毕业设计别再做 XX 管理系统了!

Java技术栈
www.javastack.cn
关注阅读更多优质文章
今天推荐几个项目,毕业设计可借鉴下面这几个 GitHub 项目,我不是简单的推荐项目,还会给出一些思路,基于这些 GitHub 项目魔改成自己的项目,至少还能增加一个项目经验不是?
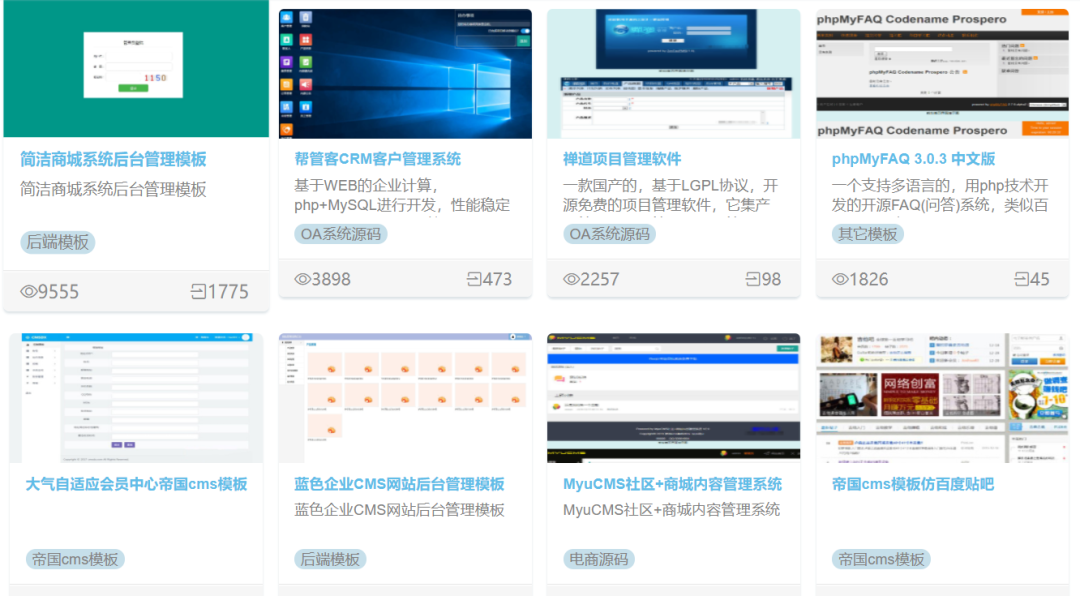
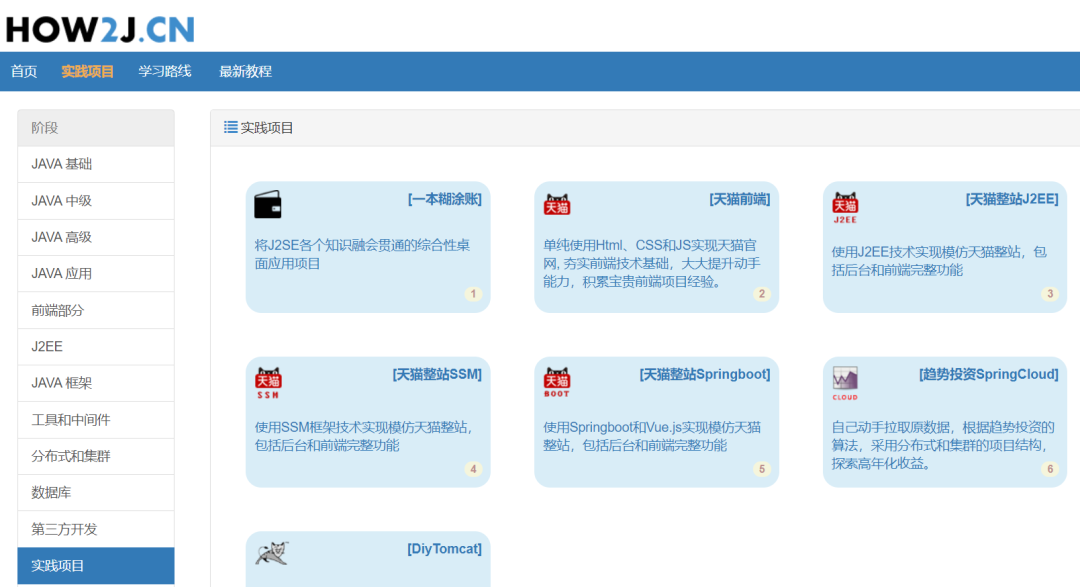
除了一些 GitHub 项目,老逛还会推荐一些渠道,从这些渠道你同样可以获取到一些实战项目和源码。
