实战技巧 | 腾讯QQ游戏中心体验优化

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·















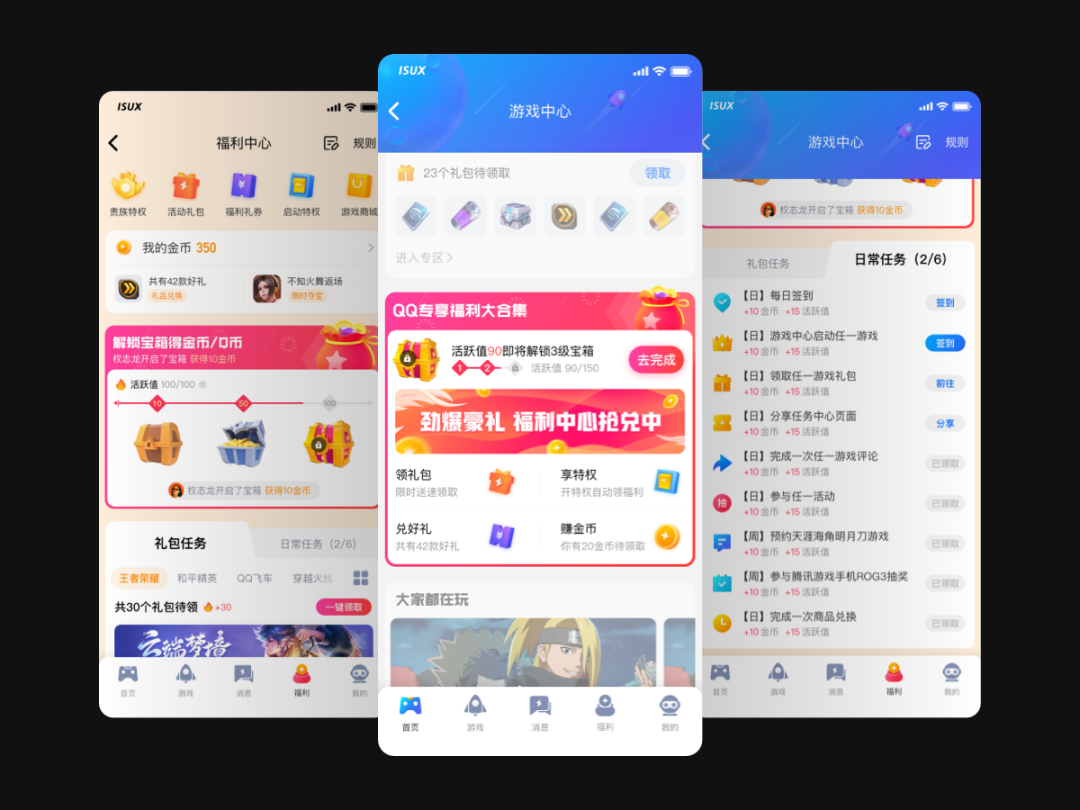
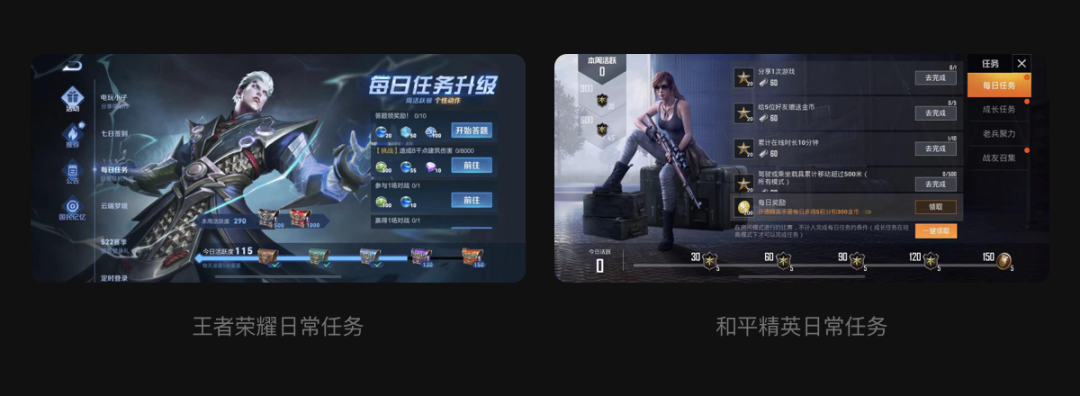
