实例解析:如何开发 VSCode LSP 服务
作者:范文杰
来源:SegmentFault 思否社区
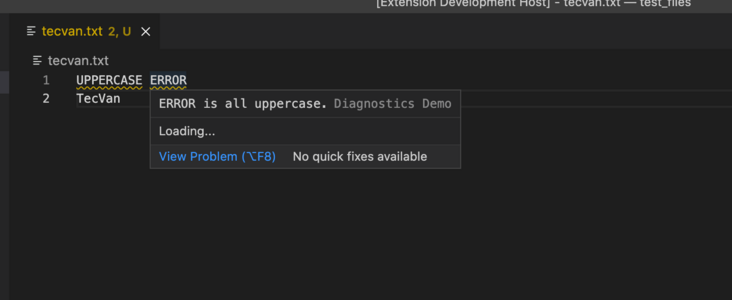
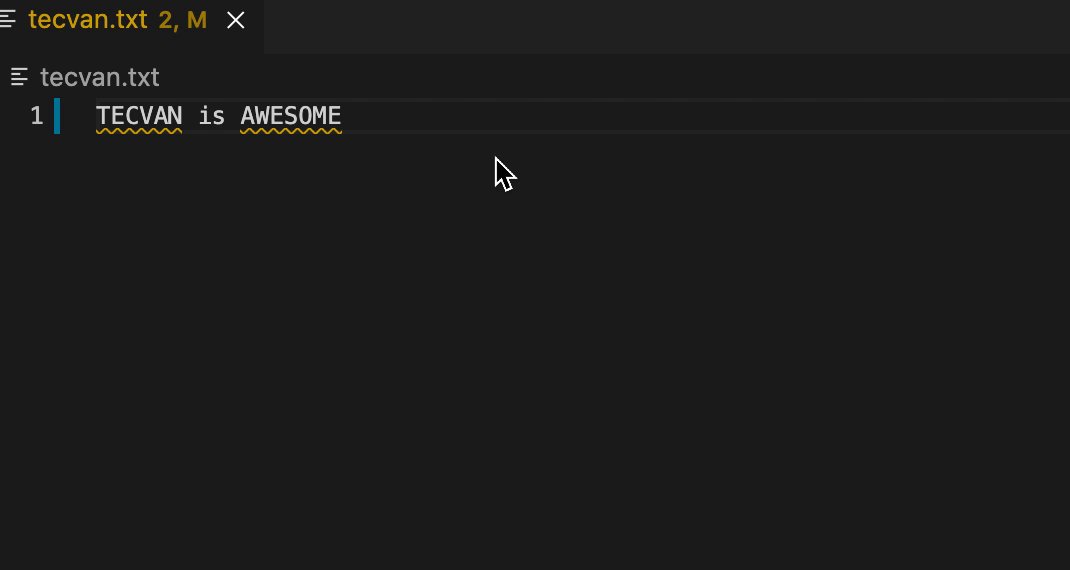
从一张动图说起:

上图应该大家经常使用的 错误诊断 功能,它能够在你编写代码的过程中提示,那一块代码存在什么类型的问题。
这个看似高大上的功能,从插件开发者的角度看其实特别简单,基本上就是用上一篇文章《你不知道的 VSCode 代码高亮原理》中简单介绍过的 VSCode 开发语言特性的三种方案:
基于 Sematic Tokens Provider 协议的词法高亮
基于 Language API 的编程式语法高亮
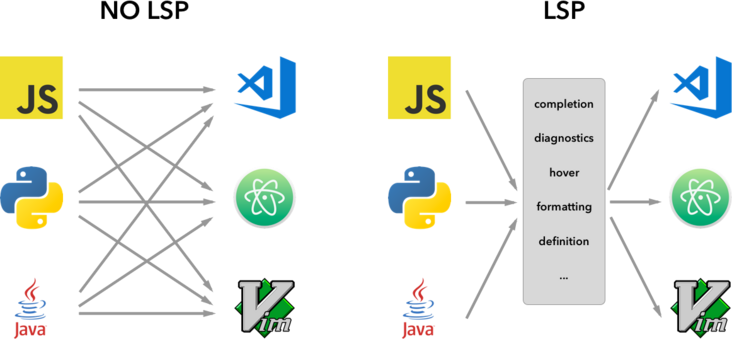
基于 Language Server Protocol 的多进程架构语法高亮
示例代码
# 1. clone 示例代码
git clone git@github.com:Tecvan-fe/vscode-lsp-sample.git
# 2. 安装依赖
npm i # or yarn
# 3. 使用 vscode 打开示例代码
code ./vscode-lsp-sample
# 4. 在 vscode 中按下 F5 启动调试
server/src/server.ts:LSP 服务端代码,提供代码补全、错误诊断、代码提示等常见语言功能的示例client/src/extension.ts:提供一系列 LSP 参数,包括 Server 的调试端口、代码入口、通讯方式等。packages.json:主要提供了语法插件所需要的配置信息,包括:
activationEvents:声明插件的激活条件,代码中的onLanguage:plaintext意为打开 txt 文本文件时激活main:插件的入口文件
client/src/extension.ts 与 packages.json 都比较简单,本文过多介绍,重点在于 server/src/server.ts 文件,接下来我们逐步拆解,解析不同语言特性的实现细节。如何编写 Language Server
Server 结构解析
server/src/server.ts 实现了一个小型但完整的 Language Server 应用,核心代码:// 要素1: 初始化 LSP 连接对象
const connection = createConnection(ProposedFeatures.all);
// 要素2: 创建文档集合对象,用于映射到实际文档
const documents: TextDocuments<TextDocument> = new TextDocuments(TextDocument);
connection.onInitialize((params: InitializeParams) => {
// 要素3: 显式声明插件支持的语言特性
const result: InitializeResult = {
capabilities: {
hoverProvider: true
},
};
return result;
});
// 要素4: 将文档集合对象关联到连接对象
documents.listen(connection);
// 要素5: 开始监听连接对象
connection.listen();创建
connection对象,用于实现客户端与服务器之间的信息互通创建