提示:本文章推荐的项目仅适用于本科毕业设计借鉴。
GitHub项目推荐
推荐的这几个 GitHub 项目并不是简单的 XX 管理系统,我会从下面这些方向推荐几个入门级别但是不那么 Low 的项目。
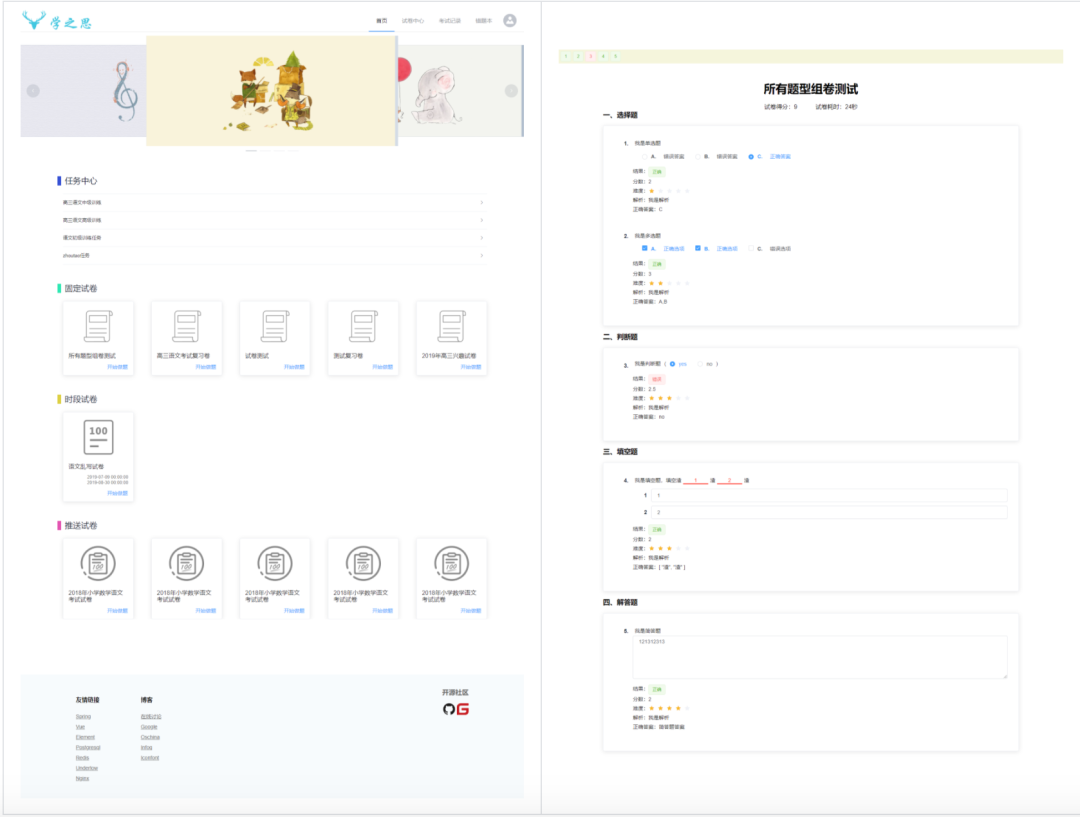
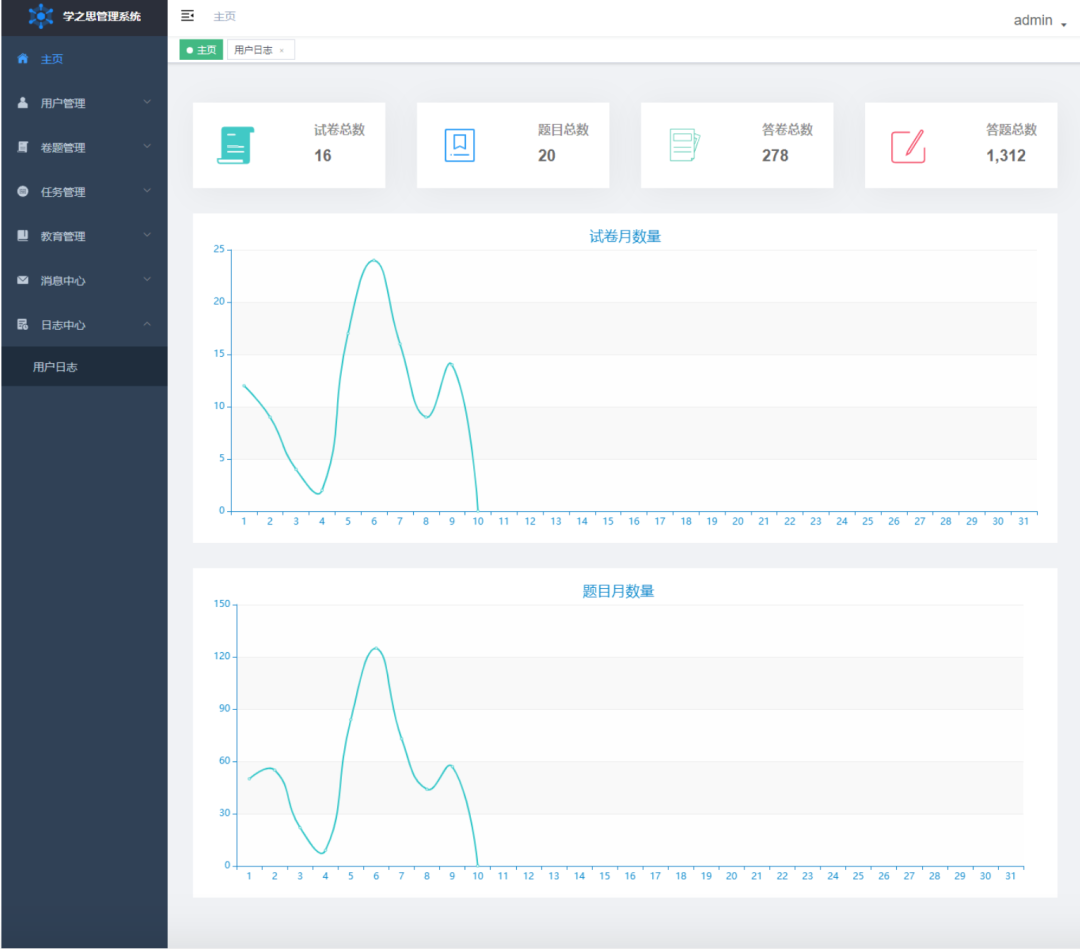
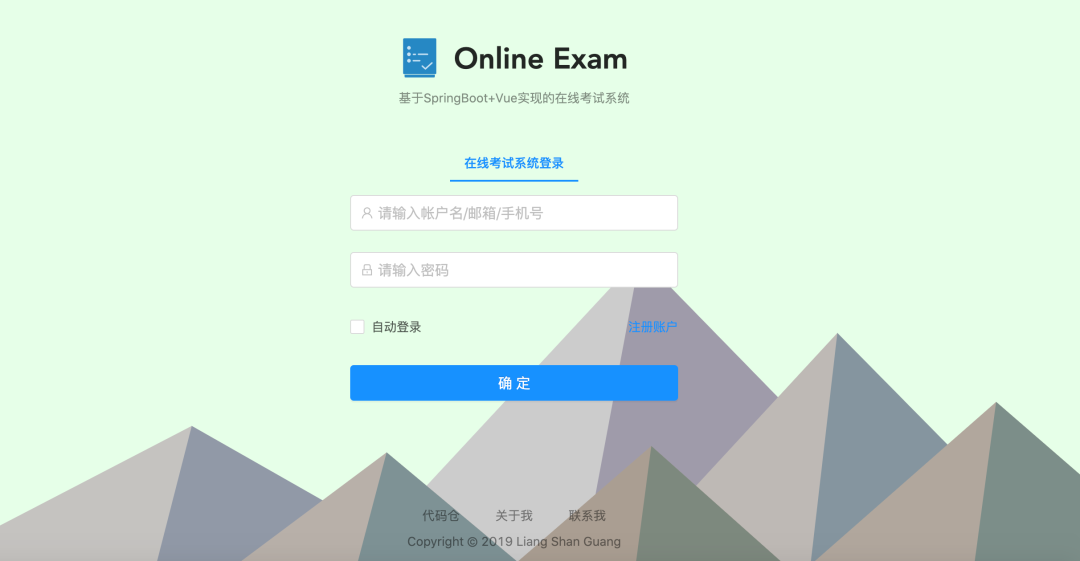
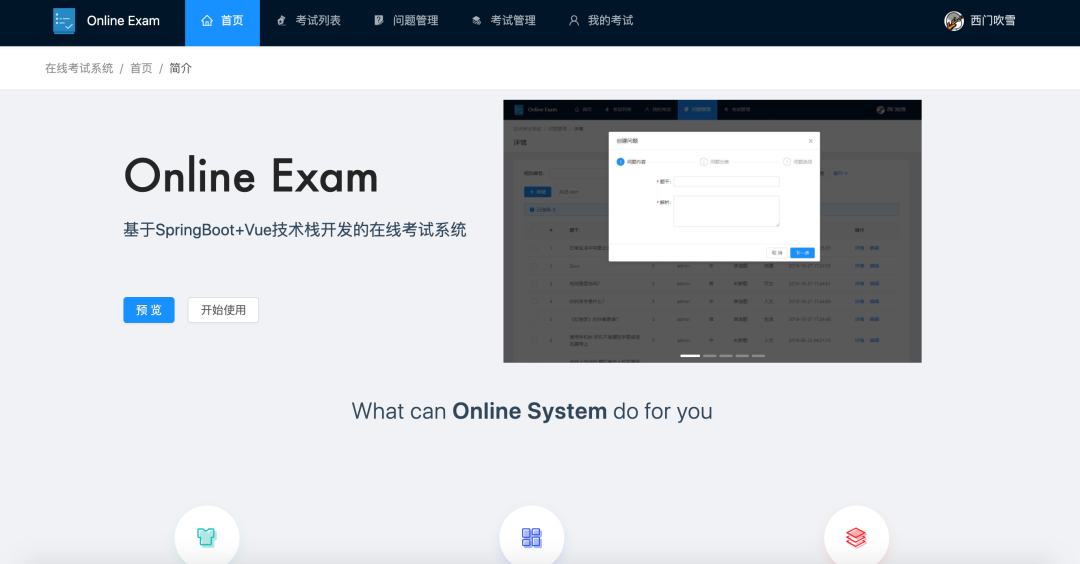
