超实用的作品集封面套路,包教包会
 加微信 “UIchongneng”进设计交流群
加微信 “UIchongneng”进设计交流群 

今天,咱来唠唠作品集封面。备好水,很干,很硬。
为什么作品集封面很重要。
The Importance
打个比喻的话,我会把面试官看到作品集封面的过程,比作相亲过程的第一次会面。第一眼的视觉总是会先入为主地产生第一印象。

而这个所谓的第一印象,具体有多重要,可以用首因效应来解释。
首因效应来自社会心理学,说的是人们初次收获的信息产生的印象更难以消除,甚至会左右对后来新信息的解释。
用人话说,就是第一印象往往会让对方先入为主地给你贴标签,你之后的种种行为,可能都会被带着滤镜看待。
这种有意思的效应涉及到一个经典模型——心智模型。
如果你看到卡尼曼的《思考快与慢》,你应该记得我们的大脑分为系统1和系统2。分别对应无需思考的快系统和需深思熟虑的慢系统。
大脑喜欢高效和偷懒,所以为了更多地调用系统1,总是下意识地建造一个又一个模型,之后遇到类似的情况可以不用思考就给反应、下决策。

比如我们看到一对男女进入酒店,麦当劳菜单上的超大汉堡包,草根在微博爆出的关于自己被xx明星抛弃的小长文。第一次看到这些信息,我们很可能会先入为主地认为自己看到的即是真相。
而事实上,可能那对男女并不是情侣、服务员端来的汉堡包其实小得可怜、而那名草根也只是借势炒作自己而已。
关于心智模型更详细的讲解可以参考我之前这篇文章。
所以,人的第一印象受心智模型的影响,导致生成的标签更加难以擦除。相亲的第一眼,对方就可以通过外表给你贴上你意想不到的标签。而面试官看你作品集的第一眼同理。
我和大多数面试官一样,在筛选作品集时,会先通过作品集封面,对候选人能力做一个初步评定。
一个版面有明显问题的封面,可能直接判定你的基础能力不达标,导致作品集中的内容都可能受其影响。
而一旦面试官是一个急性子,很可能看了封面就直接把候选人pass了。
所以作品集封面,比我们想象的要更重要。