documents文档集合对象,用于映射客户端正在编辑的文件在
connection.onInitialize事件中,显式声明插件支持的语法特性,例如上例中返回对象包含hoverProvider: true声明,表示该插件能够提供代码悬停提示功能将
documents关联到connection对象调用
connection.listen函数,开始监听客户端消息
上述 connection、documents等对象定义在 npm 包:
vscode-languageserver/nodevscode-languageserver-textdocument
connection.onXXX 或 documents.onXXX 监听各类交互事件,并在事件回调中返回符合 LSP 协议的结果,或者显式调用通讯函数如 connection.sendDiagnostics 发送交互信息。悬停提示

hoverProvider 特性:connection.onInitialize((params: InitializeParams) => {
return {
capabilities: {
hoverProvider: true
},
};
});
connection.onHover 事件,并在事件回调中返回提示信息:connection.onHover((params: HoverParams): Promise<Hover> => {
return Promise.resolve({
contents: ["Hover Demo"],
});
});
代码格式化

documentFormattingProvider 特性:{
...
capabilities : {
documentFormattingProvider: true
...
}
}
onDocumentFormatting 事件:connection.onDocumentFormatting(
(params: DocumentFormattingParams): Promise<TextEdit[]> => {
const { textDocument } = params;
const doc = documents.get(textDocument.uri)!;
const text = doc.getText();
const pattern = /\b[A-Z]{3,}\b/g;
let match;
const res = [];
// 查找连续大写字符串
while ((match = pattern.exec(text))) {
res.push({
range: {
start: doc.positionAt(match.index),
end: doc.positionAt(match.index + match[0].length),
},
// 将大写字符串替换为 驼峰风格
newText: match[0].replace(/(?<=[A-Z])[A-Z]+/, (r) => r.toLowerCase()),
});
}
return Promise.resolve(res);
}
);

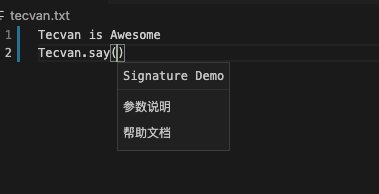
函数签名

documentFormattingProvider 特性:{
...
capabilities : {
signatureHelpProvider: {
triggerCharacters: ["("],
}
...
