="flex" class="menu-container" align="middle" @contextmenu="onContainerRightClick">
<ComImage className="image" :src="logo" alt="logo" />
<h2 class="title">{{ data.title }}</h2>
<section class="font-size-16">{{ data.description }}</section>
</a-row>
vue3-qrcode
vue3-qrcode是我们自已写的一款生成二维码的组件,用vue3+ts进行编写,完美的支持vue3,typescript,如若有bug,可以提issues,vue3-qrcode地址文档。
// 如下代码来自ant-simple-pro
import VueQrcode from '@/components/qrcode'
<VueQrcode
ref="qrcodeRef"
canvasClass="canvas-qrcode"
:value="config.linkUrl"
:size="config.size"
:style="{ margin: 'auto' }"
:imageSettings="{
src: config.logoUrl,
width: config.logoW,
height: config.logoH,
excavate: config.excavate
}"
></VueQrcode>
vue3-color
vue3-color是我们借鉴了react-color的源码思想,用vue3+ts写的一款颜色选择器组件,完全支持vue3,ts,我们对外暴露了SketchPicker,SwatchesPicker等组件选择器,api和组件选择器,更react-color如出一辙,vue3-color文档地址。
// 如下代码来自ant-simple-pro
import { Sketch, Swatch, Chrome, Compact } from '@/components/vue-color'
<a-row :gutter="[20, 20]" type="flex">
<a-col :xs="24" :sm="24" :md="12" :lg="12" :xl="12">
<Sketch v-model:value="color"></Sketch>
</a-col>
<a-col :xs="24" :sm="24" :md="12" :lg="12" :xl="12">
<Swatch v-model:value="color"></Swatch>
</a-col>
<a-col :xs="24" :sm="24" :md="12" :lg="12" :xl="12">
<Chrome v-model:value="color"></Chrome>
</a-col>
<a-col :xs="24" :sm="24" :md="12" :lg="12" :xl="12">
<Compact v-model:value="color"></Compact>
</a-col>
</a-row>
vue3-cropImage
vue3-cropImage是我们写的一款图片上传剪切组件,vue3+ts编写,完美支持vue3,操作简单,vue3-cropImage文档地址。
// 如下代码来自ant-simple-pro
import CropImage from '@/components/cropper/index.vue'
<CropImage v-model:visible="visible" :src="src" @submit="onCropSubmit" :file="fileRef"></CropImage>
vue3-useHotkeys
vue3-useHotkeys是我们写的一款按键监听插件,用vue3中的hooks思想,在配合hotkeys-js而写的,操作简单,vue3-useHotkeys文档地址。
// 如下代码来自ant-simple-pro
import { useHotkeys } from '@/hooks'
useHotkeys('ctrl+d', event => {
event.preventDefault()
disabled.value = false
})