作品集封面的三个原则。
principle
大量参考
很多朋友上来就开始怼封面,在无数的尝试纠结中浪费时间。但事实上,我们需要去借助大量的参考来更快地获得启发。参考它们的版面,参考它们的配色。
借鉴优秀案例,是一个必不可少的前置过程。
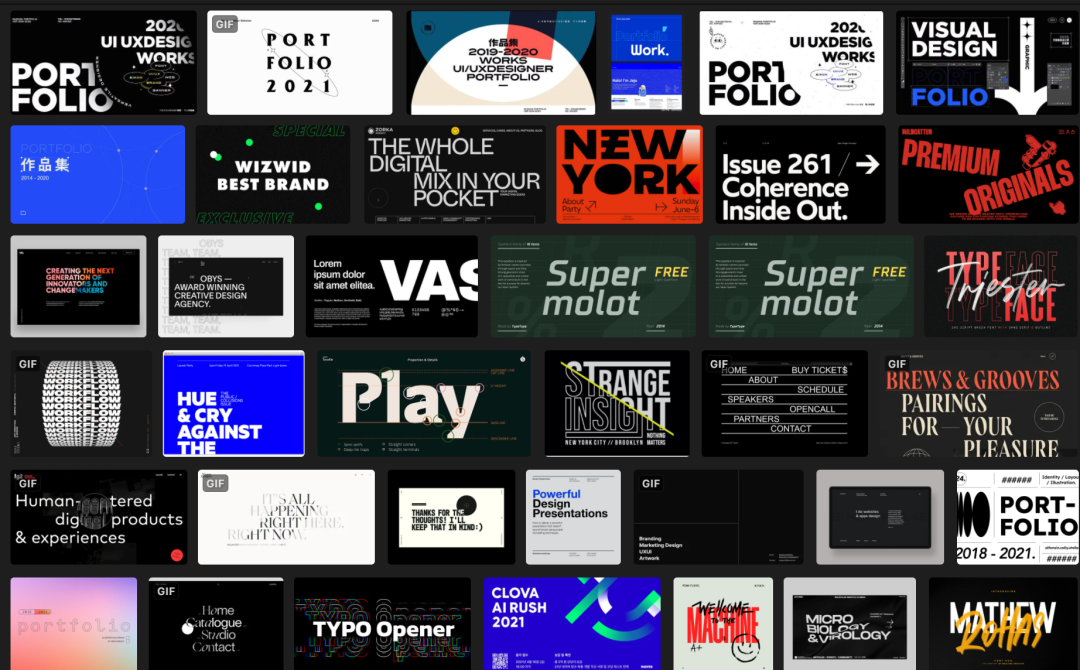
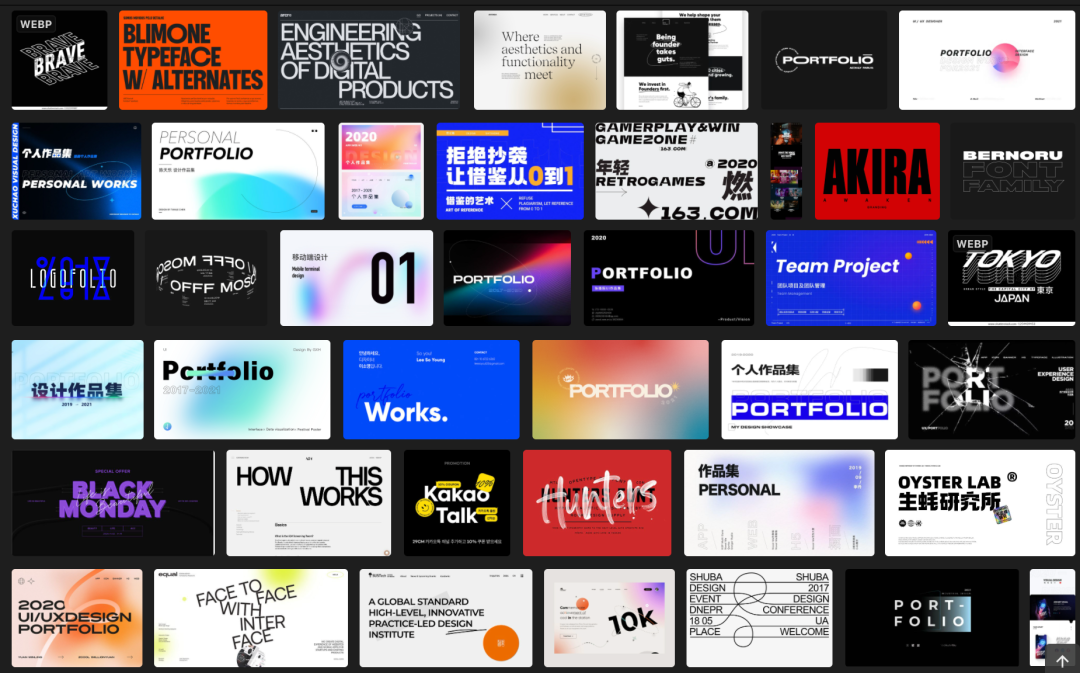
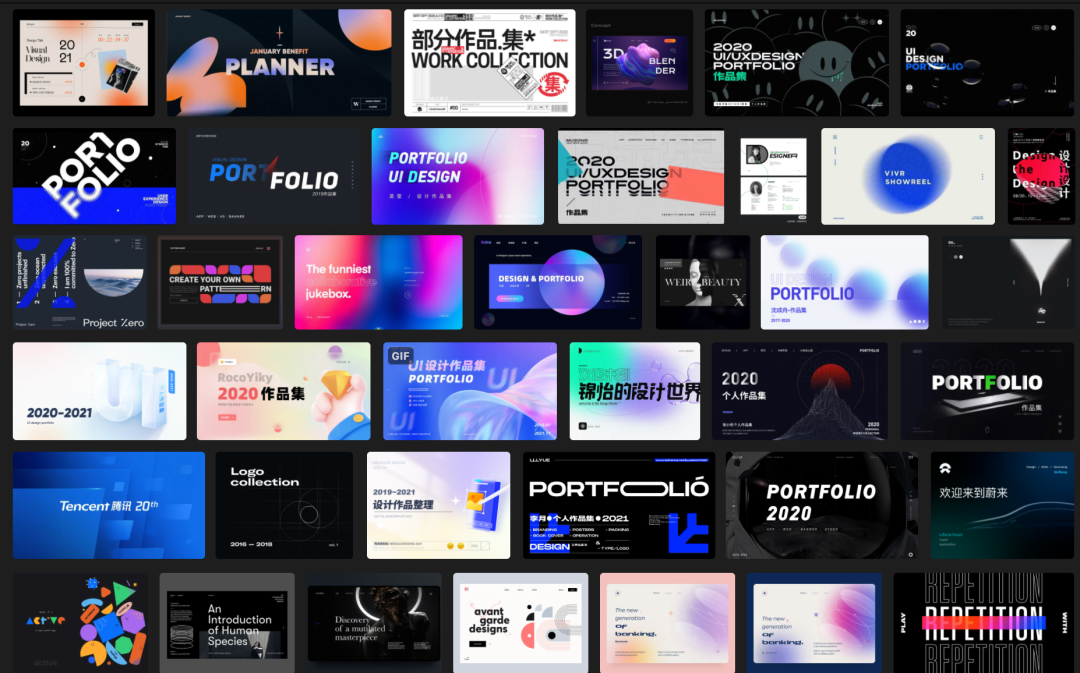
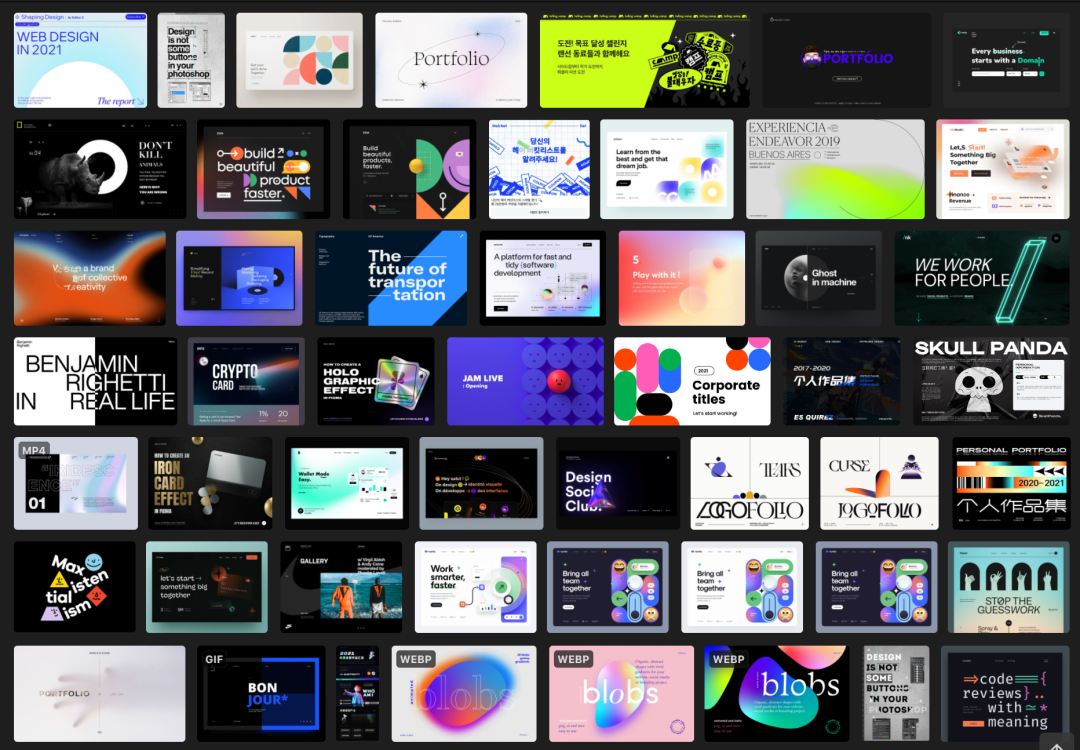
为了帮助你更好地获得灵感,我私藏了500多张封面,领取方式见文末。
别减分
如果你的设计功底不够好,建议直角走苹果的极简路线。这样可以保证你不会在门面上减分。
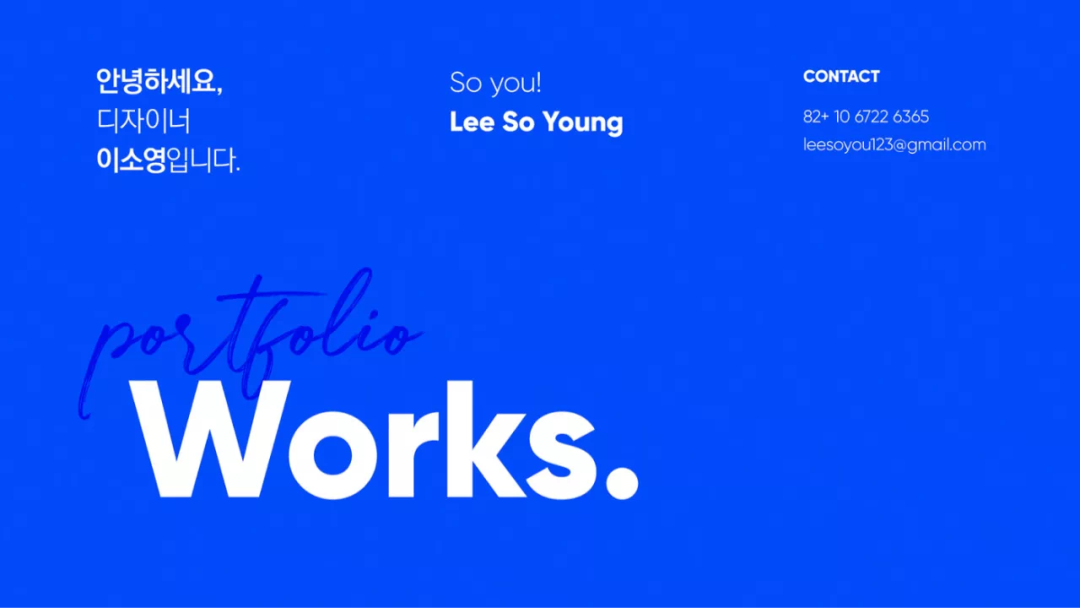
比如下面的封面,版面和配色都走了简单路线、干净利落。