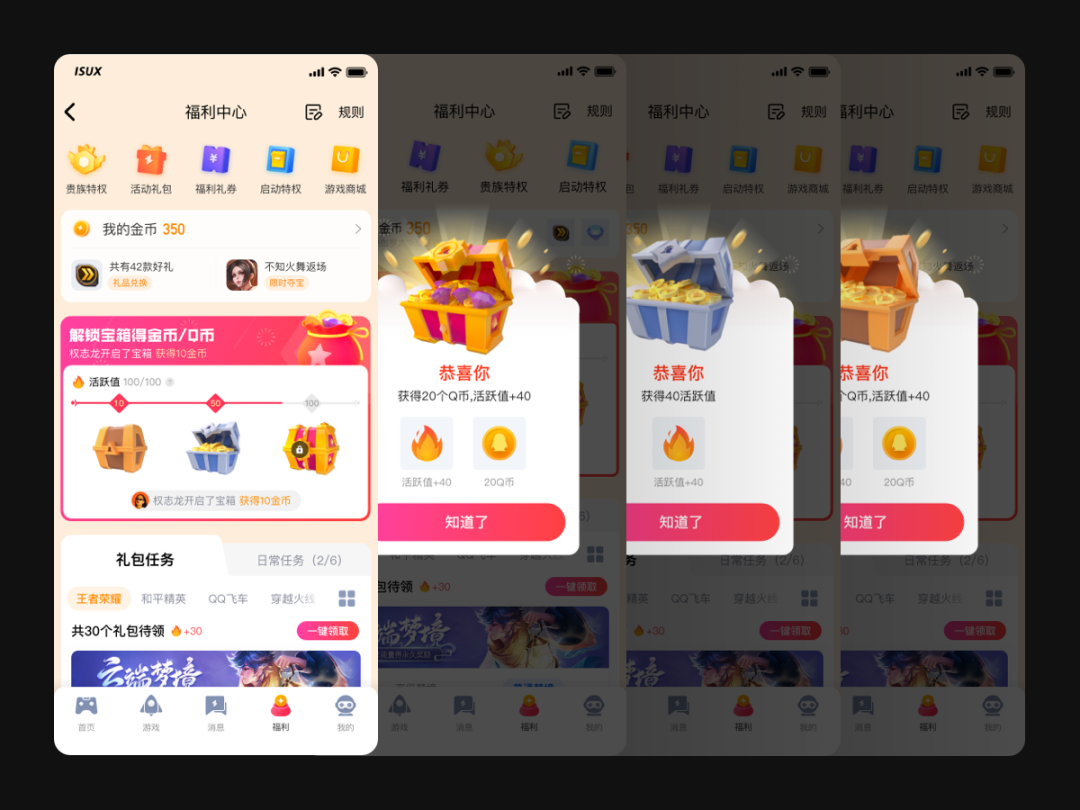
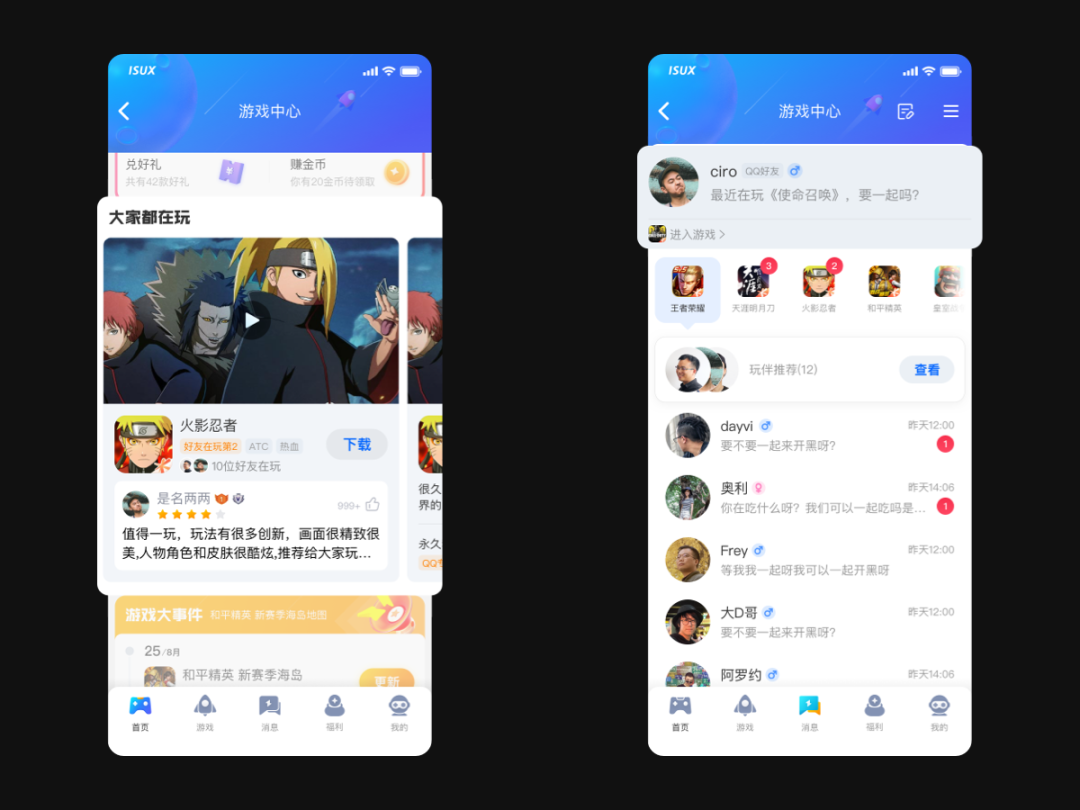
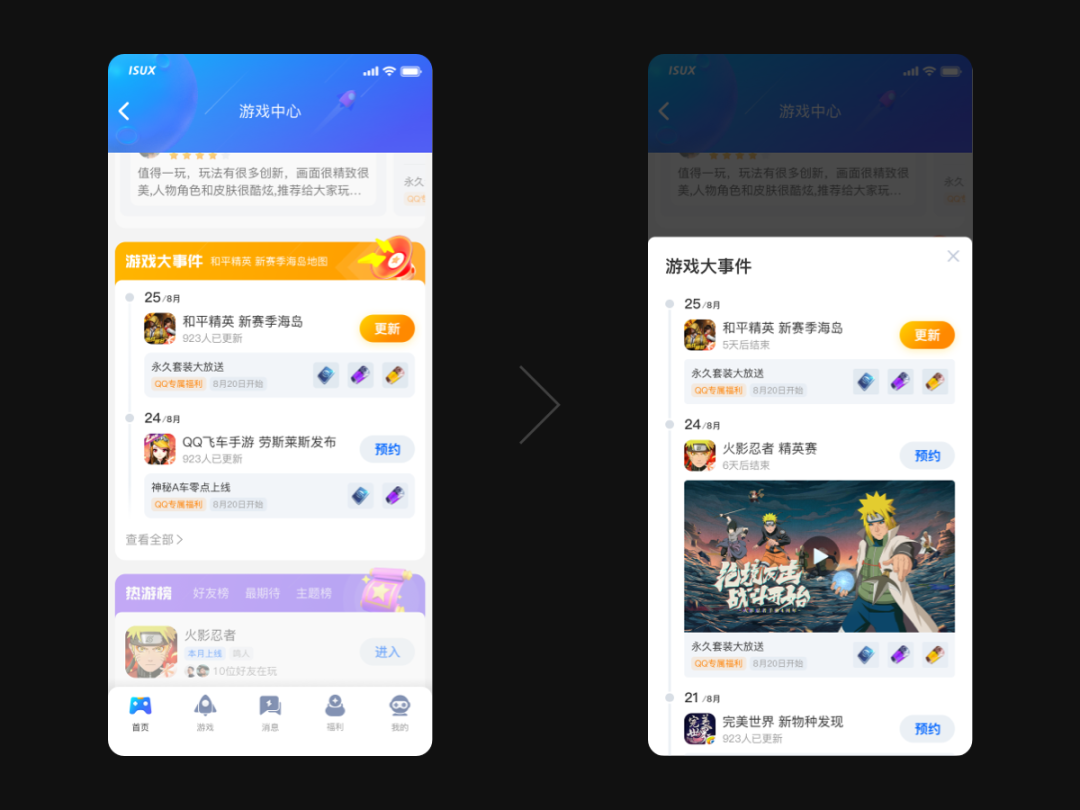
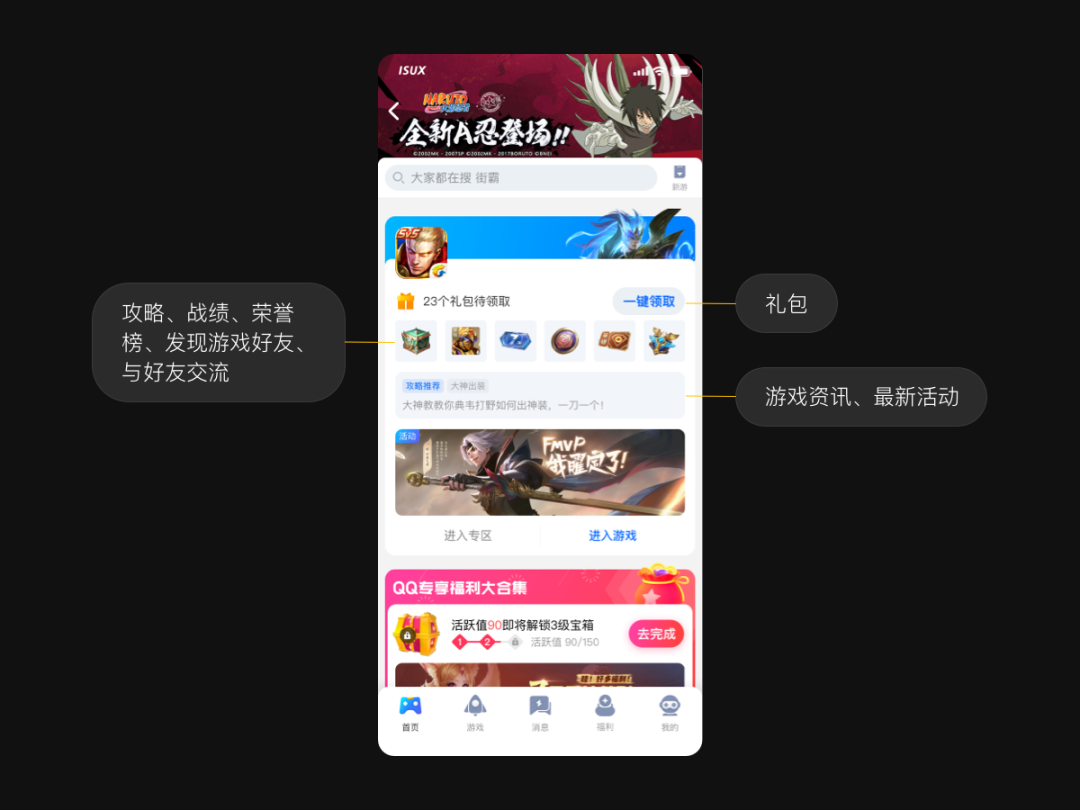
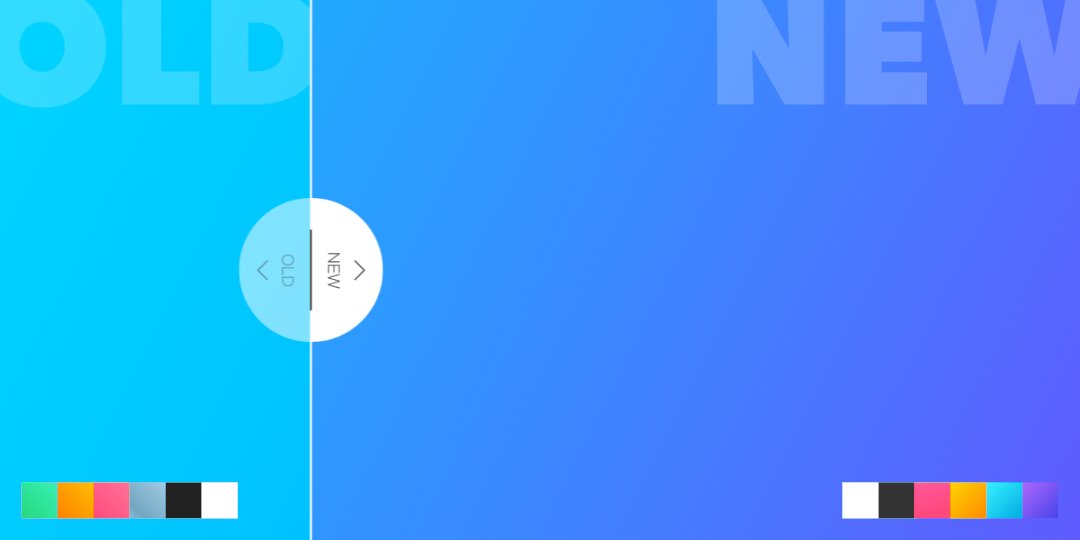
