这一次,Google 终于对 Web 自动化下手了!
点击上方“AirPython”,选择“星标”公众号
重磅干货,第一时间送达

大家好,我是安果!
最近 Google 对 Chrome 进行了一次比较大的更新,其中一项是脚本录制回放功能,它可以非常方便我们处理一些自动化场景
我们可以在 Chrome 官网下载 Chrome Canary 的最新版本进行尝鲜
PS:Chrome 正式版本是 95,暂时还未集成
下载地址:
https://www.google.com/intl/zh-CN/chrome/canary/thank-you.html?statcb=1&installdataindex=empty&defaultbrowser=0
下面聊一下具体的使用步骤
1 - 录制
首先,打开 Chrome Canary 软件,F12 进入到 Devtools 开发者工具悬浮窗
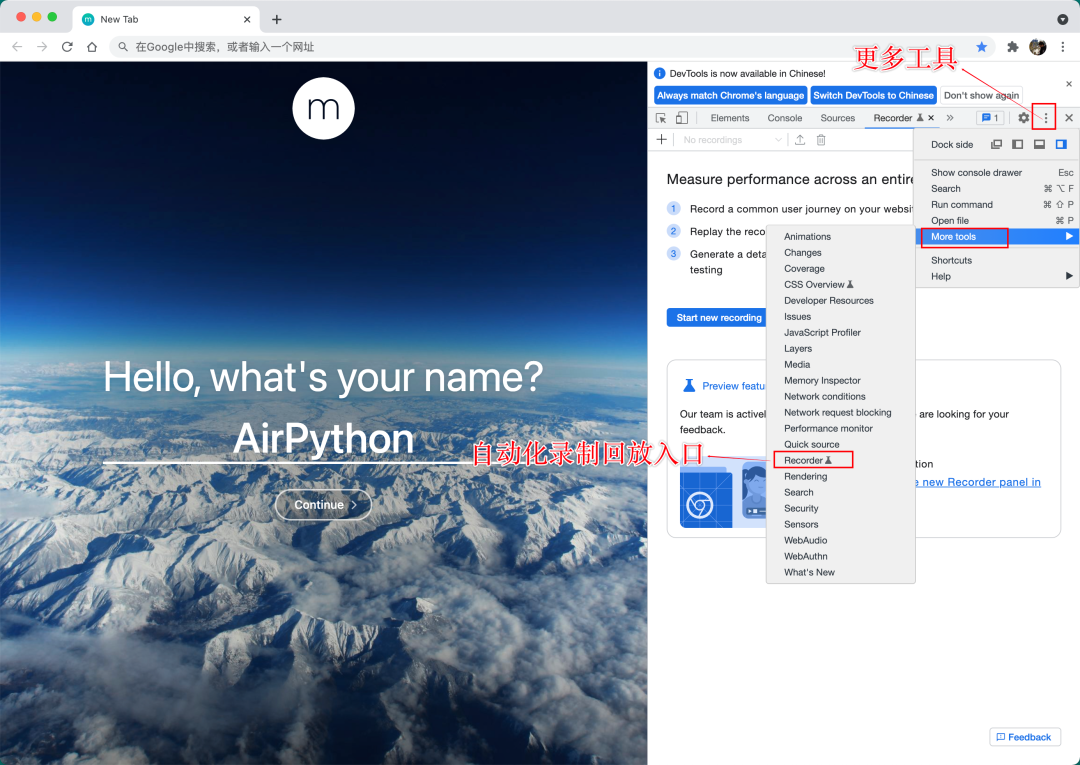
选择右上角的更多工具 - Recorder,进入到「 自动化流程列表界面 」

