Plotly可视化地位岌岌可危?Pandas内置绘图大全来袭!
公众号:尤而小屋
作者:Peter
编辑:Peter
大家好,我是Peter~
之前写过很多关于Pandas的文章都是介绍如何使用Pandas来处理数据,这的确是它的强项。
其实,Pandas还有一个内置的功能:绘图。你没有看错:Pandas自身就是可以绘图的。本文详细介绍基于Pandas的快速绘图方法。

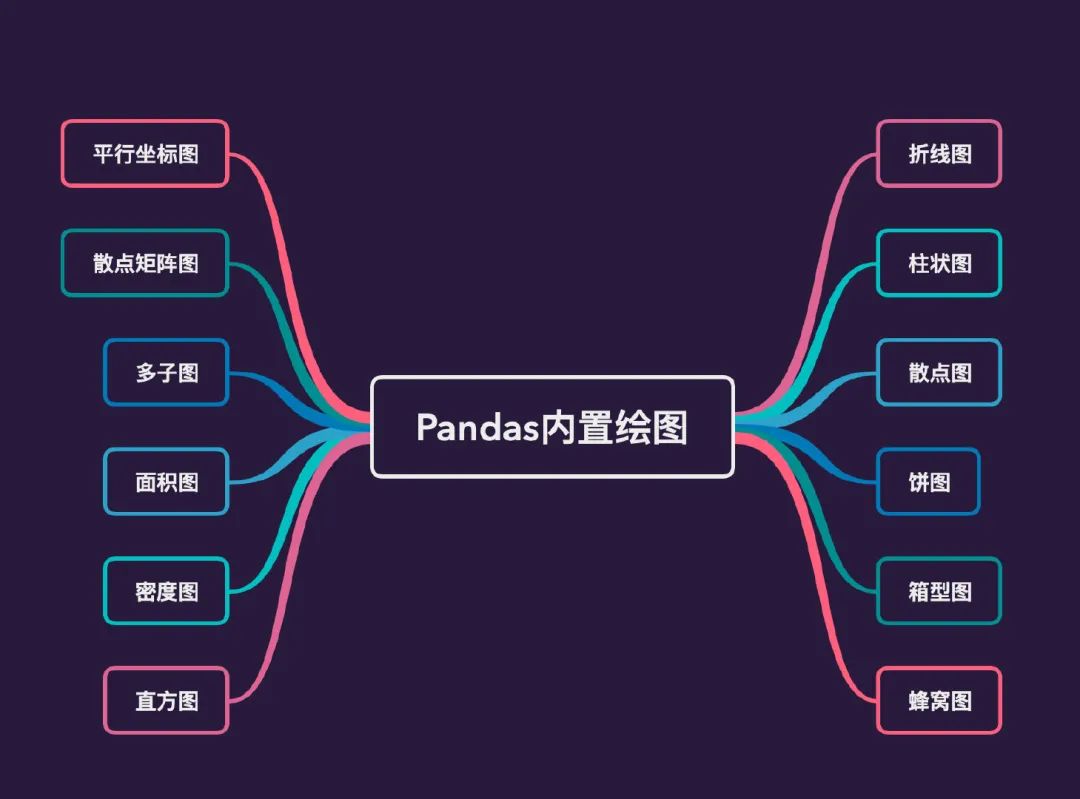
Pandas内置绘图

参数
下面是常见的参数及解释,详细的请参考官网:https://pandas.pydata.org/docs/reference/api/pandas.DataFrame.plot.html
DataFrame.plot(x=None, y=None, # 指数据框列的标签或位置参数
kind='line', # 图的类型:line bar barh kde area scatter hist box等
ax=None, # 坐标轴
subplots=False, # 是否绘制子图
sharex=None, # 是否共享xy轴
sharey=False,
layout=None, # 布局
figsize=None, # 大小
use_index=True, # 索引
title=None, # 图形标题
grid=None, # 网格线
legend=True, # 图例
style=None, # 风格
logx=False, # 对数化
logy=False,
loglog=False, # 开启对数化
xticks=None, # 设置x、y轴刻度值,序列形式(比如列表)
yticks=None,
xlim=None, # 设置坐标轴的范围,列表或元组形式
ylim=None,
rot=None, # 设置轴标签(轴刻度)的显示旋转度数
xerr=None, # 误差
secondary_y=False, # 开启第二y轴(右y轴)
sort_columns=False, # 以字母表顺序绘制各列,默认使用前列顺序
**kwds)
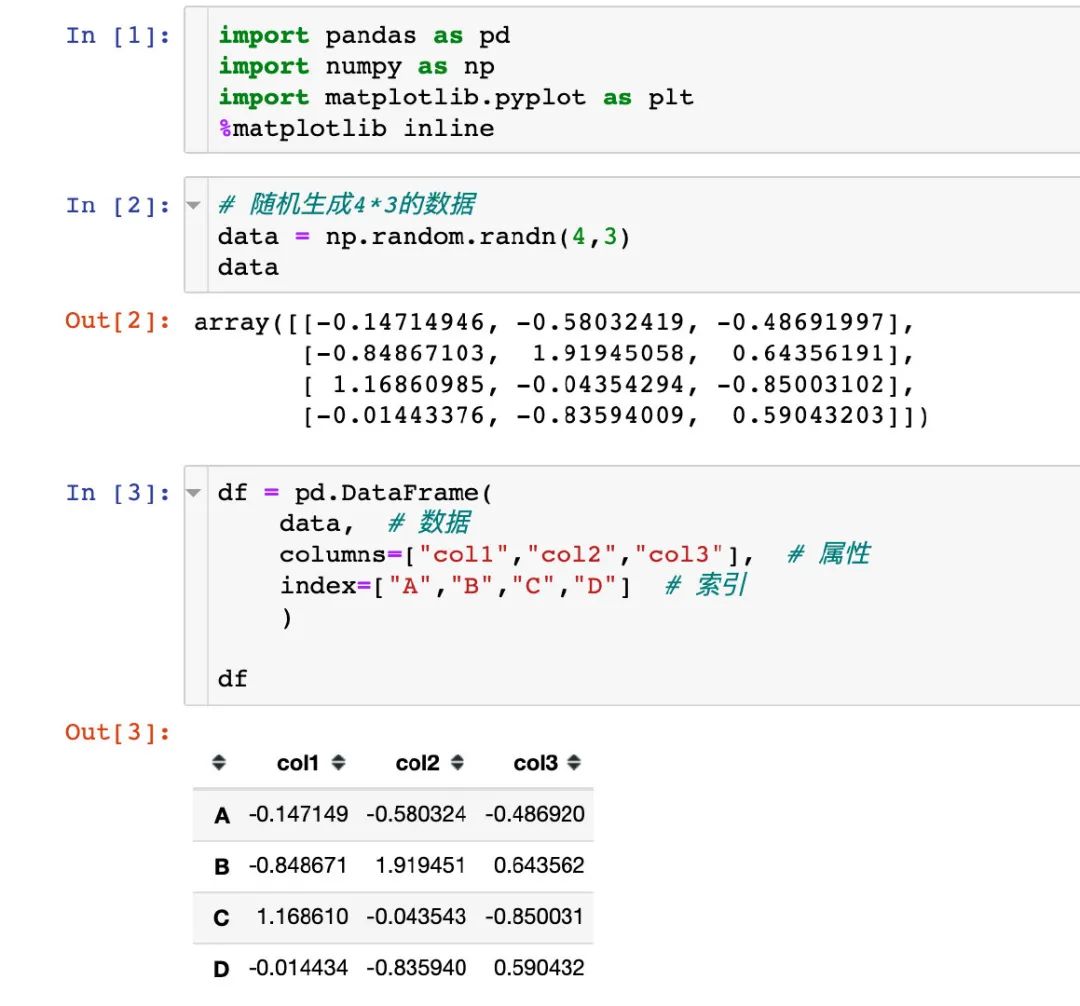
模拟数据
本文中主要使用的一份模拟数据:根据numpy库模拟生成的