}
}
onSignatureHelp 事件:connection.onSignatureHelp(
(params: SignatureHelpParams): Promise<SignatureHelp> => {
return Promise.resolve({
signatures: [
{
label: "Signature Demo",
documentation: "帮助文档",
parameters: [
{
label: "@p1 first param",
documentation: "参数说明",
},
],
},
],
activeSignature: 0,
activeParameter: 0,
});
}
);

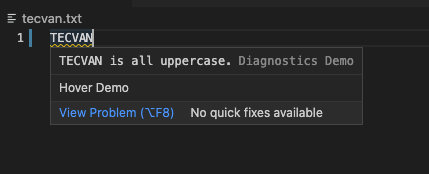
错误提示
首先不需要通过
capabilities做额外声明;监听的是
documents.onDidChangeContent事件,而不是connection对象上的事件不是在事件回调中用
return语句返回错误信息,而是调用connection.sendDiagnostics发送错误消息
// 增量错误诊断
documents.onDidChangeContent((change) => {
const textDocument = change.document;
// The validator creates diagnostics for all uppercase words length 2 and more
const text = textDocument.getText();
const pattern = /\b[A-Z]{2,}\b/g;
let m: RegExpExecArray | null;
let problems = 0;
const diagnostics: Diagnostic[] = [];
while ((m = pattern.exec(text))) {
problems++;
const diagnostic: Diagnostic = {
severity: DiagnosticSeverity.Warning,
range: {