表现力
毕竟是作品集制造的是第一印象,所以在不减分的前提下,封面的视觉表现力依然可以作为开局的分水岭。
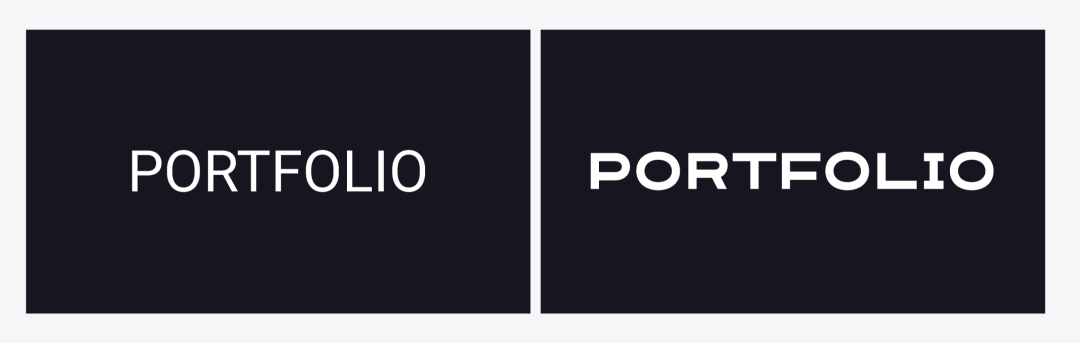
比如下面两个案例,你是面试官的话,更倾向于注意到哪一个标题呢?

