花了三天优化了一个弹窗,老板给我一顿夸!
共
695字,需浏览
2分钟
·
2022-08-16 15:14
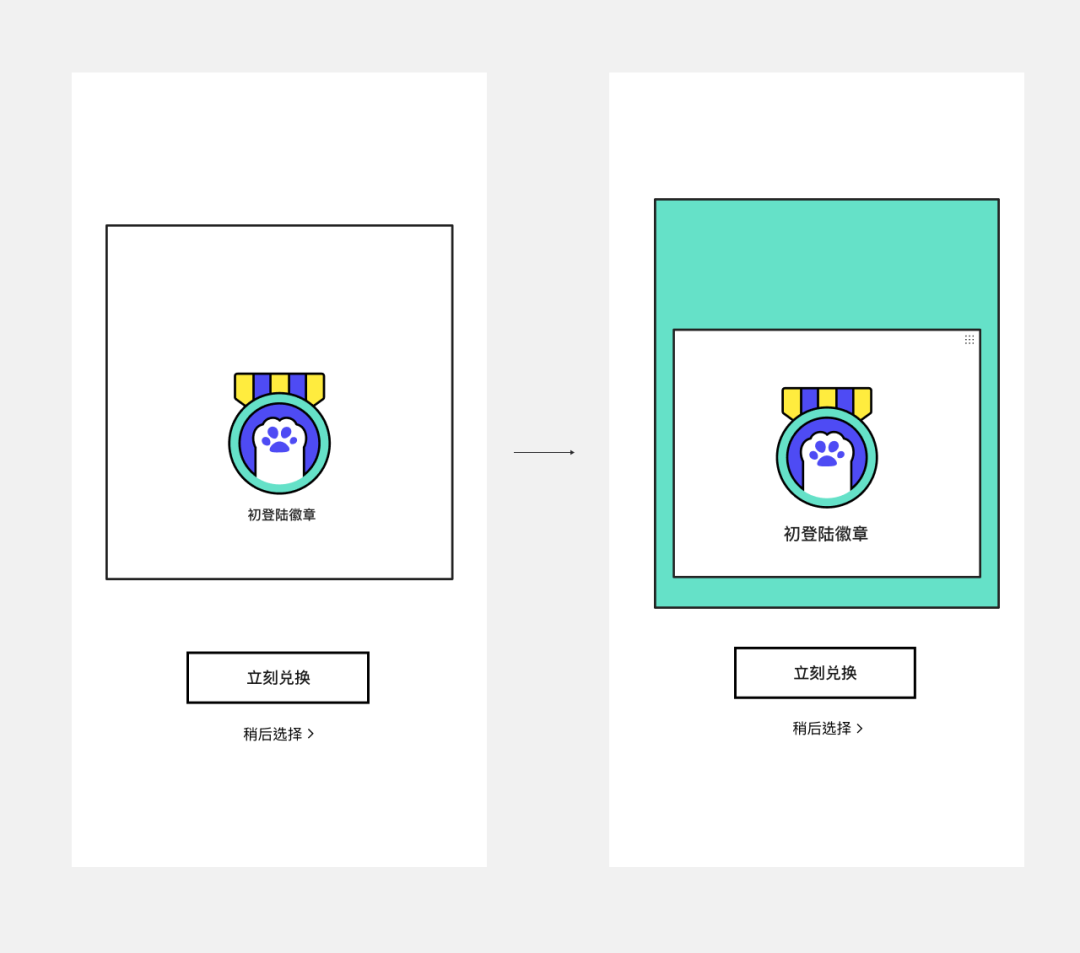
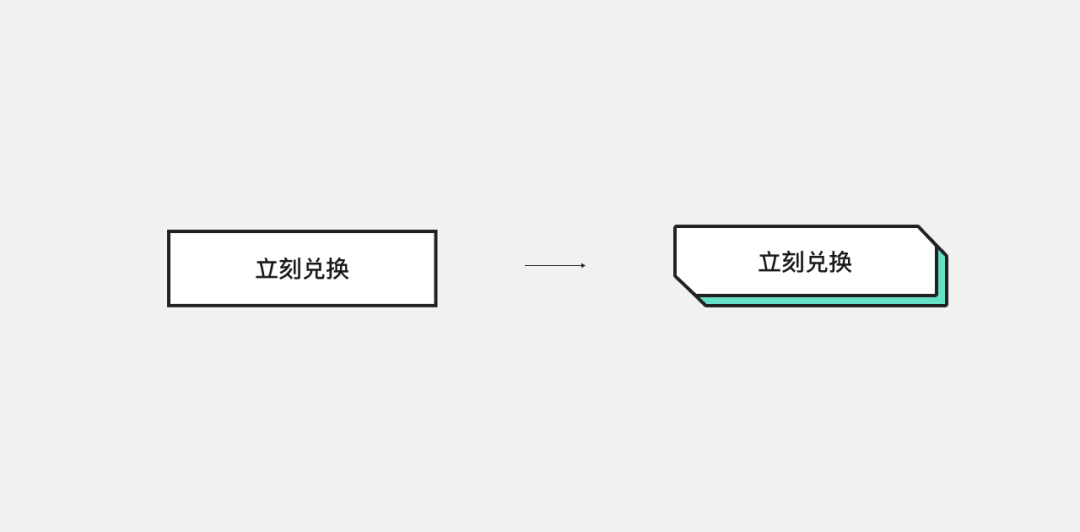
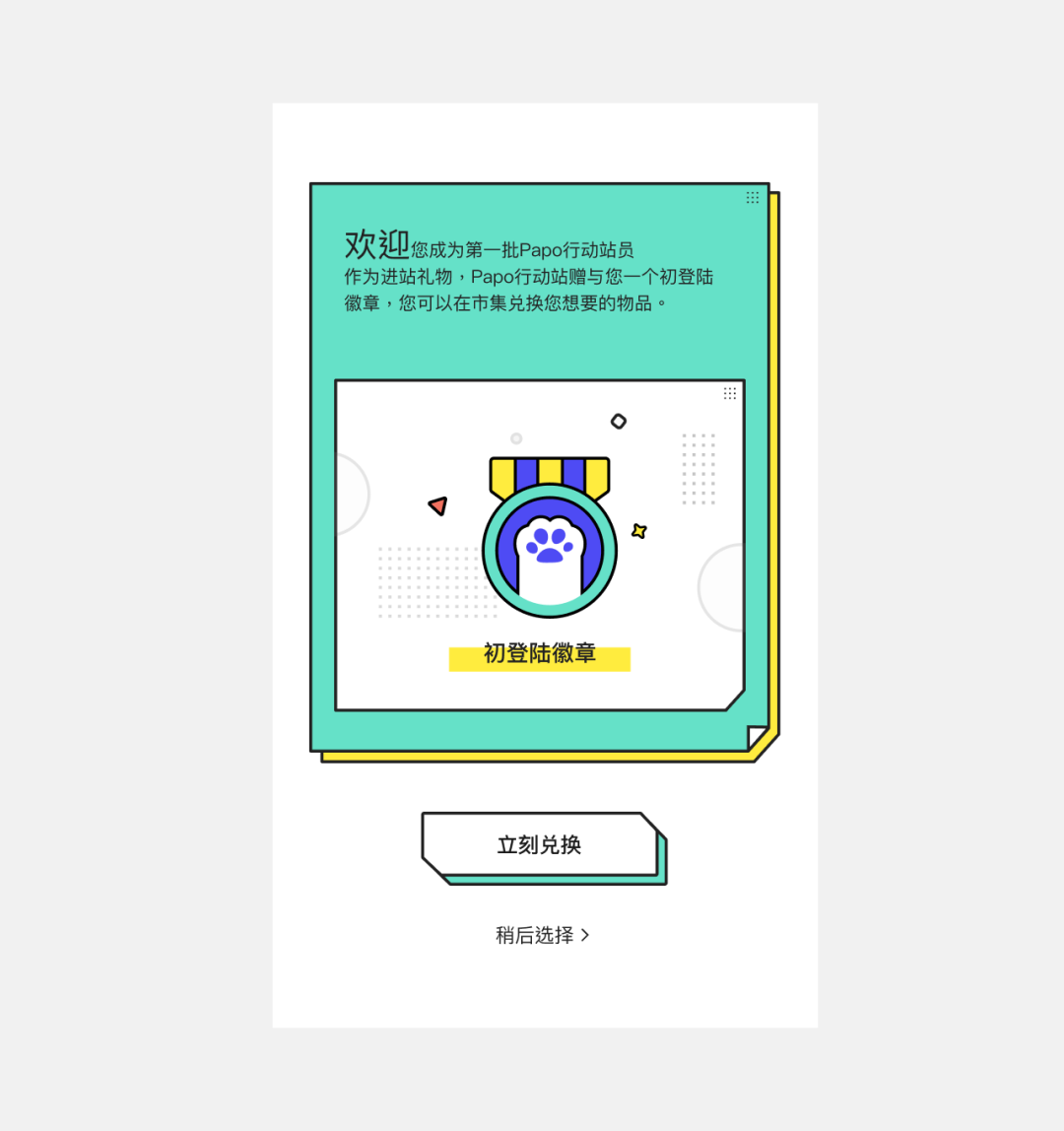
