英文 | https://medium.com/javascript-in-plain-english/7-trending-typescript-projects-on-github-675d3fc8ecae
以下是一些可以使你的生活变得更加轻松的TypeScript项目。1、Storybook
网址 :https://github.com/storybookjs/storybookStorybook是用于UI组件的开发环境。它可以使开发人员查看广泛的组件目录,还可以测试和分析其不同状态。它是为Vue,React,Angular和许多其他框架构建的。你用其可以轻松测试组件,而无需任何业务逻辑。
2、 Grafana
网址:https://github.com/grafana/grafana

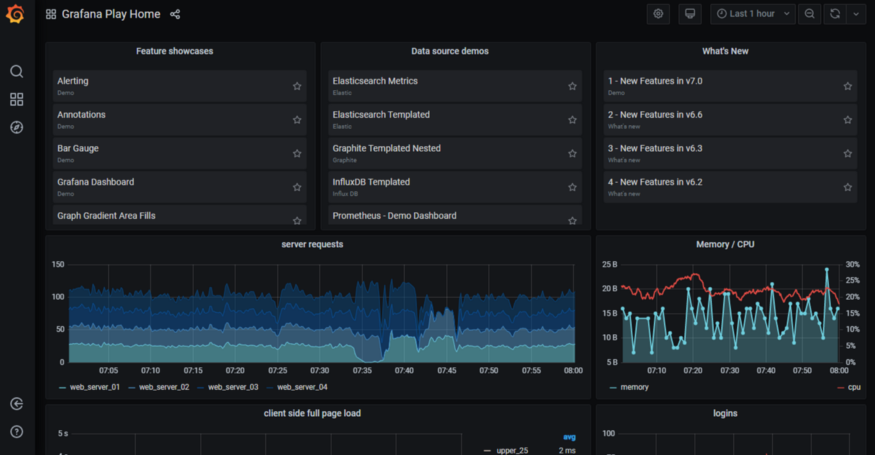
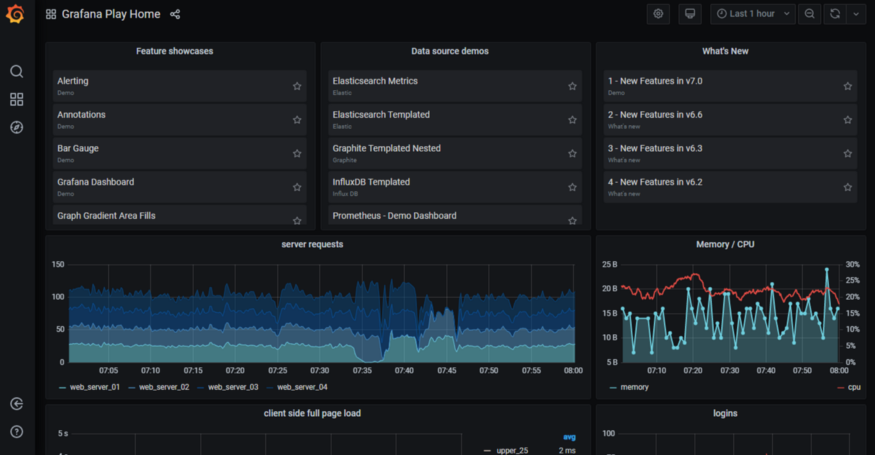
