Angular 11正式发布:加入webpack 5,升级至TS 4.0,不再支持IE 9 和10
(给前端大学加星标,提升前端技能.)
英文:Angular官方团队,翻译:InfoQ - 王强
版本 11.0.0 马上就要发布了,我们为全球各地的 Angular 开发人员提供了一些很棒的更新内容。这一版本的更新遍布整个平台,包括框架、CLI 和组件等。我们来具体看一下!
这个版本有什么内容?
Operation Byelog 更新
我们之前分享的 Angular 的路线图中有一个项目是 Operation Byelog,其中我们投入了大量工程努力,设法对问题和 PR 进行分类,直到我们对更广泛的社区需求获得清晰的认识为止。现在我们可以报告原始目标已经完成了!我们已对所有三个仓库中的所有问题完成了分类,并会持续对新报告的问题做类似工作。
我们的承诺是:未来,所有新报告的问题都将在 2 周内完成分类。
在此过程中,我们解决了路由器和表格中的一些热门问题:
https://github.com/angular/angular/issues/13011
https://github.com/angular/angular/issues/14542
https://github.com/angular/angular/issues/12842
https://github.com/angular/angular/issues/18469
此外,我们已经关闭了热门度排第三的问题:
https://github.com/angular/angular/issues/11405
现在,我们正在为接下来对 Angular 社区的支持工作做计划。我们将继续分类和解决问题,并努力改善我们接受社区贡献的流程。
为了加快应用的第一次内容绘制,从而让你的应用变得更快,我们引入了自动字体内联。在编译时,Angular CLI 将下载和内联在应用程序中使用和链接的字体。我们会在使用版本 11 构建的应用中默认启用此功能。要利用这一优化,你需要做的就是更新自己的应用!
在 Angular v9 中,我们引入了 Component Test Harnesses(组件测试带)。它们提供了健壮易读的 API 表面,可以帮助大家更好地测试 Angular Material 组件。它为开发人员提供了一种在测试过程中使用受支持的 API 与 Angular Material 组件交互的方法。
随着版本 11 的发布,我们为所有组件都加上了测试带!现在,开发人员可以创建更加健壮的测试套件了。
我们还纳入了性能改进和新的 API。parallel(并行)函数允许开发人员与组件并行运行多个异步交互,从而简化测试中的异步动作。manualChangeDetection 函数可以用来禁用单元测试中的自动更改检测,使开发人员可以更精细地控制更改检测。
有关这些 API 和其他新特性的更多细节和示例,请务必查看 Angular Material Test Harnesses 的文档:
http://material.angular.io/cdk/test-harnesses/overview
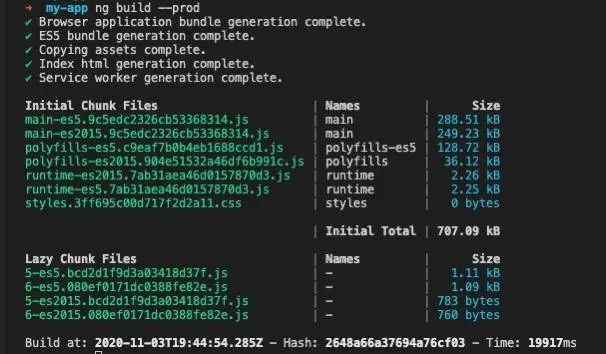
我们对构建器阶段报告做了一些更改,现在它更好用了。我们引入了新的 CLI 输出更新,让日志和报告更容易阅读。
 改进的 CLI 输出格式
改进的 CLI 输出格式
Angular Language Service(语言服务)提供了很多有用的工具,为 Angular 开发带来了更多生产力和乐趣。之前版本的语言服务基于 View Engine,而今天我们将带来基于 Ivy 的语言服务预览。更新的语言服务为开发人员提供了更强大、更准确的体验。
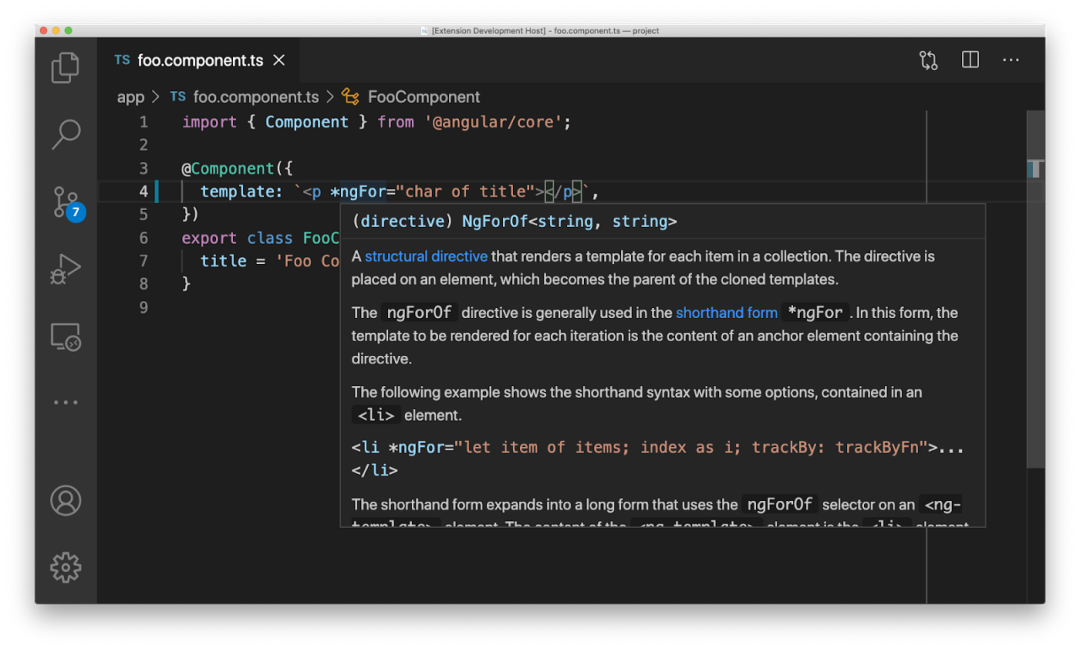