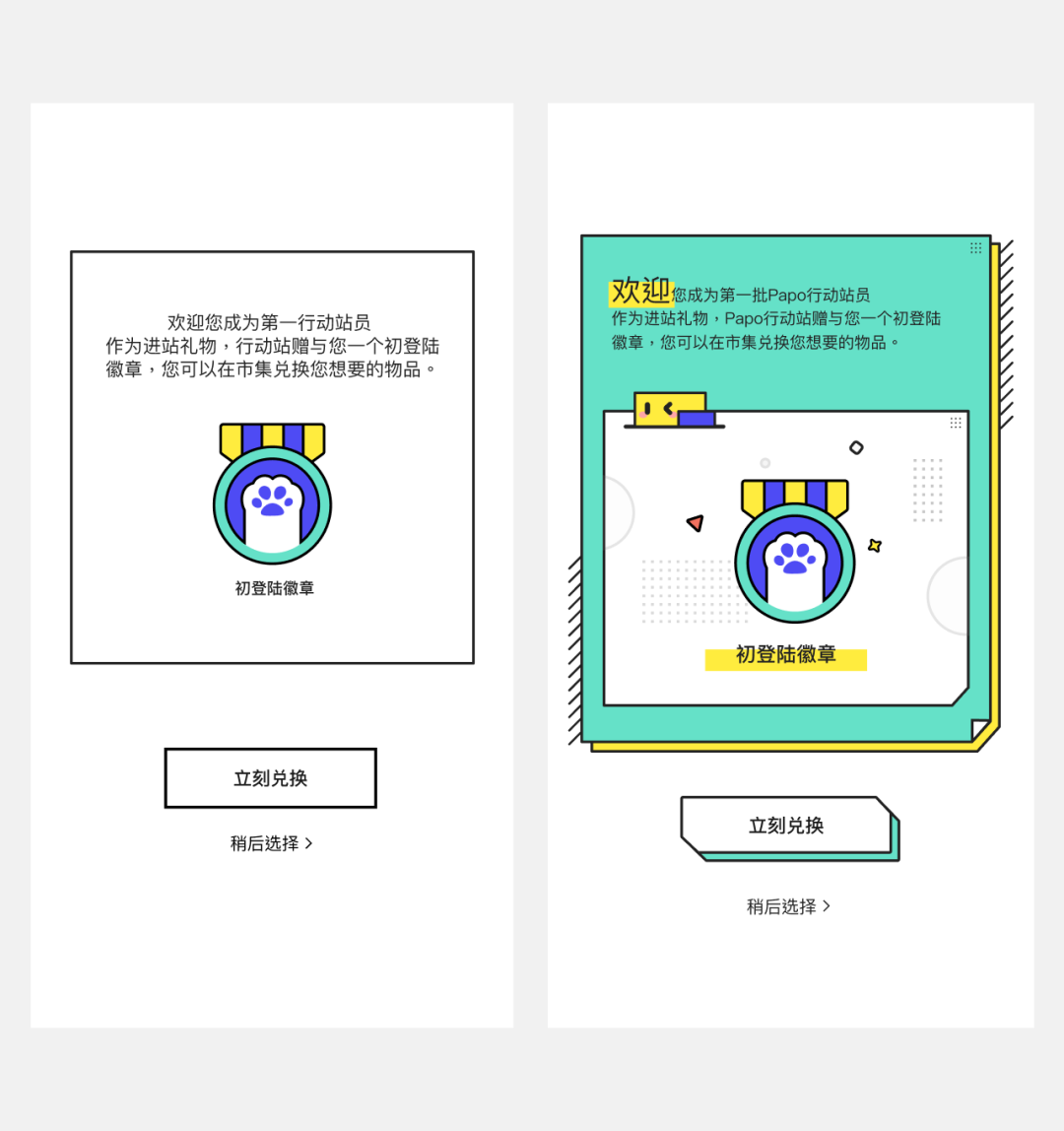
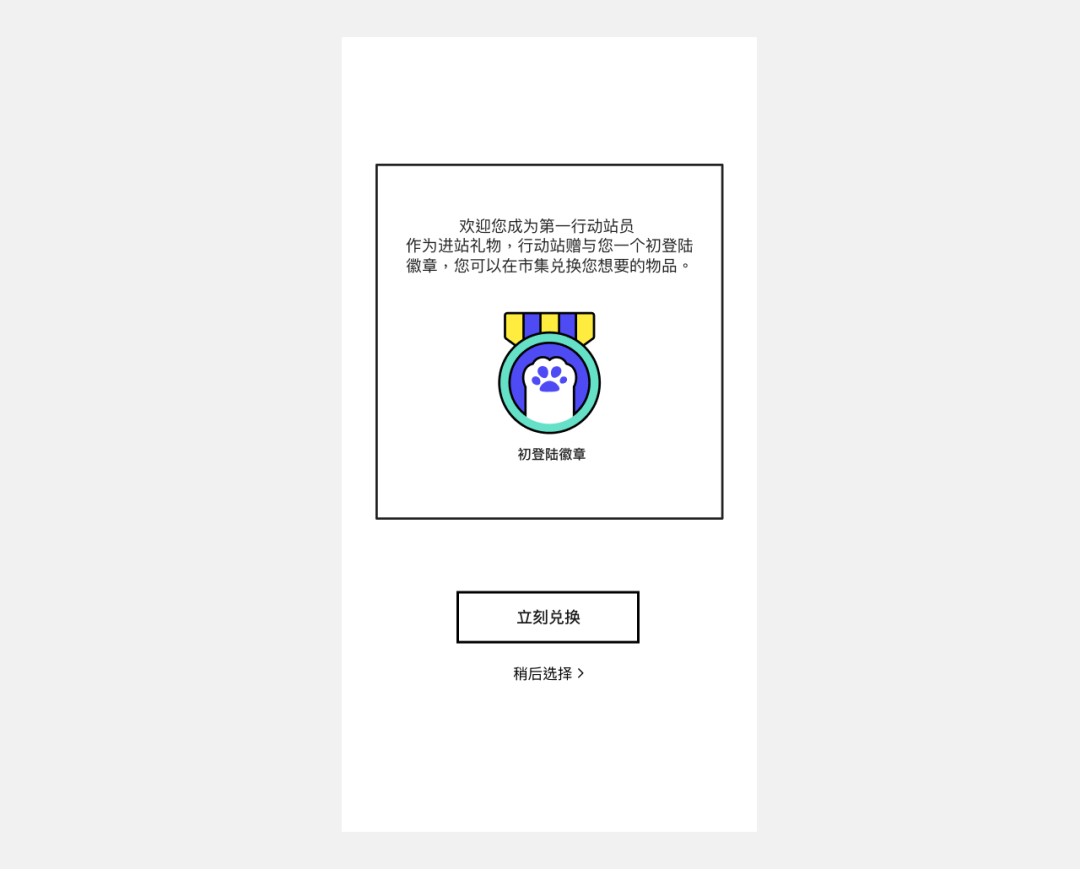
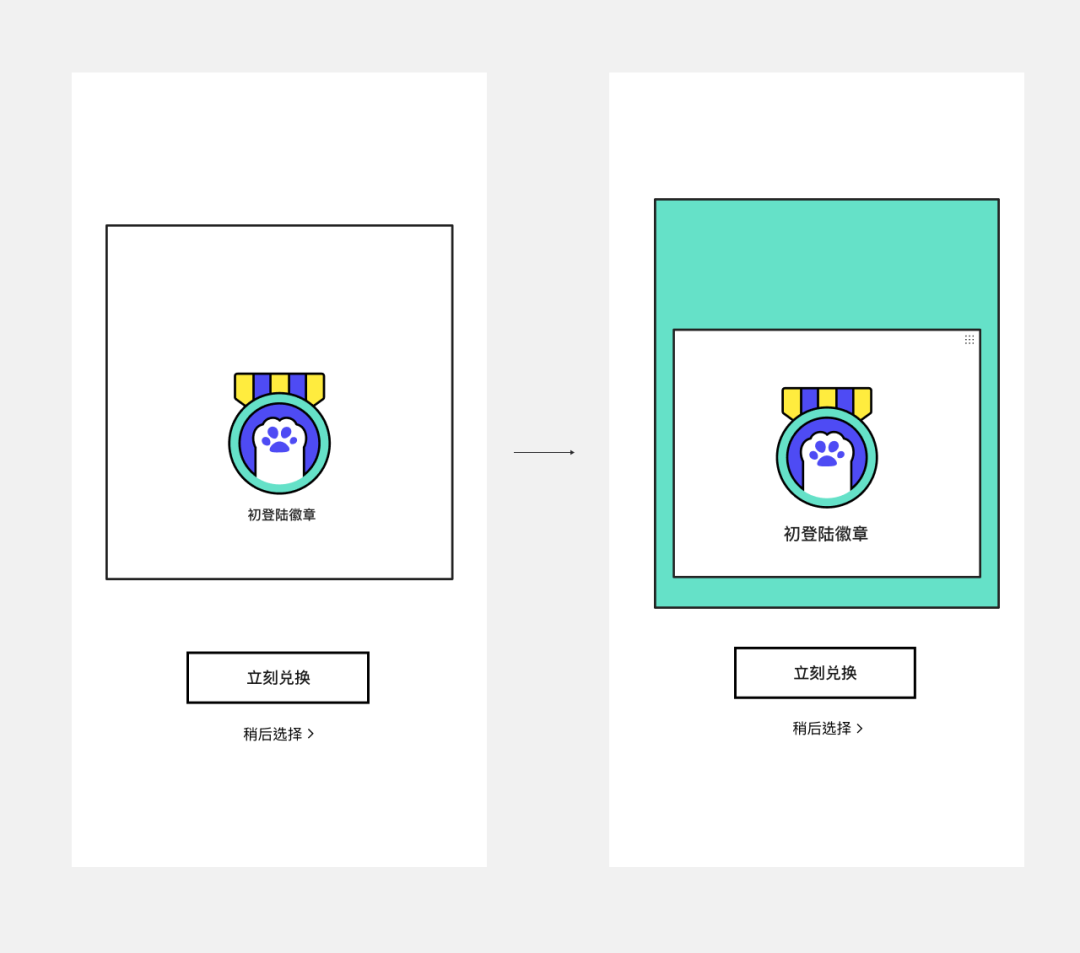
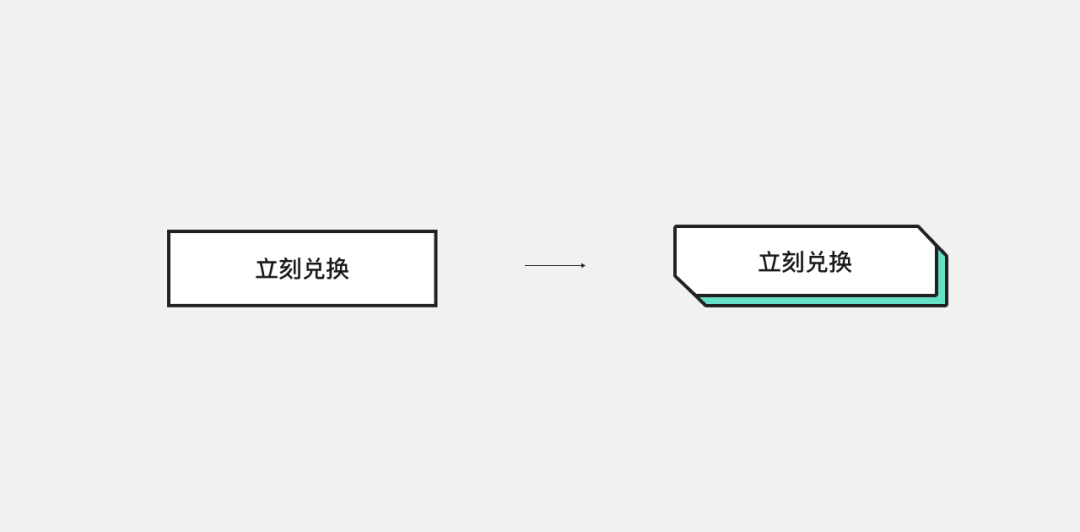
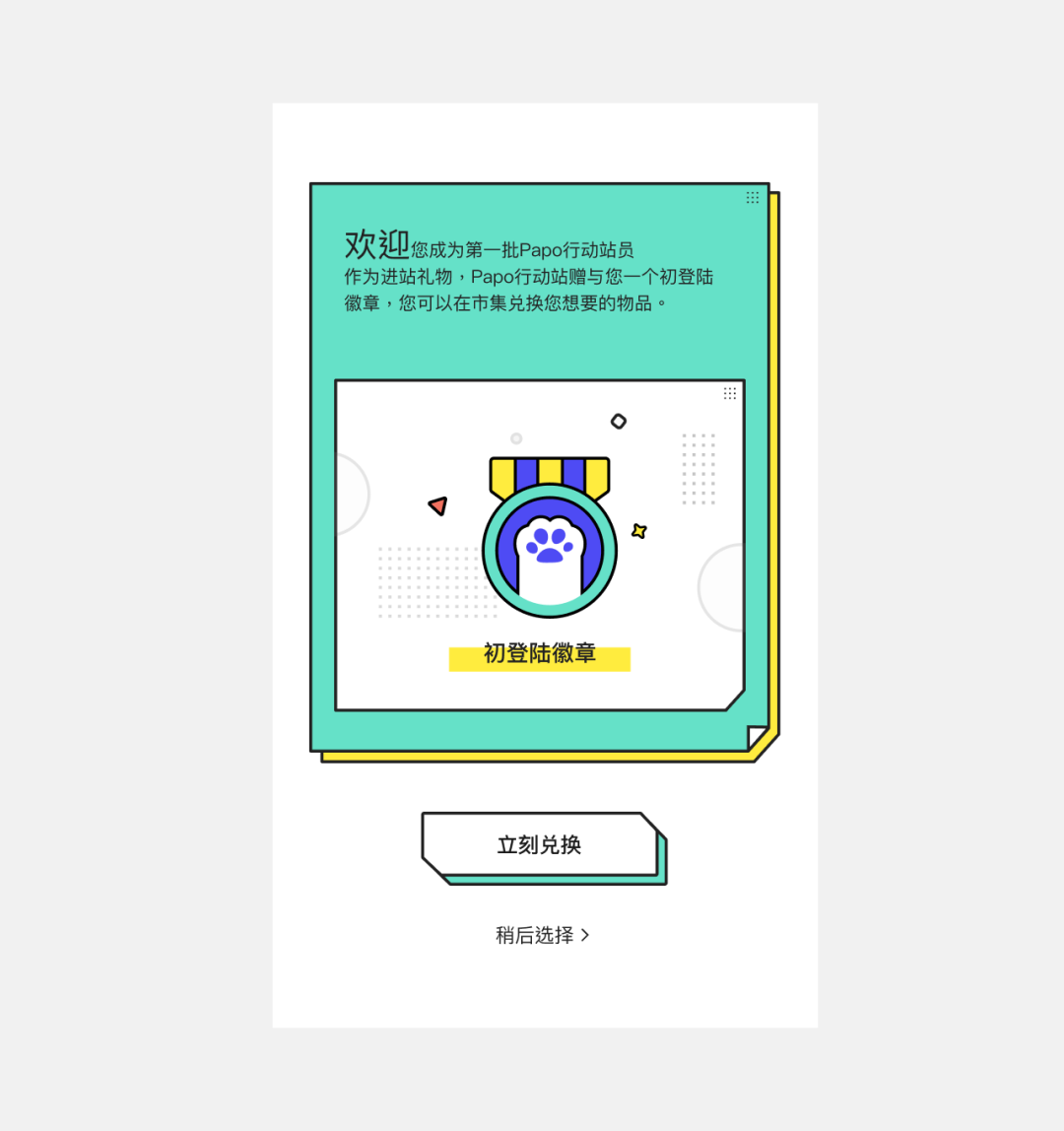