Grafana是Grafana Labs创建的用于监视和观察的开源平台。无论你将数据存储在何处,Grafana都能帮助你查询和可视化数据。你可以创建各种适合你需求的仪表板,并在团队中共享它们。动态仪表板能够创建可重复使用的仪表板,并且按指标查看日志非常简单。3、 Turbolinks
网址 :https://github.com/turbolinks/turbolinks

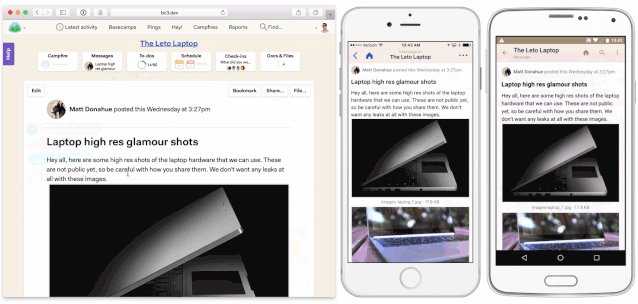
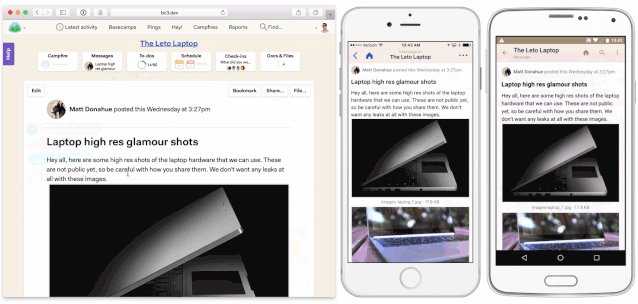
Turbolinks支持更快的Web应用程序导航。该库的目标是对单页应用程序的使用。当你单击指向另一页面的链接时,Turbolinks将获取页面。它适用于所有现代台式机和移动浏览器,并且还支持移动应用程序。4、TypeScript Deep Dive
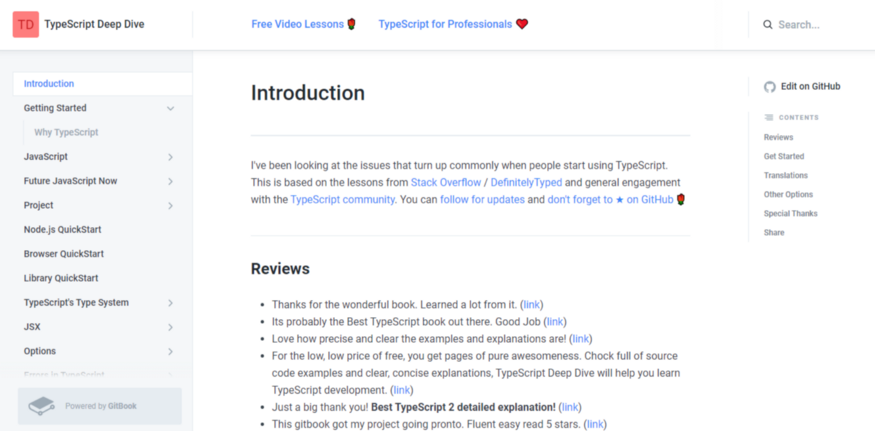
