「HTML+CSS」自定义加载动画【037】
Part1效果展示

Part2Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span {
width: 96px;
height: 96px;
border:4px solid;
border-color: white transparent white transparent;
border-radius: 50%;
position: relative;
display: flex;
justify-content: center;
align-items: center;
animation: rotation 2s linear infinite;
}
span::after{
content: '';
border: 48px solid;
border-color: rgba(255, 255, 255, .15) transparent ;
border-radius: 50%;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
Part3原理详解
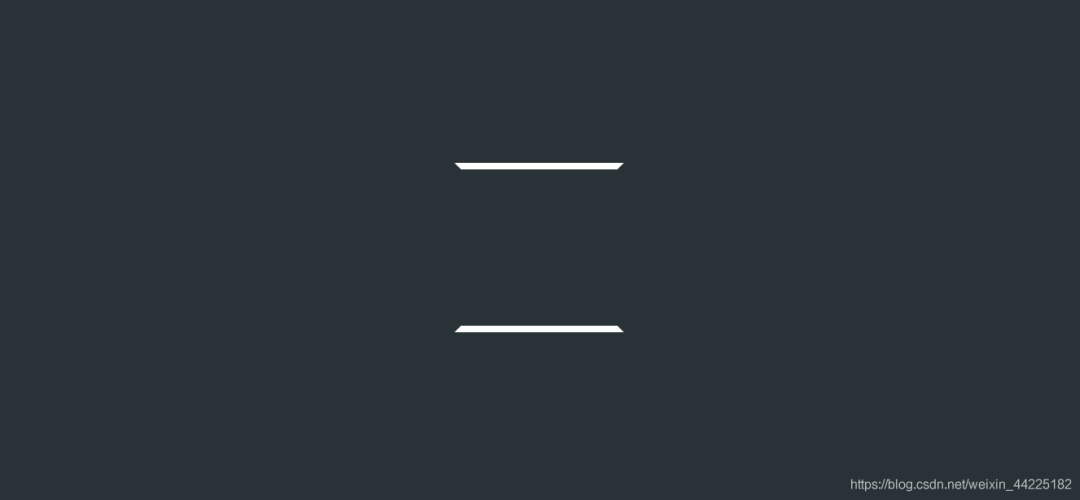
步骤1
使用span标签,设置
宽度、高度均为96px 边框大小及形状:4px solid 边框颜色:上/下边框为白色,左/右边框为透明
width: 96px;
height: 96px;
border:4px solid;
border-color: white transparent white transparent;
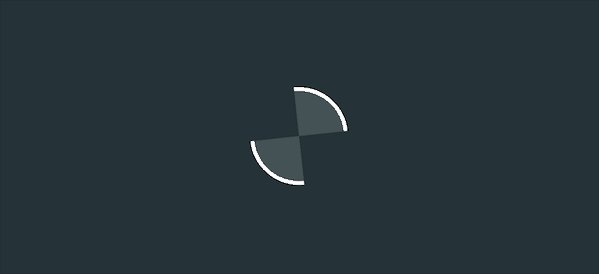
效果图如下

步骤2
span采用flex布局
使得其中元素均位于其正中间(上下左右居中)
display: flex;
justify-content: center;
align-items: center;
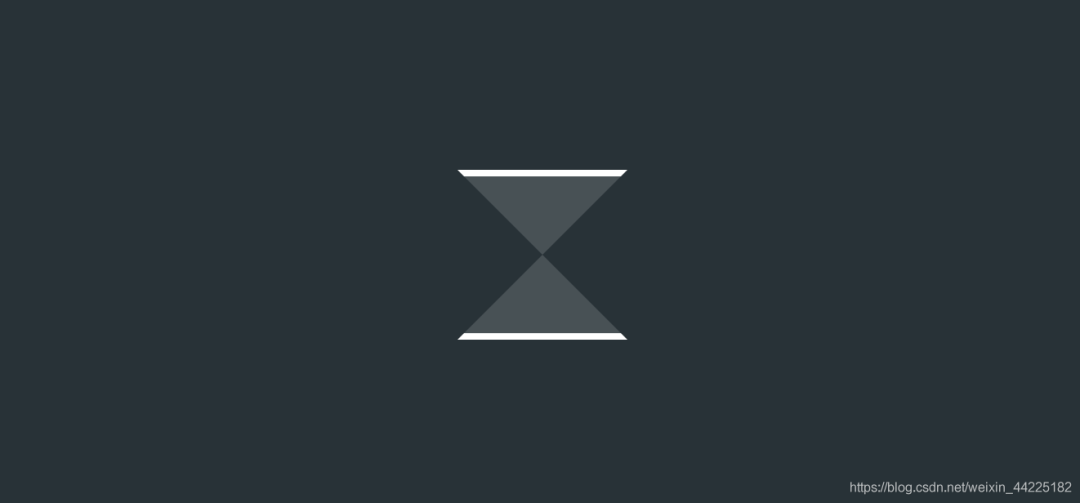
步骤3
使用span::after伪类元素,设置为
边框大小及形状:48px solid 边框颜色:上/下边框为浅灰,左/右边框为透明
content: '';
border: 48px solid;
border-color: rgba(255, 255, 255, .15) transparent ;
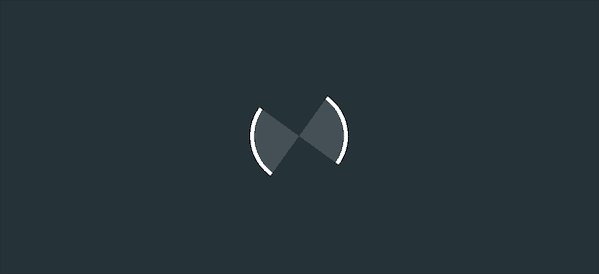
效果图如下