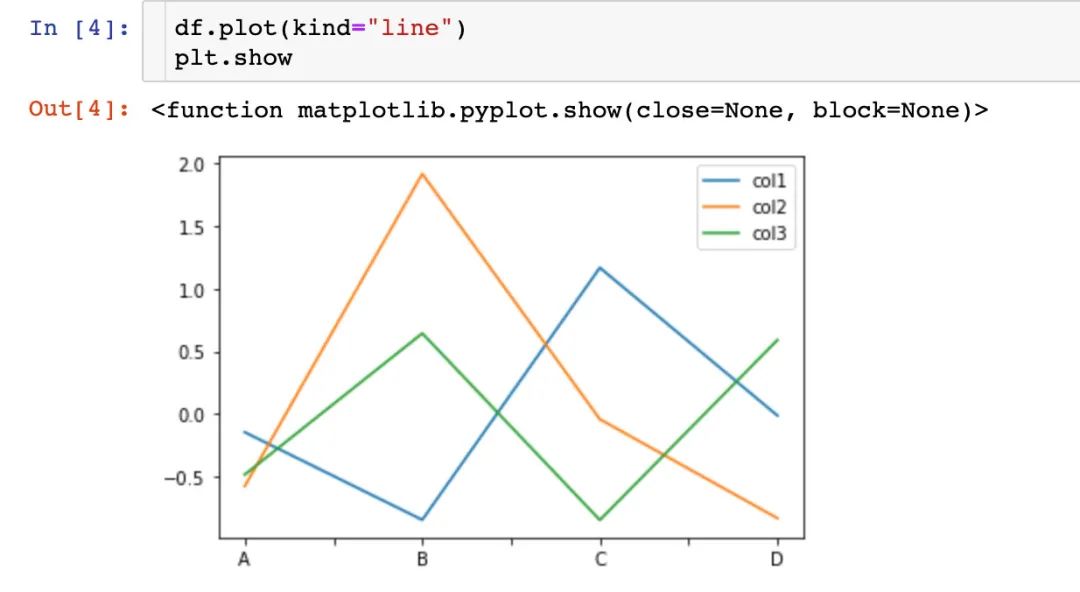
折线图
绘制最基础的图形:折线图
基础折线图

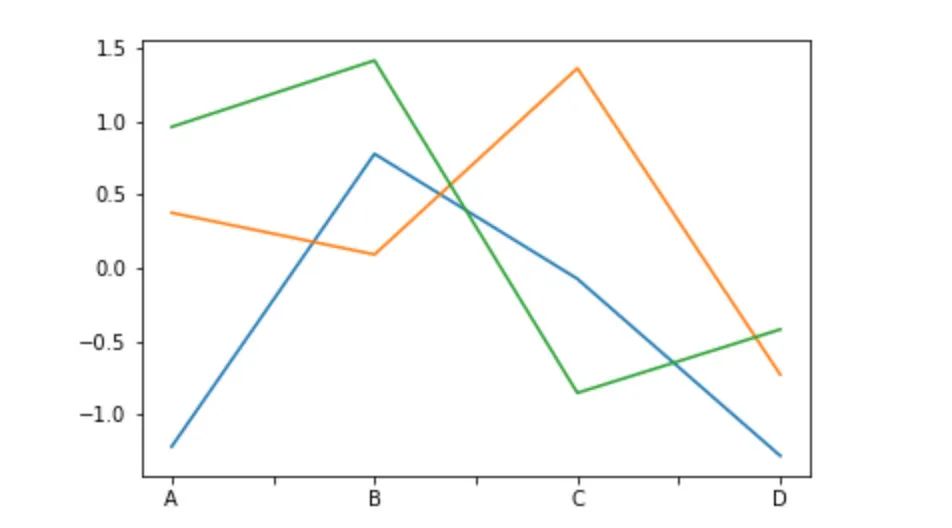
禁用图例
就是上图右上角的col1、col2、col3
# 禁用图例Legend
df.plot(legend=False,kind="line")
plt.show

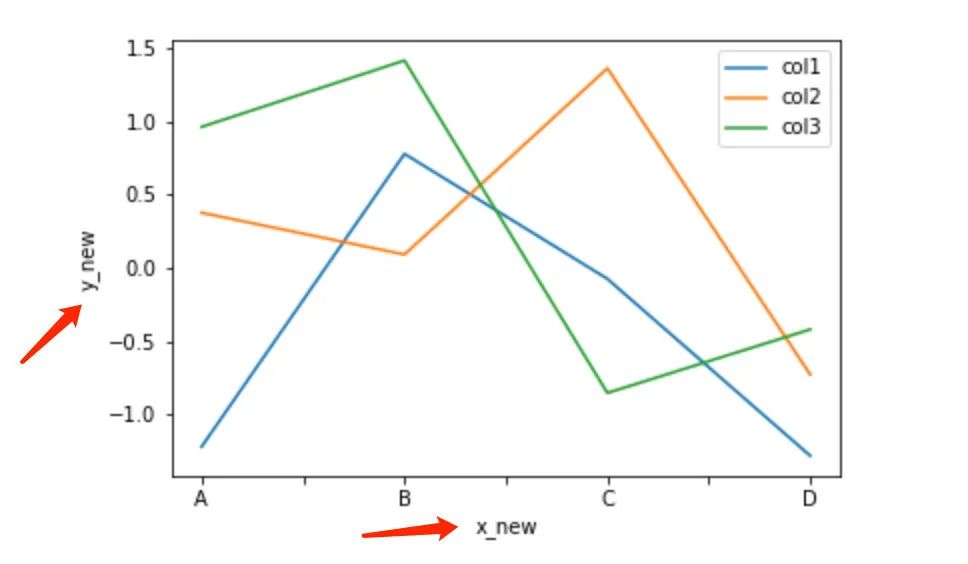
调整两个轴的名称
# 设置两个轴的名称
df.plot(kind="line",xlabel="x_new",ylabel="y_new")
plt.show