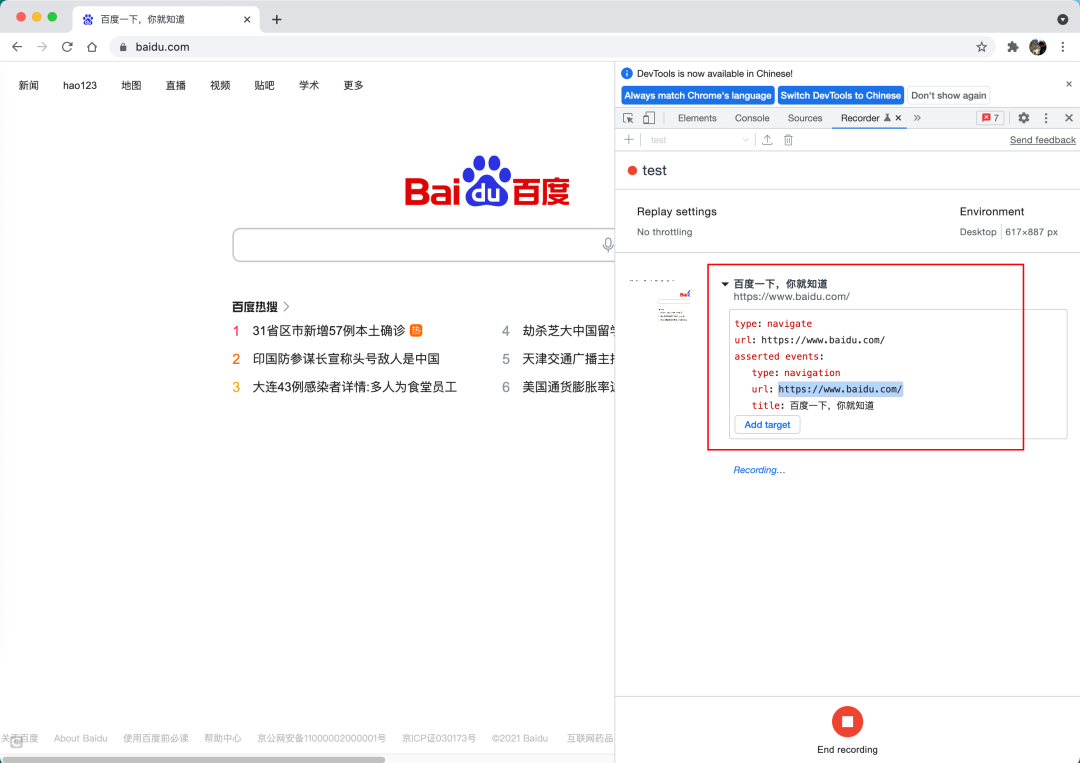
点击「 Start new recording 」按钮,输入待录制流程的名称,就可以开始录制操作了
默认会以当前 Tab 页面生成一个初始 Step
比如,我是从百度首页创建的录制步骤,这里默认添加了一个初始 Step,url 指向当前 URL

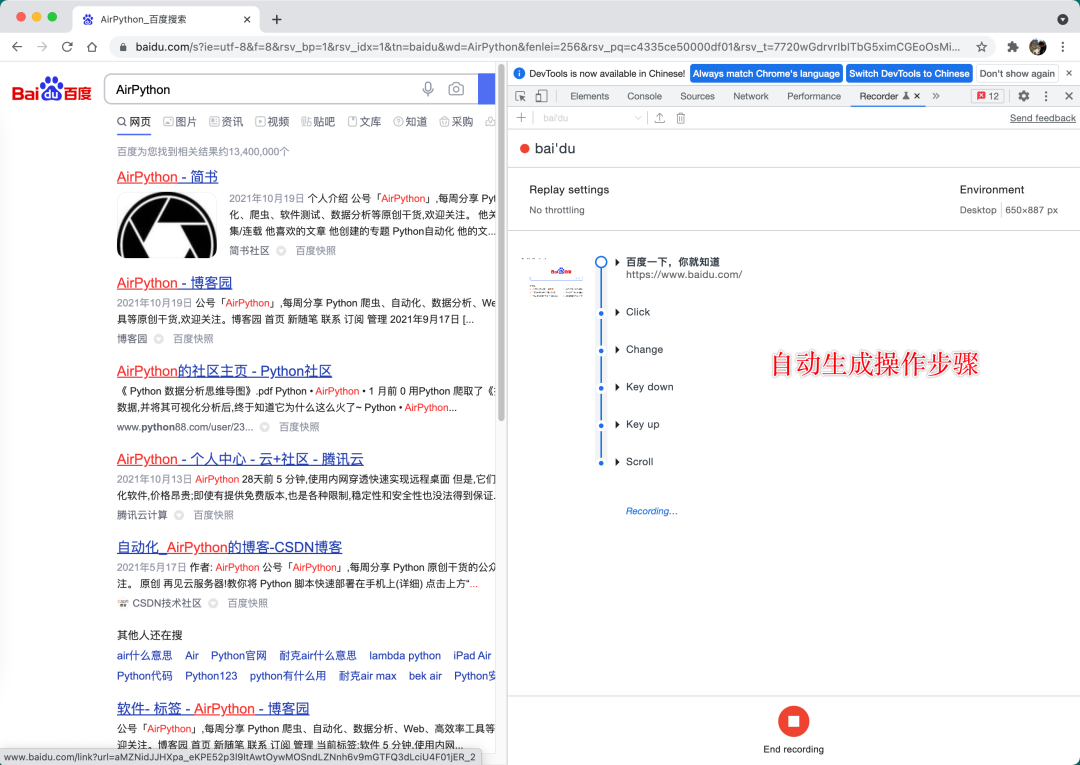
在左侧浏览器中模拟一次搜索操作,即:在输入框中输入内容,并点击搜索按钮
在右侧的录制页面会同步记录下操作的流程步骤
PS:点击底部的 End recording 按钮后,我们可以对 url、asserted events 中断言内容进行更新