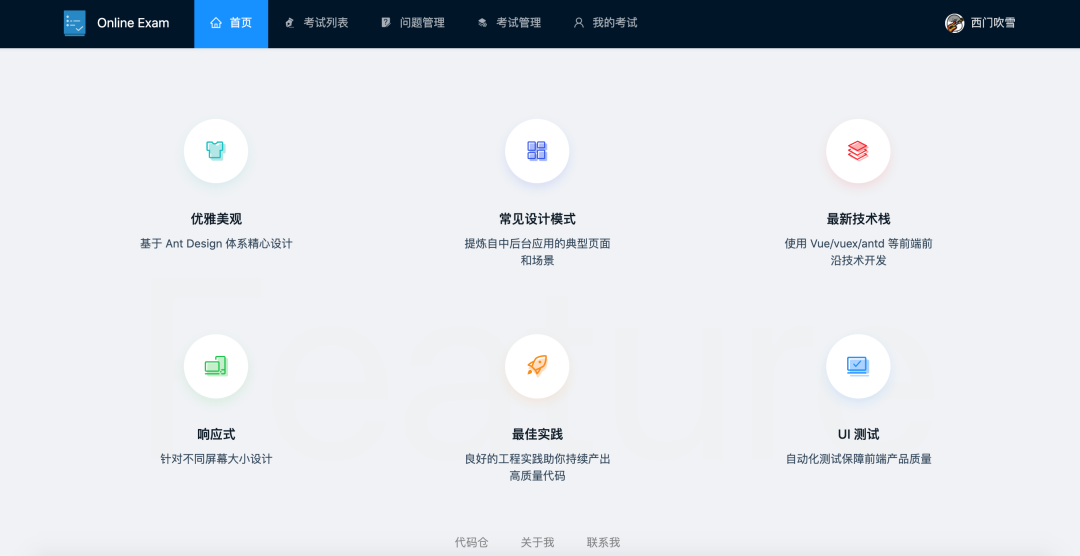
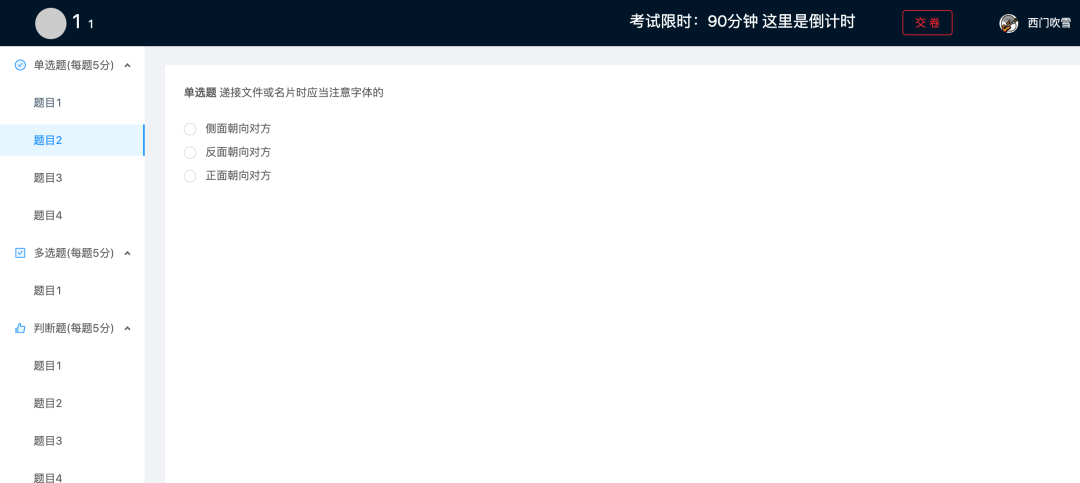
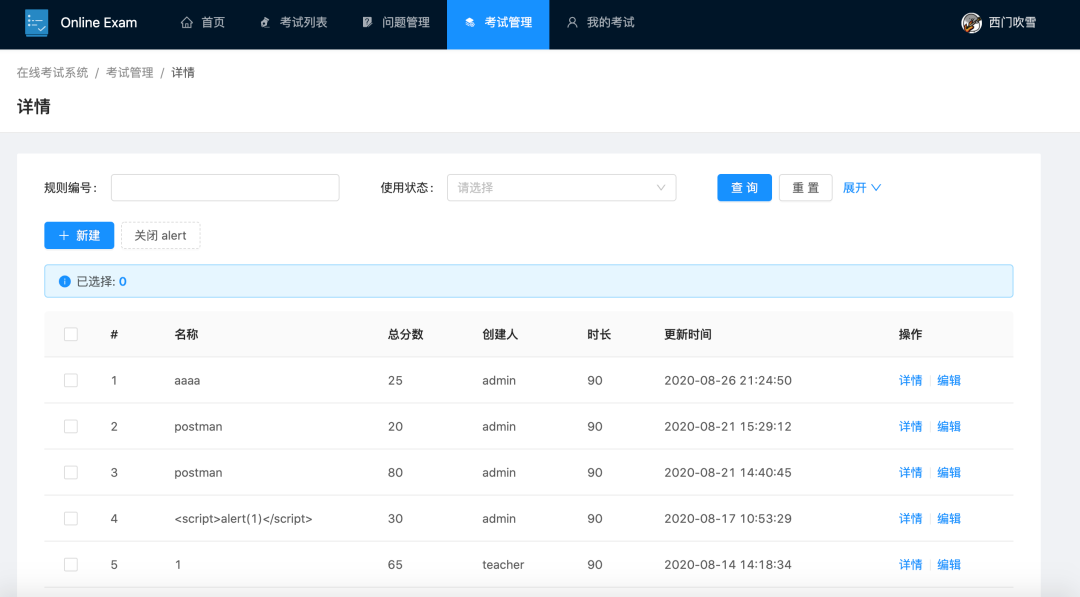
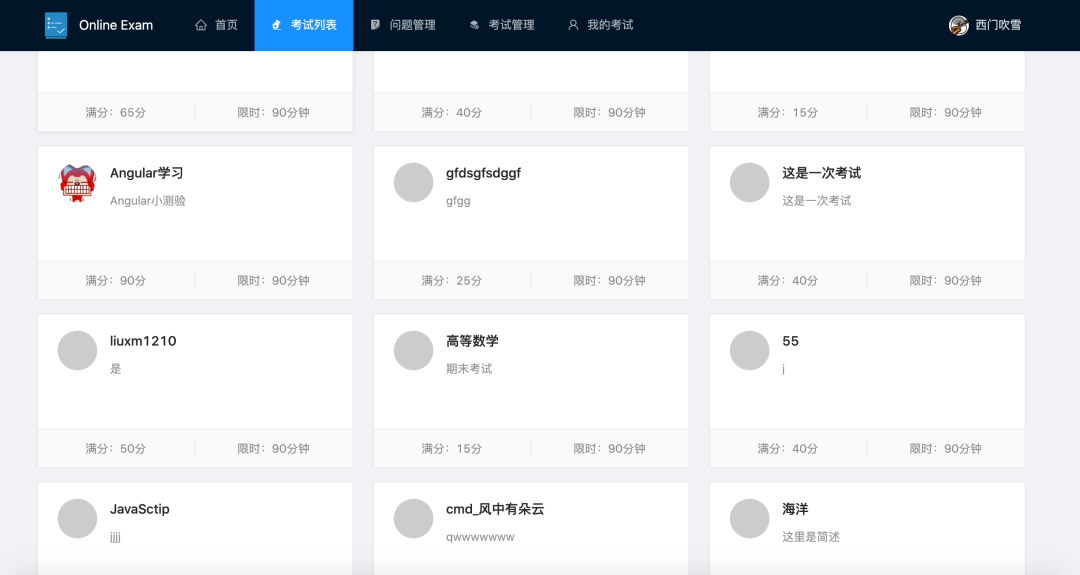
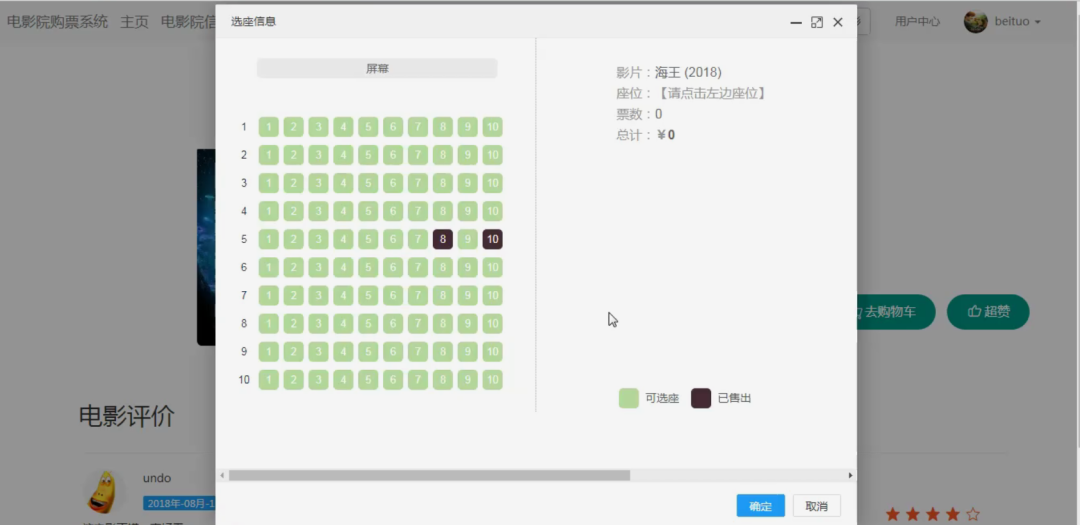
JavaWeb项目
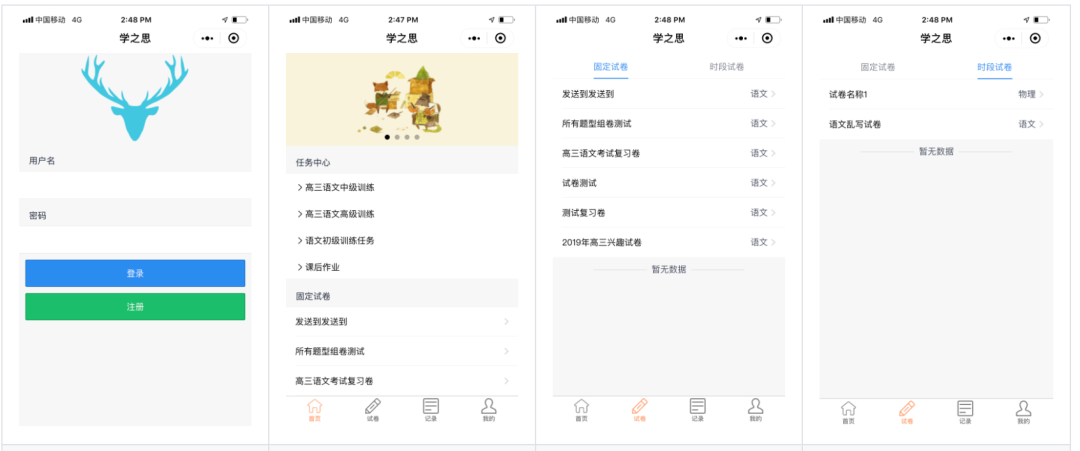