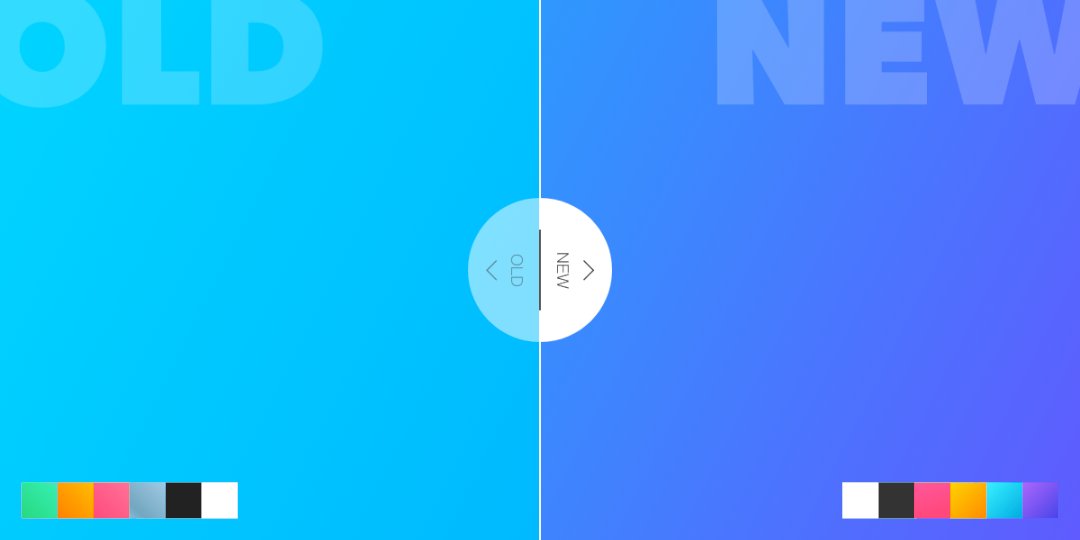
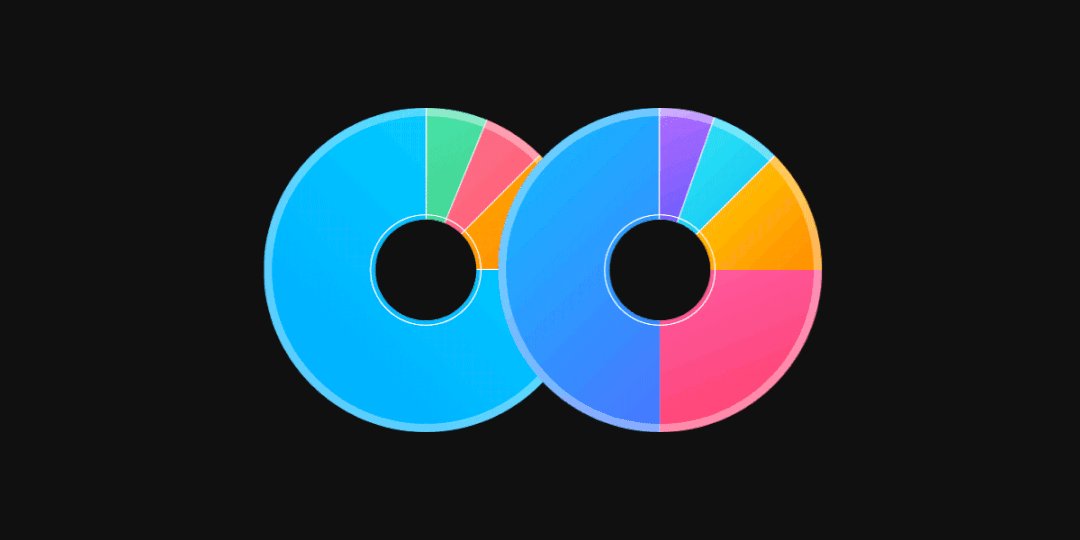
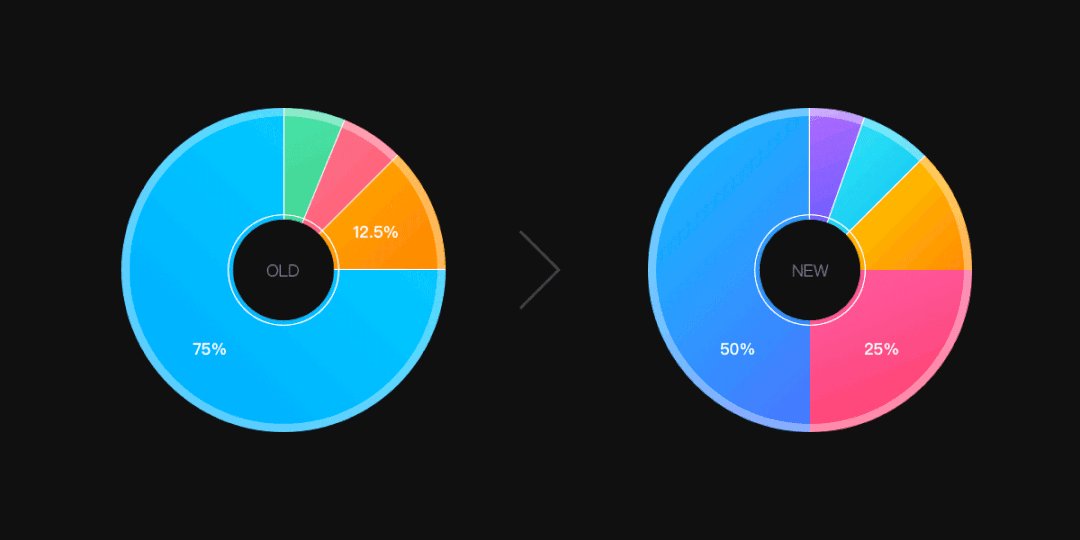
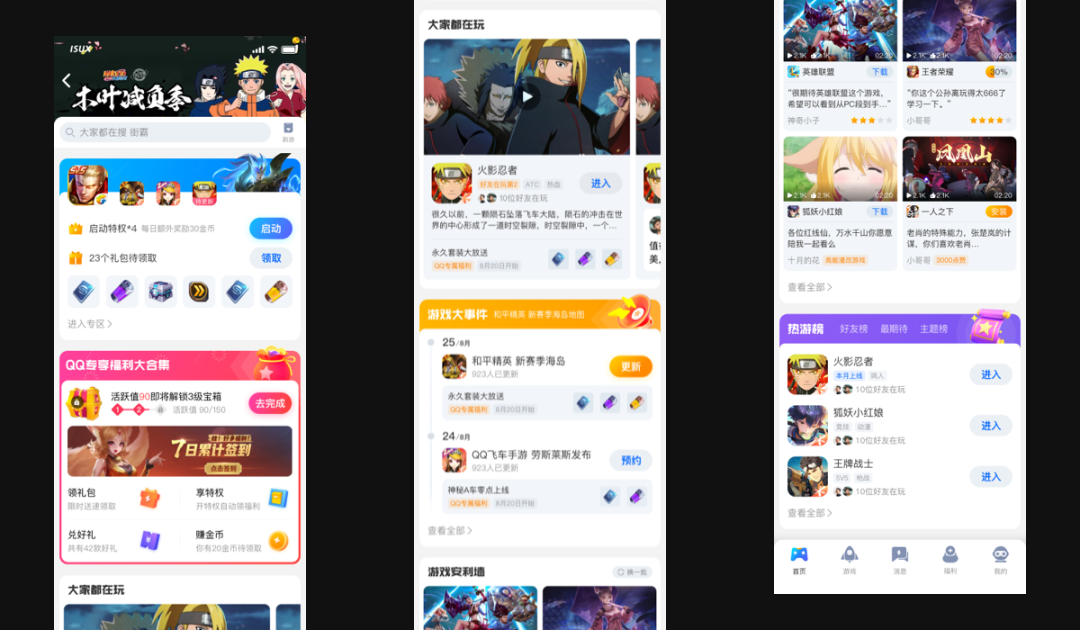