2 - 编辑
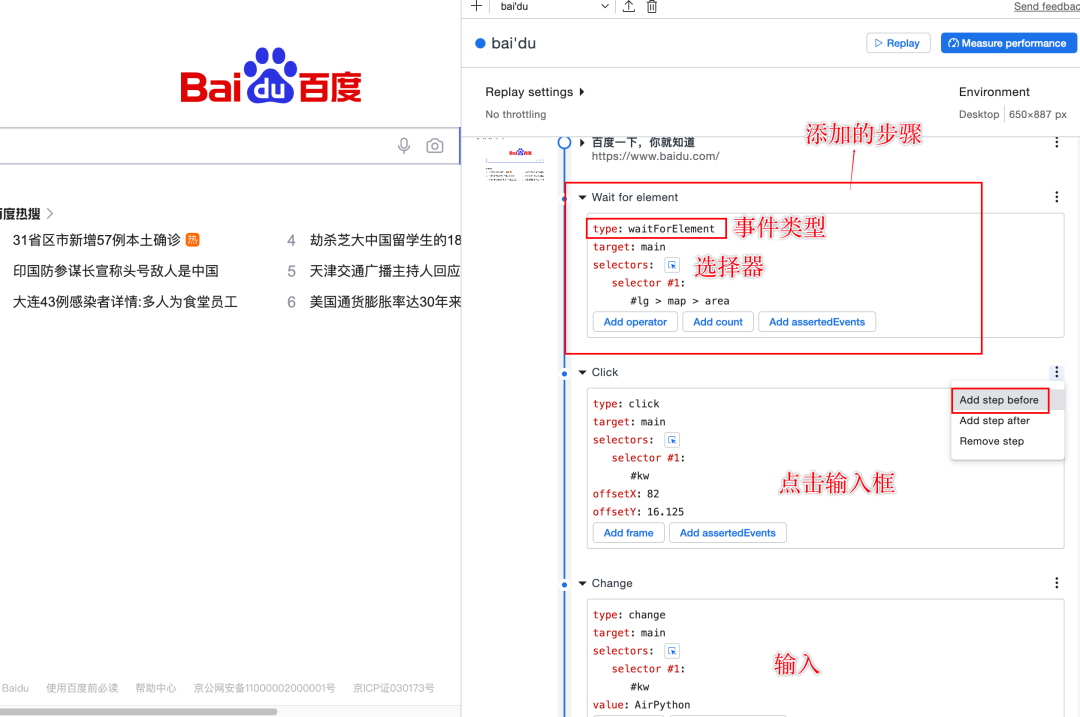
在完成录制操作后,我们可以针对某一个操作进行二次编辑,可以在前、后添加一个步骤,或者删除该步骤
比如,这里在「 点击输入框 」前添加了一个步骤,该步骤类型为等待元素出现,使用元素选择器选择目标元素

