6 个你可能不知道的强大 JavaScript 控制台方法

英文 | https://javascript.plainenglish.io/6-powerful-javascript-console-methods-that-you-probably-dont-know-a20952bac33c
翻译 | 杨小二
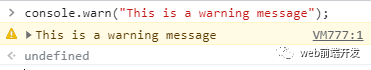
console.warn("This is a warning message");输出:

2、error方法
console.error() 方法允许我们在控制台中打印错误消息。它将错误消息作为一个参数。这种方法通常用于测试目的。
下面是一个例子:
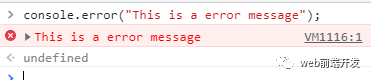
console.error("This is a error message");输出:

3、table方法
console.table() 方法允许我们在控制台内以表格的形式轻松打印对象和数组。
看看下面的例子:
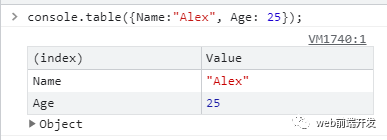
console.table({Name:"Alex", Age: 25});输出:

4、assert方法
console.assert() 方法允许我们根据条件将消息打印到控制台。它需要两个参数:如果第一个计算结果为 false,则打印第二个参数。
这是一个示例:
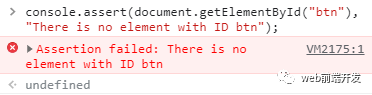
console.assert(document.getElementById("btn"), "There is no element with ID btn");输出:

如你所见,该方法返回了第二个参数的消息,因为第一个参数的计算结果为 false。我们的代码中没有 ID 为 btn 的元素。
5、dir方法
console.dir() 方法与对象一起使用。它识别对象并将它们打印为控制台中的可扩展列表。
下面是一个例子:
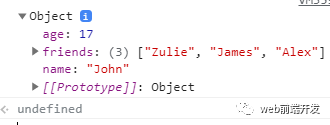
const person = {name: 'John', age: 17, friends: ['Zulie', 'James', 'Alex']};console.dir(person);
输出:

6、count 和 countReset 方法
console.count() 方法允许计算 count() 被调用的次数。该方法正在计算本身。
下面是一个例子:
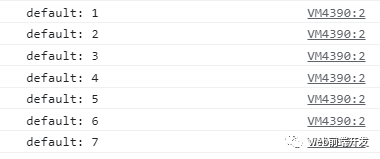
for (let i = 0; i <= 6; i++){console.count();}
输出:

如果我再次调用 console.count() ,它将返回默认值:8 ,依此类推。
另一方面,我们将console.countReset() 方法计数器重置为 0。在我们的例子中,计数器现在是数字 8,如果我们调用 console.countReset() 方法,它会将计数器设置为0。
结论
正如你在上面的列表中看到的,这些是作为 JavaScript 开发人员应该知道的一些控制台方法。它们在某些调试情况下非常有用。所以永远记住,不仅仅是 console.log() 。
感谢你阅读这篇文章,我希望你觉得它有用。
学习更多技能
请点击下方公众号
![]()