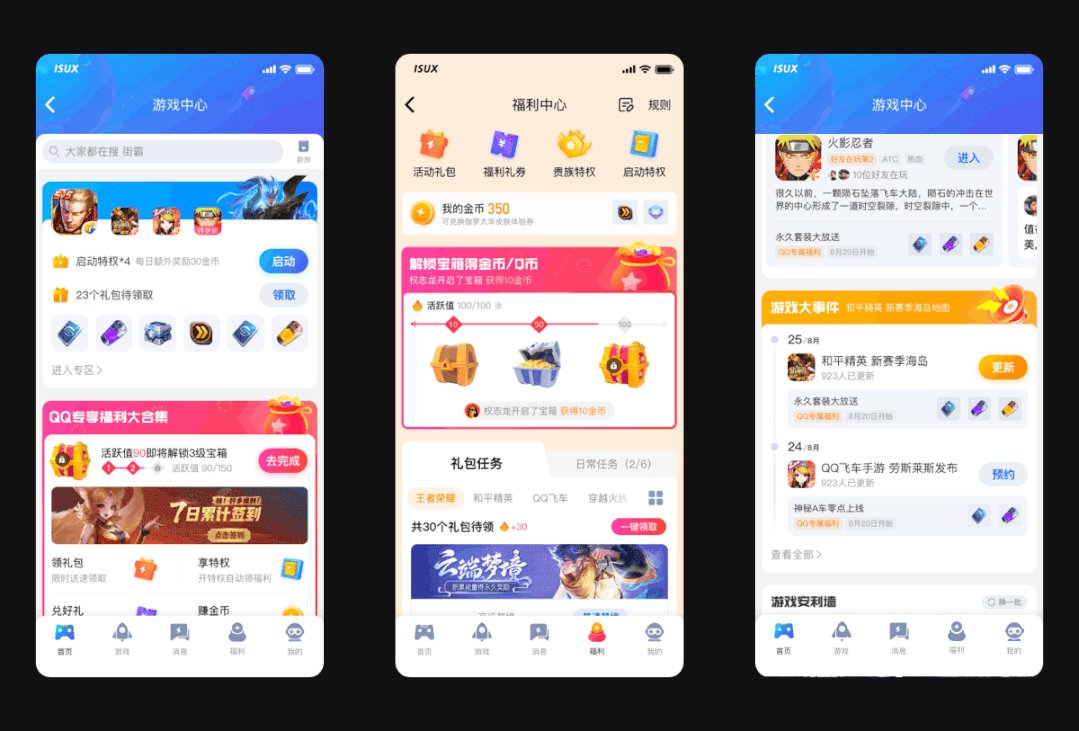
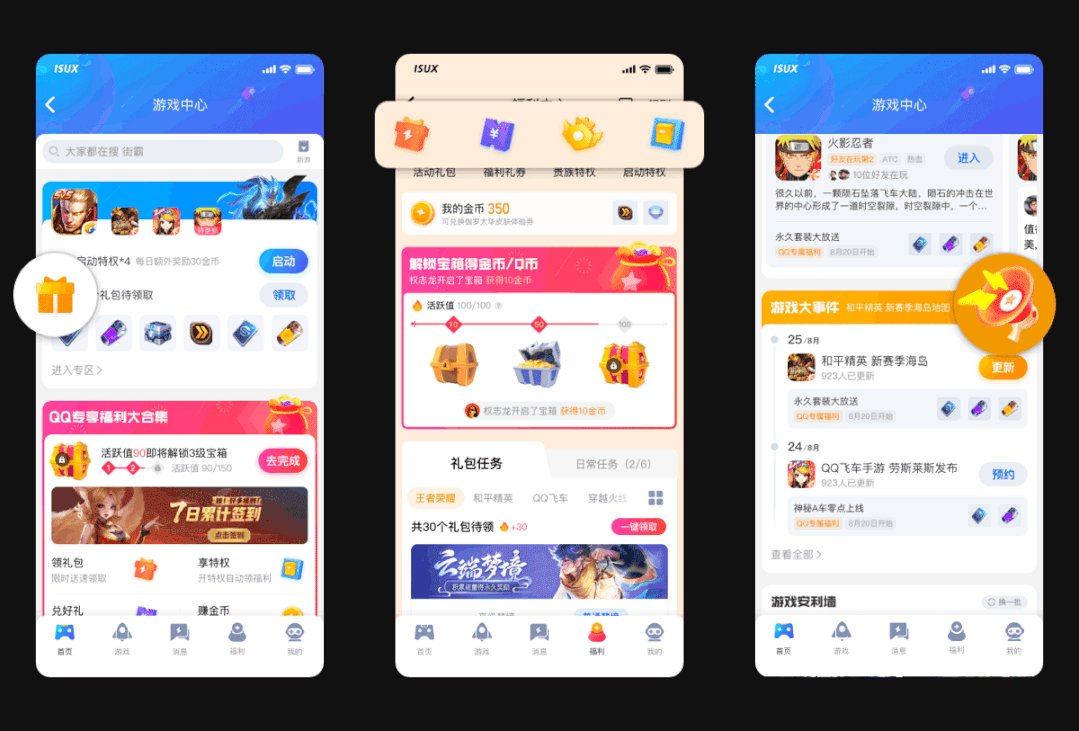
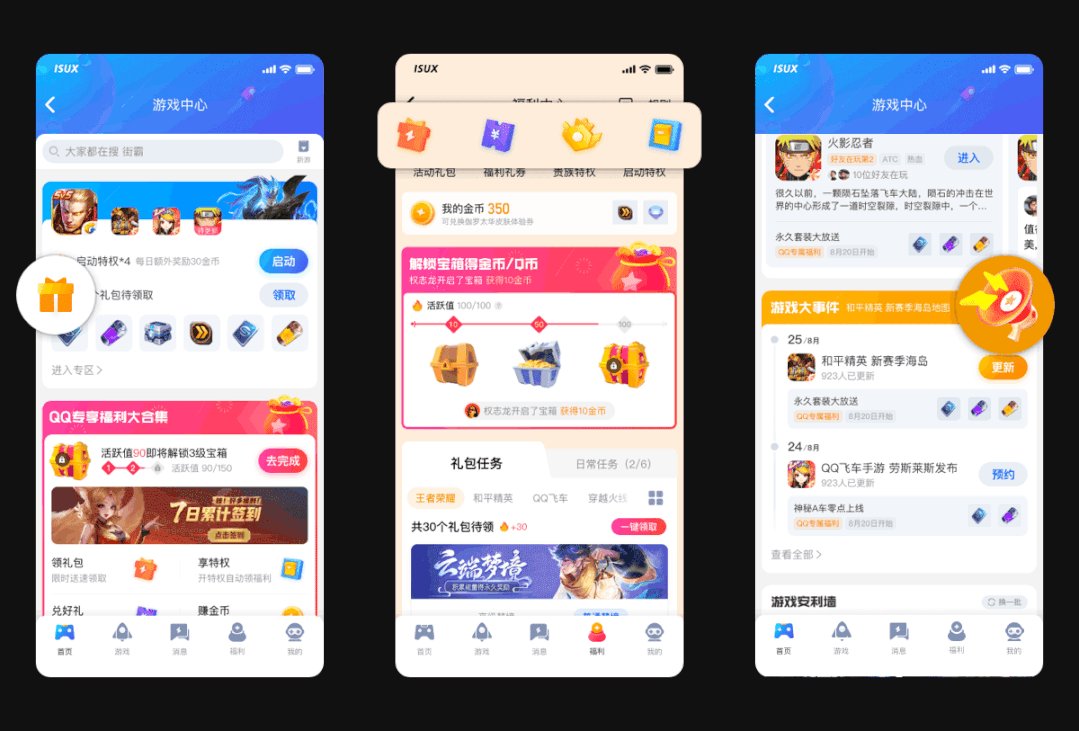
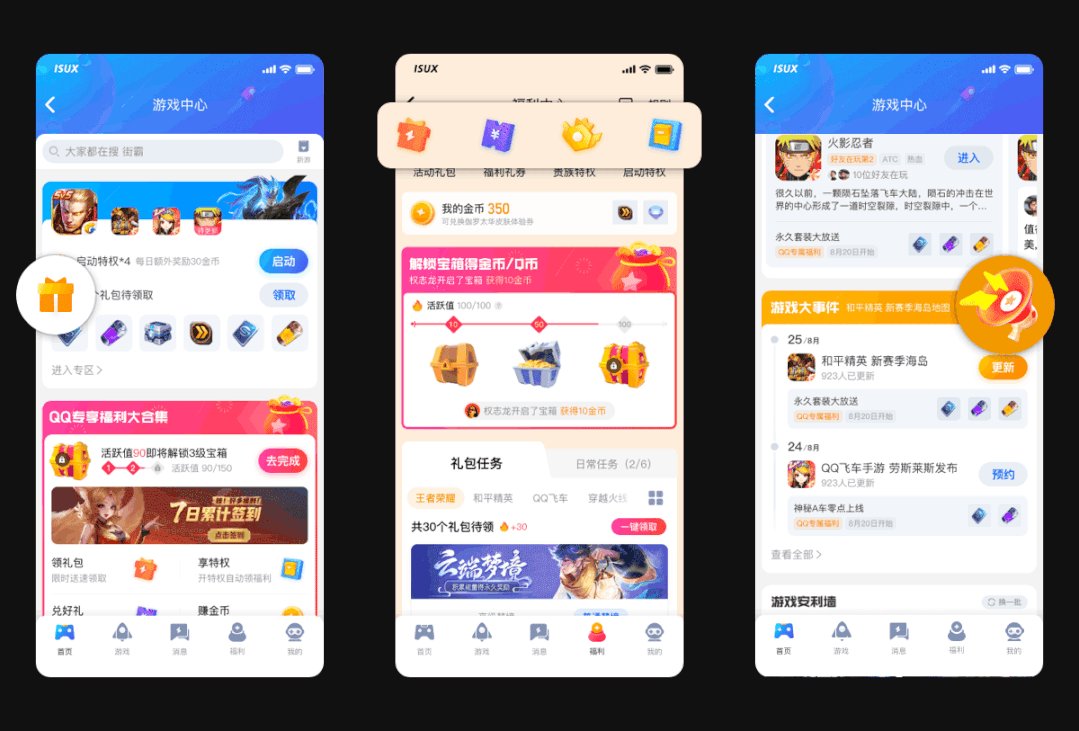
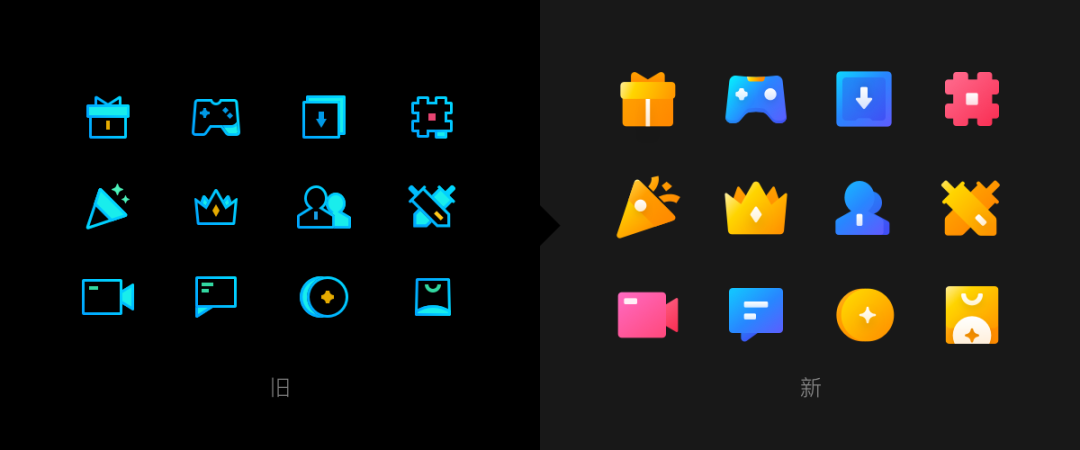
