B 站面试官:“啥是重定向?”
三分钟,带你学习和实践域名重定向
大家好,我是鱼皮,今天分享 重定向 小知识,以及我在腾讯云云开发中实现域名重定向的实践。
孽起
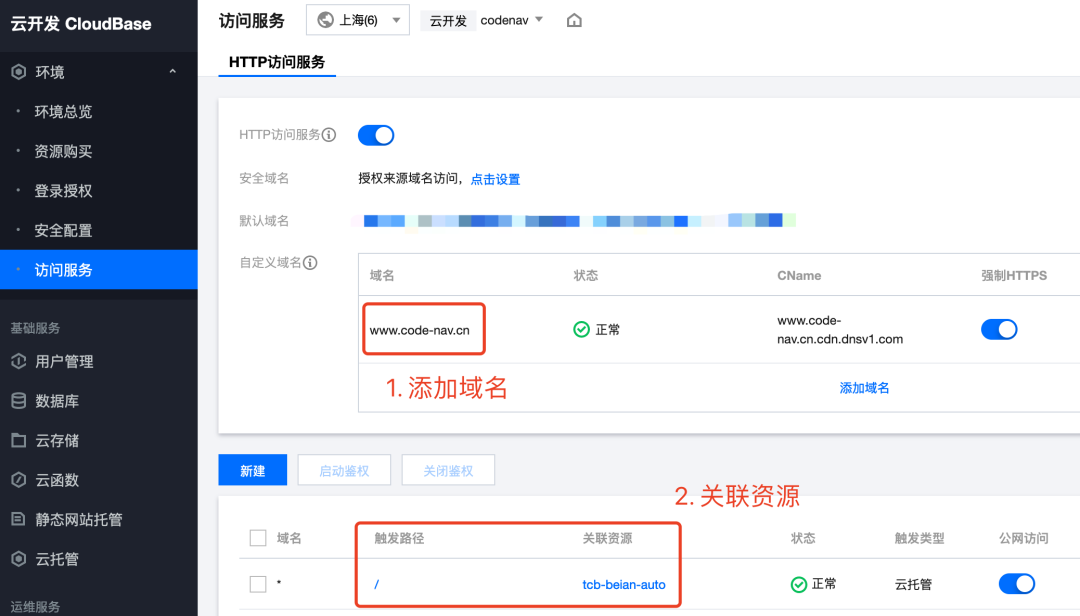
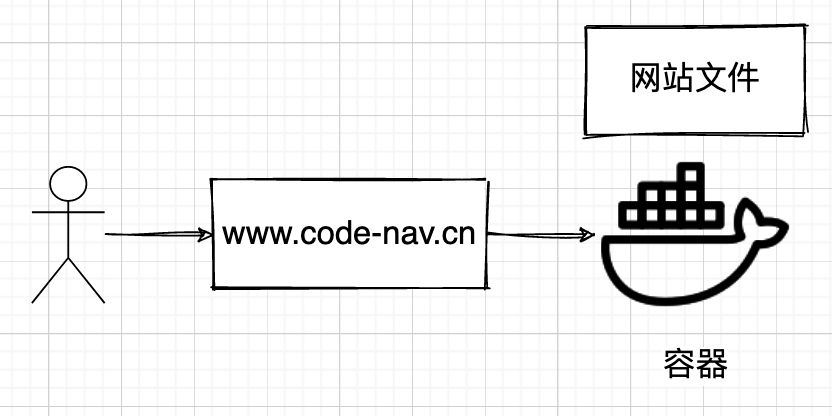
之前,我开发了一个编程导航网站,将网站放到了腾讯云云开发上,用云托管(容器)的方式部署和维护。还购买了一个域名 code-nav.cn,并且在云开发后台 访问服务 中,将该域名的子域名 www.code-nav.cn 和存放网站文件的容器相关联,配置如图:

然后,大家就能通过网址 www.code-nav.cn 访问该网站了。

但是,很快,我就发现了一个严重的问题。
有不少同学想要访问我的网站,但是,由于他们输入的网址是 code-nav.cn,省略了网址前缀 www,导致网站无法访问。也让我流失了一批用户。
###初战 —— 域名配置
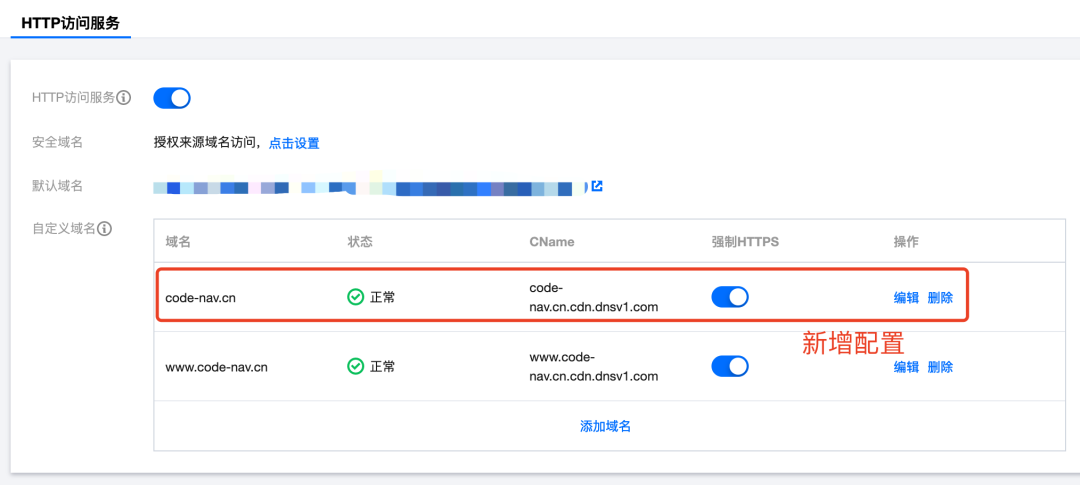
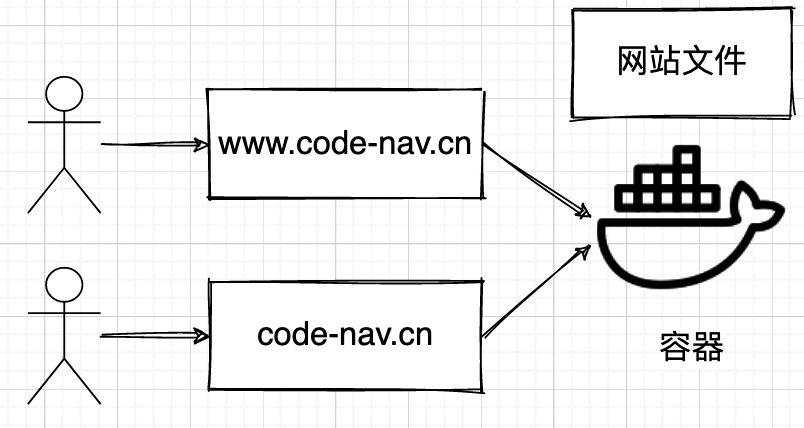
要解决这个问题,其实很简单,之前是配置 www 子域名指向容器,那在云开发后台再加一条配置,直接将购买的域名(父域名)code-nav.cn 也指向容器,不就成了么?
配置如下:

这样,无论用户是否输入 www 前缀,都能够访问到我们的网站啦!

