什么样的产品适合设计成一款浏览器插件
最近小编在公司接到一个需求,需要设计一个h5 无码可视化埋点工具,把需求详细拆解后就是:无需技术人员支持、用户自由选择页面的埋点元素、保存埋点元素后sdk自动上报事件(sdk指的是开发封装好的上报埋点事件的js代码模块)。
经过调研,最终选择了以chrome插件为载体的形式。
下面一一介绍chrome插件的概念和用途,让你对chrome插件特性、开发有所了解,在产品设计、提需求、沟通时带来更多的灵感。(ps: chrome插件只是浏览器插件的一种,具体插件特性需根据浏览器类型而定)
目录1、chrome插件的概念
2、chrome插件架构
3、chrome插件的应用
chrome插件的概念
chrome插件也叫扩展程序,它是基于web技术,包括html、css、js等构建的可以定制浏览体验的小型软件程序,它们使用户根据个人需要或偏好来定制chrome功能和行为。
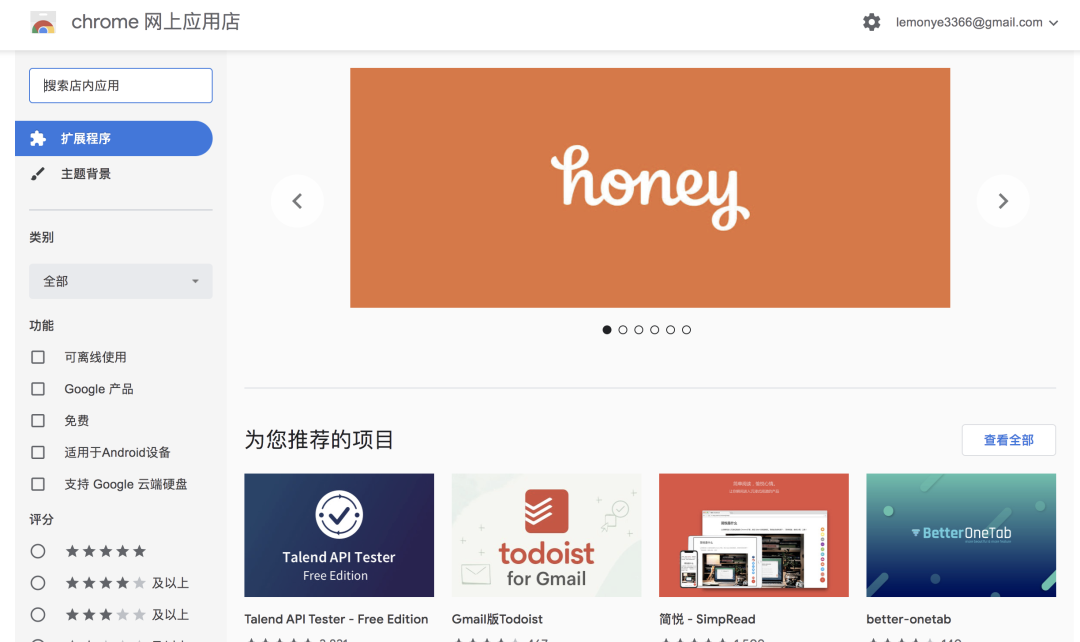
核心就是可以为你的浏览器增加功能。我们点开浏览器左上角的应用就可以打开插件商店,自由选择想要安装的插件。


chrome插件其实就是一个网页,它也是由html、css、js三门语言写出来的页面,
它们可以跟我们平时的网页一样,可以调用浏览器为网页提供的所有 API,例如 XMLHttpRequest、JSON、HTML 5 等等。
但是它跟我们平时的网页不一样的地方是,它需要安装,并且它可以把js脚本、css样式注入到用户页面代码中,来操纵用户的页面元素。
比如我们常见的网页换肤插件(其实是改变了用户的页面背景)、暗黑模式插件(把用户页面背景改成黑色)、过滤垃圾广告插件(把用户页面出现的广告隐藏)等等。
除此之外,chrome还给插件提供了一套丰富的api,比如开启一个新的浏览器窗口、操纵书签、拦截请求做修改等等。
chrome插件架构
chrome插件一般由3部分组成,包括插件界面、内嵌脚本、网页后台
1、插件的界面
1、可以是浏览器右上角的按钮和弹出框

2、可以是浏览器右键菜单中的一项
比如我们常用选中单词翻译插件

2、内嵌用户界面脚本
如果插件想要和用户的网页交互,可以编写一个内嵌用户界面的脚本,这个脚本可以操纵用户的界面,比如可以在用户界面增加一个按钮、可以更改用户界面的样式、还可以向用户界面发送消息、交换消息。
3、后台网页
后台网页background.js,这里一般会做一些全局配置,事件监听,调用chrome提供的各种api,比如创建一个新的浏览器窗口、增加修改tab标签页、拦截用户发出的请求,做一些更改(比如http请求更改为https)等等。具体的api可以查看chorme插件官方文档。
chrome插件的应用
chrome插件一般可应用于以下几种场景
页面辅助工具
截图工具、页面取色器等
页面分析工具
页面性能分析、爬虫插件、无码可视化埋点工具等
功能业务程序
翻译插件、换皮肤插件等
小结:如果想要在浏览器提供一些页面辅助、页面分析等功能,使用chrome插件是一个比较好的选择。
---- 推荐阅读 ----
大厂常用的几种灰度发布方案
当我们浏览网页时,隐私是如何被窃取的?
| ❤️ 爱心三连击❤️
看到这里了就点个在看/分享支持下吧,你的点赞、分享、在看是我持续创作的动力!
