让你的编程不再乏味:「陪伴姬」来了!

国庆佳节,TJ君想问大家是出去游玩了呢还是在家疯狂的学习充电呢?不管是哪一种,只要不辜负这悠长的假期过的充实就行了~
不过对于闷头在家苦学的程序猿,一个人枯燥的学习是否有点乏味呢?是否需要时不时有个机械姬陪伴自己一起学习更加有动力呢?

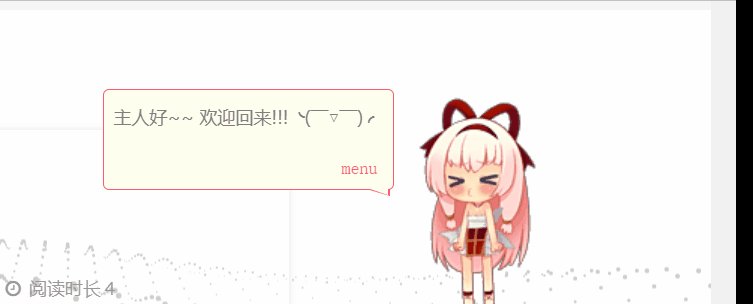
打住打住,当然不是上面这个美姬啦,TJ君说的是这种:

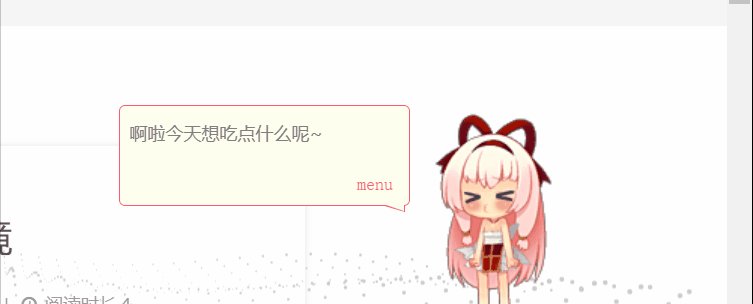
对对对,就是这种会叫你主人,时刻陪伴,暖心贴心的桌面福利姬~在你学习之余给你一丝温暖的慰问。
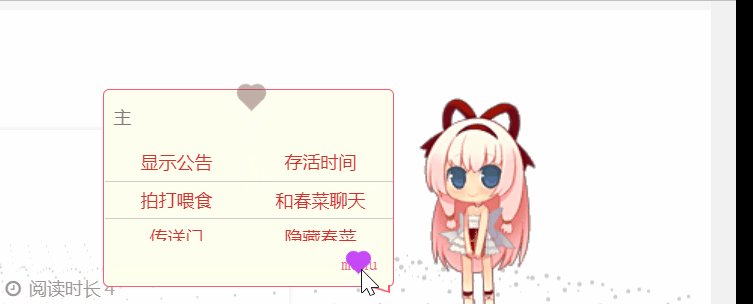
我们再看看除了叫你主人可爱的小姬还能做什么?

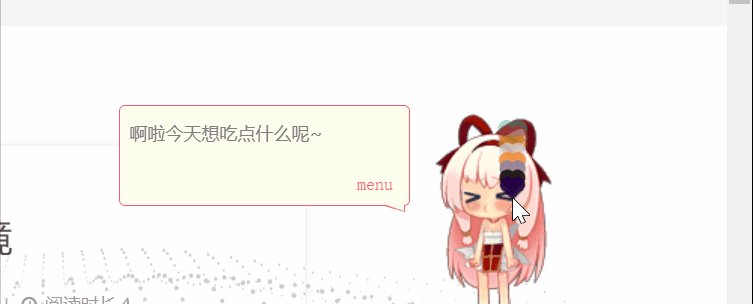
我们看看哦,这个例子里的小姬原来已经活了那么久了啊,等等等,怎么吃了条秋刀鱼就开始开车了呢,停停停~
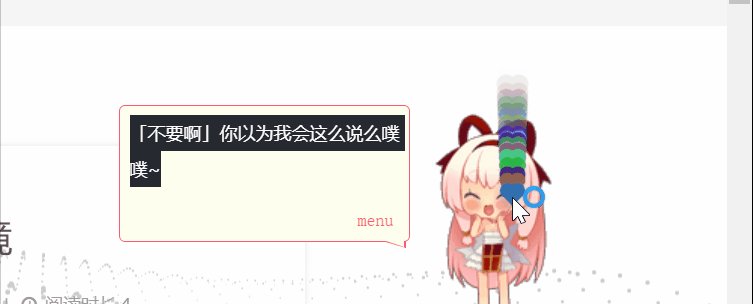
当然,如果不停的点击的话,可以看到她对主人的真心~