看似非常完美,但目前,网站其实还存在一定问题。
现存问题
首先,带 www 与不带 www 其实是两个不同的网址,虽然对用户来说,感觉是访问了同一个网站。但对于搜索引擎,小蜘蛛们会把他们识别为两个不同的网站,并且分别收录这两个路径下网站的内容,导致权重分散。虽然对流量小的网站来说影响不大,但对于大站点,这是必须要处理的问题。
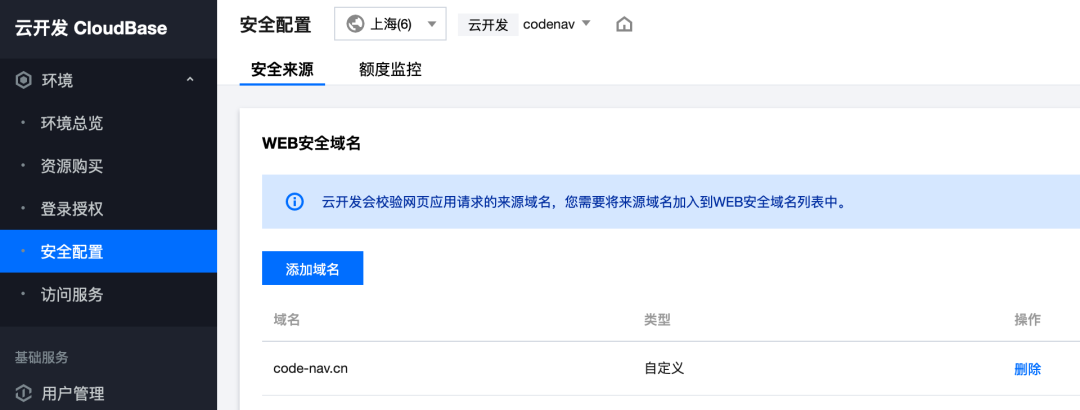
此外,访问 code-nav.cn(不带 www)的用户反映,网站上的数据无法加载。这是因为,腾讯云云开发的 WEB 安全域名限制,只有在白名单内的域名才允许访问云资源(数据、文件等),因此,还要在 安全配置 中,补上 code-nav.cn 域名。

虽然现在访问正常了,但是如果业务中还有一些和 www 网址强相关的逻辑,比如判断用户访问的网址必须是 www.code-nav.cn 才允许登录,那么你还要去修改代码,考虑稍有不周,就会导致一些功能出现问题。
为解决这些问题,我们可以使用 重定向 技术。
重定向
重定向是一个很广泛的概念,即通过各种方法将各种网络请求重新定个方向转到其它位置,比如网页重定向、域名重定向、数据报文重定向等。
在网站开发中,重定向的应用场景太多了,比如用户未登录时,将它输入的网址自动跳转为登录页;用户访问旧版网址时,自动跳转到新版网页。重定向不仅是导游,也是一名霸道的保安。
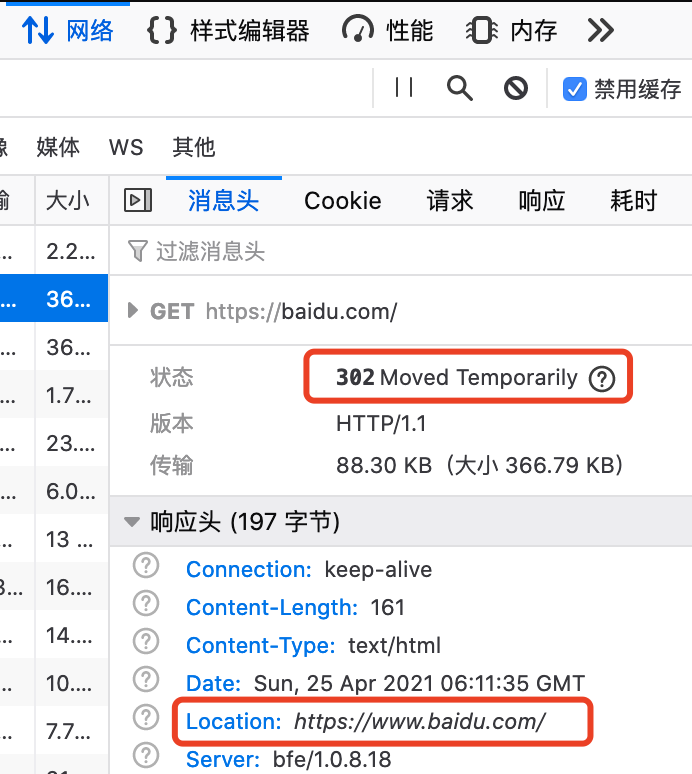
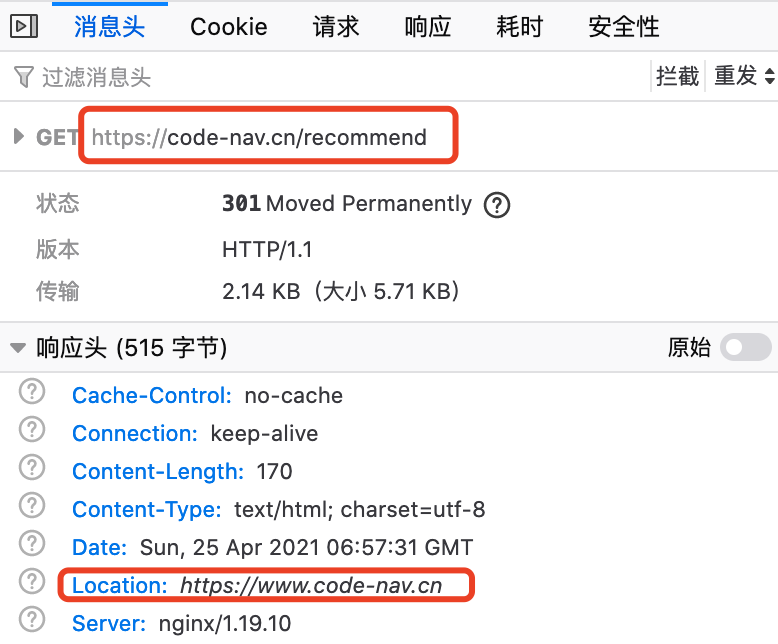
因此,很多大站点都会采用重定向技术。比如访问百度 baidu.com,按 F12 查看开发者控制台,可以看到网址通过 302 重定向,自动跳转为了 www.baidu.com。