start: textDocument.positionAt(m.index),
end: textDocument.positionAt(m.index + m[0].length),
},
message: `${m[0]} is all uppercase.`,
source: "Diagnostics Demo",
};
diagnostics.push(diagnostic);
}
// Send the computed diagnostics to VSCode.
connection.sendDiagnostics({ uri: textDocument.uri, diagnostics });
});
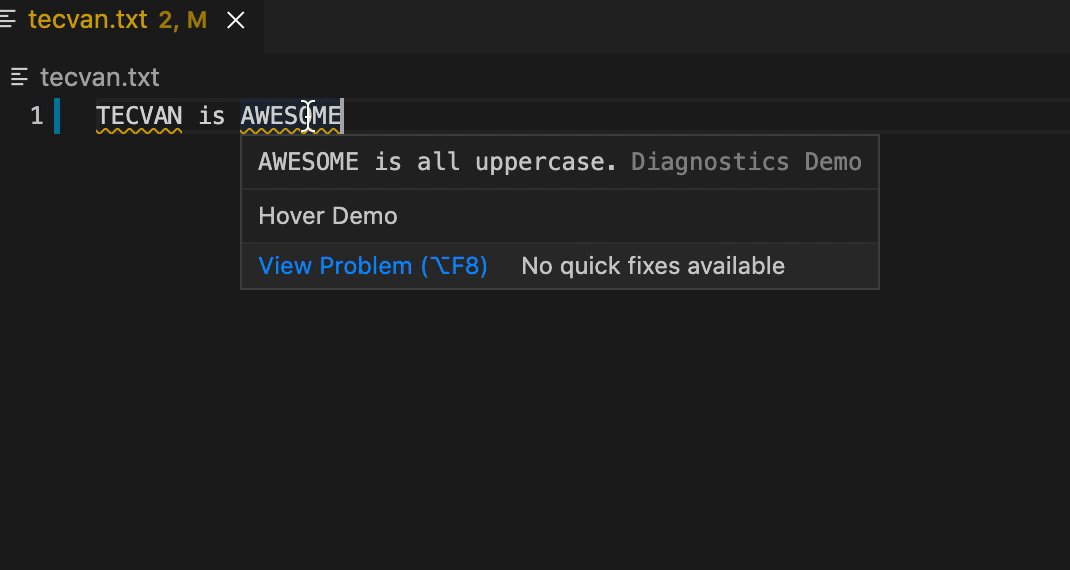
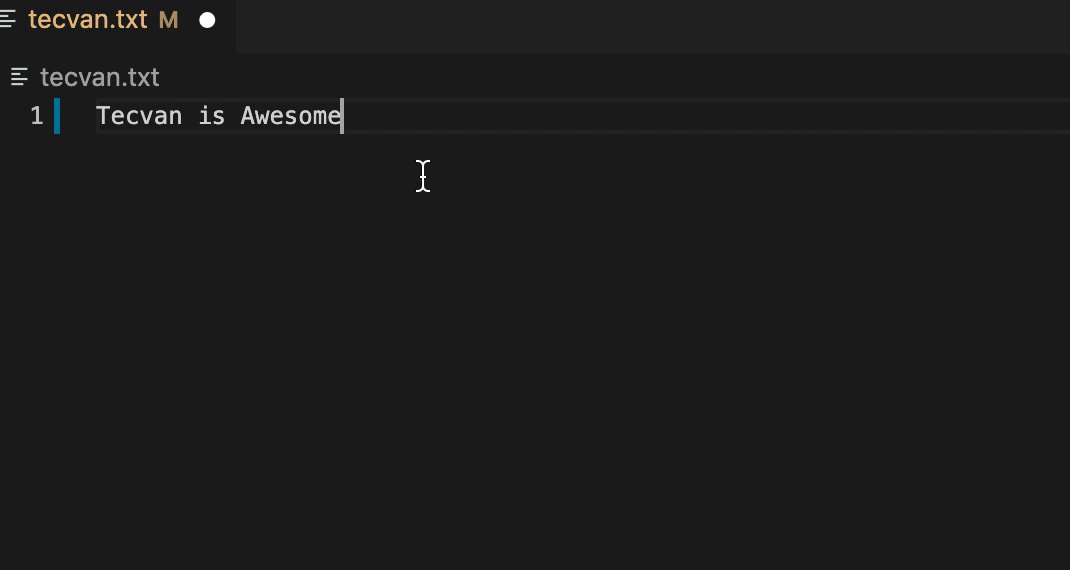
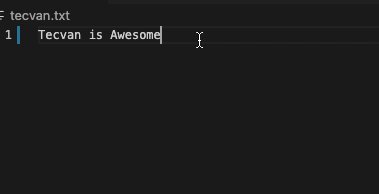
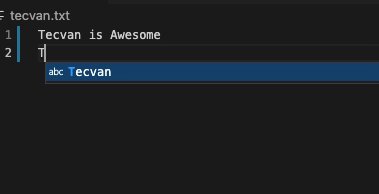