作品集封面万用套路、实操。
Taolu&Shicao
结合我自己的经验,介绍一个非常实用的万能公式:
作品集封面=搭骨架+表风格
搭骨架=确立版式+强化后的主体+辅助信息填充
表风格=色彩+元素+质感
这里的主体可以直接上英文PORTFOLIO,简单易出效果。
下面来实操一把。
1.确立版式
我想传达正式和仪式感,所以定居中版式。当然还有其他更优秀的版式,那些封面灵感都可以帮你更好参考。

2.定下主体
portfolio英文字体,整体作为画面主体。

记得换一个字体,因为字体笔画拥有了更高视觉占比(笔画由线化面),自然能制造出更饱满的张力。

3.主体强化
强化的意义在于以更多的层次来提升画面表现力。
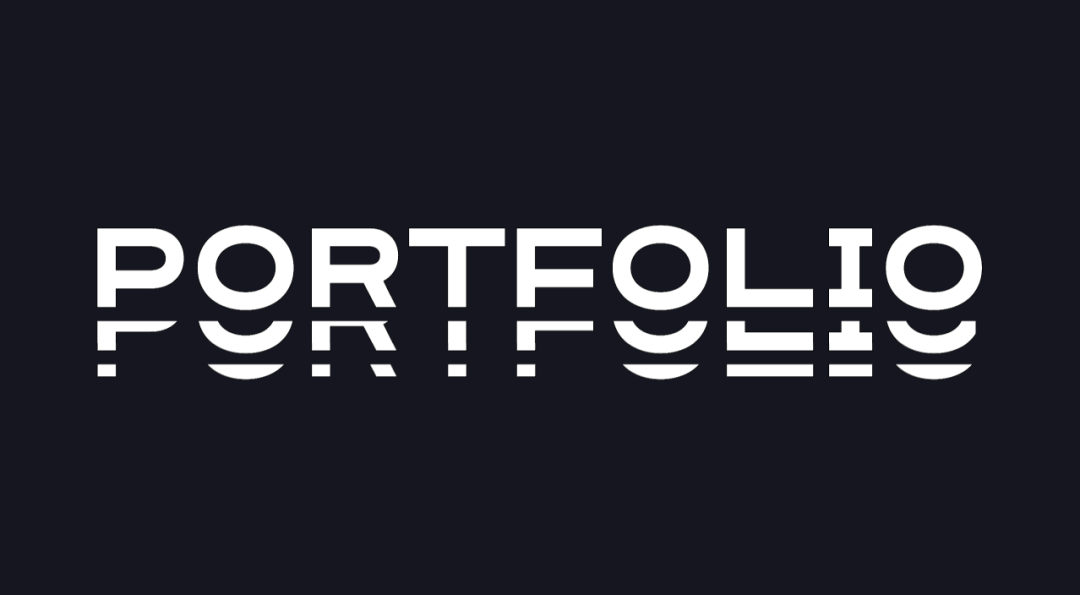
我常用的方法有两个,第一个是重复+镂空字,一来起了强化作用,二来以线面对比丰富层次,三来线本身的造型性可以大幅拉高设计感、逼格满满

第二个是裂区手法。通过序列切割的形式来大幅强化造型感,让画面更加高级。
这种试验风格的感染力很强,很容易形成记忆点,打破视觉疲劳。(大名鼎鼎的韩国设计团队plus X曾为国内综艺《演员的诞生》做过品牌设计,当时的logo便使用了这个手法)

4.辅助信息填充
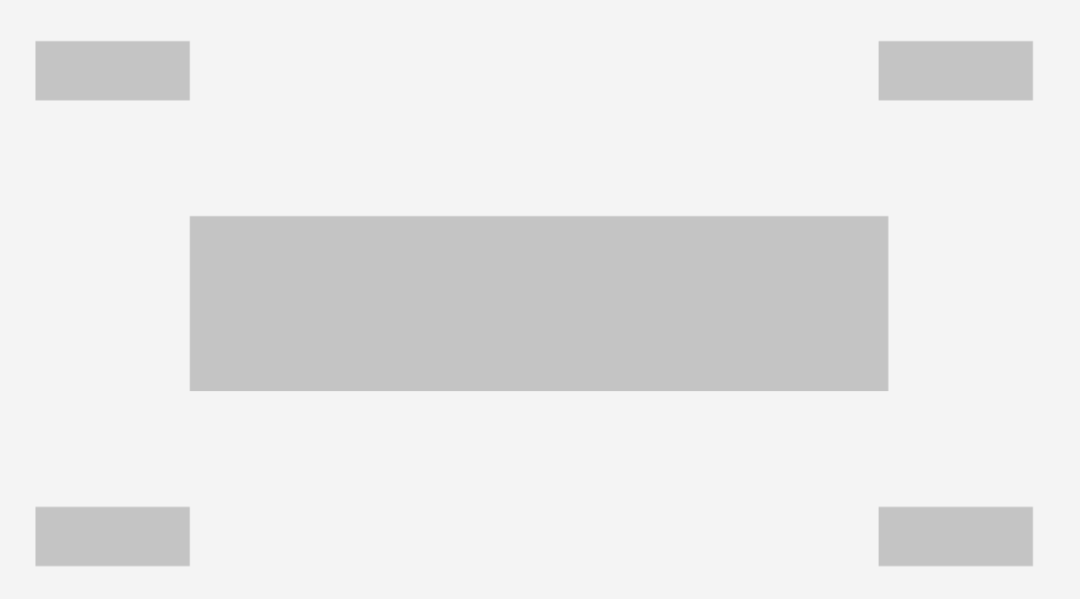
这一步就基本完成骨架了。为了避免画面过空,可以在四角加上辅助信息来填充画面、增加层次。
结合一些流行符号,可以让版面更新潮,比如{ }、©、箭头符号等等。注意遵循网格规范。