那问题就来了,啥是 302 重定向?
不妨看一看常见的重定向 HTTP 状态码。
重定向 HTTP 状态码
和重定向有关的 HTTP 状态码主要是 301、302、303、307、308,最常用的是 301 和 302,可以看看 MDN 官方对它们的解释。
301 是永久重定向(Moved Permanently)说明请求的资源已经被 永久 移动到了由 Location 头部指定的 url 上,是固定的不会再改变,搜索引擎会根据该响应修正。
而 302 是暂时性转移(Moved Temporarily,或者 Found),表明请求的资源被 暂时 移动到了由 Location 头部指定的 URL 上。浏览器会重定向到这个 URL, 但是搜索引擎不会对该资源的链接进行更新。
虽然 301 和 302 都能够将用户输入的网址 A, 改为重定向后的网址 B,但他们还是有区别的:
搜索引擎区别:301 表示原地址 A 的资源已被移除,永远无法访问,搜索引擎抓内容时会将网址 A 全部替换为 B;而 302 表示网址 A 还活着,搜索引擎会在抓取网址 B 新内容的同时,保留网址 A 的记录。 安全性:302 跳转有网站劫持的风险,导致网站被盗用。
再战 —— 云开发重定向实践
了解重定向之后,来试试怎么实现重定向,以及如何在云开发中实现域名重定向。
实现重定向的方式有很多,很大程度上依赖于你使用的 web 服务器,比如 Nginx、Apache、Tomcat 等,一般在服务器中添加几条配置即可。
我的编程导航网站是以容器的方式,部署在云开发提供的云托管功能上的。我把开发好的网站文件和提供 web 服务的 Nginx 服务器一起打包,做成了容器,于是,可以将每个容器当成一个小服务器,独立运行。