移动端项目
机器学习项目
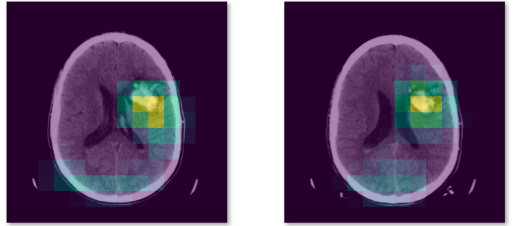
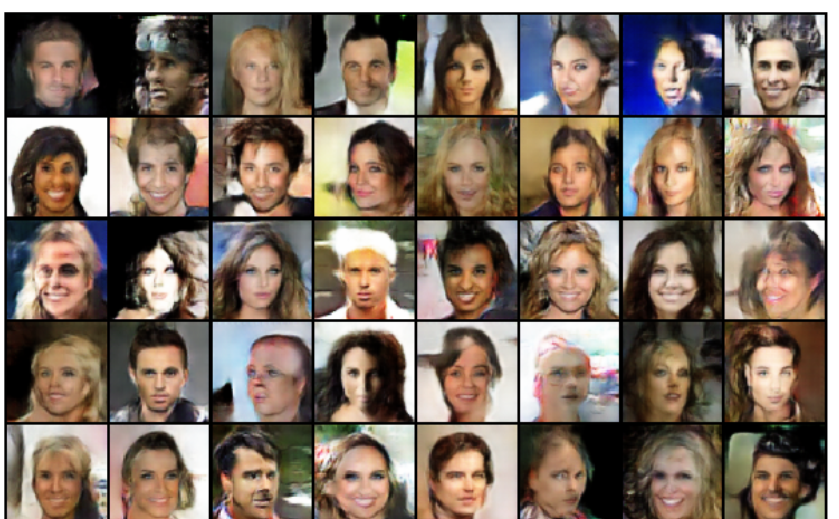
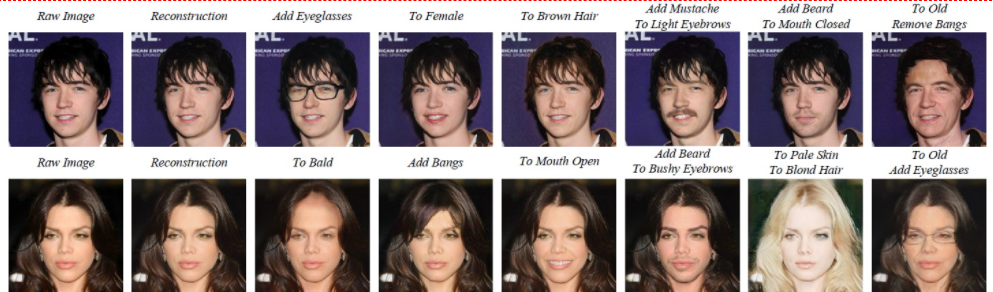
深度学习项目
推荐系统
大数据项目
JavaWeb项目









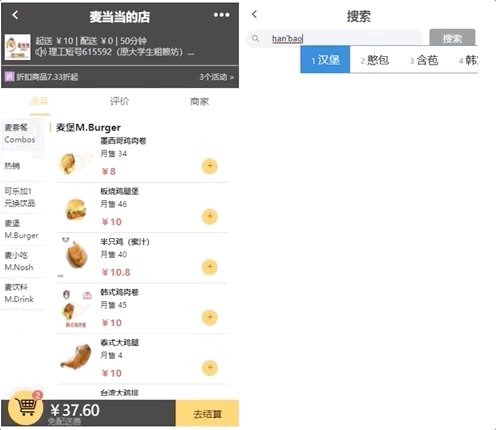
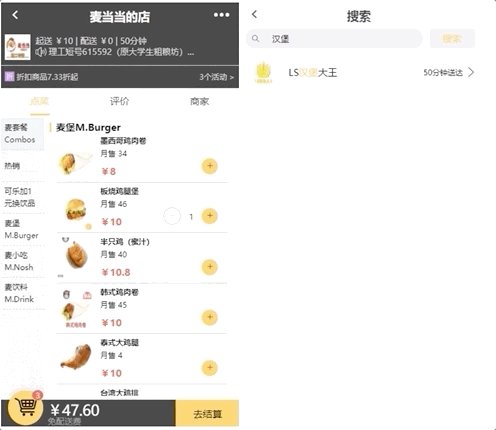