网址:https://github.com/basarat/typescript-book
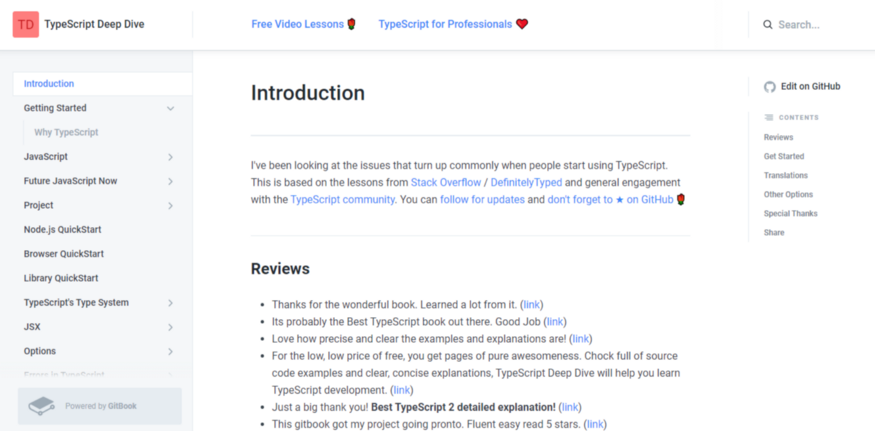
TypeScript Deep Dive由Basarat Ali Syed创建,是学习改进和跟上TypeScript一切的最新资源。它是免费的开源软件,支持12种语言。它包含了许多很好的示例和技巧来支持其内容。值得你学习。5、 n8n — WorkFlow Automation Tool
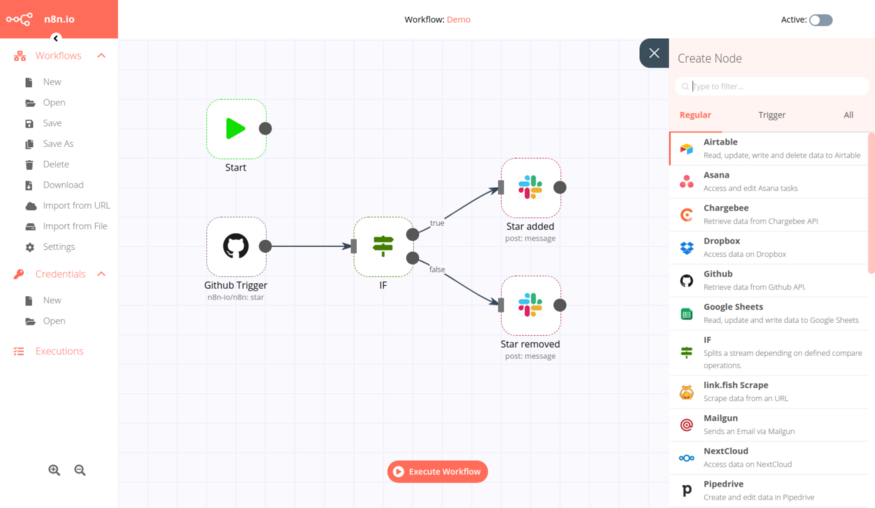
网址 :https://github.com/n8n-io/n8n
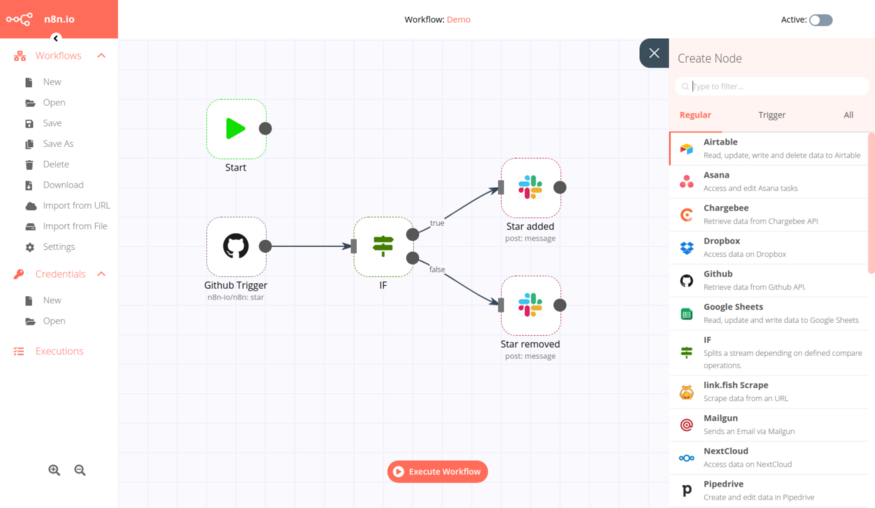
n8n是一个免费的工作流程自动化工具,可帮助你通过API将所有应用互连在一起,从而无需代码即可共享和操作数据。n8n拥有170多个不同的节点来自动化你的工作流程,因此可高度自定义。