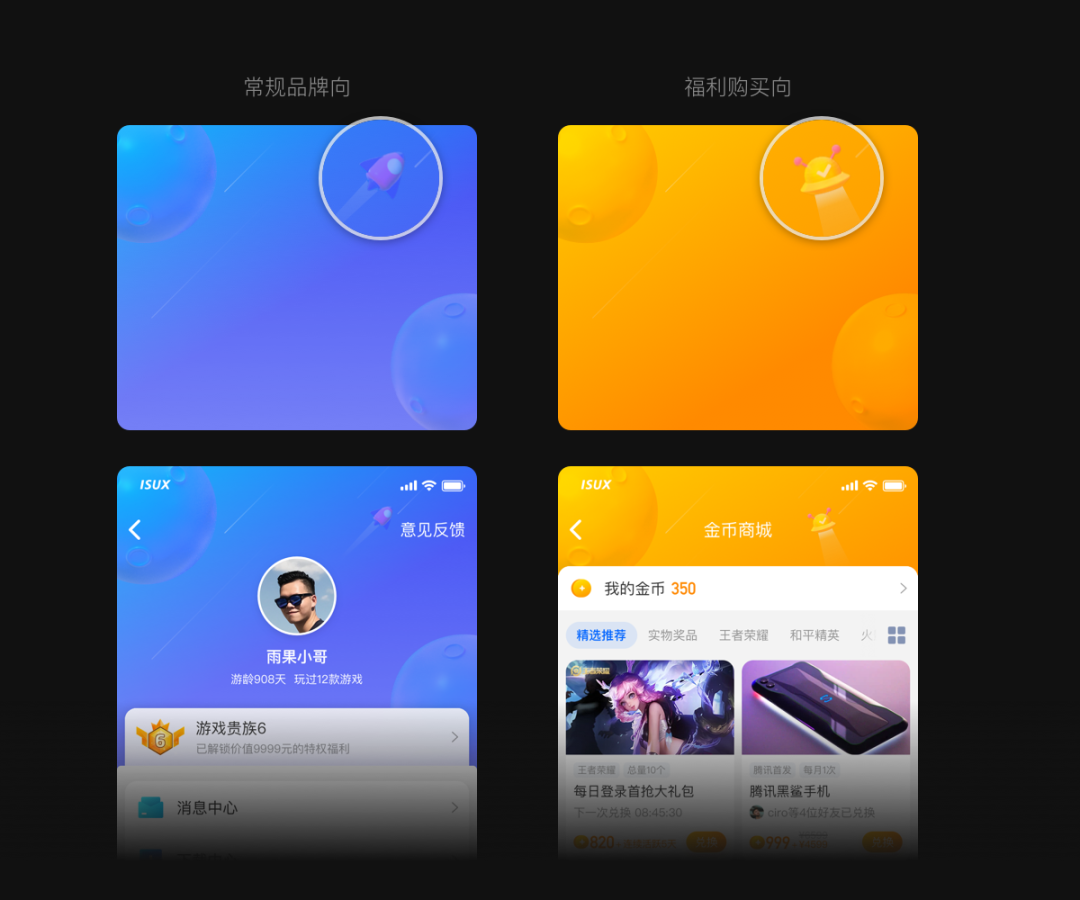
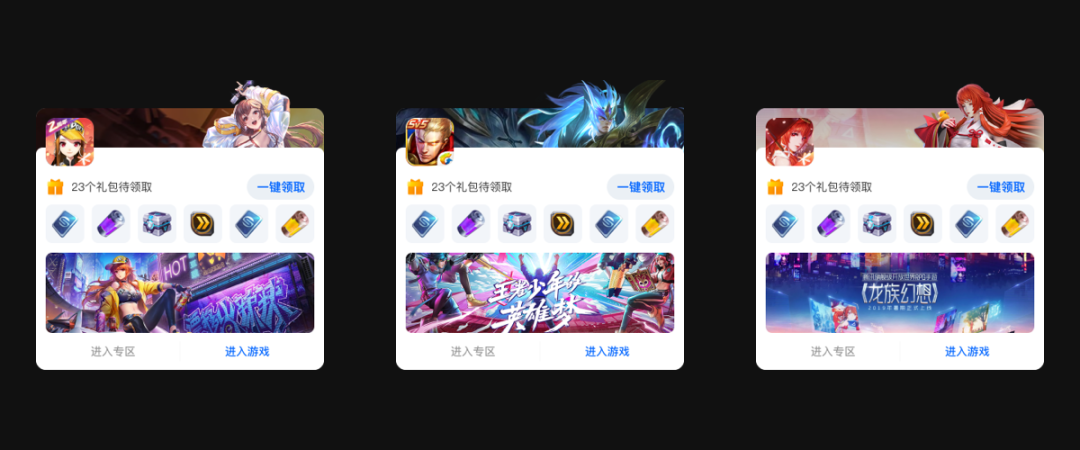
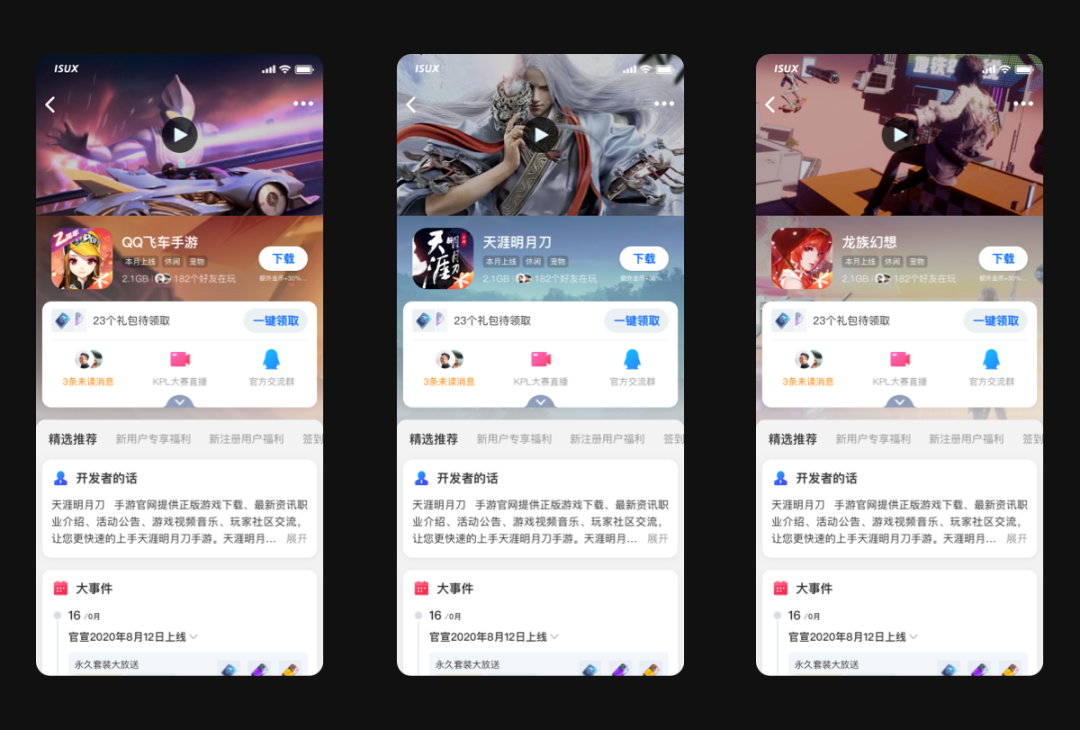
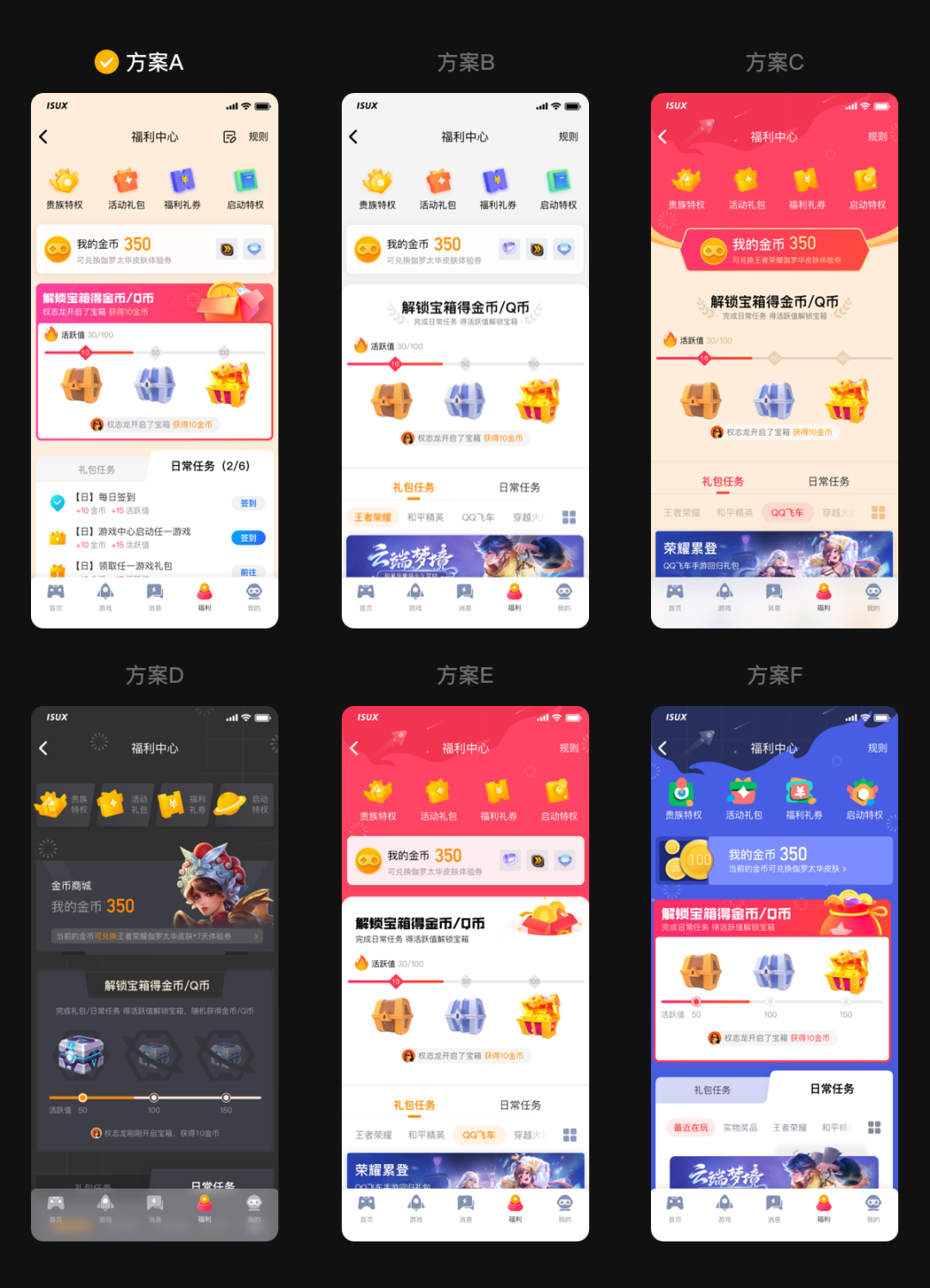
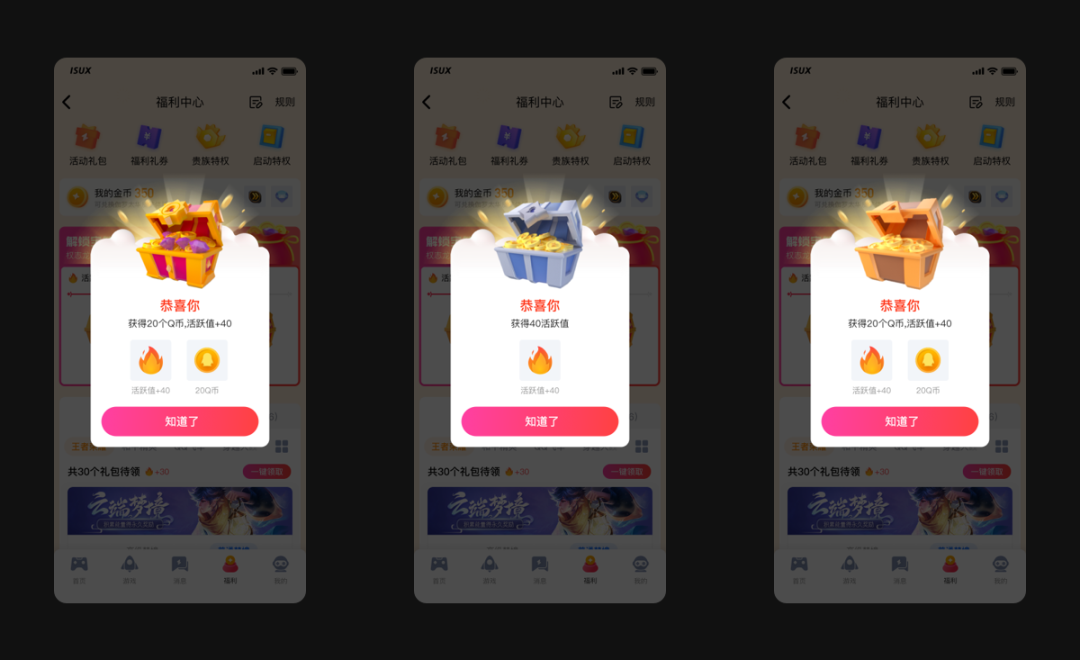