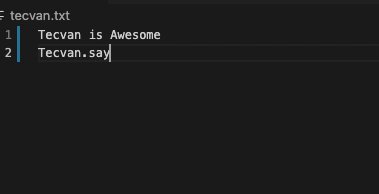
sendDiagnostics 发送相应的错误信息,实现效果:
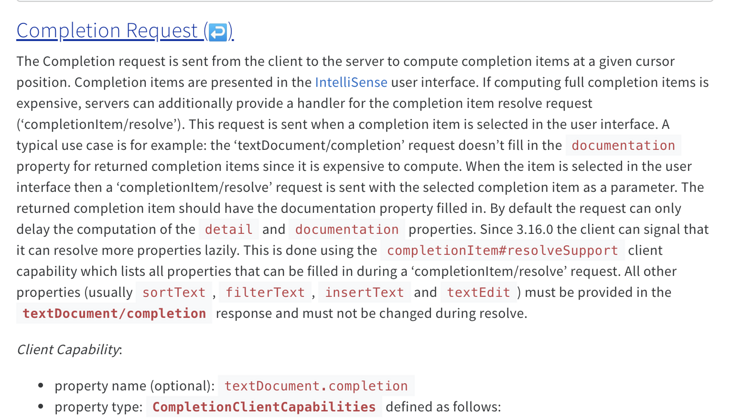
如何识别事件与响应体
https://zjsms.com/egWtqPj/ , VSCode 官网关于可编程语言特性的说明文档
https://zjsms.com/egWVTPg/ ,LSP 协议官网

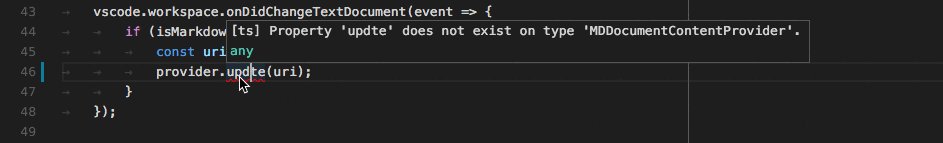
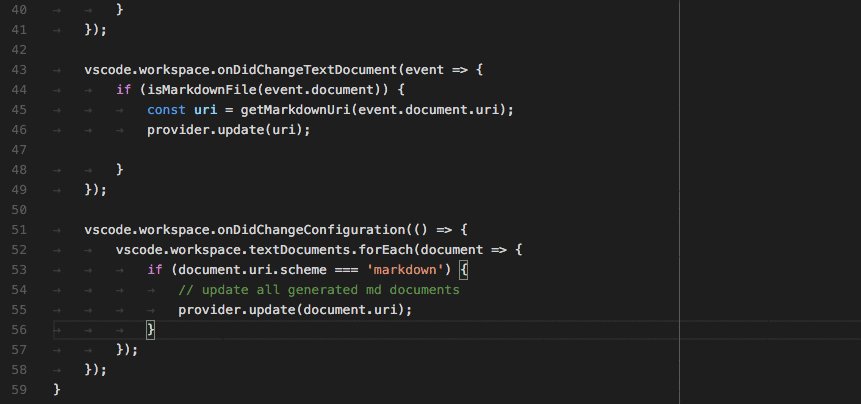
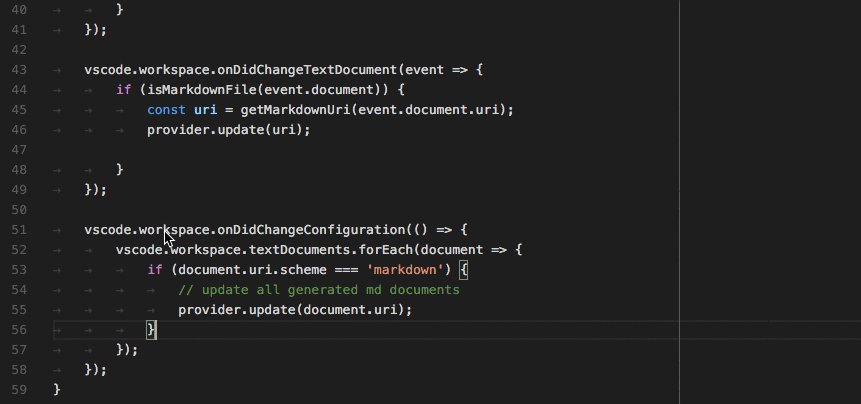
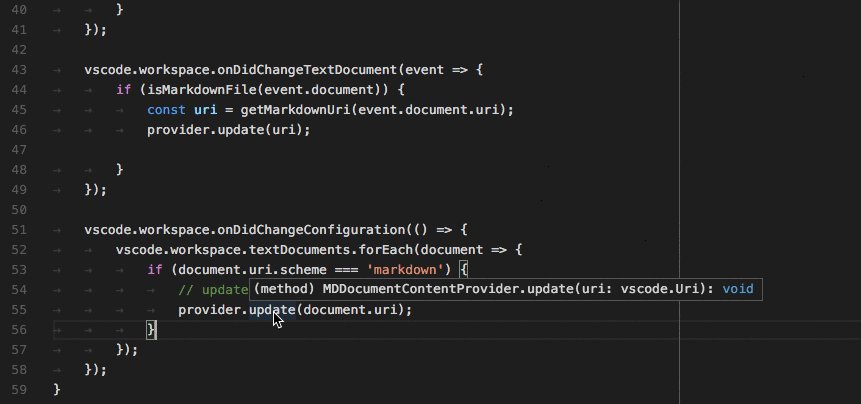
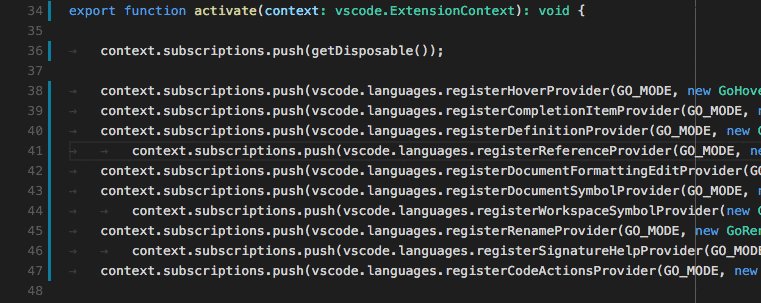
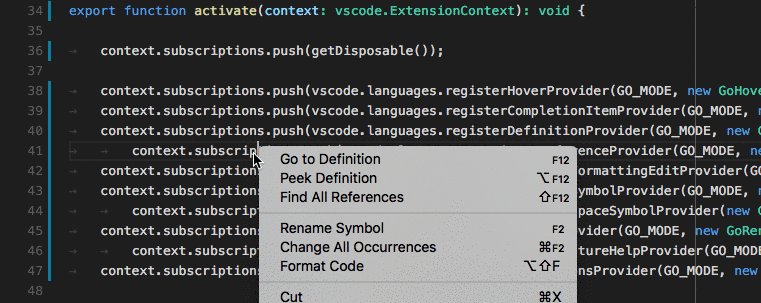
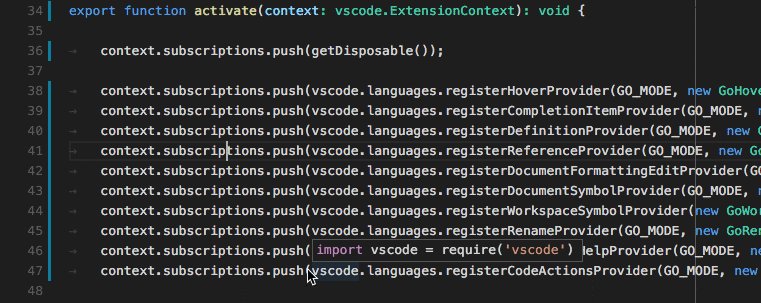