要支持重定向,只需要修改下 Nginx 的配置。比如这里我选择给整个网站添加 301 永久重定向,配置文件如下:
server {
listen 80;
# gzip config
gzip on;
...
root /usr/share/nginx/html;
include /etc/nginx/mime.types;
# 添加重定向
if ($http_host ~ "^code-nav.cn") {
rewrite ^(.*) https://www.code-nav.cn permanent;
}
}
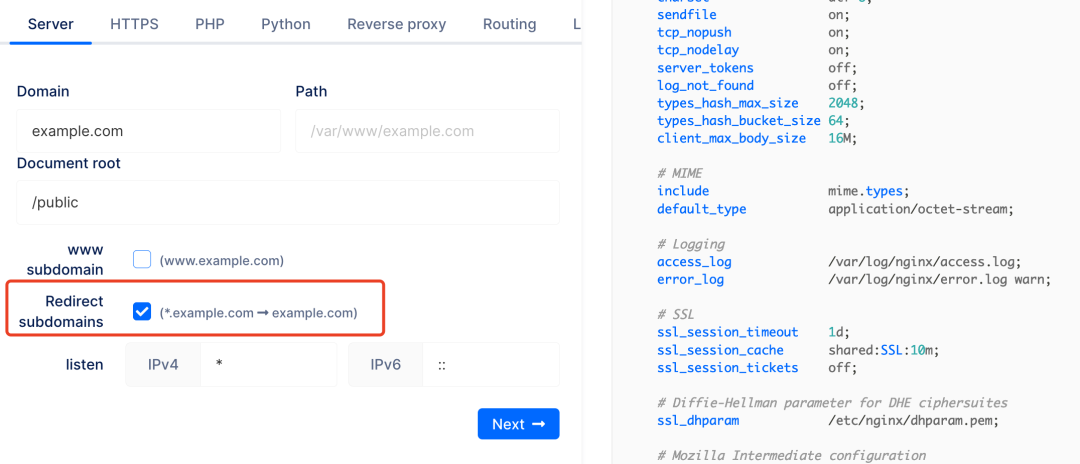
不必手写和记忆 Nginx 配置,直接使用可视化界面生成即可:

详情参见这篇文章:轻松搞定 Nginx 配置代码的神器!
其他的服务器配置也可以自行查阅文档,这里不再赘述。
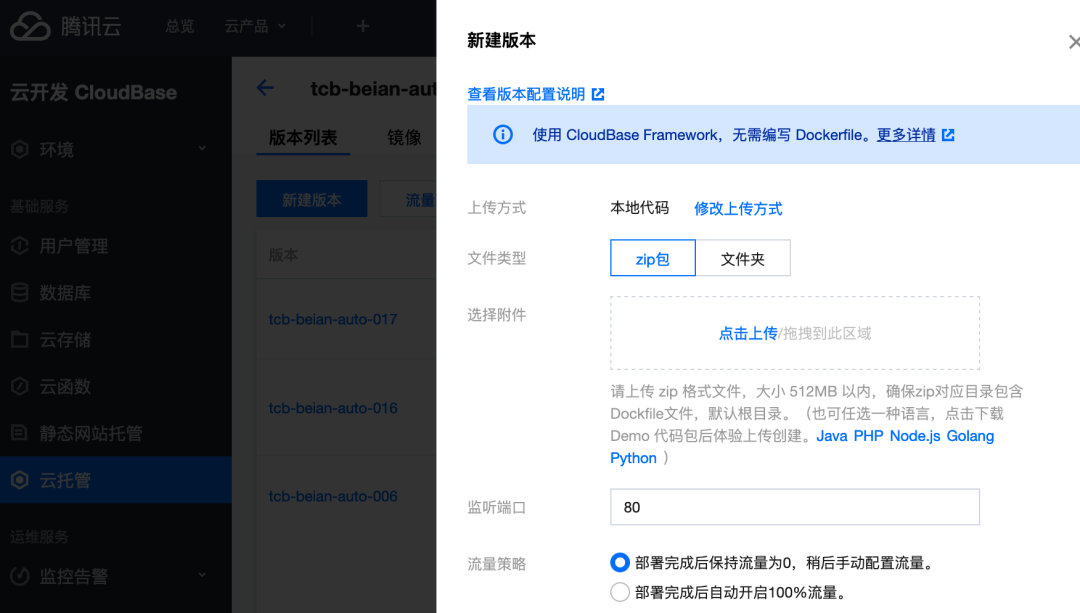
然后,在云托管上创建新版本,发布新的容器,就大功告成啦!

查看下效果,访问 code-nav.cn,网站重定向到了 www.code-nav.cn,完美!

总结
最后,回顾下在腾讯云云开发中实现域名重定向的完整过程,包括如下步骤:
在 访问服务中添加父域名到网站的指向(云托管等)在 安全配置中添加父域名到白名单中在 web 服务器中添加重定向配置 新建版本,部署发布
整个流程还是非常简单的~
如果本文对大家有帮助,请一定要给个 点赞 + 在看 支持呀!❤️

往期推荐