可以将其托管在你自己的服务器上,以确保数据安全。凭借其出色的用户界面,你可以立即构建工作流程。6、GraphQL Voyager
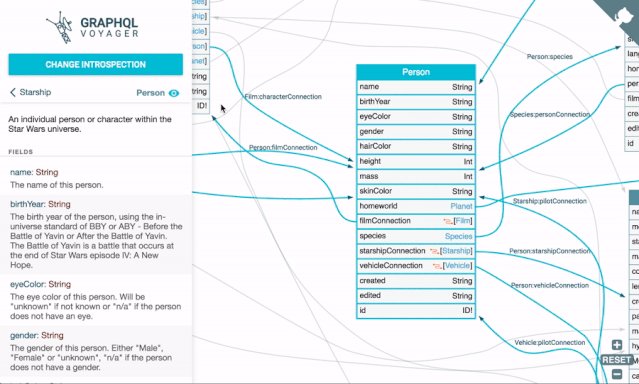
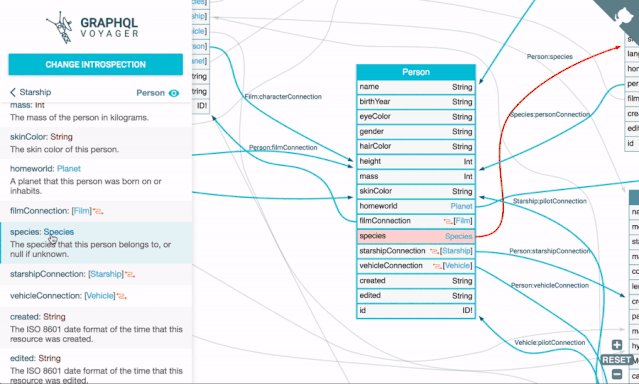
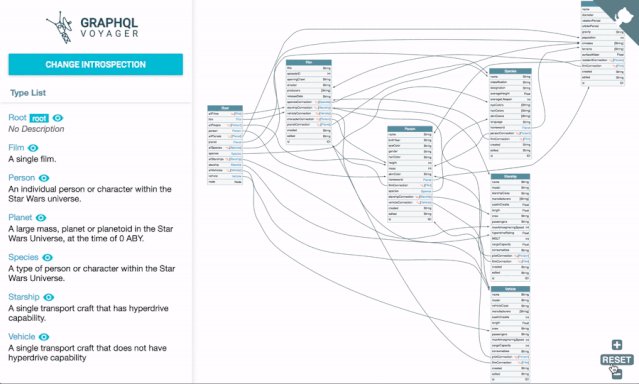
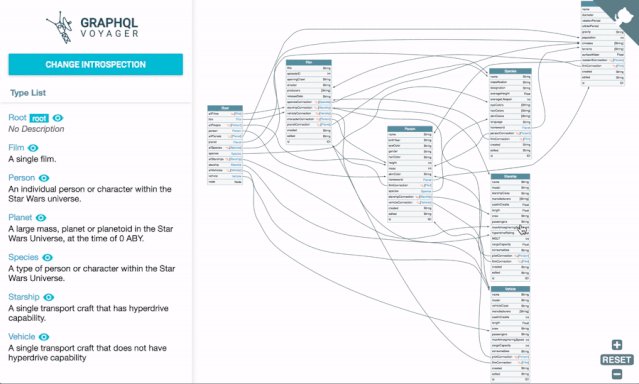
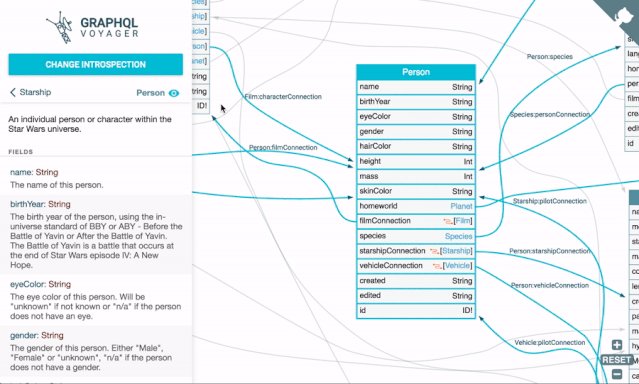
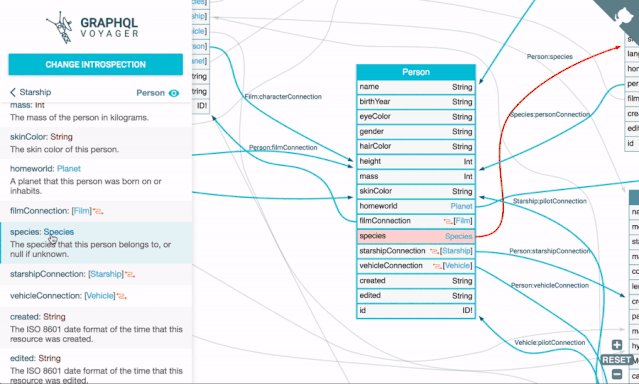
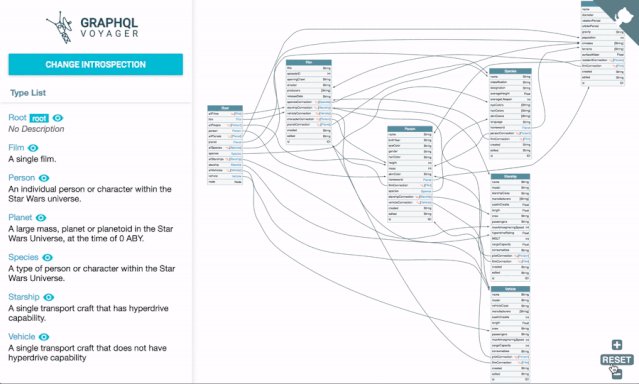
网址:https://github.com/APIs-guru/graphql-voyager
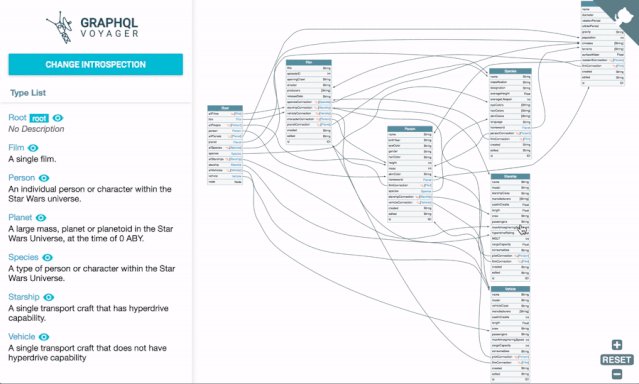