有点像交互稿,需要增加细节和设计感,我们来看看如何进行设计优化!如果我们感觉一个物体平,那就可以给这个物体来点对比度和层次,而颜色对比是最容易产生层次对比的,比如我们把一个纯白色弹窗,改成有色相的弹窗:
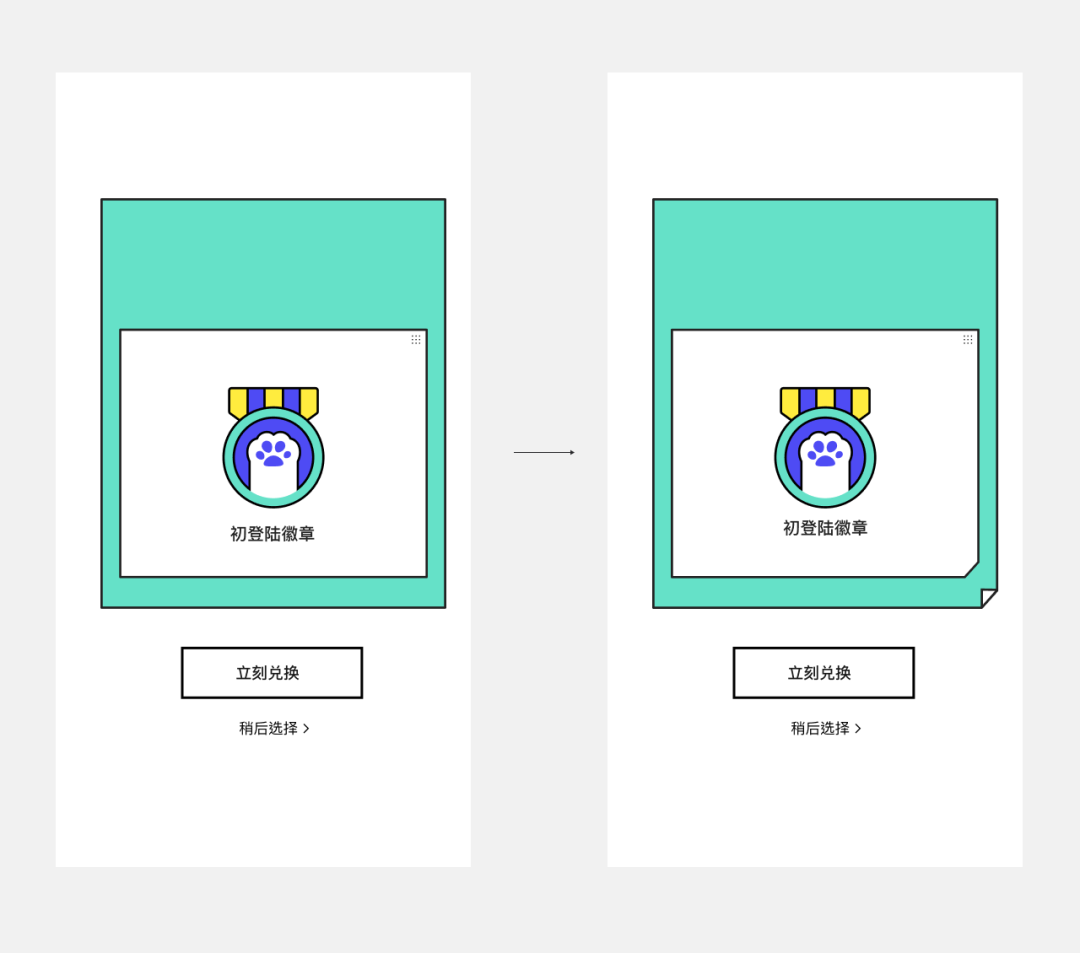
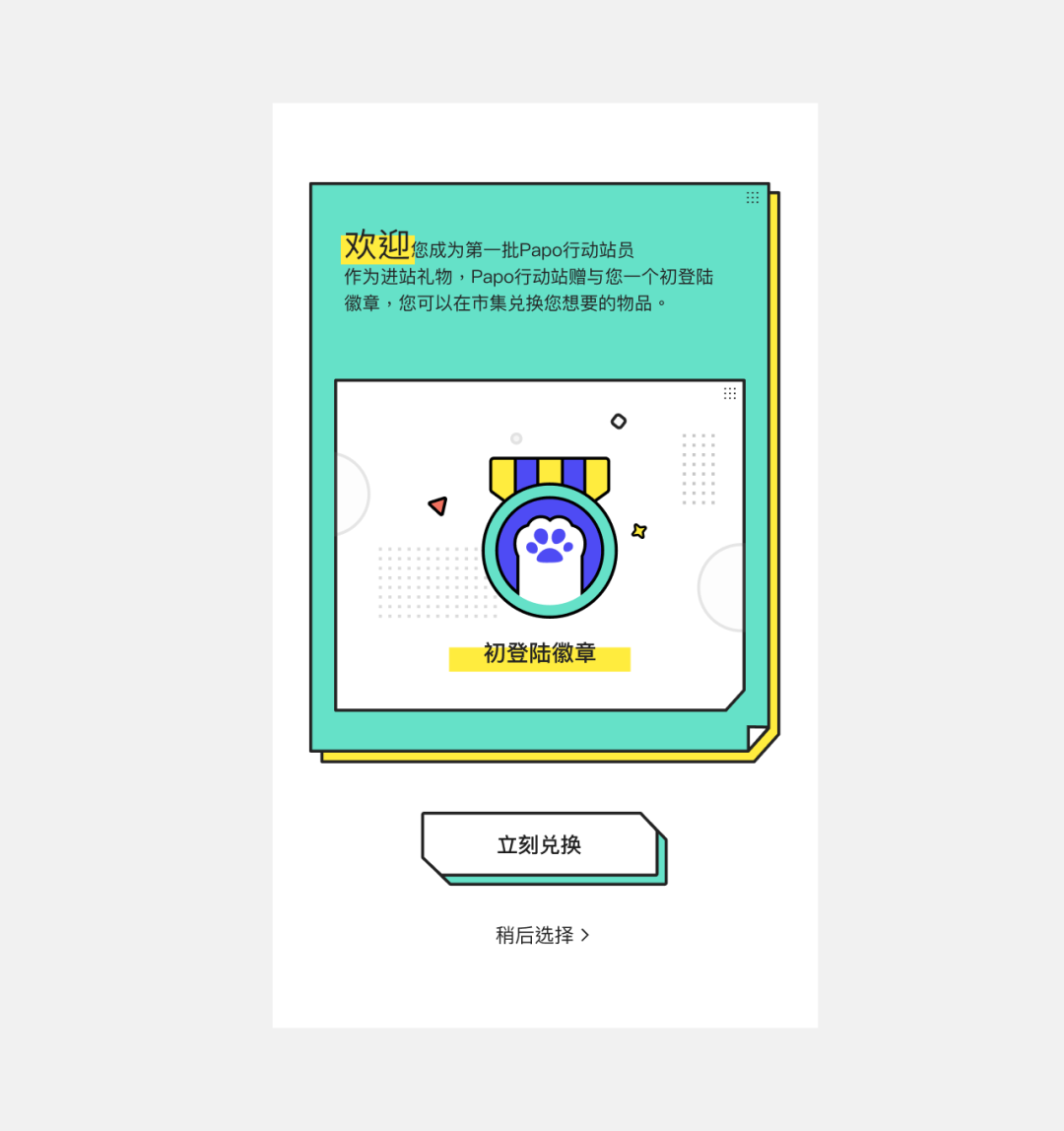