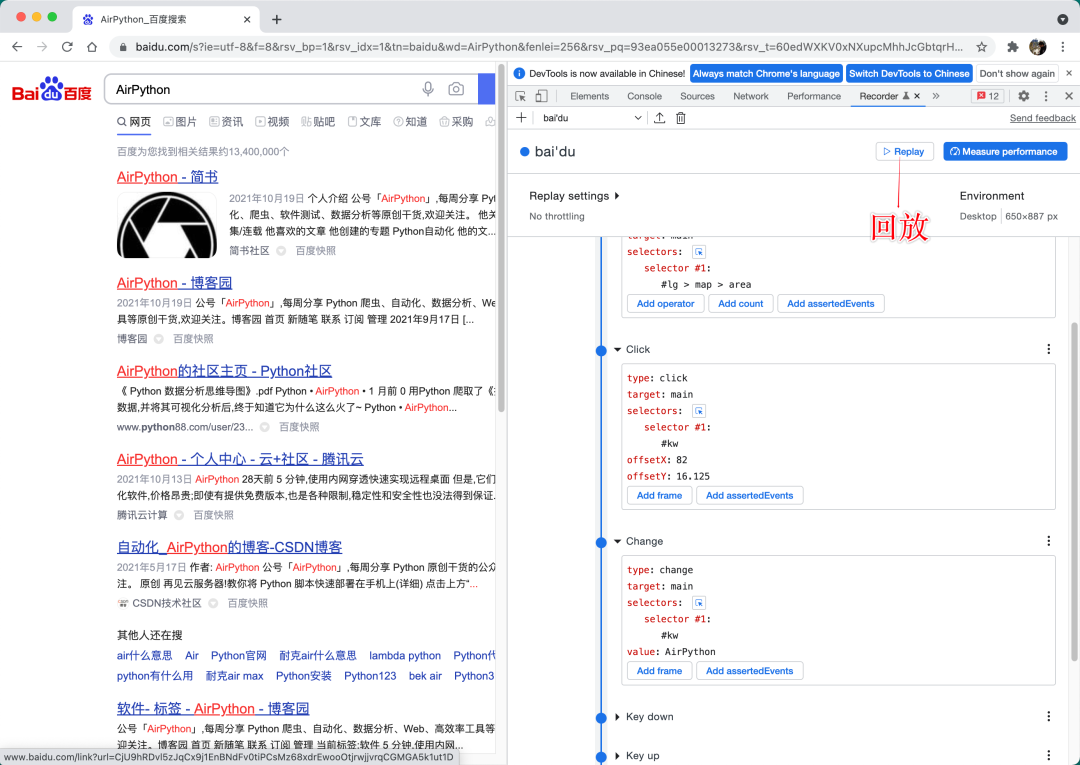
3 - 重放
录制、编辑完成之后,点击右上角的「 Replay 」按钮即可以回放,并且会在录制页面会展示回放步骤及结果

4 - 更多说明
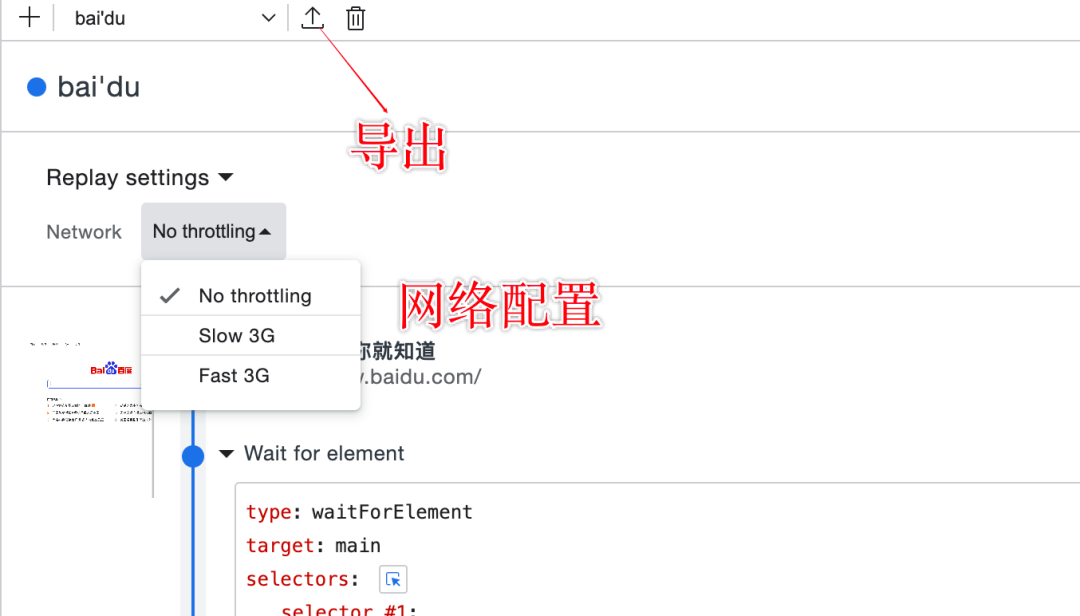
在录制页面回放操作时,可以设置模拟网速,内置了 3 种方式,分别为:No throttling、Slow 3G、Fast 3G
其中,No throttling 为回放默认的网速设置

点击左上角的导出按钮可以将当前自动化步骤以 JS 文件的形式保存到本地
我们查看源码发现 Chrome Recorder 录制回放实际上基于「 puppeteer 」来实现的
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
async function waitForSelectors(selectors, frame) {
for (const selector of selectors) {
try {
return await waitForSelector(selector, frame);
} catch (err) {
console.error(err);
}
}
throw new Error('Could not find element for selectors: ' + JSON.stringify(selectors));
}
...
相比直接使用 puppeteer 编码自动化脚本,Chrome Recorder 录制自动化流程更加方便快捷!
END