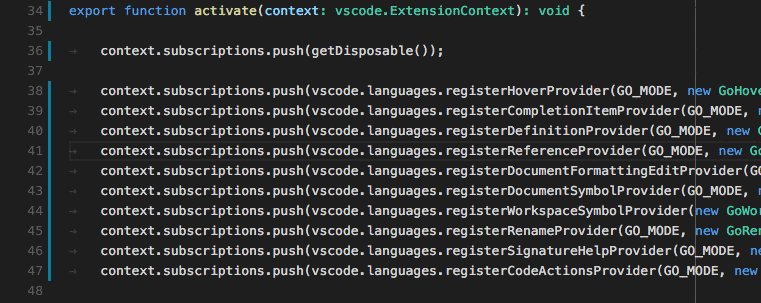
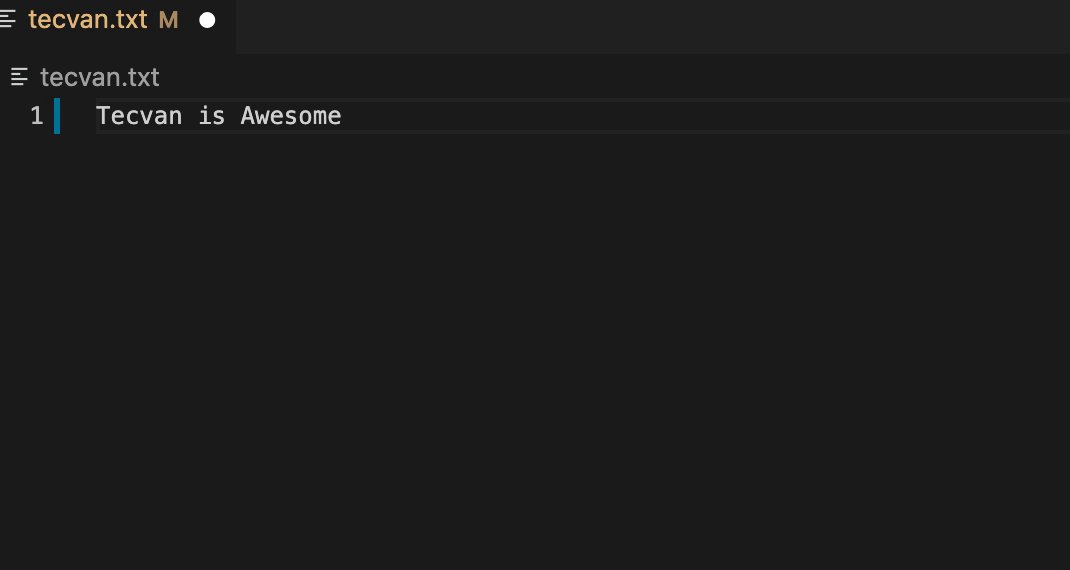
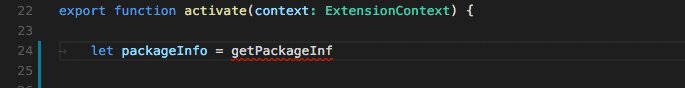
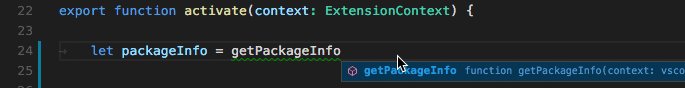
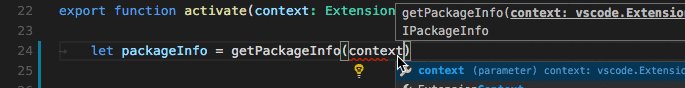
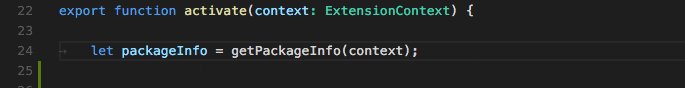
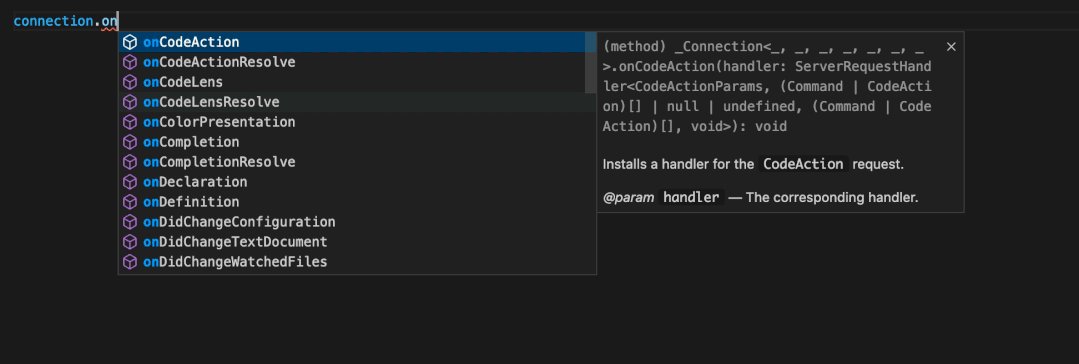
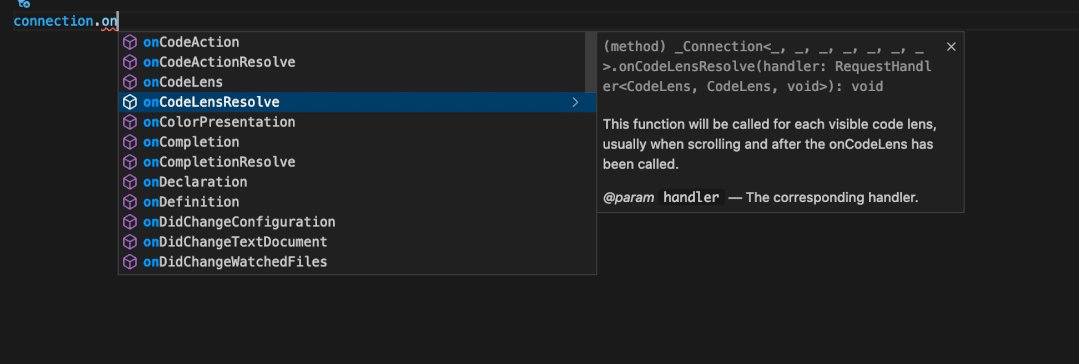
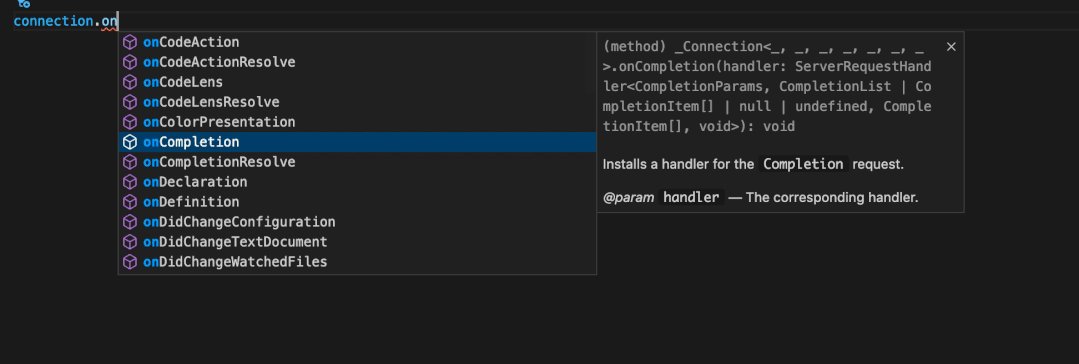
vscode-languageserver 包提供了非常完善的 Typescript 类型定义,我们完全可以借助 ts + VSCode 的代码提示找到需要使用的监听函数:
深入理解 LSP