现在,语言服务将能够像 TypeScript 编译器一样,正确地推断模板中的泛型类型。例如,在下面的屏幕截图中,我们可以推断出迭代器的类型为字符串。
 Angular 语言服务推断模板中的迭代类型
Angular 语言服务推断模板中的迭代类型
这一功能强大的更新仍在开发中,但我们希望在为未来发布的完整版本作准备的同时,向大家分享一个预览版本。
ng serve --hmrNOTICE: Hot Module Replacement (HMR) is enabled for the dev server.关于 HMR for webpack 的信息,请参见:
https://webpack.js.org/guides/hot-module-replacement
现在,在开发过程中,对组件、模板和样式的最新更改将立即更新到正在运行的应用程序中。所有这些都无需刷新整个页面。输入表单的数据以及滚动位置都会保持原样,从而提高了开发人员的工作效率。
通过对一些关键领域所做的更新,我们带来了更快的开发和构建周期。
安装依赖项时,ngcc 更新流程现在加快到了 2-4 倍。
TypeScript v4.0 的编译速度加快了。
现在,团队可以选择加入 Webpack v5 了。当前,你可以使用模块联邦这一实验特性。将来,webpack v5 会带来:
持久磁盘缓存,以加快构建速度
cjs 摇树,减小包体积
这一支持是实验性的,并且正在开发中,因此我们不建议你将其用于生产用途。
"resolutions": {"webpack": "5.4.0"}
目前,你需要使用 yarn 进行测试,因为 npm 尚不支持 resolutions 属性。
在以前的 Angular 版本中,我们提供了 linting(TSLint)的一个默认实现。现在,TSLint 的项目创建者已经弃用它了,并建议大家迁移到 ESLint。James Henry 与开源社区的伙伴们一起开发了 typescript-eslint、angular-eslint 和 tslint-to-eslint-config,提供了一个第三方解决方案和迁移路径!我们一直在密切合作,确保 Angular 开发人员顺利过渡到受支持的 linting 栈。
我们在版本 11 中弃用了 TSLint 和 Codelyzer。这意味着在将来的版本中,linting Angular 项目的默认实现会不可用。
转至官方项目页面获取在项目中引入 angular-eslint,并从 TSLint 迁移的指南:
https://github.com/angular-eslint/angular-eslint#migrating-from-codelyzer-and-tslint
在本版更新中,我们移除了对 IE9/IE10 和 IE mobile 的支持。IE11 是 Angular 还在支持的唯一 IE 版本。我们还移除了一些已弃用的 API,并在弃用列表中添加了一些项目。请务必检查一下相关内容,确保你使用的是最新的 API,并遵循我们建议的最佳实践。
我们还更新了路线图,帮助大家了解我们当前的优先事项。这篇文章中的一些公告是路线图中正在进行的项目更新。这也反映了我们所使用的方法,通过这种方法我们可以逐步推进更多工作,并允许开发人员提供早期反馈,使我们能将这些反馈引入最终版本中。
我们与 Angular 社区的 Lukas Ruebbelke 合作更新了一些项目的内容,以更好地体现它们为开发人员提供的价值。
ng update @angular/cli @angular/core可以前往 update.angular.io 查找有关更新的详细信息和指南。我们一直都建议大家一次只升级一个主要版本,以获得最佳的更新体验。
我们希望大家喜欢这次的功能更新。
参考阅读
https://blog.angular.io/version-11-of-angular-now-available-74721b7952f7