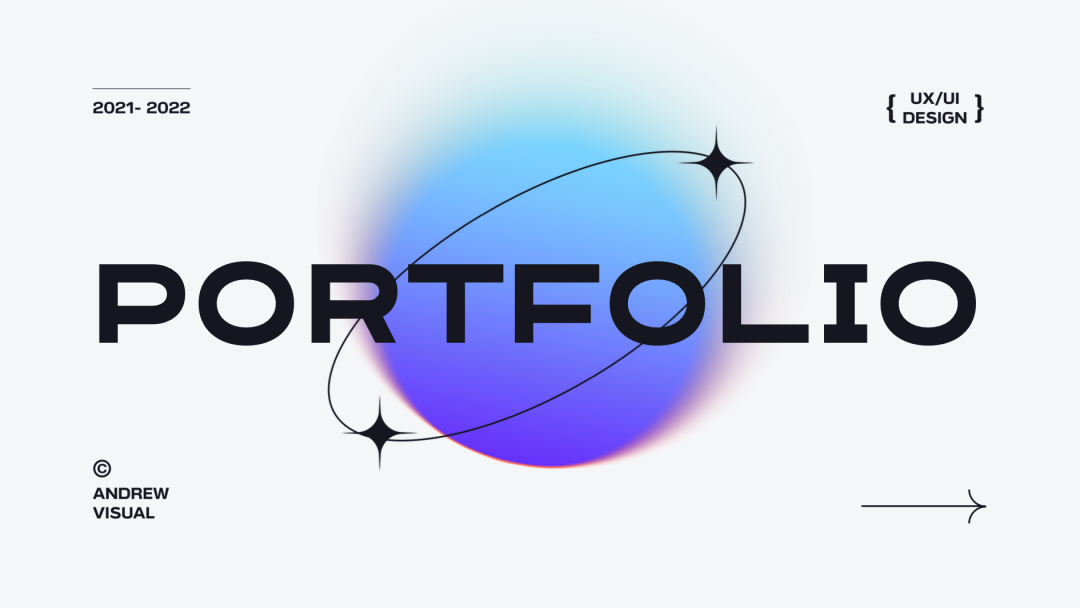
5.风格赋予
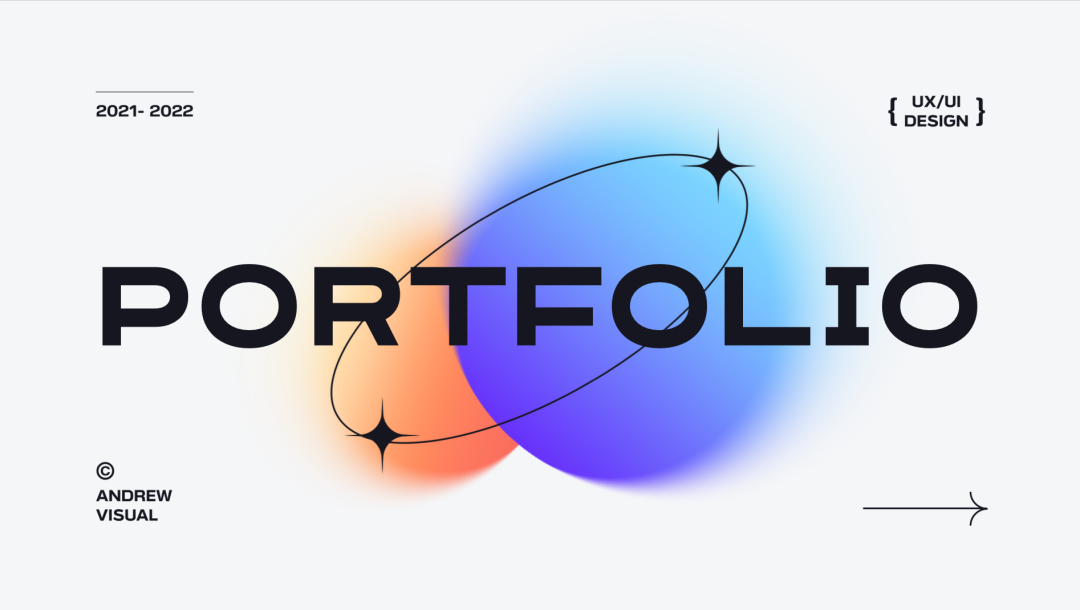
加入颜色来定格版面情绪。这里我想传达互联网的、理性的气息,所以选用了蓝色。