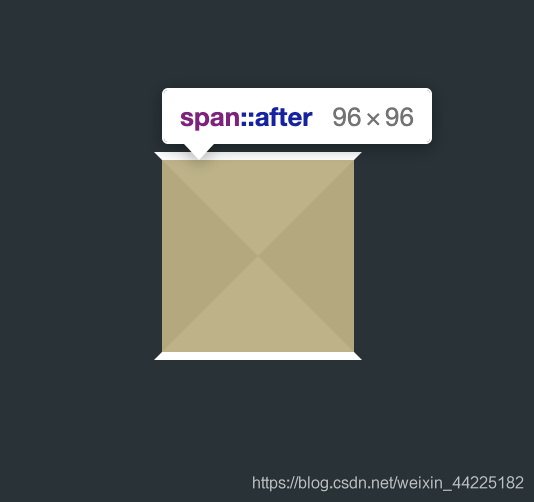
span::after元素:

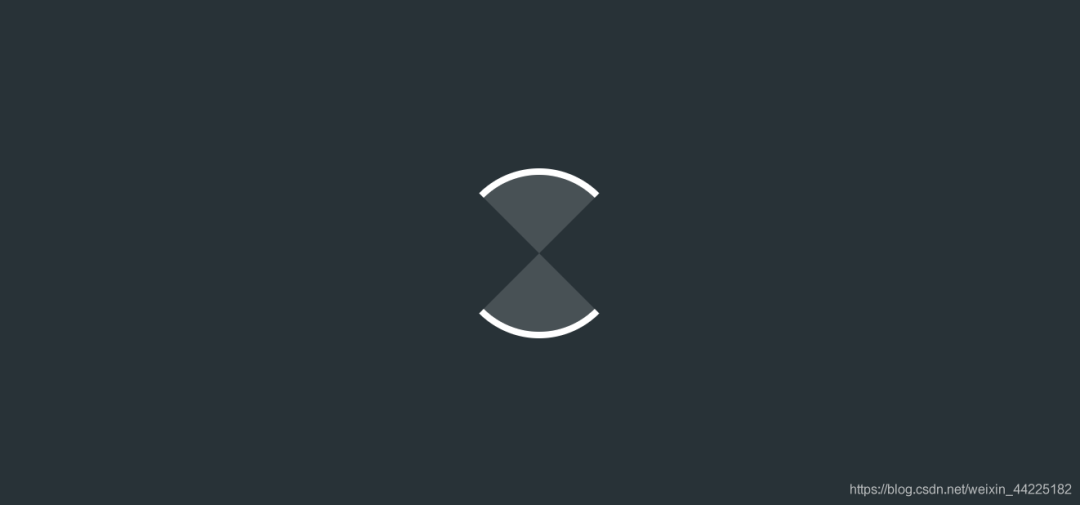
步骤4
span、span::after圆角化
border-radius: 50%;
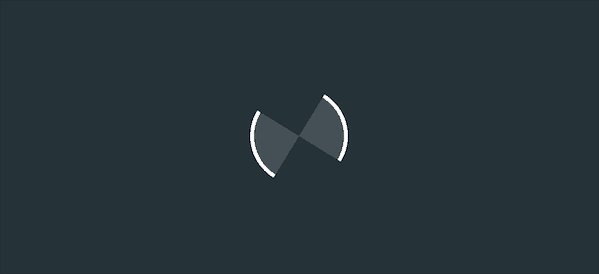
效果图如下

步骤5
为span添加动画
顺时针旋转(0-360度) 2s 无限循环
animation: rotation 2s linear infinite;
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
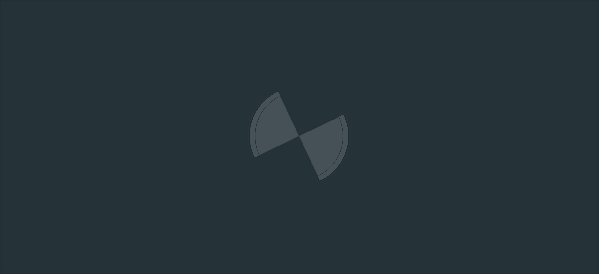
效果图如下

Part4结语
希望对您有所帮助
如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话
请点个赞吧
谢谢支持❤️
评论