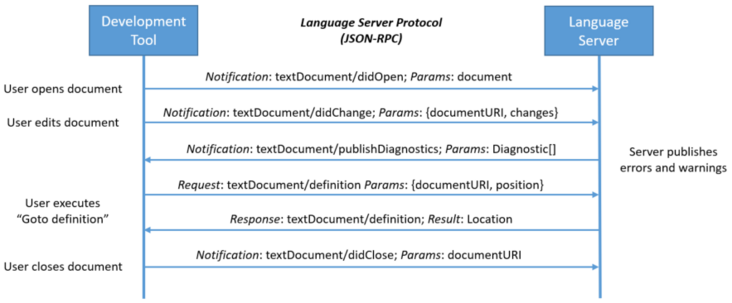
定义 client 与 server 之间的通讯模型,也就是谁、在什么时候、以什么方式向对方发送什么格式的信息,接收方又以什么方式返回响应信息
定义通讯信息体,也就是以什么格式、什么字段、什么样的值表达信息状态
编辑器如 VSCode 跟踪、计算、管理用户行为模型,在发生某些特定的行为序列时,以 LSP 协议规定的通讯方式向 Language Server 发送动作与上下文参数
Language Server 根据这些参数异步地返回响应信息
编辑器再根据响应信息处理交互反馈

代码补全 代码高亮 定义跳转 类型推断 错误检测 等等
插件开发者必须复用 VSCode 本身的开发语言、环境,例如 Python 语言插件就必须用 JavaScript 写
同一个编程语言需要为不同 IDE 重复开发相似的扩展插件,重复投入

确保 UI 进程不卡顿
Node 环境下,充分利用多核 CPU 能力
由于不再限定 Language Server 的技术栈,开发者可以选择更高性能的语言,例如 Go
总结