useHotkeys('ctrl+s', event => {
event.preventDefault()
disabled.value = true
})
vue3-for-editor
vue3-for-editor是我们借鉴了for-editor而写出来的markdown语法编辑器,for-editor 是一款reactmarkdown 语法编辑器,虽然作者没怎么维护了,但是我们看中了for-editor简洁,适合二次开发的特点,所以用vue3+ts全部重写,可以认为vue3-for-editor是for-editor的vue版本,vue3-for-editor文档地址。
// 如下代码来自ant-simple-pro
import ForEditor from '@/components/for-editor'
<ForEditor v-model:value="value"></ForEditor>
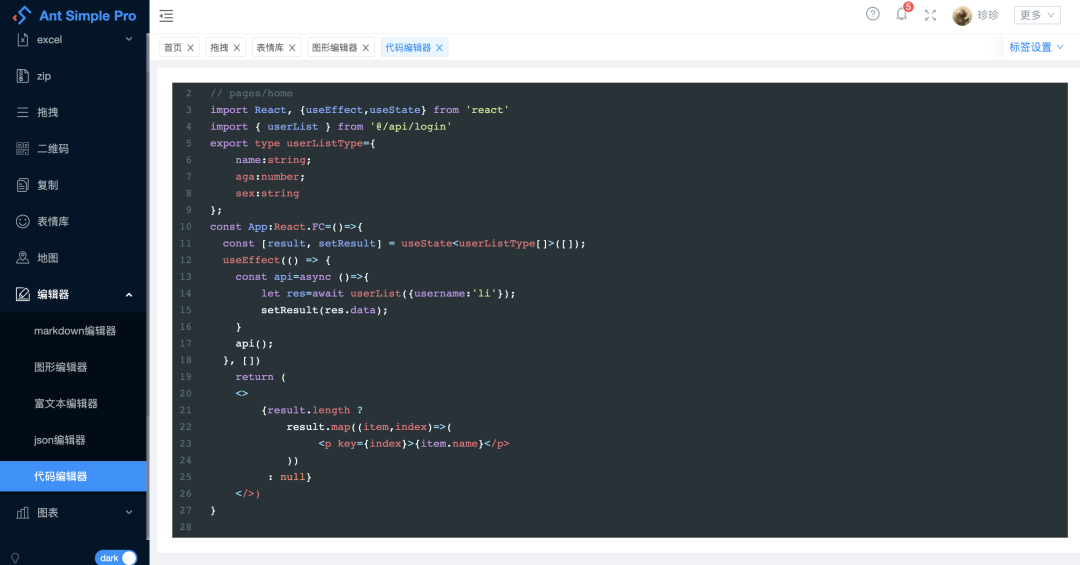
vue3-codemirror
vue3-codemirror是我们借鉴了CodeMirror,且在CodeMirror的基础上用vue3+ts写的一个代码编辑器组件,使其完美支持vue3和操作简洁,vue3-codemirror文档地址。
// 如下代码来自ant-simple-pro
import Codemirror from '@/components/vue-codemirror/index.vue'
<Codemirror
v-model:value="content"
:options="{
mode: 'javascript',
theme: 'material',
lineNumbers: true
}"
></Codemirror>
vue3-tinymce
vue3-tinymce是我们借鉴了tinymce和tinymce-vue这2个插件而写的一个富文本编辑器组件,虽然tinymce-vue现在已经支持vue3.0了,但是有些bug,我们在这二者之间,再次进行封装,使其操作更加简洁,vue3-tinymce文档地址。
// 如下代码来自ant-simple-pro
import TinymceEditor from '@/components/tinymce/index.vue'
<TinymceEditor v-model:value="form.content" placeholder="请输入"></TinymceEditor>
emoji-mart-vue
emoji-mart-vue并不是我们开发的,而且emoji-mart-vue也支持vue3.0,只是确少ts声明,所以我们对emoji-mart-vue新增了ts版本的类型声明文件 地址。
// 如下代码来自ant-simple-pro
import { Picker, EmojiIndex } from 'vue-emoji-mart'
<Picker :data="emojiIndex" set="apple" @select="onSelect" :i18n="i18nConfig" />
总结
如上所述的这些vue3组件或者插件,基本上是我们自已编写开发和维护的,所以如果有什么bug也是很正常的,我们很希望大家能够给我们提issues。
我们在vue版本中除了上面的这些组件外,我们还编写了很多小组件,如图片上传组件,layoutTable,scrollbar,svg组件等等,当然我们也编写了一些hooks,具体的请查看此项目。
我们都是一群很菜的码农,如果有些不好的地方,还请各位多多指教,我们也想为vue3社区和antd社区献出一份微薄之力,同时也非常感谢我的好朋友;永豪为vue版本做出的重大贡献。
ant-simple-pro会持续更新,迭代,不用担心项目没人维护的问题。
项目地址:https://github.com/lgf196/ant-simple-pro
文档地址:ant-simple-pro-document
温馨提示:ant-simple-pro-document文档,可能有些案例用法没有同步进来,我们会在后续同步更新文档的。
❤️ 看完三件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个【在看】,或者分享转发,让更多的人也能看到这篇内容
关注公众号【趣谈前端】,不定期分享 前端工程化 / 可视化 / 低代码 等技术文章。