柱状图
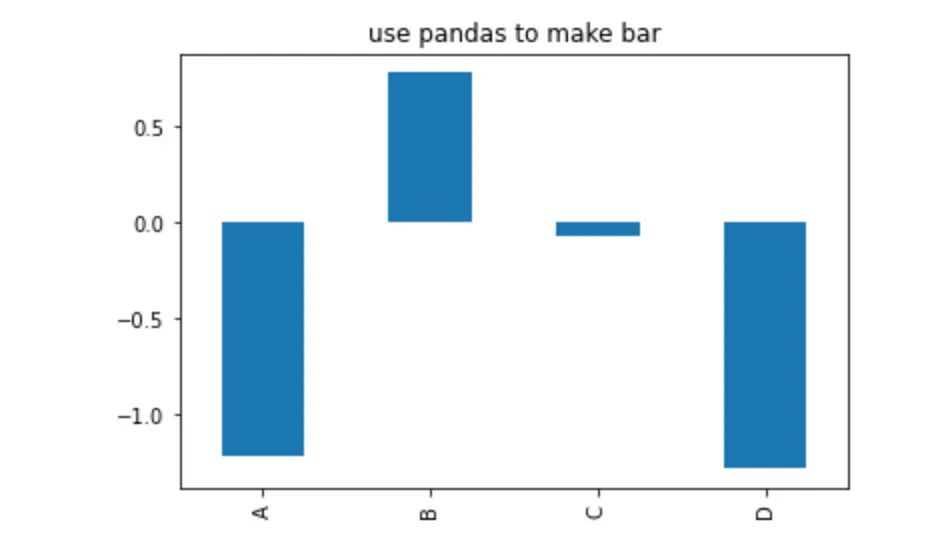
基础柱状图
# 写法1
df.col1.plot(kind="bar",title="use pandas to make bar")
# 写法2
df["col1"].plot(kind="bar",title="use pandas to make bar")
# 写法3
df.col1.plot.bar(title="use pandas to make bar")
plt.show()

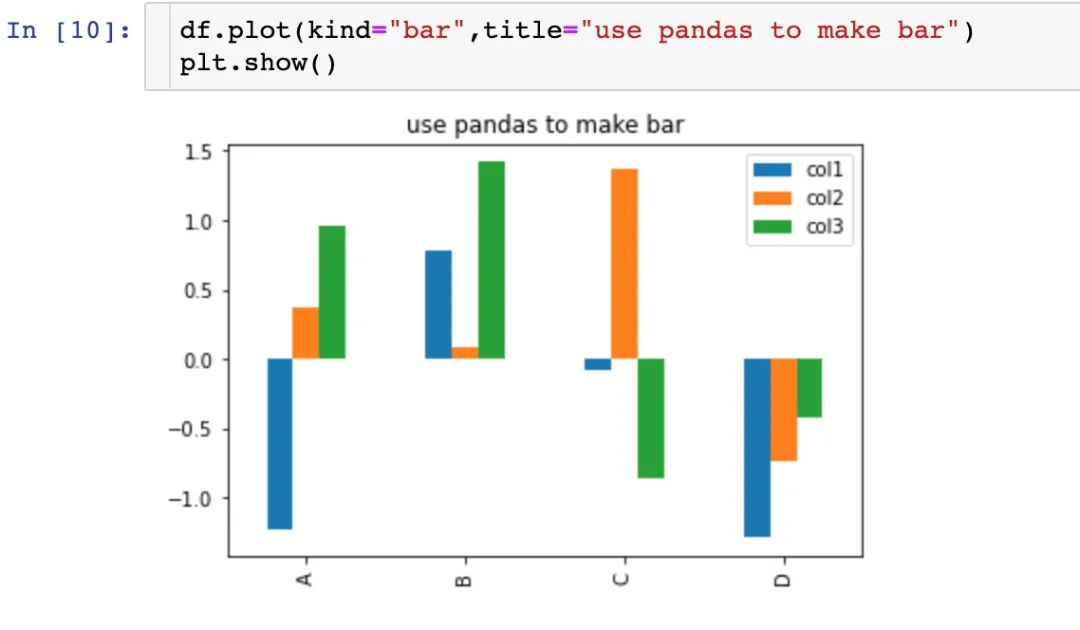
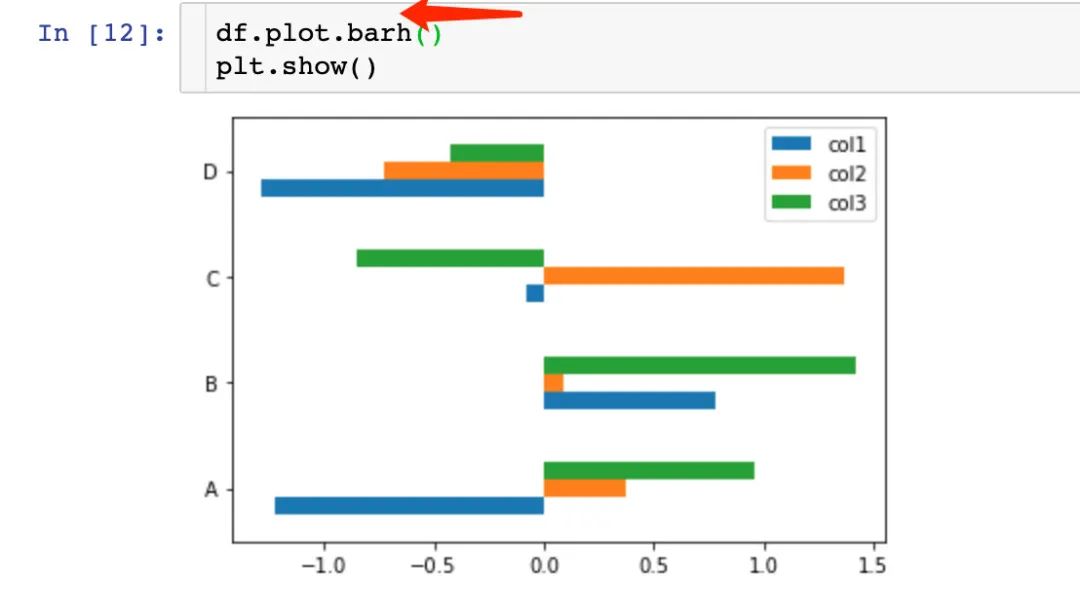
多元素柱状图