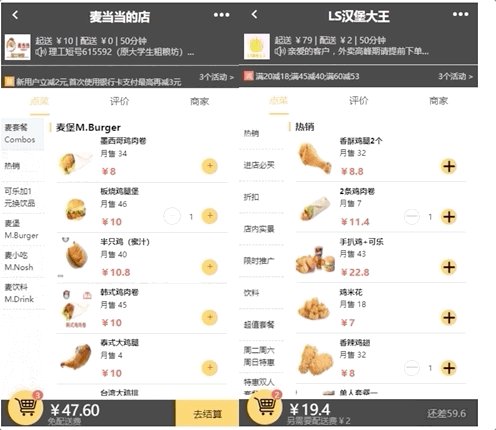
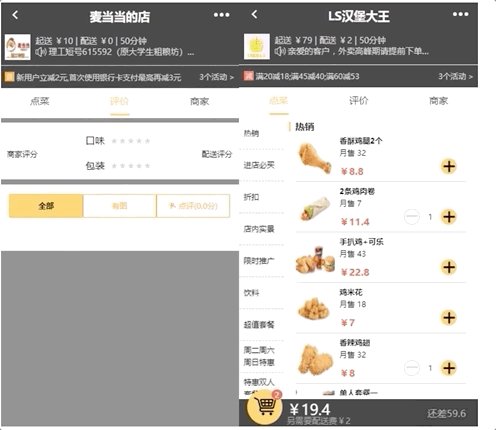
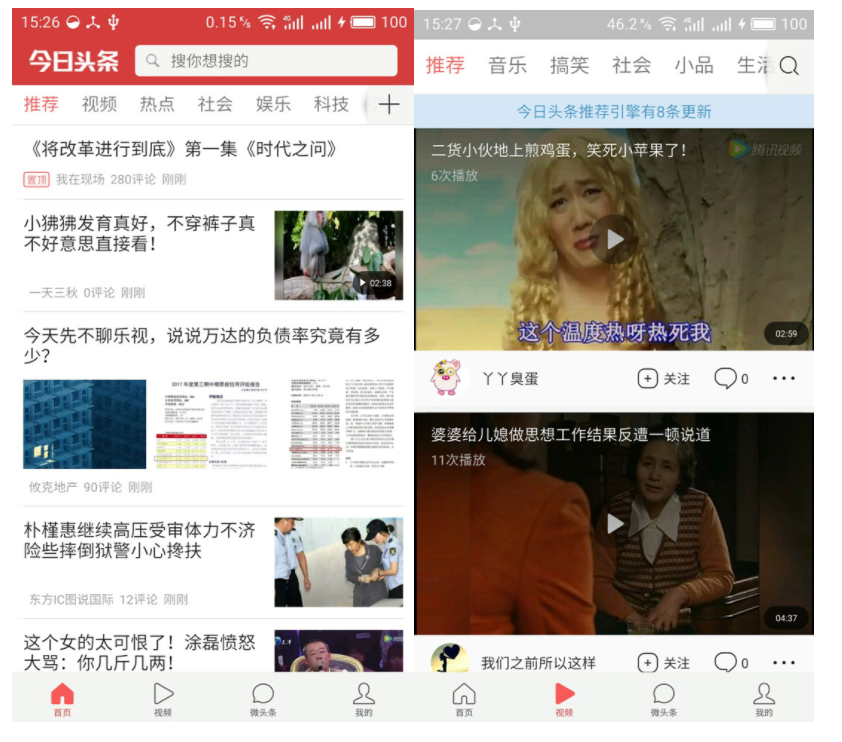
外卖系统


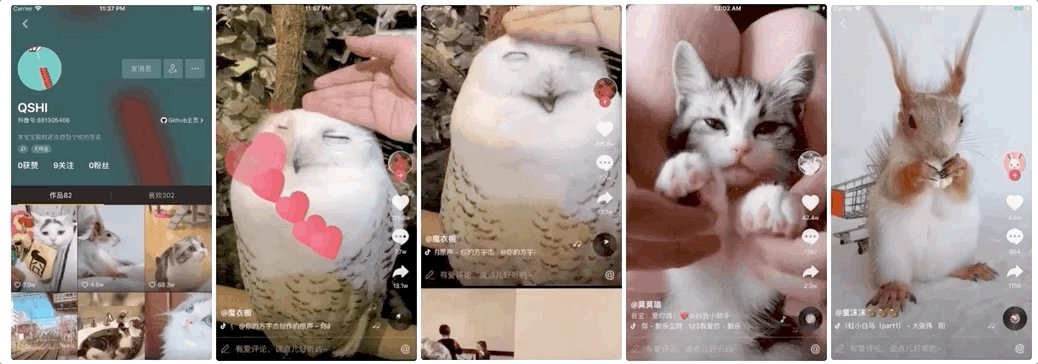
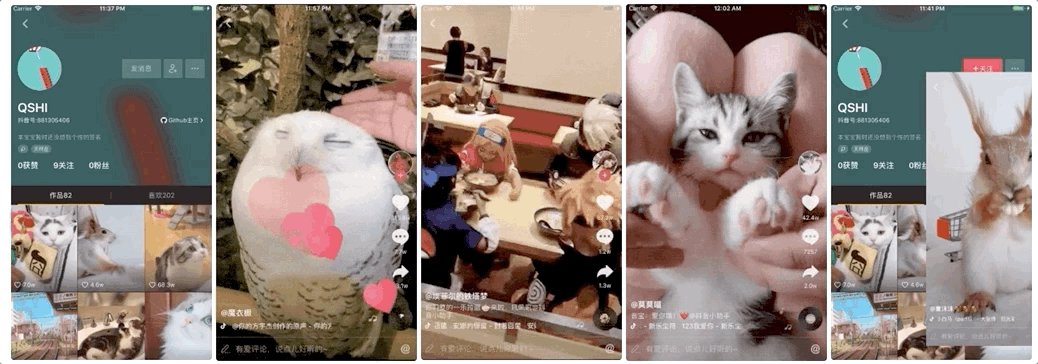
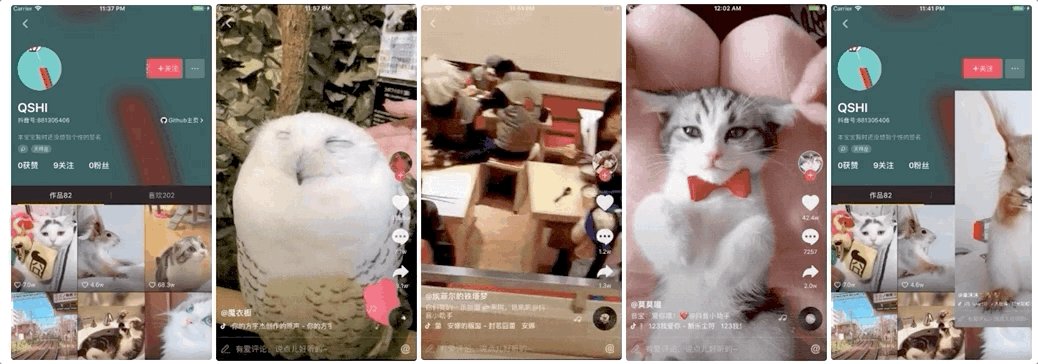
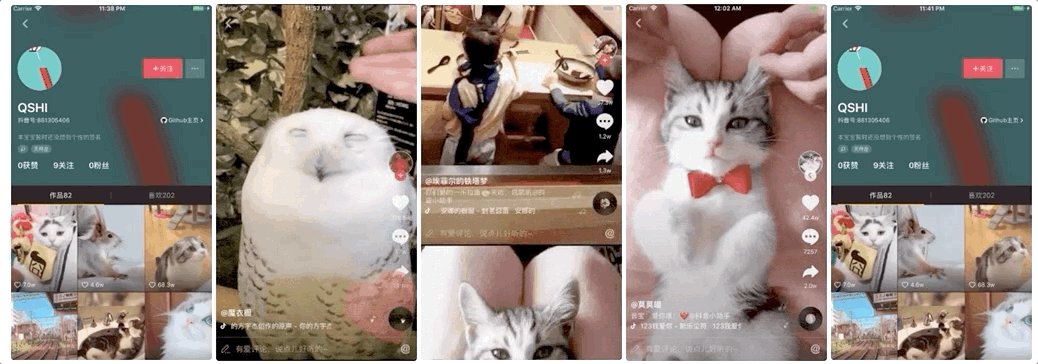