GraphQL Voyager是一个交互式图形,可让你表示任何GraphQL API。由API Guru创建,你现在可以直观地浏览GraphQL的API数据模型并与之交互。它是构建数据模型非常出色的工具。
7、Super Productivity
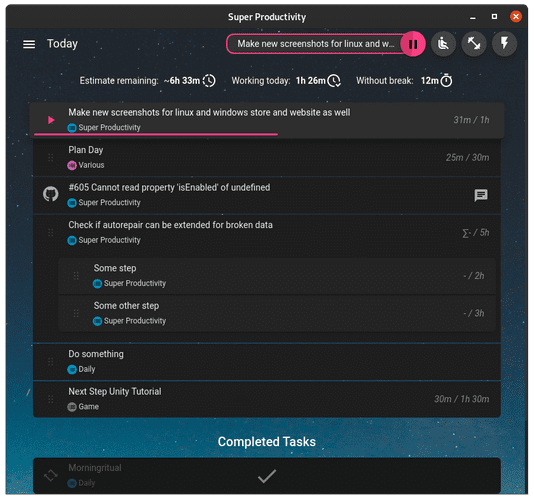
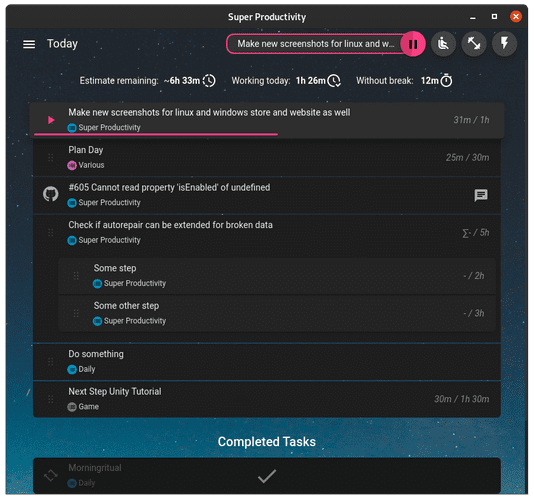
网址:https://github.com/johannesjo/super-productivity
Johannes Millan撰写的《超级生产力》是一个很好的工具,可以将你的日常任务集中在一个地方。简而言之,Super Productivity是任务列表,时间跟踪器和任务管理器。回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 80+ 篇原创文章