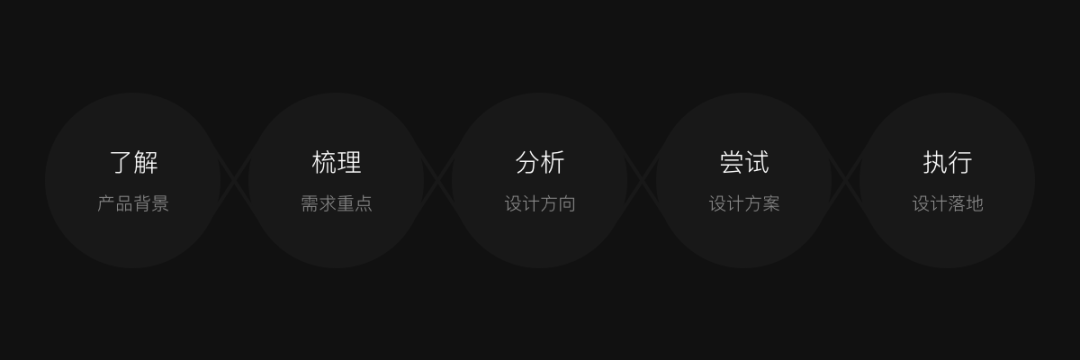
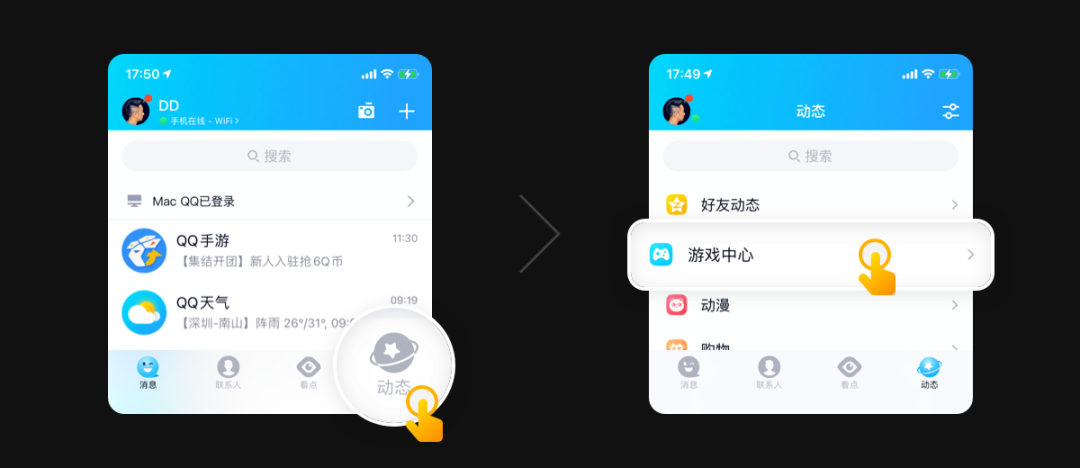
提升年轻化氛围:让整体的设计的氛围感,借助多彩化的设计让整体的氛围更加符合年轻人的状态,利用 3D 的图形设计使得整体的设计更加具有游戏感和娱乐化。 提升一致性:对旧版的设计进行模块化梳理,针对现网的零碎及一致性问题进行优化,抛弃多余细节保留可延续性设计。















超值课程推荐
原创好文推荐
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
想要引导用户行为转化,设计师必须深刻理解这 4 个认知心理学理论
让设计圈一片哗然的 Google 新 logo 到底出了什么问题?国外的设计专家这么说
如何系统的增强用户粘性,提升产品转化率?你要懂得“行为设计学”
设计新趋势「玻璃拟态」到底是什么?这里有一份实现效果的详细教程
如何将设计系统快速的从 Sketch 切换到 Figma?这里有 6 个需要注意的关键点
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。

评论