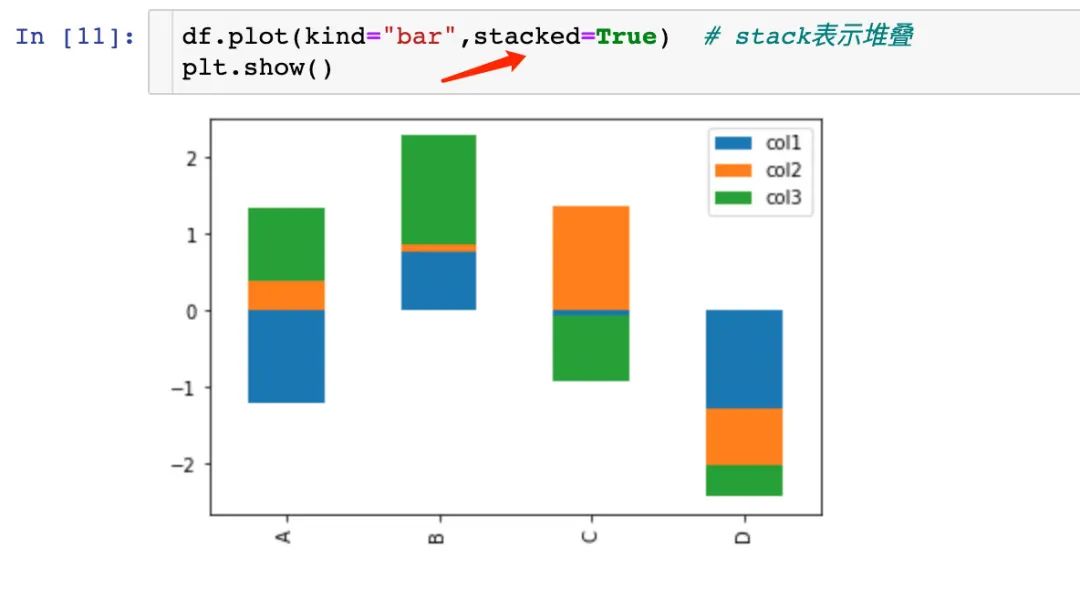
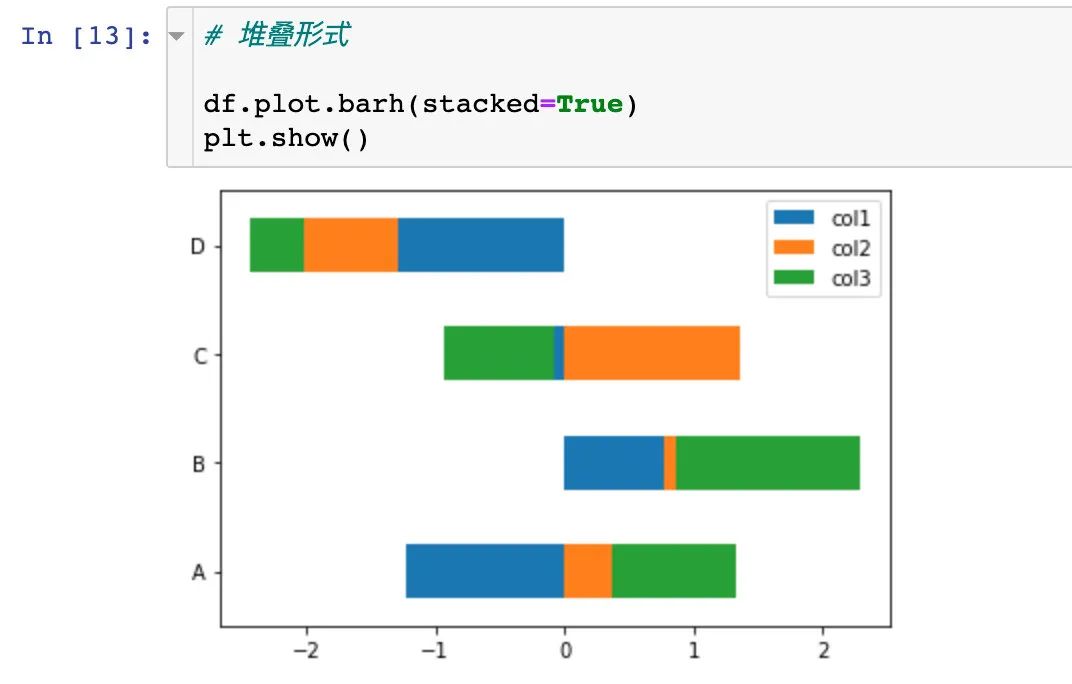
堆叠柱状图

水平柱状图

当然,也可以是堆叠的形式:

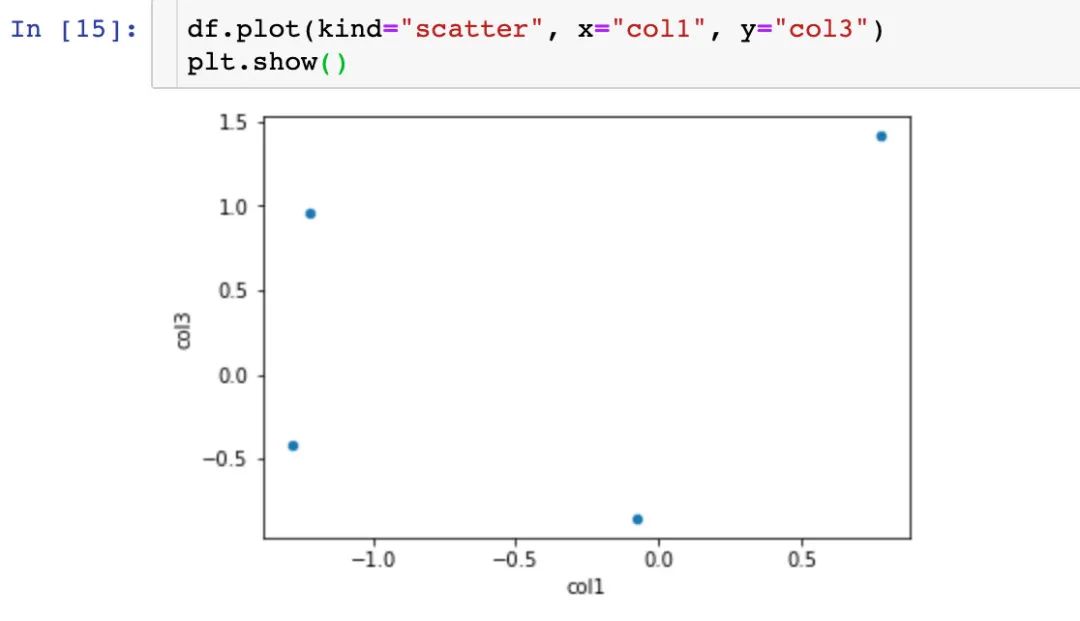
散点图
基础散点图

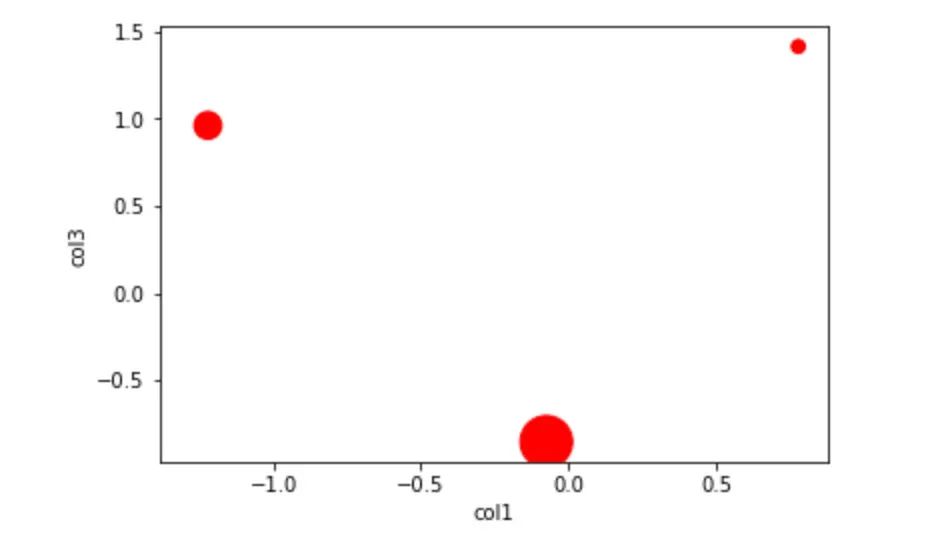
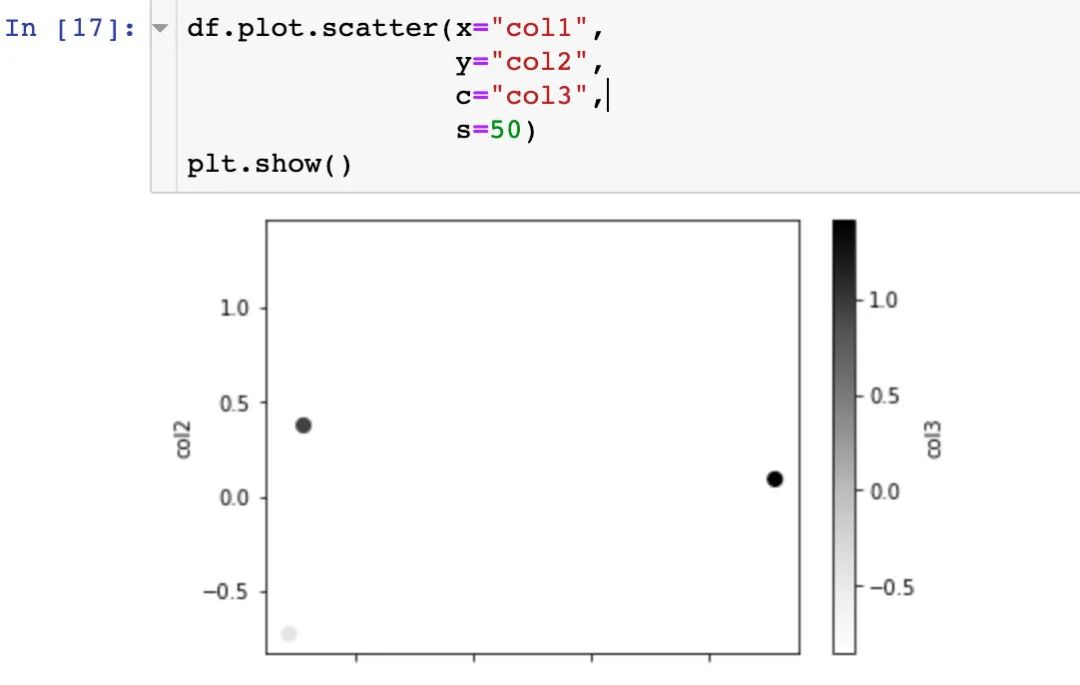
改变大小和颜色
df.plot(kind="scatter", # 指定类型
x="col1", y="col3", # 指定两个轴
s=df["col2"] *500, # 点的大小
c="r" # 点的颜色
)
plt.show()

带颜色棒的散点图

饼图
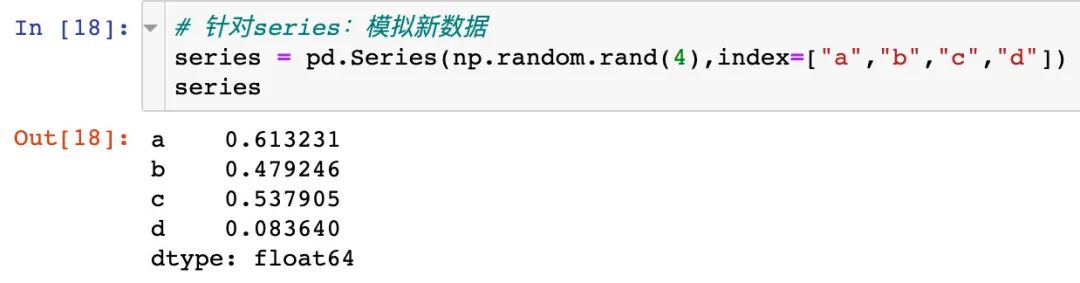
针对Series
为了绘制饼图,模拟了一份新数据:

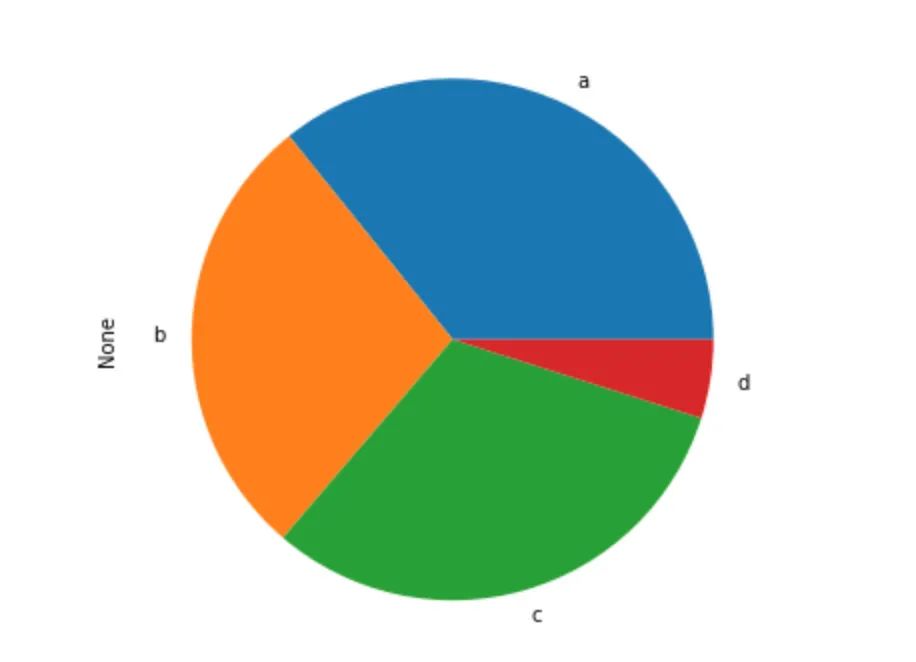
series.plot(kind="pie",figsize=(6,6))
plt.show()