加入其它元素来丰富版面层次。角落通过高斯模糊形成弥散光,来叠加一层氛围,左上可签上专属签名展示你自己。


当然,你可以选用其他风格。比如加入封条、环形符号、小黄脸、网格等元素,可以让封面非常新潮。

或者再加几个高亮封条做交叉、铺上透视网格、覆盖仿真材质,这些都能让画面更加个性和潮流。
虽然表现力爆棚,但也会存在潜在风险,因为这种风格强烈的设计并非每个面试官都可以接受,而且其难度较大、不易驾驭。

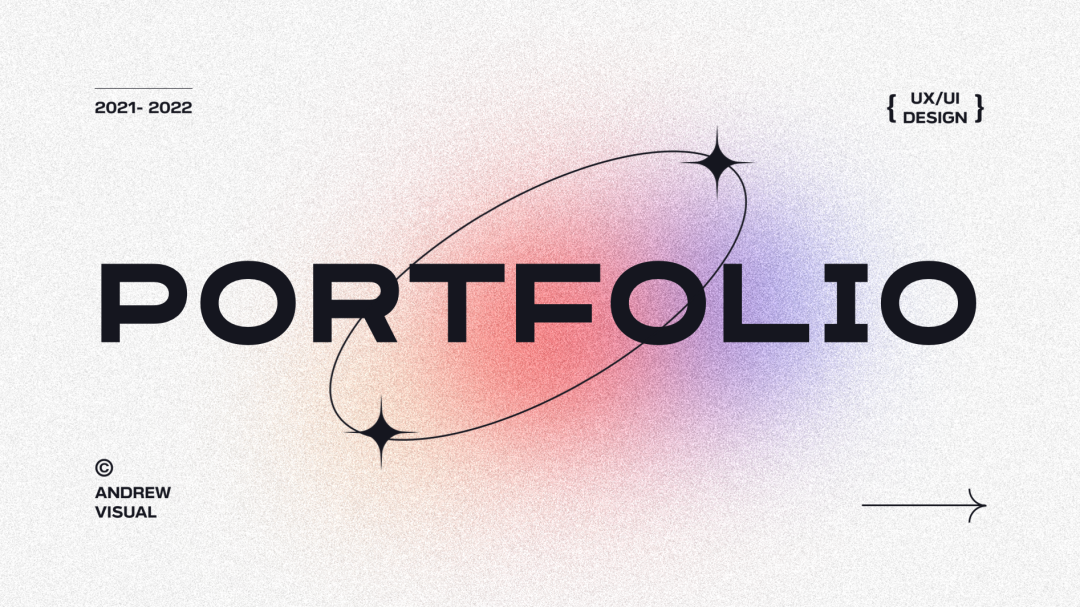
所以,可以尽量让画面安静。去掉额外的装饰,仅仅用一个圆形表达主体。

做一个单侧模糊,虚实对比迅速拉满设计感。(打开ps,滤镜-模糊画廊-场景模糊即可实现)