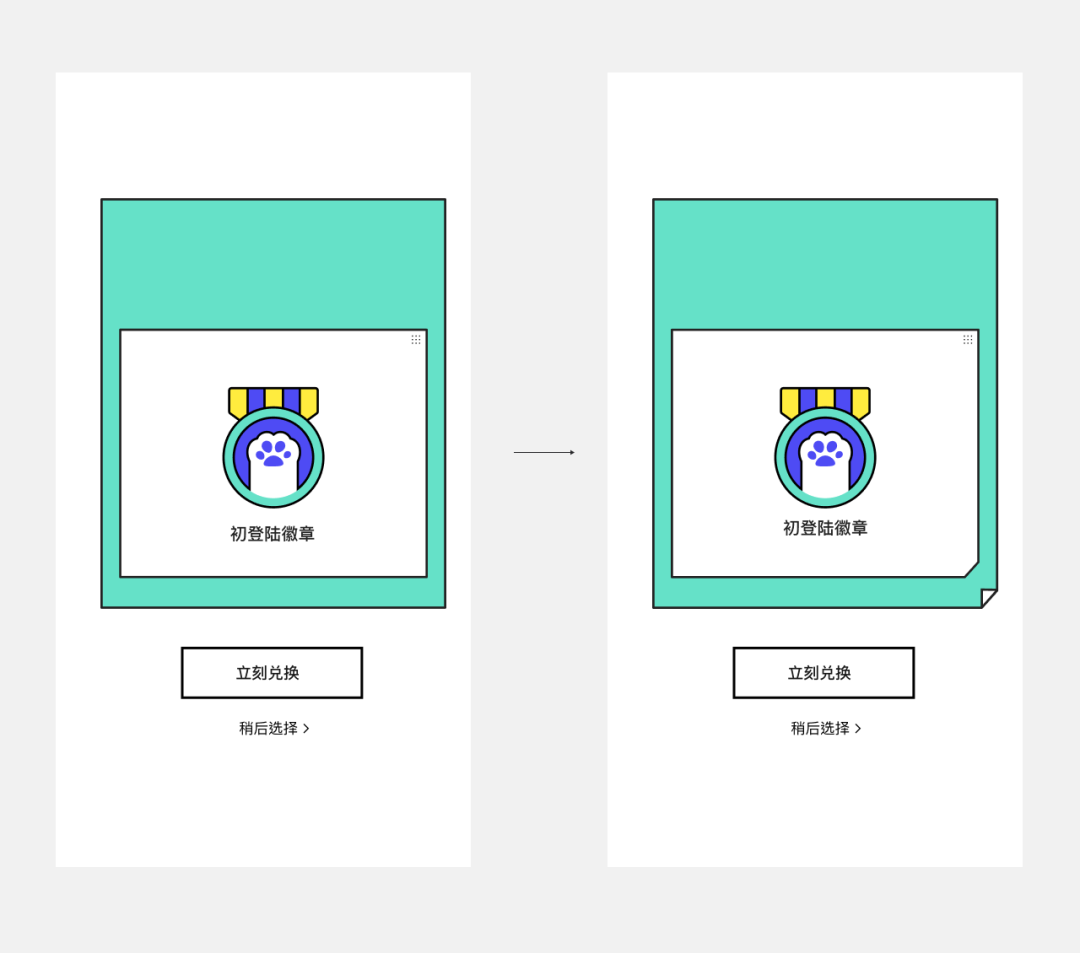
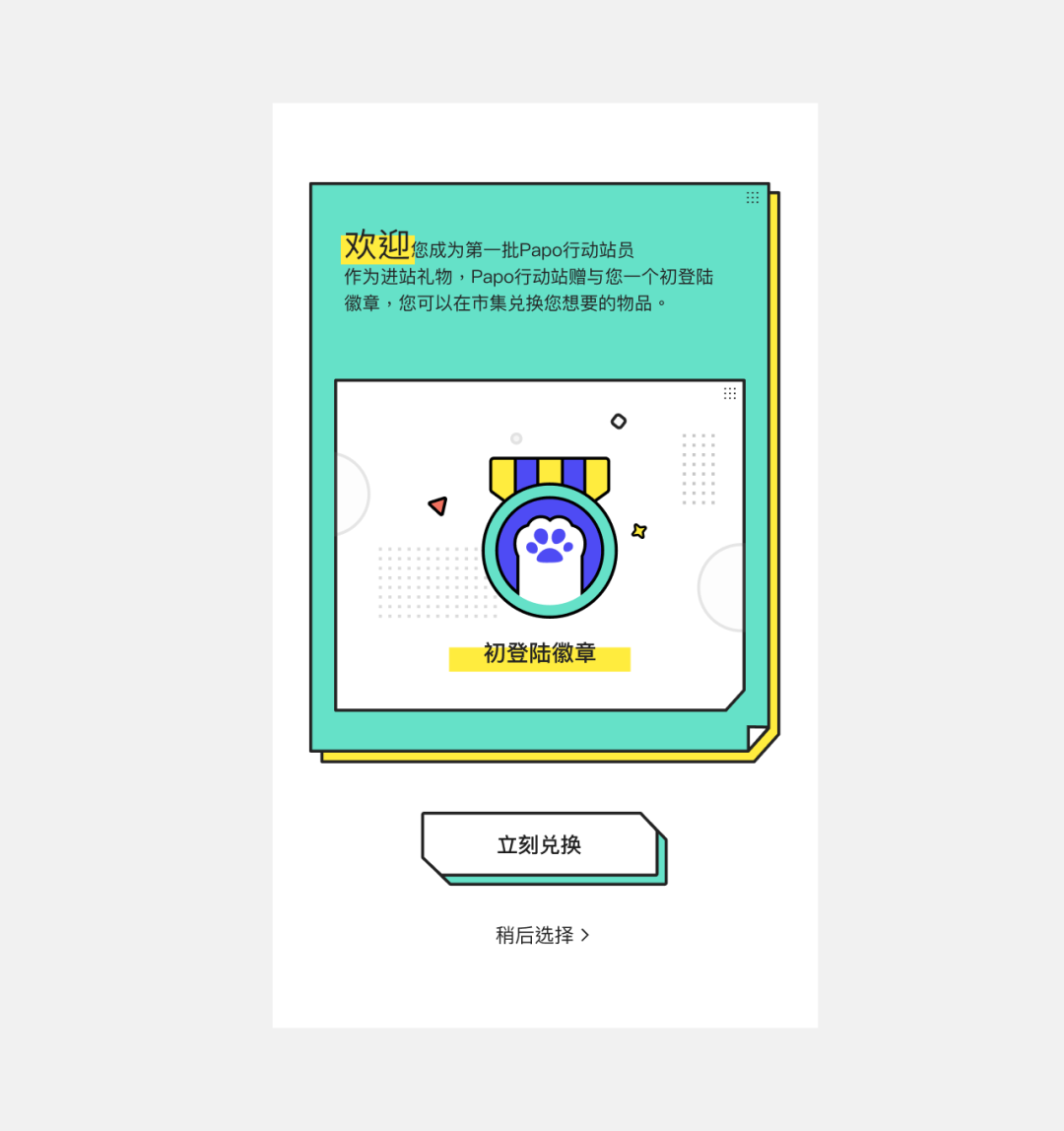
我们在做设计的时候,一定要先看整体的大感觉,没问题再去抠细节,不要一上来就抠细节,不然方向错了,那就白弄了。因为我们的调性风格是有“打卡”属性的,所以可以可以融入一些折纸的元素,比如卡片右下角来一个折纸效果:
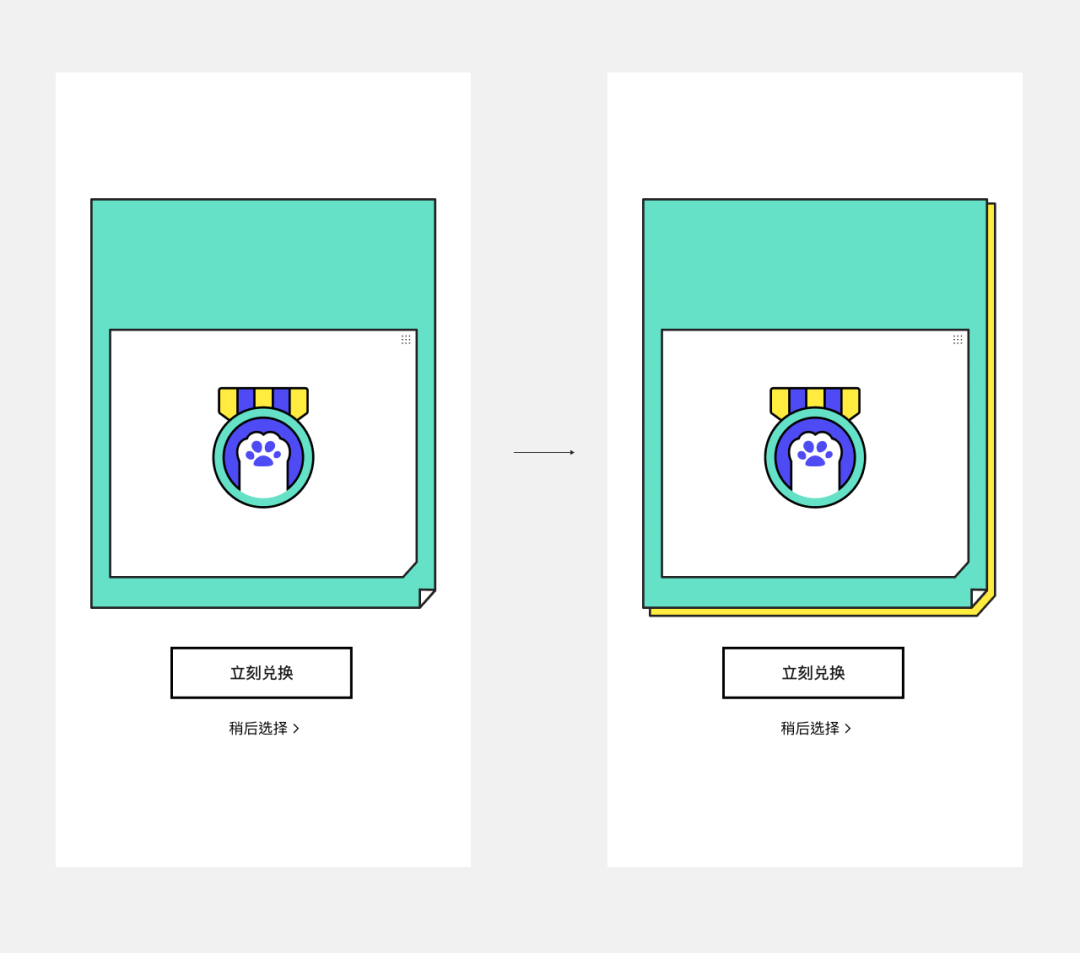
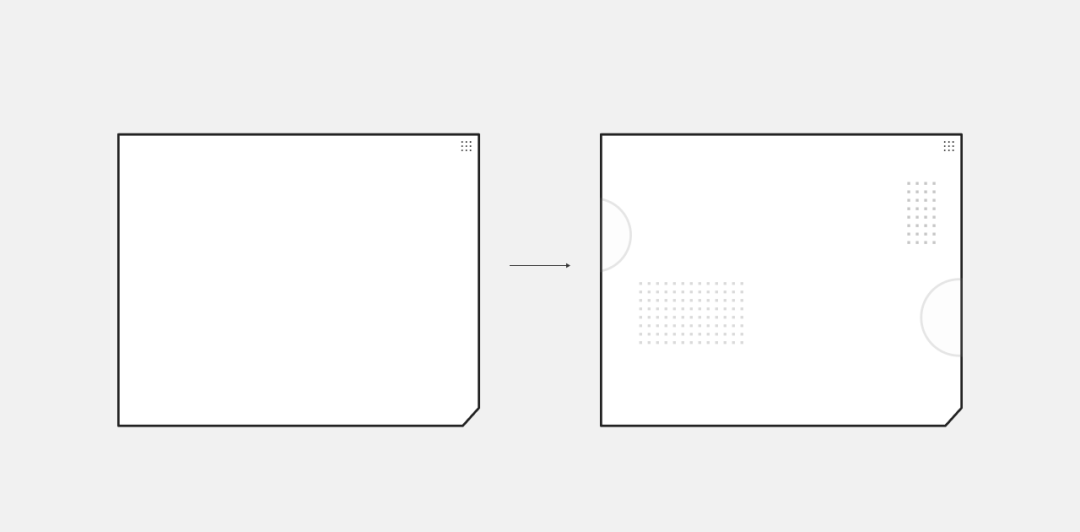
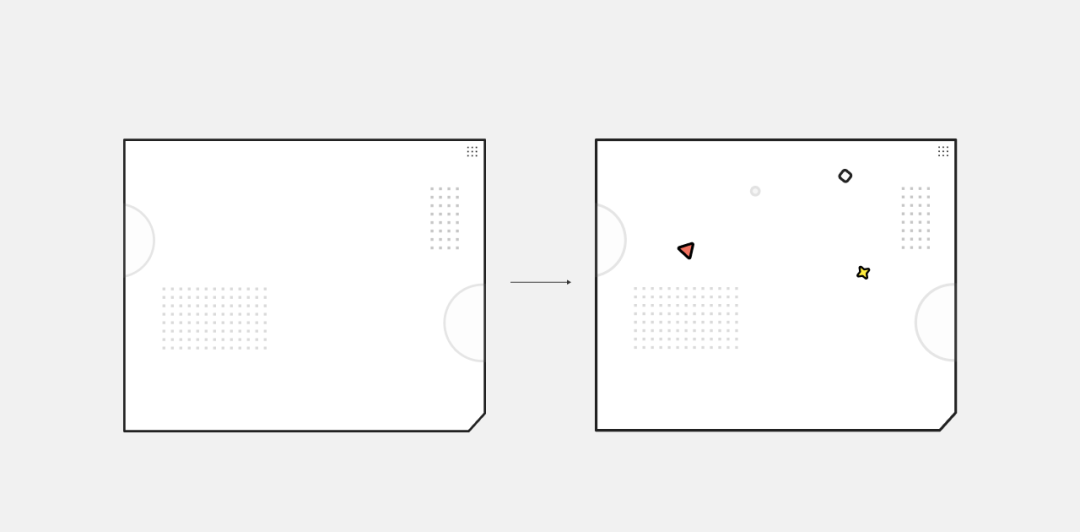
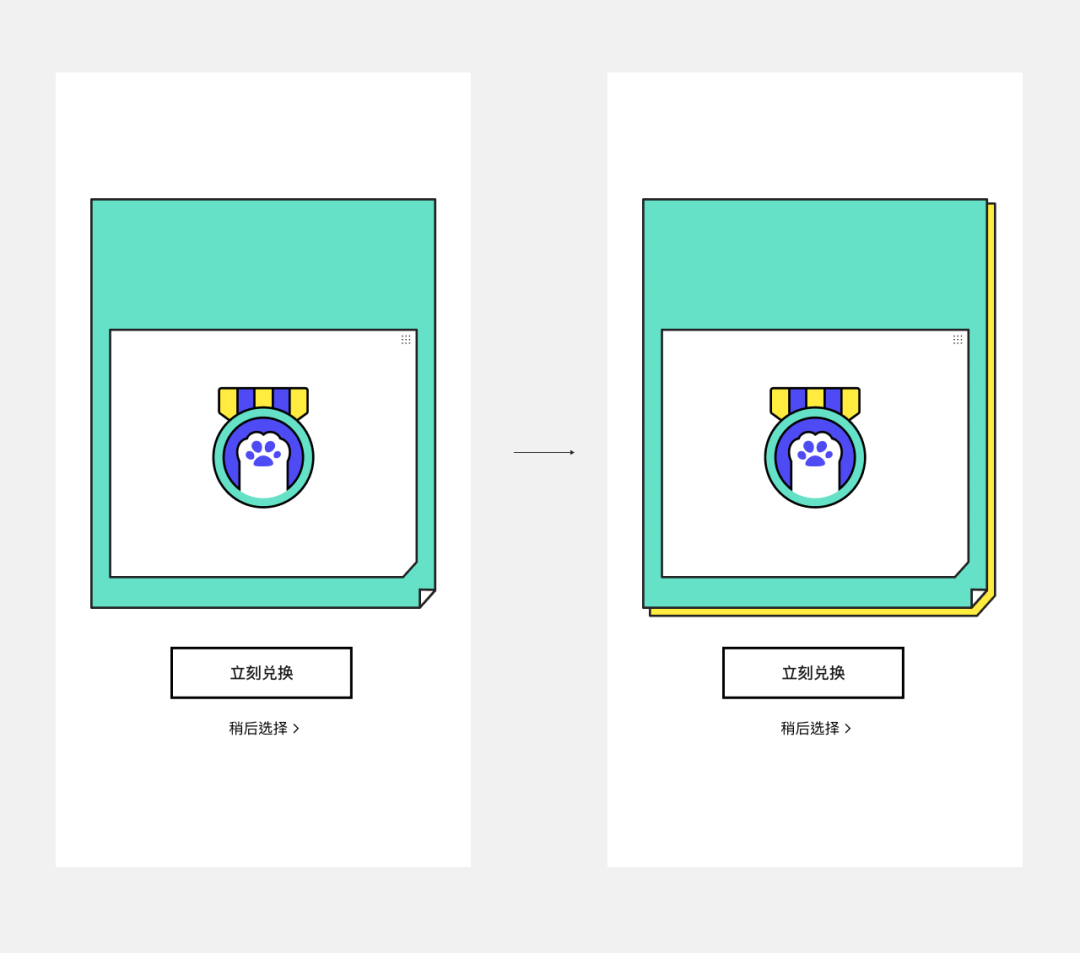