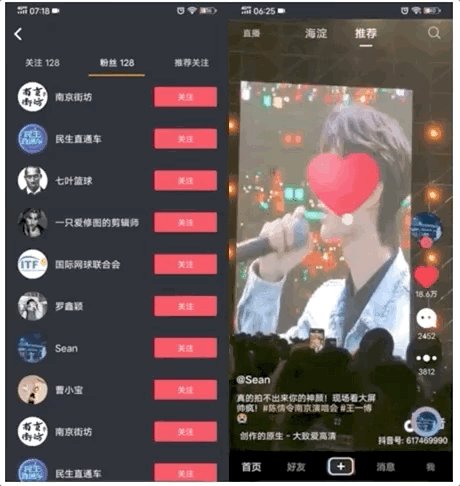
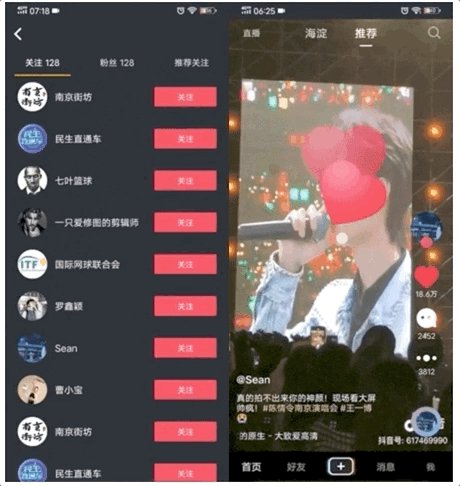
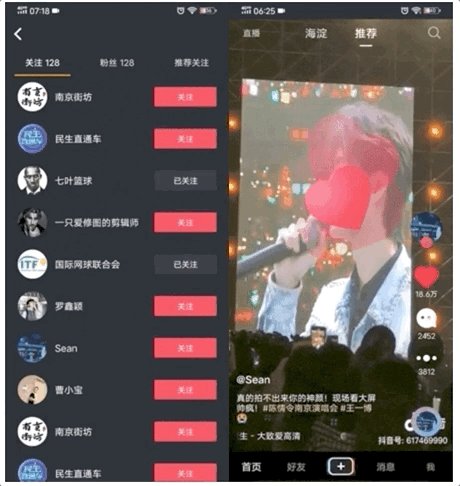
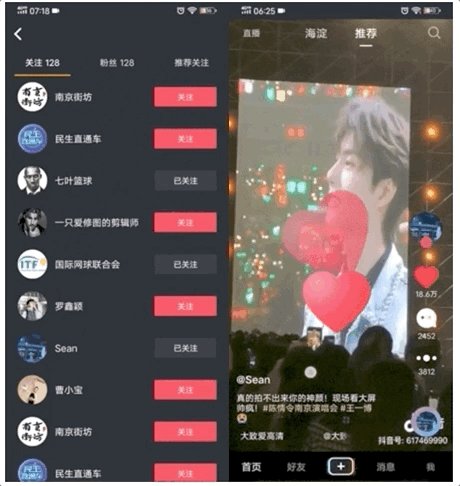
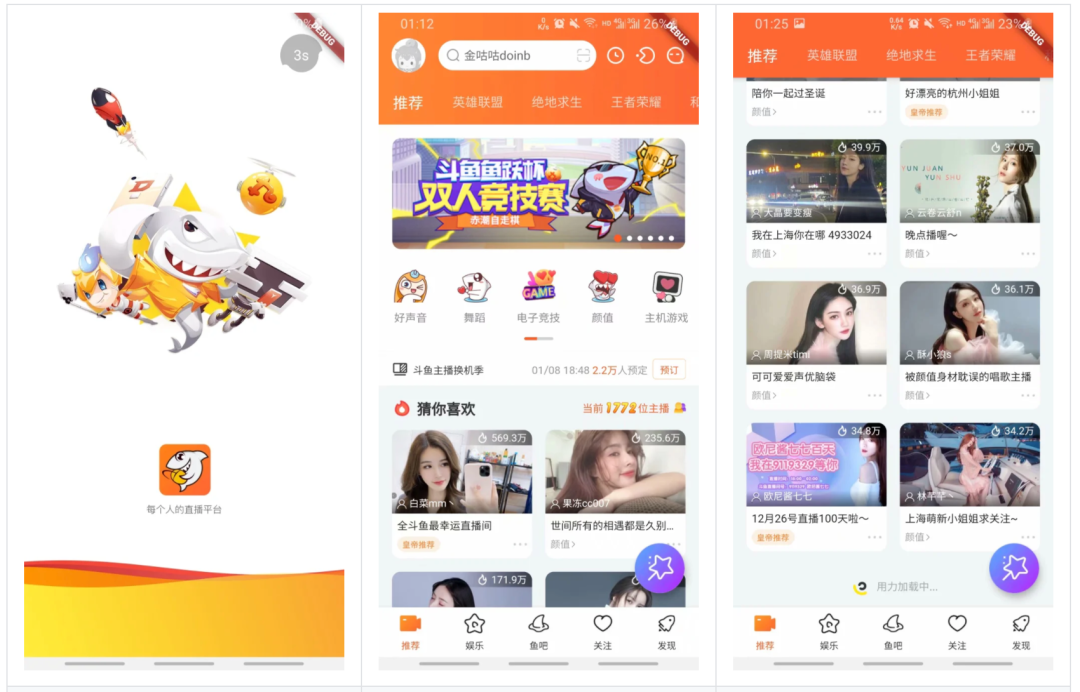
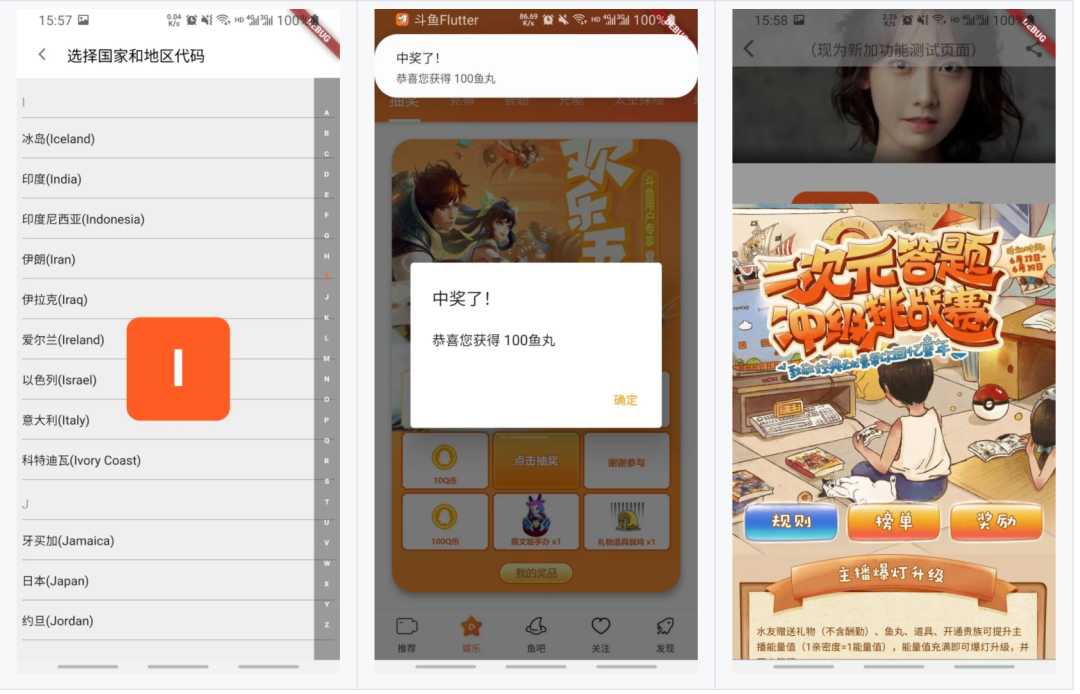
