通过 Node.js 开发一个 CLI 工具

1
主讲老师介绍
这节公开课的主讲老师崔效瑞, 是资深前端工程师,element3 技术负责人,mini-vue 作者,作为测试驱动学习实践者,对如何快速学习有一定的经验技巧。
崔老师也曾就职于好未来、白鹭时代,在教育行业,游戏行业等行业深耕多年,在H5游戏开发,重度前端架构设计、TDD和重构方向具备丰富的实践经验。
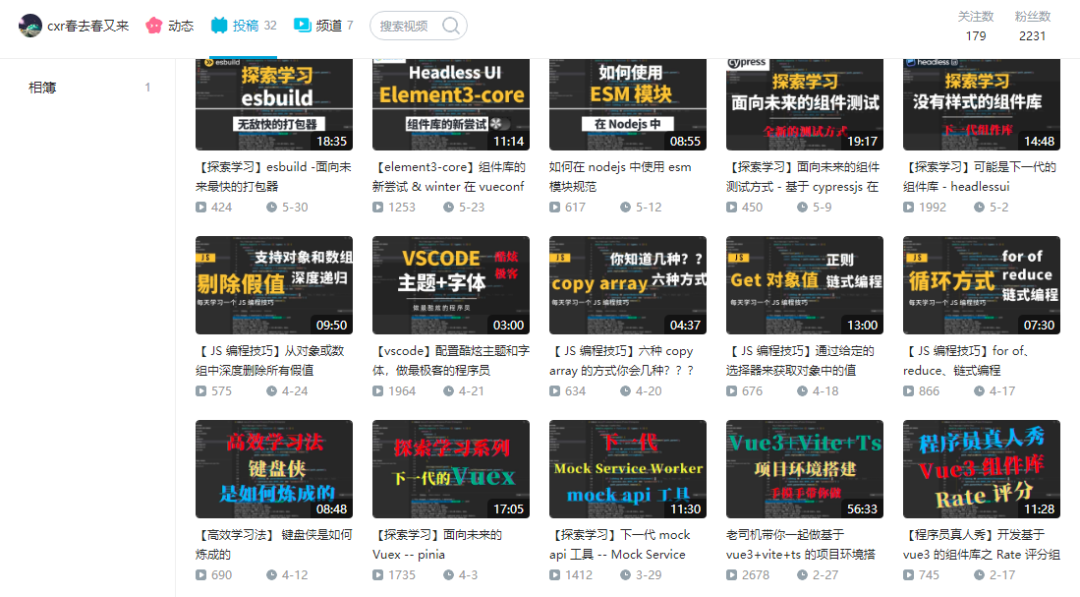
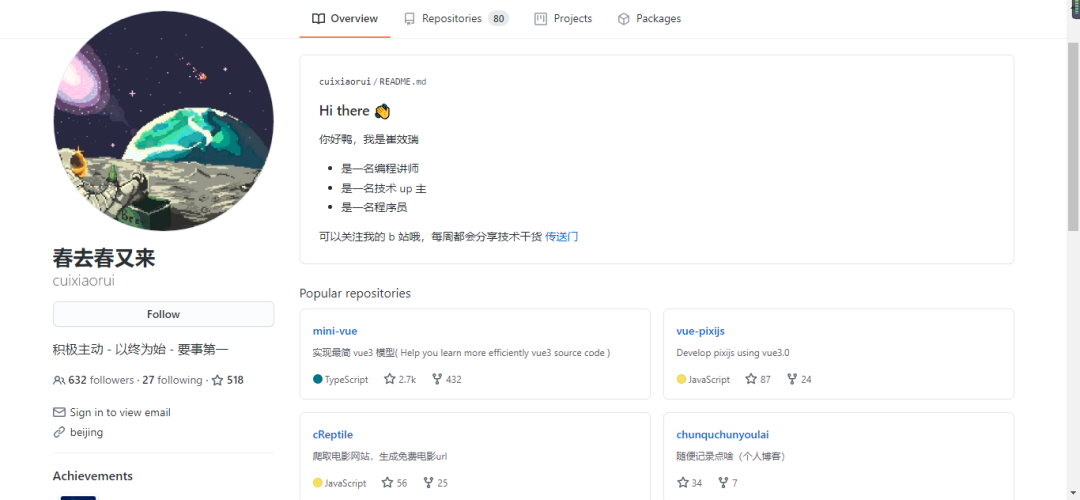
老师在B站及Github上也有不少技术知识分享,朋友们可以去了解一下哦!


2
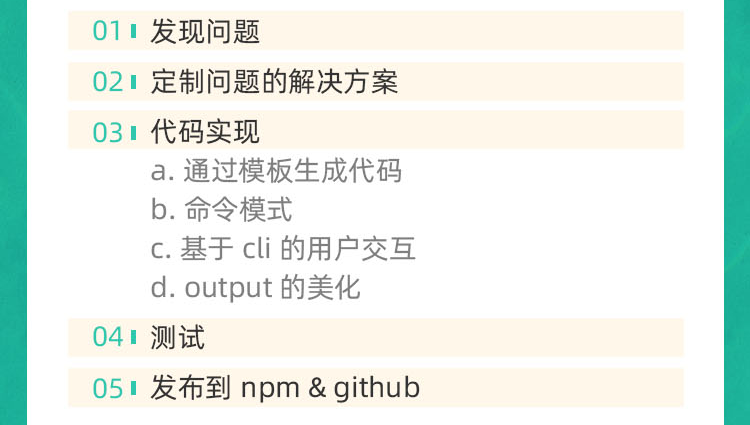
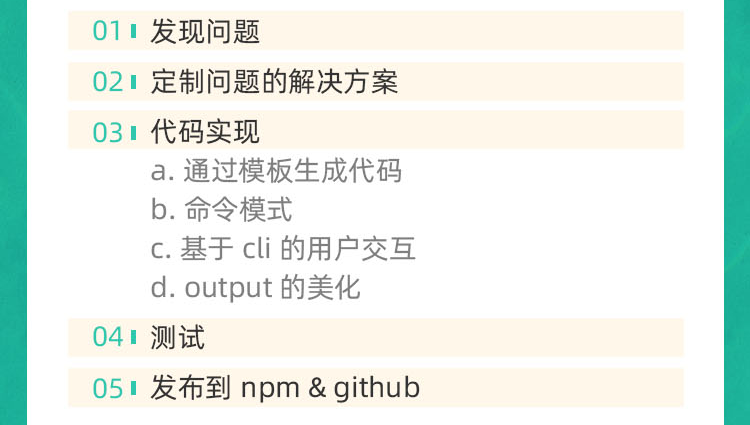
课程安排

评论
 下载APP
下载APP
1
主讲老师介绍
这节公开课的主讲老师崔效瑞, 是资深前端工程师,element3 技术负责人,mini-vue 作者,作为测试驱动学习实践者,对如何快速学习有一定的经验技巧。
崔老师也曾就职于好未来、白鹭时代,在教育行业,游戏行业等行业深耕多年,在H5游戏开发,重度前端架构设计、TDD和重构方向具备丰富的实践经验。
老师在B站及Github上也有不少技术知识分享,朋友们可以去了解一下哦!


2
课程安排