或者可以换个冷色调,或者冷暖结合,通过不同的布局来传达不同的情感。



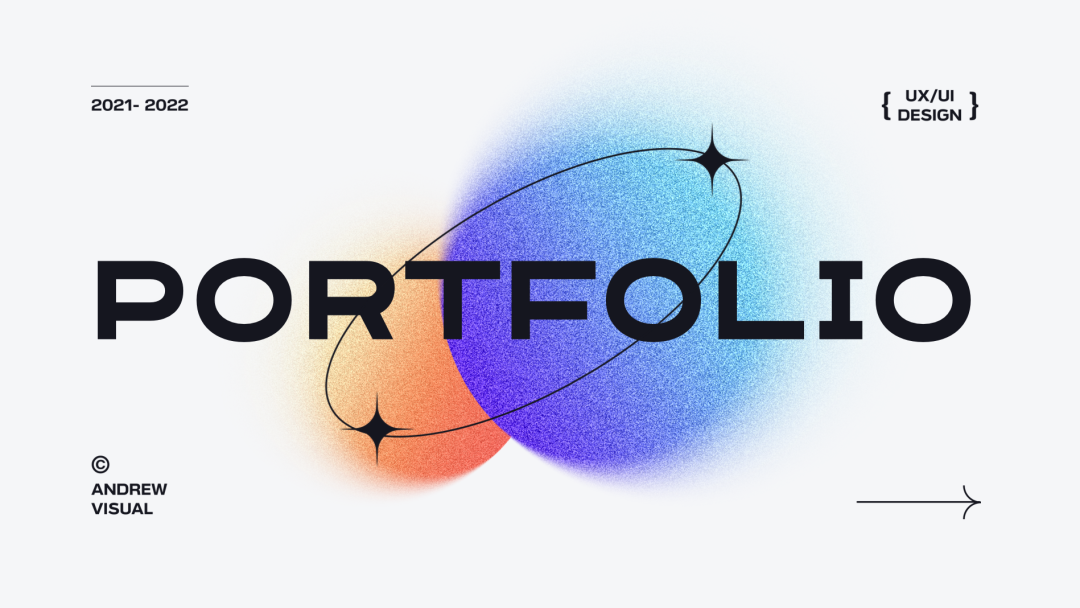
叠加一层噪点,意义在于让画面更有质感和细节。这是一招鲜的做法,效果却是立竿见影。

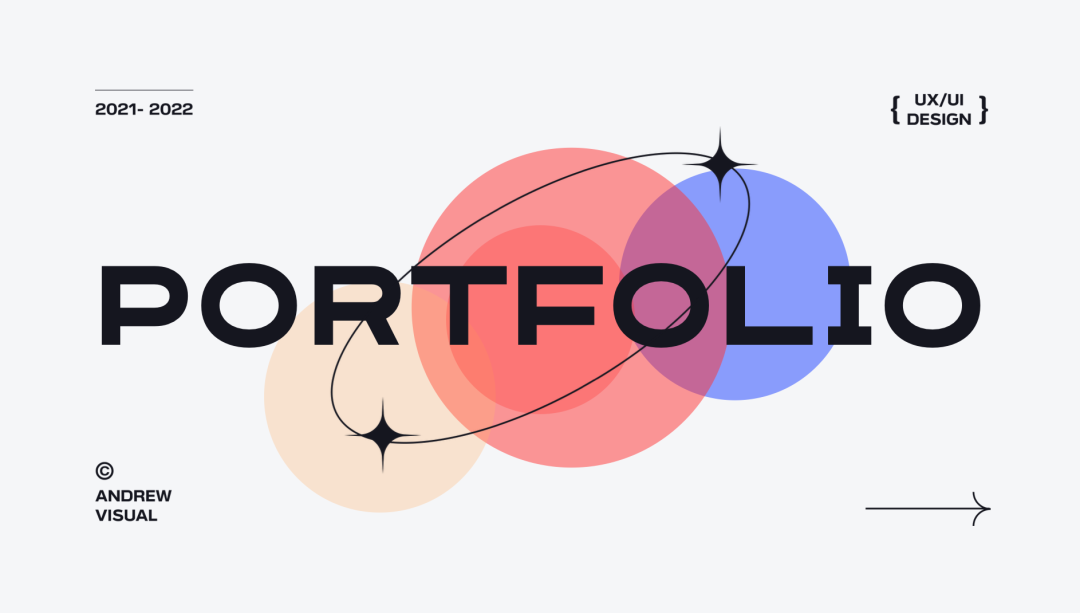
我们还可以选择另一个方向。标题底下加上4个大小不一、互相叠加的半透明的圆。

赋予不同的颜色。

每个形状都可以来个高斯模糊,就形成了近年很火的弥散渐变风格。

同样的,可以加上噪点来出更多的效果。

不论哪一种风格,我们的目标都是在不减分的基础上,给面试官留下良好的第一印象,甚至开始期待你的内容。
而实现这个结果投入产出比最高的方式,就是去参考优秀的封面。
我全网搜集了500多张优质的作品集封面,里面按类别分成了纯文字、图形、人像等多个类目。每一张封面都是精挑细选,每一种都有值得去参考借鉴的地方。






这些作品集封面已经全部分类打包好了,获取方式:点个「在看」,后台回复「作品集封面参考」即可无门槛获取。
— 回复关键词获取资源 —
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源