这么可爱的一个小姬,是怎么实现的呢?其实很简单,这可爱的小姬来自于一个开源的宠物插件,即插即用。

从项目里我们可以看到,这么可爱的小姬都是取自这些图片,如果你喜欢陪伴你的是御女管家,可以自行更换哦~



TJ君现在想到的可是骨王的雅儿贝德哦

咳咳咳,一不小心差点暴露了,我们回到这个插件,这个插件程序的名字非常有意思:

chuncai,应该是中文春菜的音译,春菜似乎就是前面那个可爱小姬的名字,但是但是但是,有的小伙伴看到的第一反应是,蠢材? 这是作者赤裸裸的羞辱嘛~~~
好啦好啦,TJ君觉得应该就是个巧合,巧合而已,小伙伴们不要想太多,还是先看看js里面的内容:

从app.js里面我们可以清楚的看到之前第二个动图中对应的各种内容,包括和主人共度时间的计算、包括那个辣眼睛的秋刀鱼、以及各种传送门的配置、开始对话,都可以在这里修改。
require('./../less/chuncai.less'); // 加载样式
var $ = require('jquery');
var Chuncai = require('./Chuncai');
$.chuncai = function(option) {
var defaults = {
tuling: {
key: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
userid: "xxxxxx"
},
menu: {
"key": "你想要做什么呢?",
"显示公告": function() {
this.dynamicSay(this.opt.words[1]);
},
"存活时间": function() {
this.dynamicSay("咱已经和主人共同度过了 " + Math.floor((+new Date - 1456998485780) / (1000 * 60 * 60 * 24)) + "天 的人生了哦~ 我是不是很棒呢~");
},
"拍打喂食": {
"key": "要来点什么呢?",
"小饼干": "嗷呜~ 多谢款待 >ω<",
"胡萝卜": "人家又不是小兔子 QwQ",
"秋刀鱼": "大哥哥这是什么?呀!好长!诶?!好滑哦(๑• . •๑)!阿呜~",
"胖次": "哇~ 好可爱的胖次~~~",
"淡定红茶": "喝完了,ˊ_>ˋ和我签订契约成为淡定少女吧!"
},
"和春菜聊天": 1,
"传送门": {
"博客": function() {
window.open("");
},
"码云": function() {
window.open("");
},
"Git": function() {
window.open("");
}
},
"隐藏春菜": function() {
this.hide();
}
},
syswords: [
"主人好~~ 欢迎回来!!! ╰( ̄▽ ̄)╭",
"我们一起聊天吧 ヽ(✿゚▽゚)ノ",
"咦你想说什么 oAo ?",
],
words: [
"博客日常,如有误望指出(灬ºωº灬)",
"「不要啊」你以为我会这么说么噗噗~",
"一起组团烧烤秋刀鱼",
"白日依山尽,黄河入海流,欲穷千里目,更上 .. .. 一层楼?",
"啊啦今天想吃点什么呢~",
"据说点赞的都找到女朋友了~"
]
};
option && $.extend(defaults.menu, option.more);
return new Chuncai($.extend({}, defaults, option));
}
而在chuncai.js里面更多的是对一些事件的处理,例如随机的讲故事、说笑话、闲聊,让你觉得小姬是一个真实陪伴你的人,而不是一个简单只会重复几句语句的机器人
if (type === TULING_ALL) {
$.post("http://www.tuling123.com/openapi/api", {
key: self.opt.tuling.key,
info: "讲个笑话吧",
userid: self.opt.tuling.userid
},
function(data, status) {
if (status == 'success') {
self.opt.words.push(data.text);
self.opt.jokepos = self.opt.words.length - 1;
}
}
);
$.post("http://www.tuling123.com/openapi/api", {
key: self.opt.tuling.key,
info: "讲个故事吧",
userid: self.opt.tuling.userid
},
function(data, status) {
if (status == 'success') {
self.opt.words.push(data.text);
self.opt.storypos = self.opt.words.length - 1;
}
}
);
}
不过要注意的是,实现这个效果的是这段代码里的图灵api,不过这个api调用次数每天有数量限制,需要更好体验的小伙伴可以更新之前app.js里面的这段,更换成自己的账号:
tuling: {
key: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
userid: "xxxxxx"
},
那又有小伙伴问了,我该怎么调用呢?很简单,可以参照项目中index.html文件的设置,不难:
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demotitle>
head>
<body>
<script type="text/javascript" src="lib/jquery.js">script>
<script type="text/javascript" src="dist/chuncai.js">script>
<script type="text/javascript">
$.chuncai();
script>
body>
html>
当然啦,介意这个名字的小伙伴可以把函数chuncai的名字改了(捂嘴偷笑)。
好啦,让自己的编程环境更加舒适,让编程的时间不再那么枯燥乏味,就让小姬陪着你吧,需要的小伙伴赶紧:
点击下方卡片,关注公众号“TJ君”
回复“陪伴”,获取仓库地址
