React 团队开源新的性能分析工具 - Scheduling Profiler !
最近,React 团队开源了一款新的性能分析工具 —— Scheduling Profiler

React 之前的 Profiler 主要是分析渲染时组件的性能。它并不能告诉我们 React 正在做什么(实际的协作调度位)。随着 React Scheduler 的逐渐强大,它已经不能满足我们的分析需求了,新的 Profiler 可以显示组件何时安排状态更新以及 React 何时处理它们。它还可以展示 React 如何对其工作的内容进行分类和优先级调度。
比如,下面是一个仅使用旧(同步)ReactDOM.renderAPI 的简单程序。分析器显示这个应用程序安排和渲染的所有工作都以同步优先级完成:
它使用新的 createRoot API 以默认优先级呈现,然后同步更新以响应一个 输入 事件来管理一个 受控组件:
这是显示空闲应用程序(没有运行 JavaScript)的配置文件的一部分。在这种情况下,React 会为 offscreen(当前未显示)的组件做一些预渲染工作。
offscreen 是 React 18还未发布的新 API
transitions 是如何工作的
startTransition 是 React 18 新增加的一个 API,它可以让你区分 非紧急 的状态更新。所有在 startTransition 回调中的更新都会被认为是 非紧急处理,如果出现更紧急的更新(比如用户又输入了新的值),则上面的更新都会被中断,直到没有其他紧急操作之后才会去继续执行更新。
下面是一个使用 startTransition API 的示例:React 会先渲染一个小的更新,向用户显示一些视觉反馈( 比如 Loading 状态)

Suspense 如何影响渲染性能?
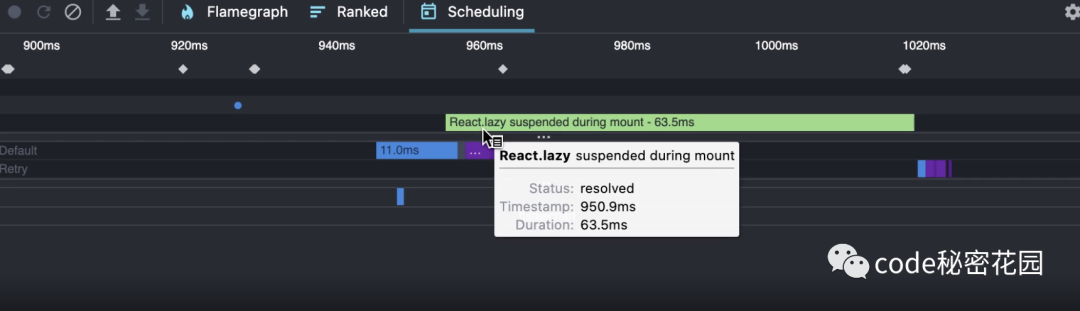
React 团队预计在 React 18.0 之后的某个时候会发布对通过 Suspense 获取数据的全面支持,但你现在可以使用 Suspense 来处理延迟加载 React 组件之类的事情。新的分析器显示组件在渲染期间暂停的时间以及这如何影响整体渲染性能。
比如下面的例子,它使用 React.lazy 加载组建. 当这个组件正在加载时,React 会显示一个占位符。一旦组件完成加载,React 会重试渲染并提交最终的 UI。

还有什么可能导致渲染延迟?
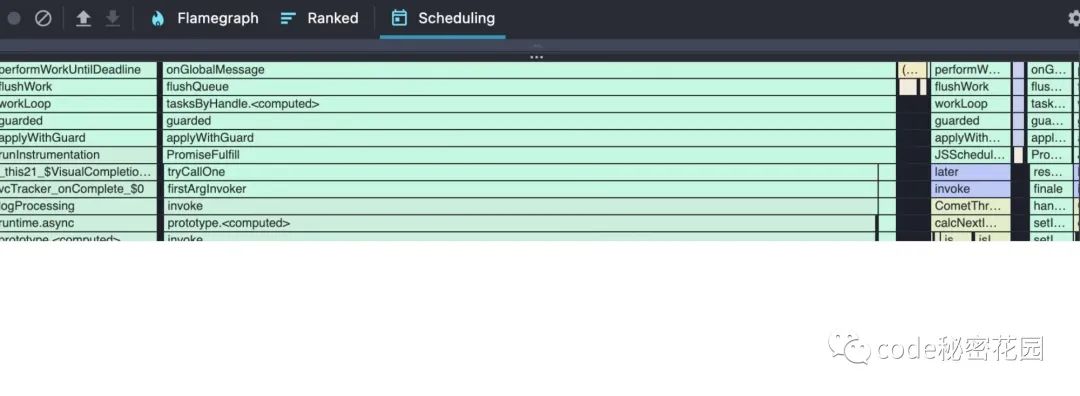
Suspense 可能导致渲染延迟,因为 React 等待数据加载,但 React 也可能因为等待大量 JavaScript 运行卡住。
React 分析工具以前只专注于分析 React(或 React 组件)正在做什么,但浏览器运行的任何 JavaScript 都会影响性能。新的分析器也显示了非 React JavaScript,因此很容易看到它何时延迟了 React 的渲染。

提升性能的提示
旧版的分析器只是专注于做一些分析,但是新版的工具可以给出我们一些优化建议:

另外新的分析器还会对事件处理程序中安排长时间的同步 React 更新进行警告:

使用
安装最新版本 (4.15) 的 React DevTools,你就可以享受到上面这些功能啦!
上面的大部分功能都是为 React 18 的新特性准备的,所以别忘了在 React 18 构建的网站下进行测试 ~
内推社群
我组建了一个氛围特别好的腾讯内推社群,如果你对加入腾讯感兴趣的话(后续有计划也可以),我们可以一起进行面试相关的答疑、聊聊面试的故事、并且在你准备好的时候随时帮你内推。下方加 winty 好友回复「面试」即可。

往期推荐