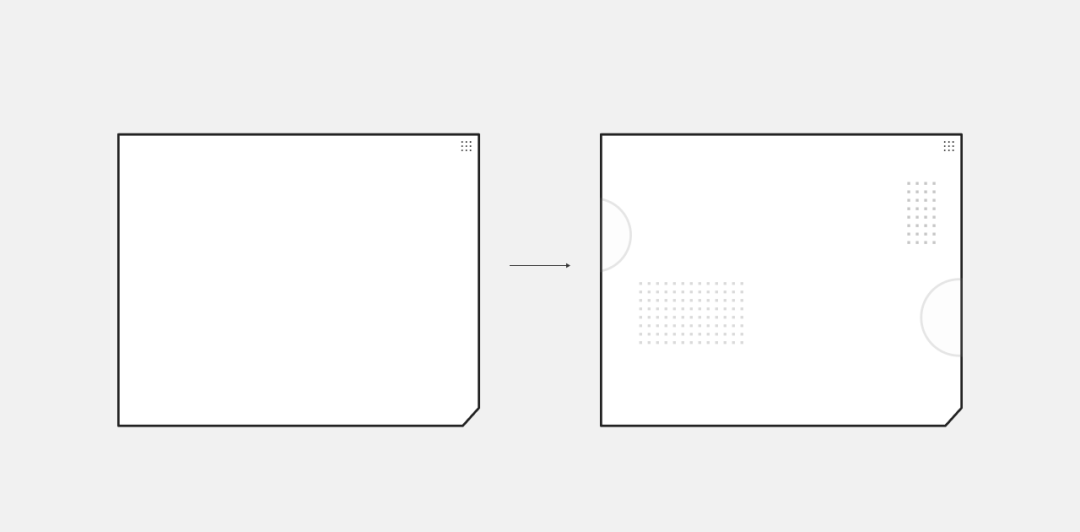
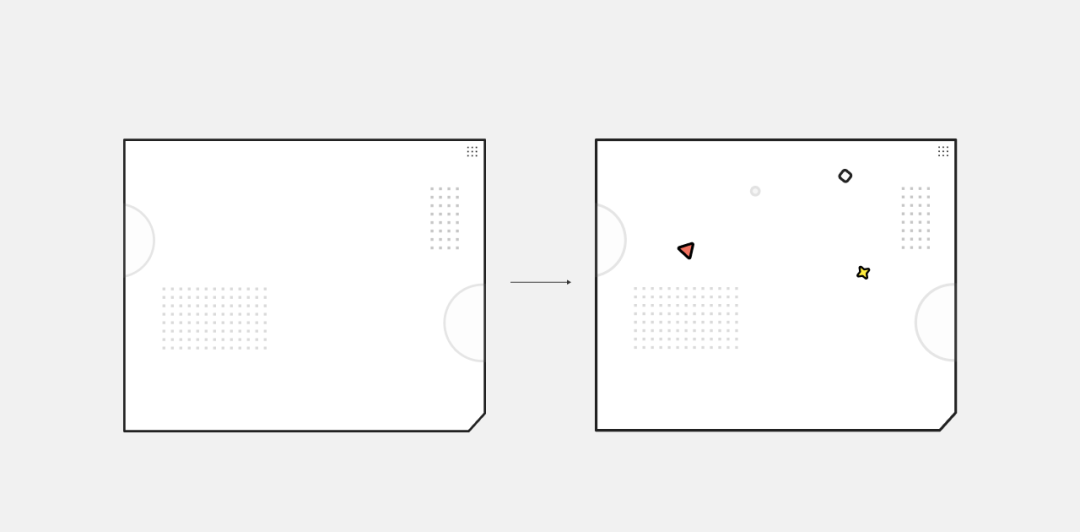
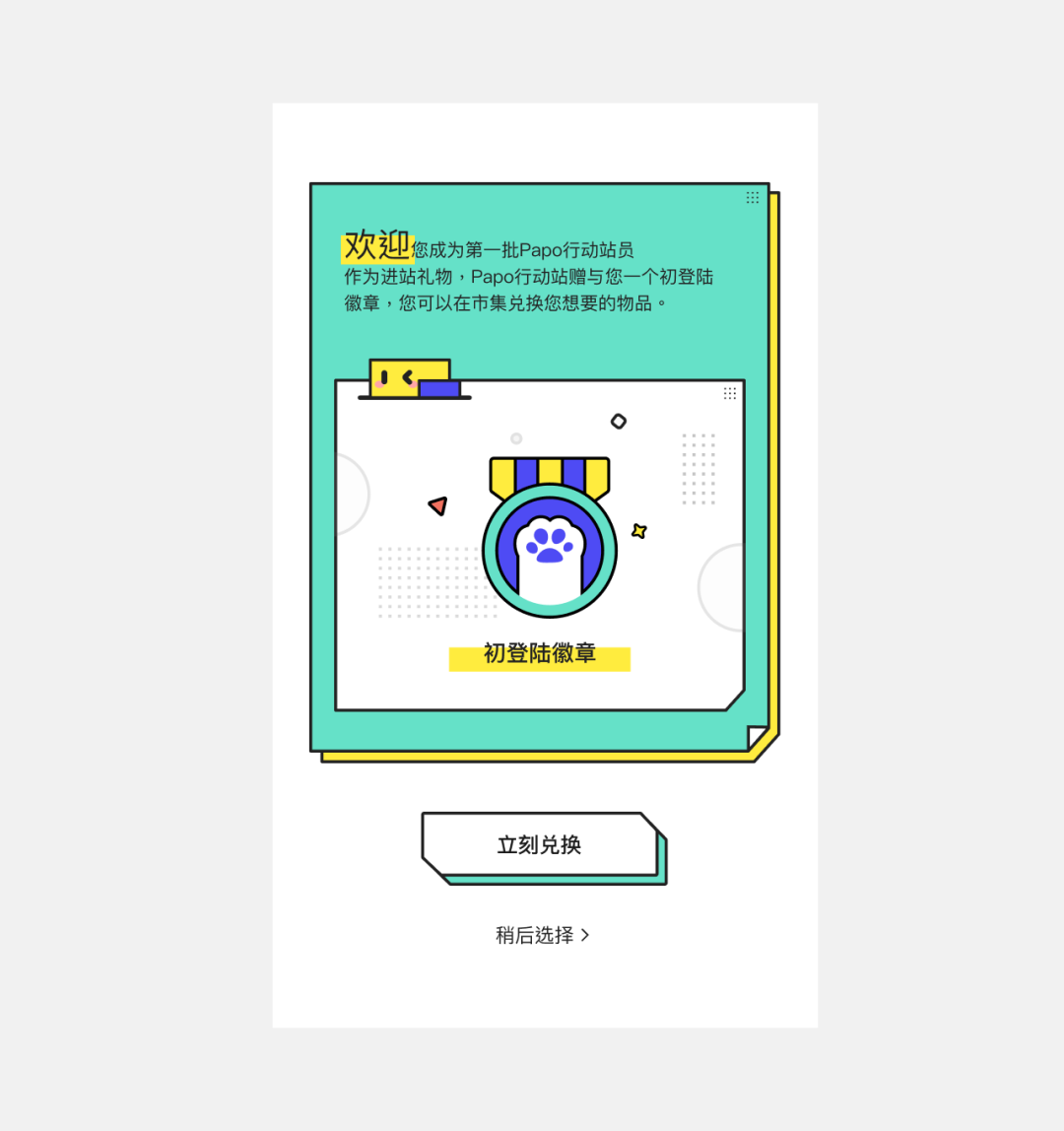
现在看起来,好像白色区域有点空的感觉,那我们可以适当加一些图形,然后图形一定要区分前后,比如我们先增加浅色的图形纹理:
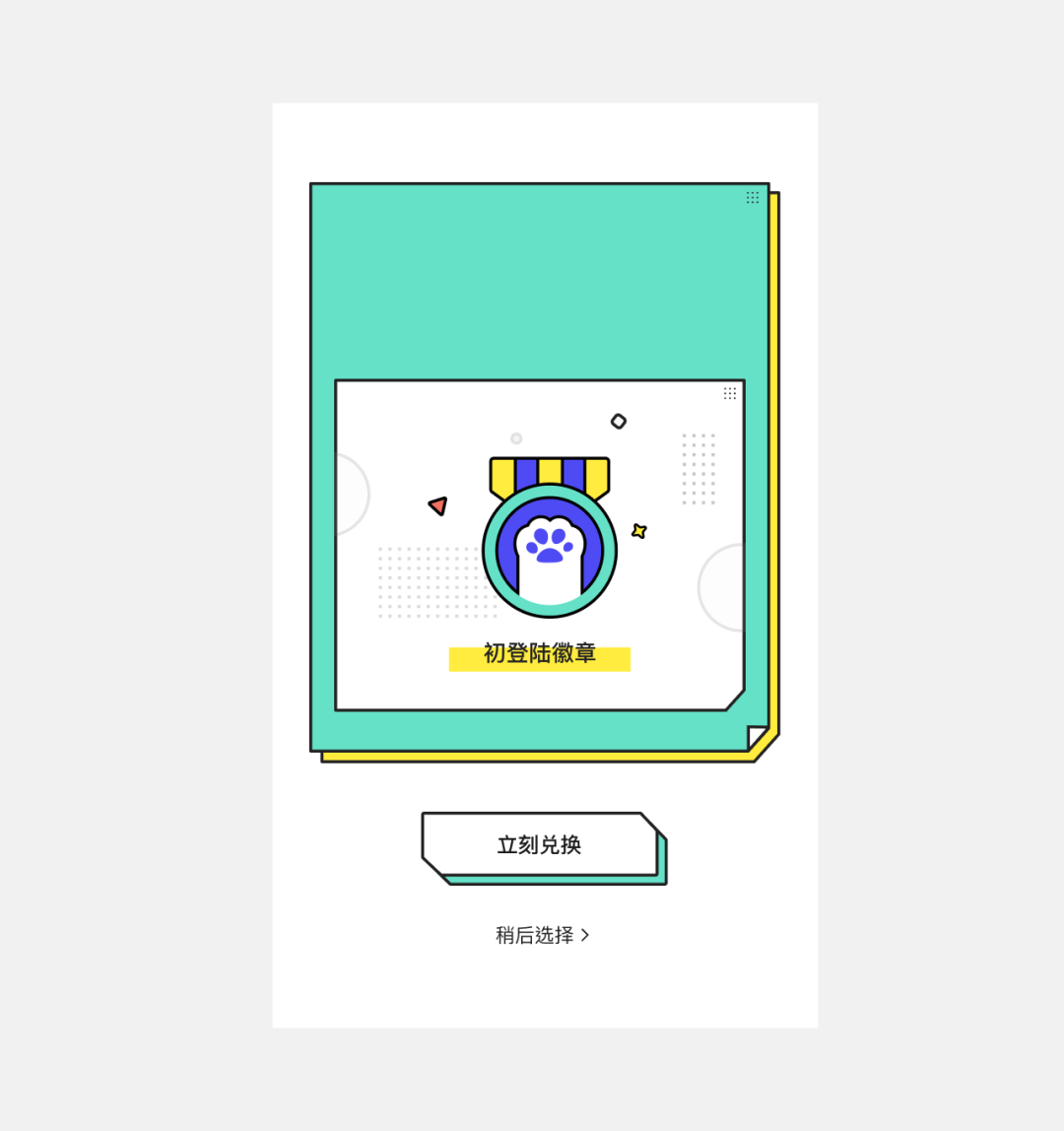
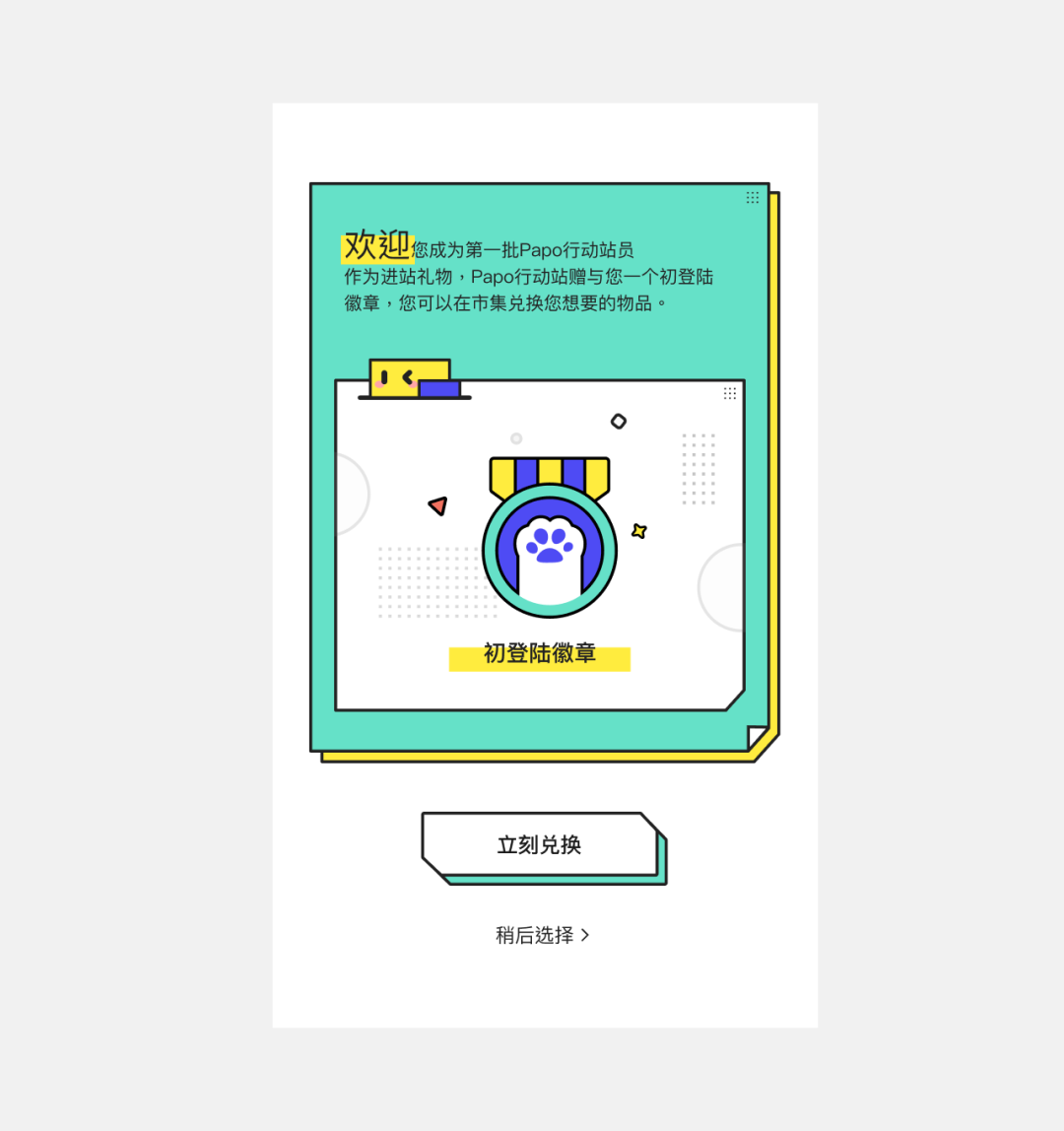
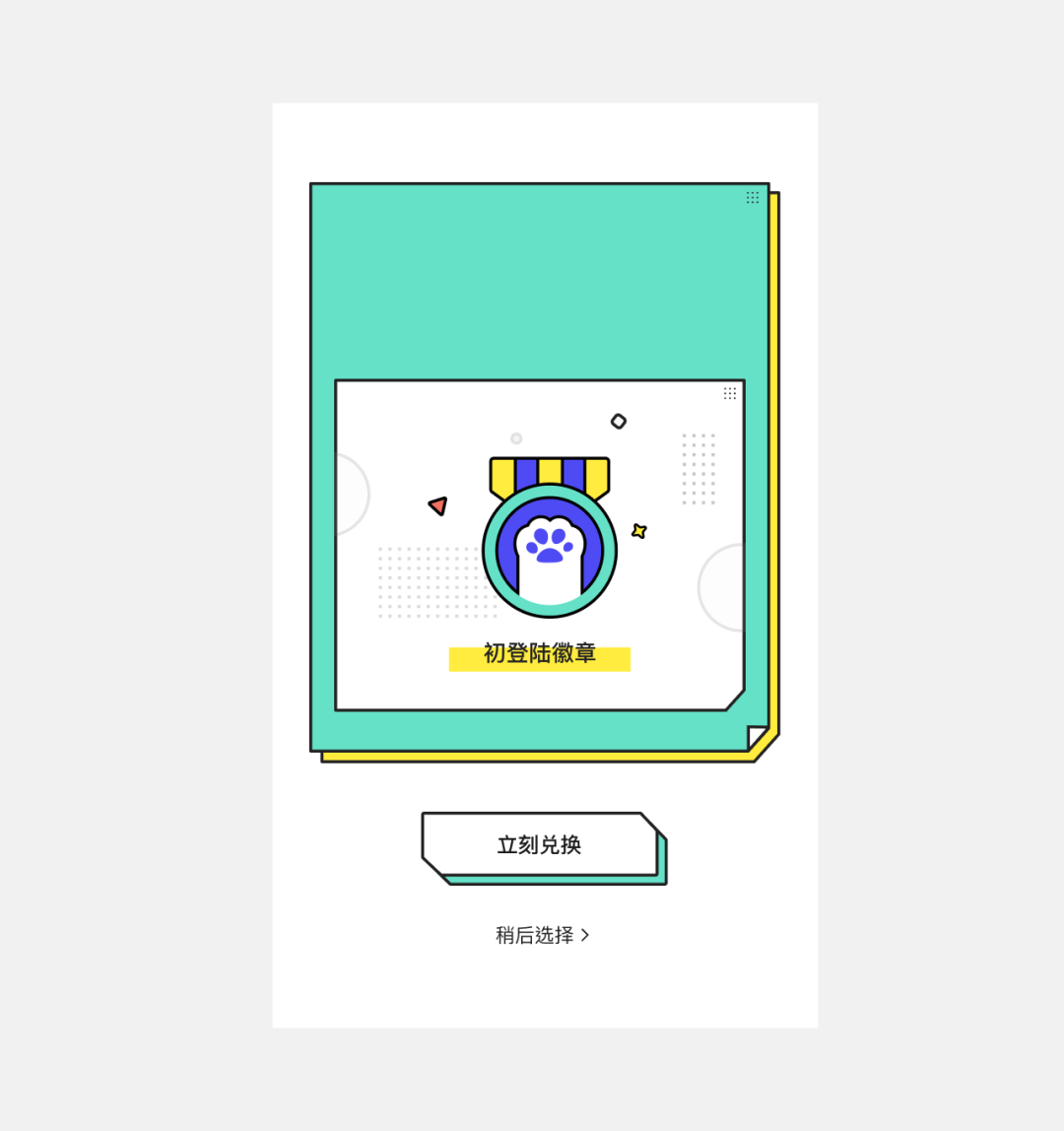
最后,我们可以再给整个弹窗点来生命力,最常用的方式就是来点表情,来点小形象,比如在左上角冒出来一个小形象:
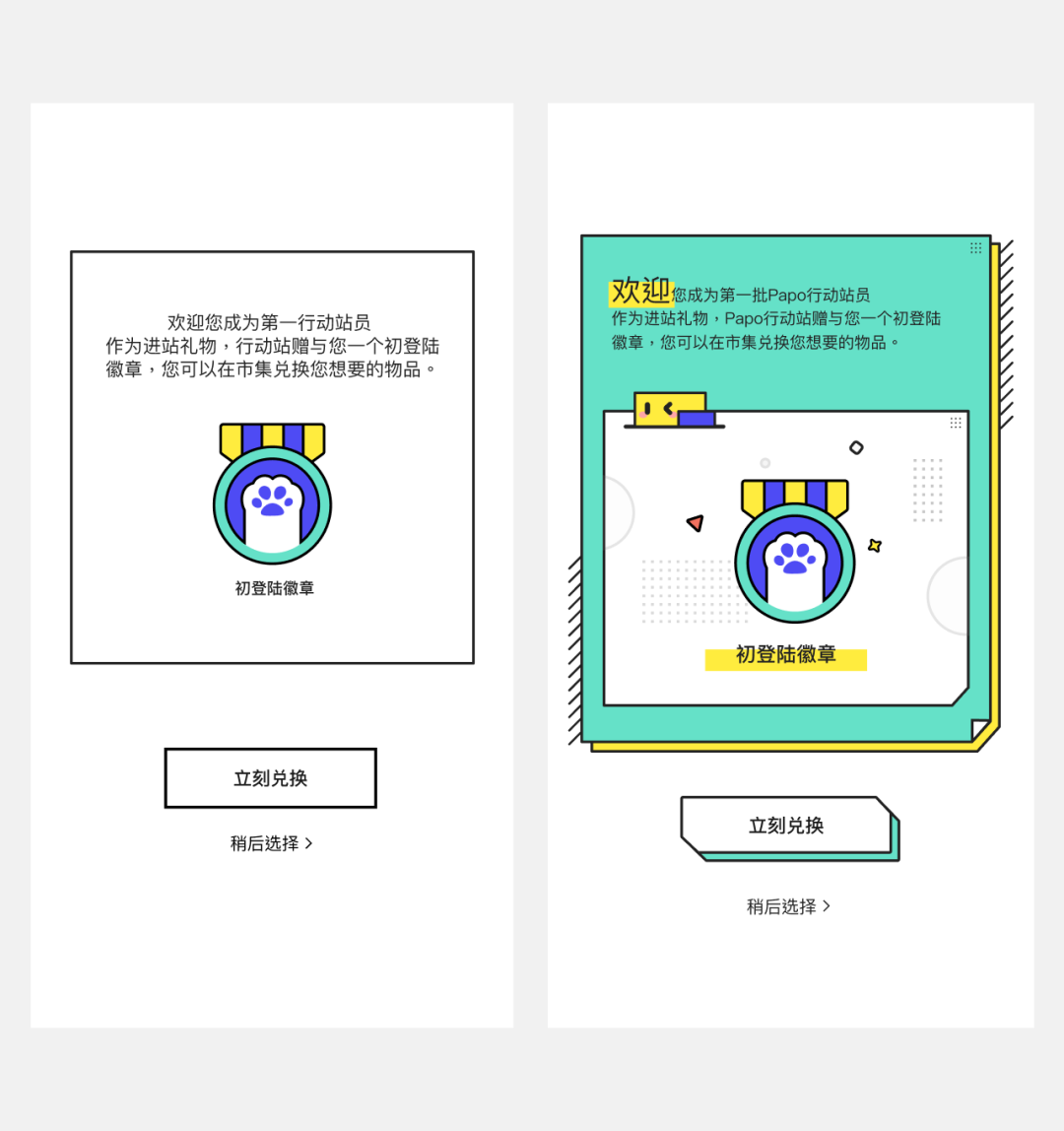
整体的设计感和细节都有了大幅度的提高,整个丰富的过程都已经毫无保留的展示给大家了,希望能给大家一定的启发!
8月底第四期UI课,已经开始预售,现在价格优惠,赶紧的吧!
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报














 下载APP
下载APP