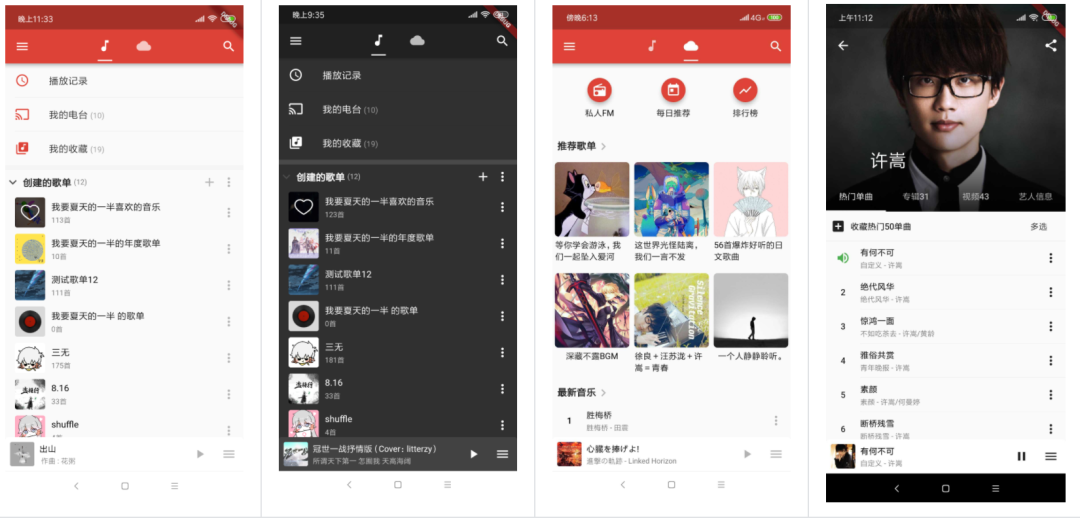
移动端项目




Recycler + PagerSnapHelper 实现全屏切换播放效果, 使用 Lottie 库加载 Json 动画 BottomSheetDialogFragment 实现分享评论弹框功能 CoordinatorLayout + AppBarLayout 实现折叠布局。









05
https://github.com/geekyouth/SZT-bigdata https://gitee.com/geekyouth/SZT-bigdata
