python又搞事情 想一统天下?
作者:我的小熊不见了
来源:SegmentFault 思否社区
python最近又在搞大事情,就在最近,github上突然多了一个神奇的项目
git地址:https://github.com/pyscript/pyscript
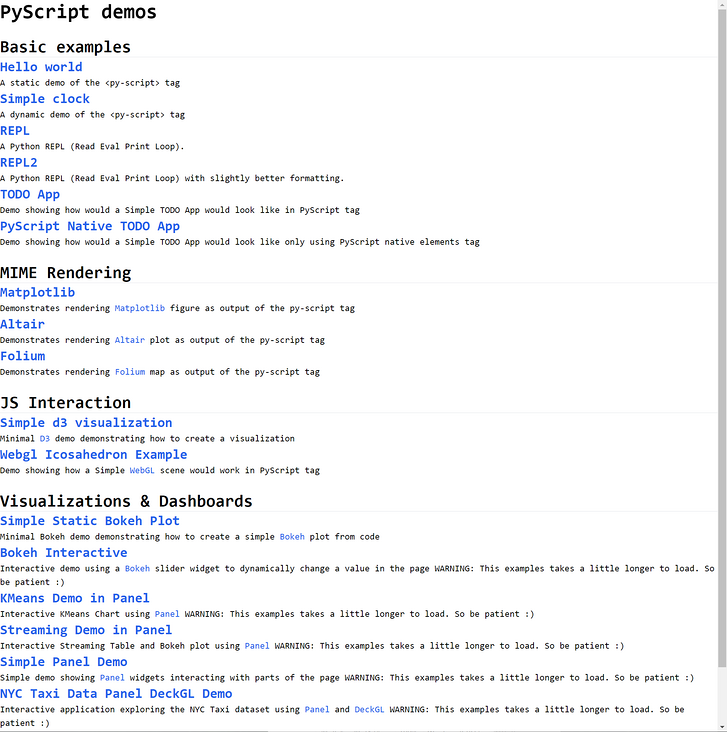
并且最近一直在更新。一看这个名字就让我们不禁想起JavaScript,再去官网一看
pyscript官网:https://pyscript.net/
这家伙不仅模仿了JavaScript的名字,甚至连身子都想要取而代之!
官方对pyscript的期望是可以在浏览器上直接运行python。
<html>|
...|
<py-script> print('Now you can!') </py-script>|
</html>|
怀着一颗好奇心,我们把github上的代码克隆下来,发现是一个基于node的前端项目,那第一步先把他跑起来!
进入\pyscript-main\pyscriptjs目录下,
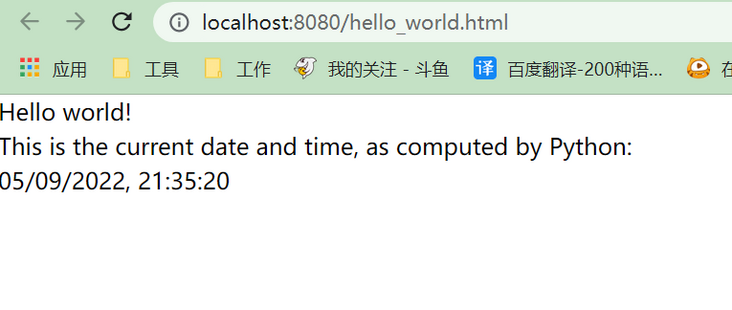
首先安装依赖 cnpm i 然后先在本地运行 npm run dev 打开 http://localhost:8080/


<body>
Hello world! <br>
This is the current date and time, as computed by Python:
<py-script>
from datetime import datetime
now = datetime.now()
now.strftime("%m/%d/%Y, %H:%M:%S")
</py-script>
</body>

...
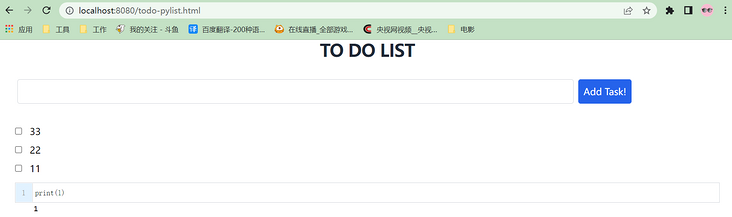
<py-script src="/todo.py"> </py-script>
...
<section>
<div class="text-center w-full mb-8">
<h1 class="text-3xl font-bold text-gray-800 uppercase tracking-tight">To Do List</h1>
</div>
<div>
<input id="new-task-content" class="border flex-1 mr-3 border-gray-300 p-2 rounded" type="text">
<button id="new-task-btn" class="p-2 text-white bg-blue-600 border border-blue-600 rounded" type="submit" pys-onClick="add_task">
Add task
</button>
</div>
<py-list id="myList"></py-list>
<div id="list-tasks-container" class="flex flex-col-reverse mt-4">
</div>
<template id="task-template">
<section class="task bg-white my-1">
<label for="flex items-center p-2 ">
<input class="mr-2" type="checkbox" class="task-check">
<p class="m-0 inline"></p>
</label>
</section>
</template>
</section>
def add_task(*ags, **kws):
...
在另一个todo_pylist.html页面中,提供了直接在浏览器中运行python命令的方法,




评论