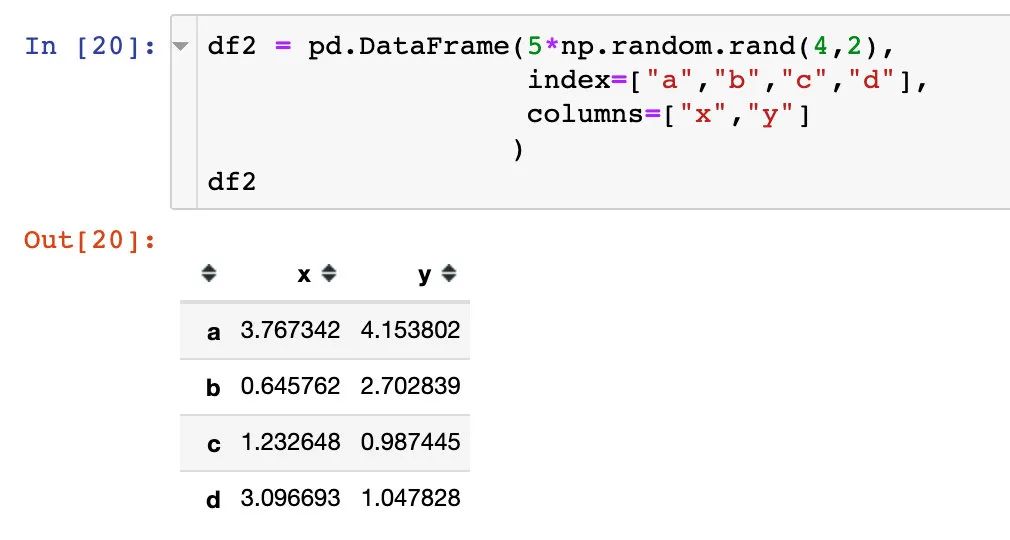
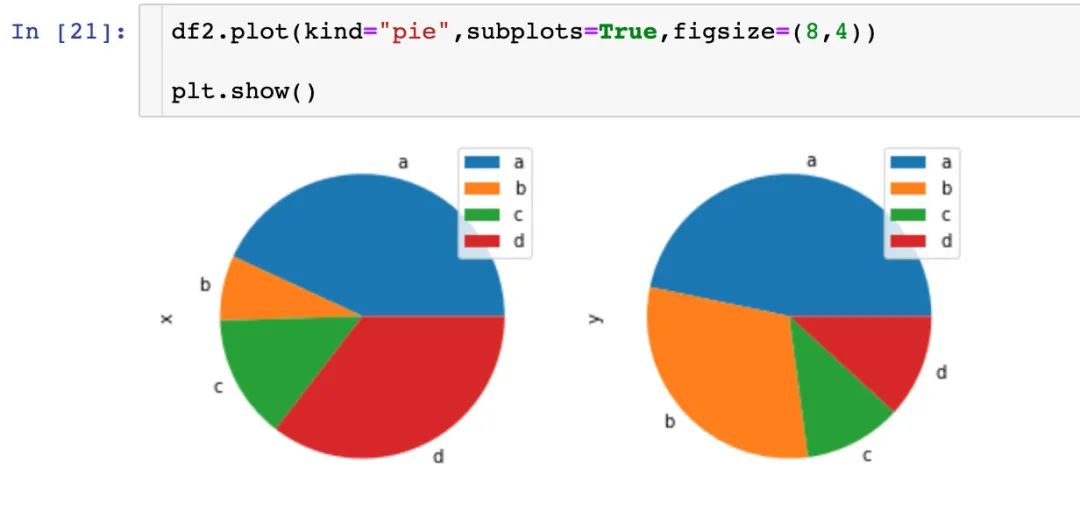
针对DataFrame
同样的,再绘制一份数据:


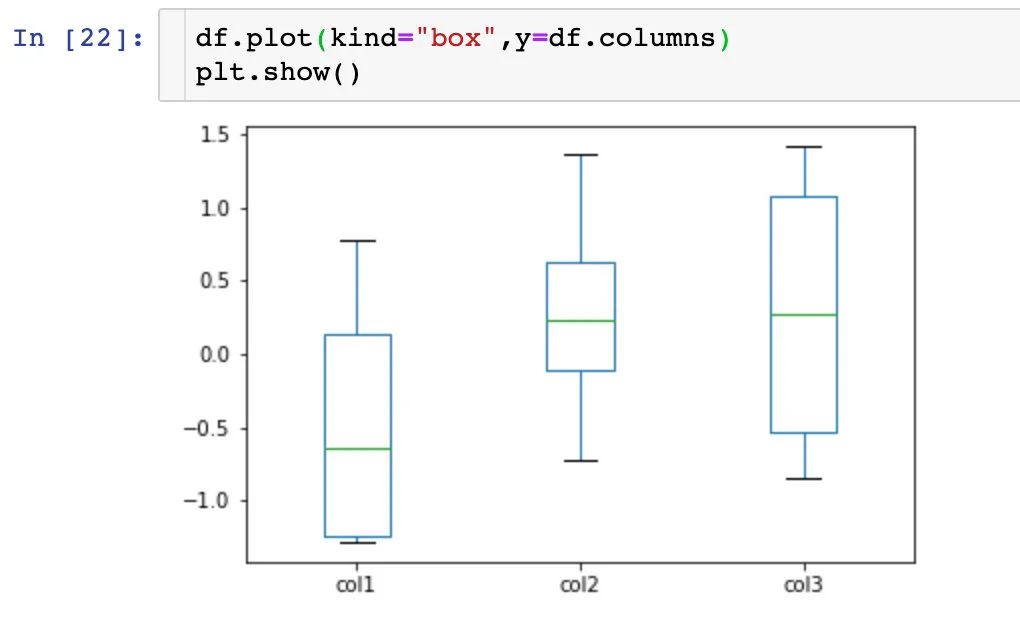
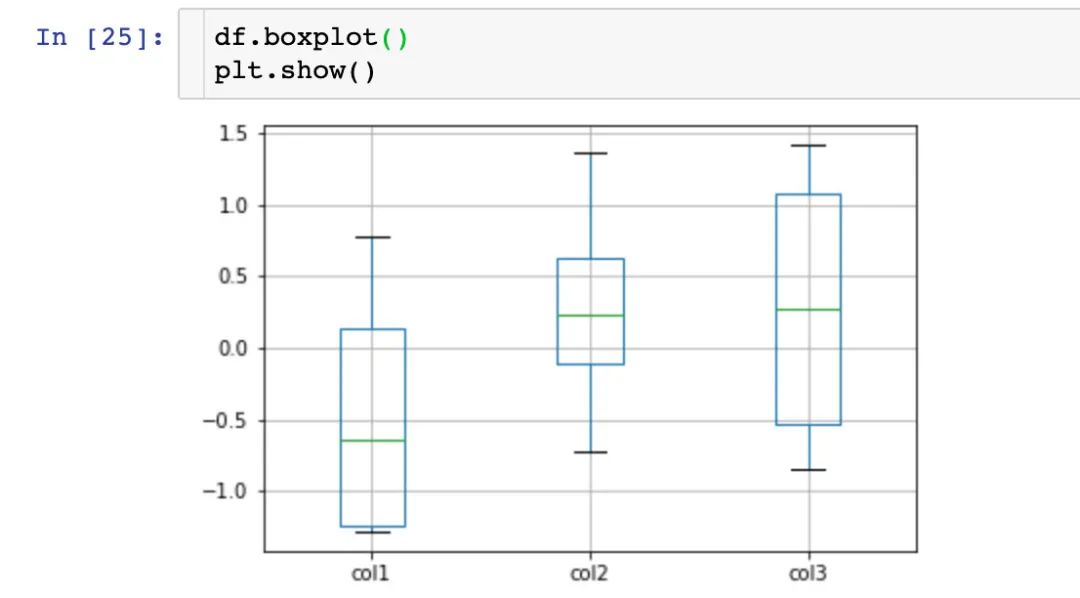
箱型图
基础箱型图