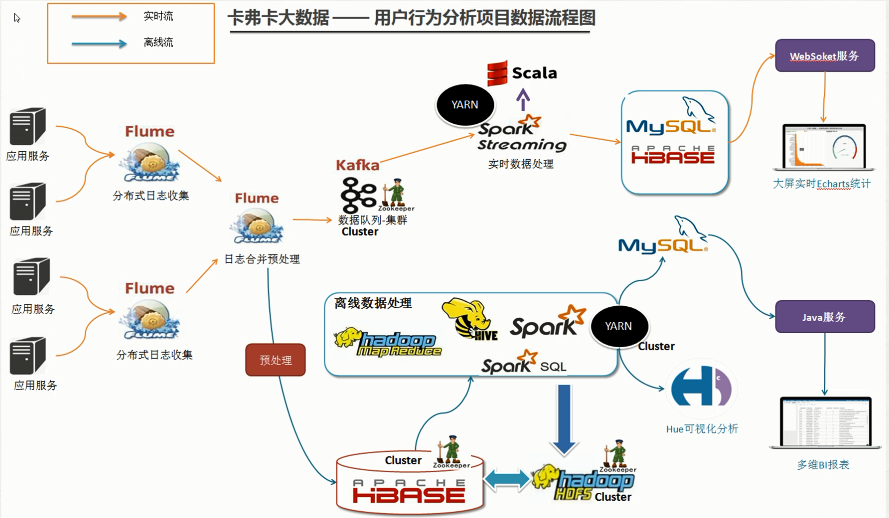
这是一个基于 Spark2.x 新闻网大数据实时分析可视化系统项目,本次项目是基于企业大数据经典案例项目(大数据日志分析),全方位、全流程讲解大数据项目的业务分析、技术选型、架构设计、集群规划、安装部署、整合继承与开发和web可视化交互设计。
地址:https://github.com/LuckyZXL2016/News_Spark
这是系统设计流程:














关注Java技术栈看更多干货

评论