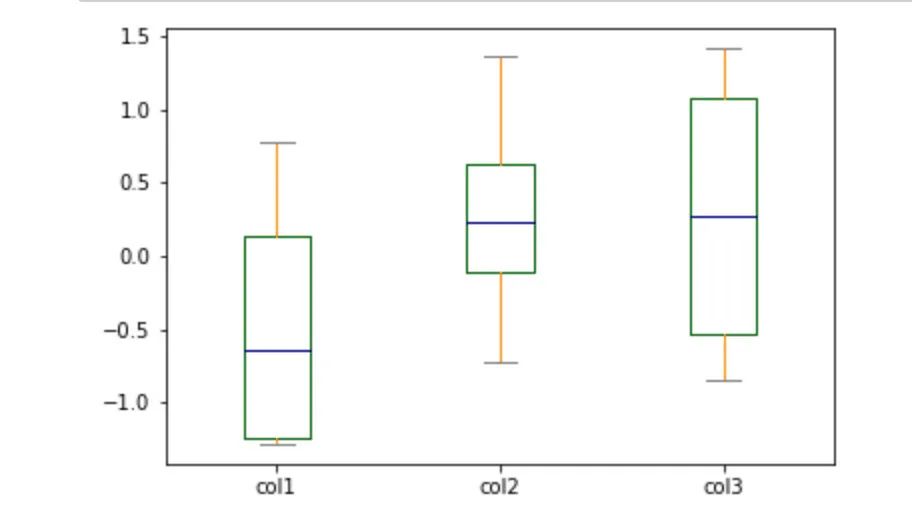
自定义箱型图
# 自定义颜色
color = {"boxes": "DarkGreen",
"whiskers": "DarkOrange",
"medians": "DarkBlue",
"caps": "Gray"}
df.plot.box(color=color, sym="r+")
plt.show()

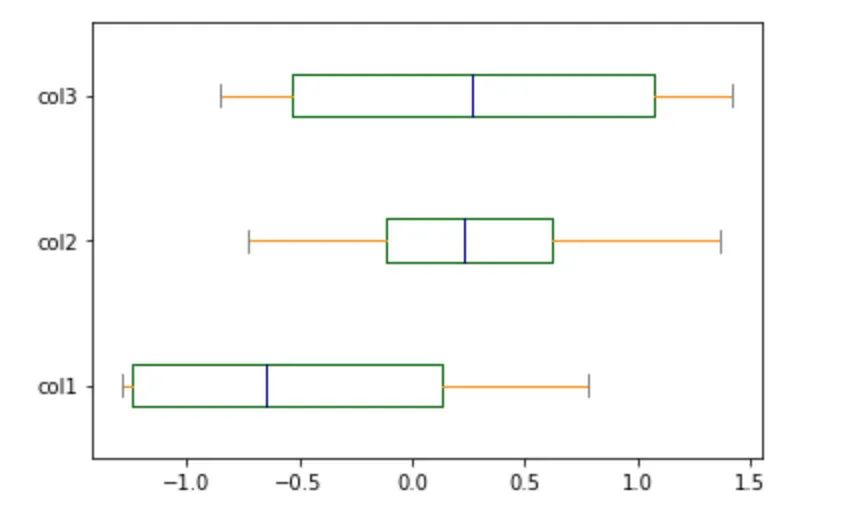
水平箱型图
# 自定义颜色
color = {"boxes": "DarkGreen",
"whiskers": "DarkOrange",
"medians": "DarkBlue",
"caps": "Gray"}
df.plot.box(color=color,
vert=False, # 关键参数
sym="r+")
plt.show()

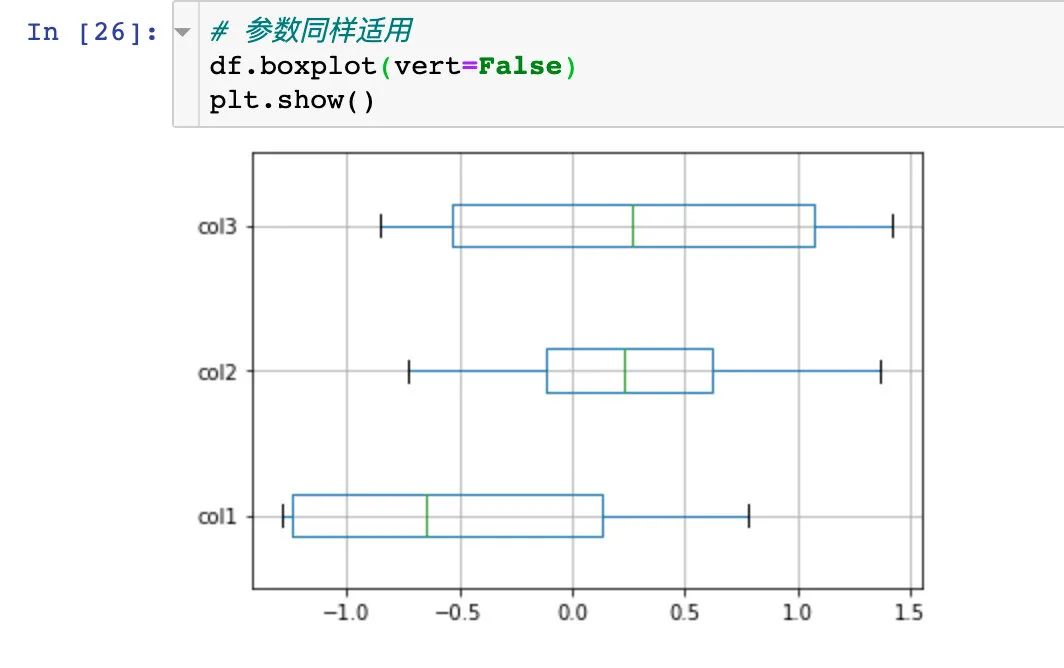
使用boxplot绘箱型图

参数是同样适用的:

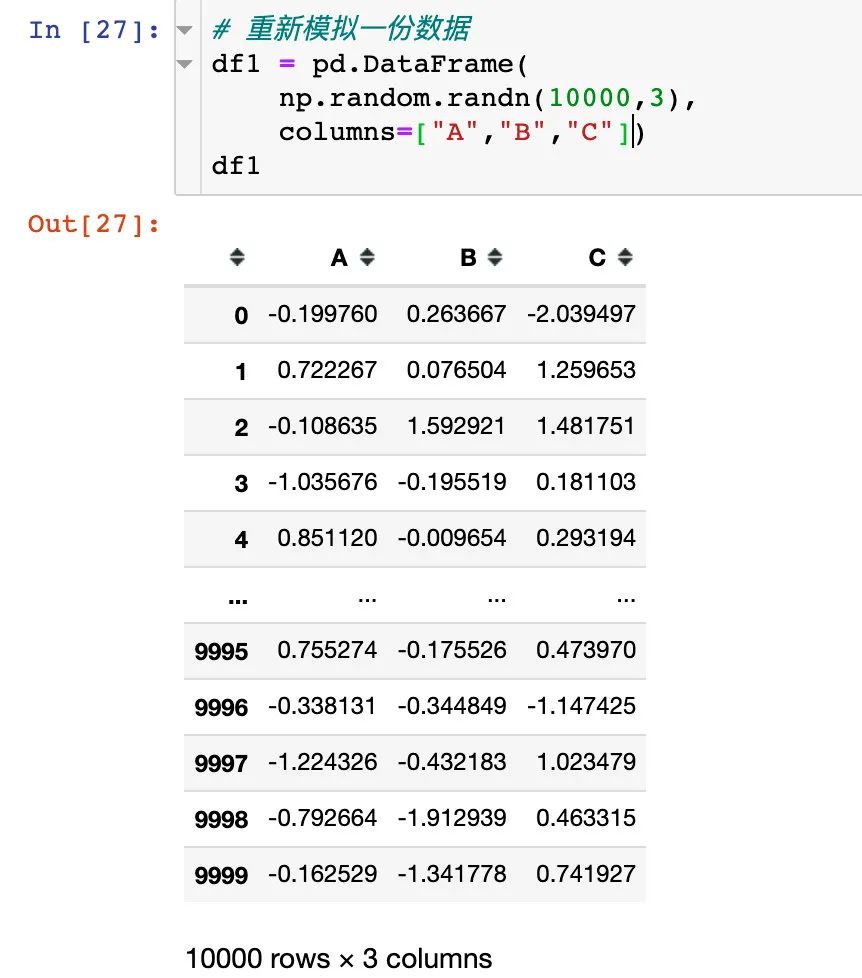
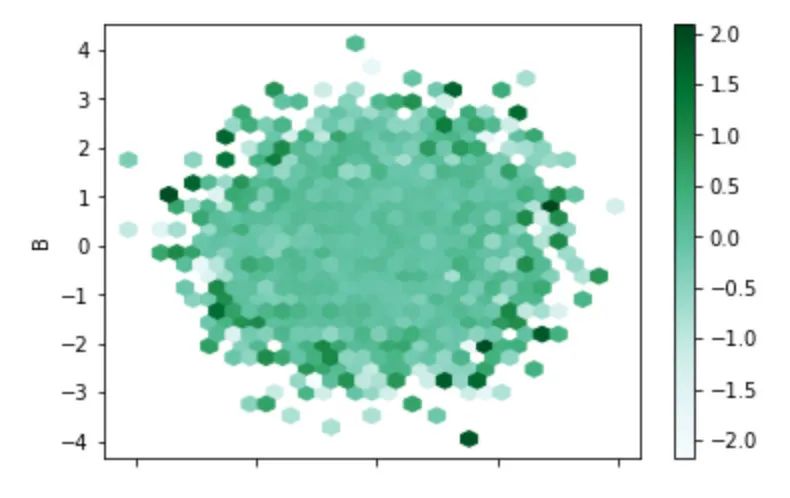
蜂窝图
为了绘制不同的蜂窝图,模拟了一份新数据:

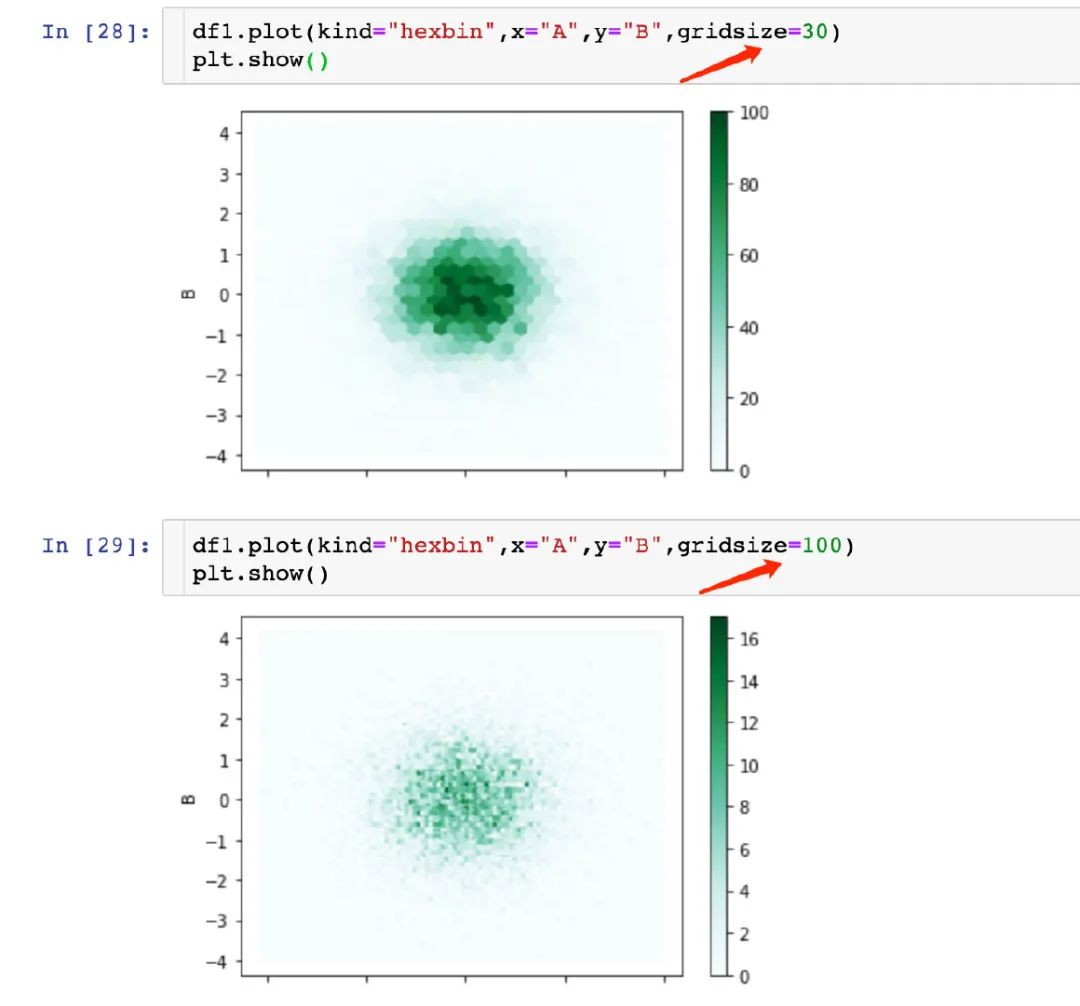
基础蜂窝图

改进版蜂窝图
df1.plot(
kind="hexbin",
x="A",
y="B",
C="C", # 颜色深度的表示
reduce_C_function=np.mean, # 指定不同聚合参数:mean/max/min/sum/std
gridsize=30)
plt.show()

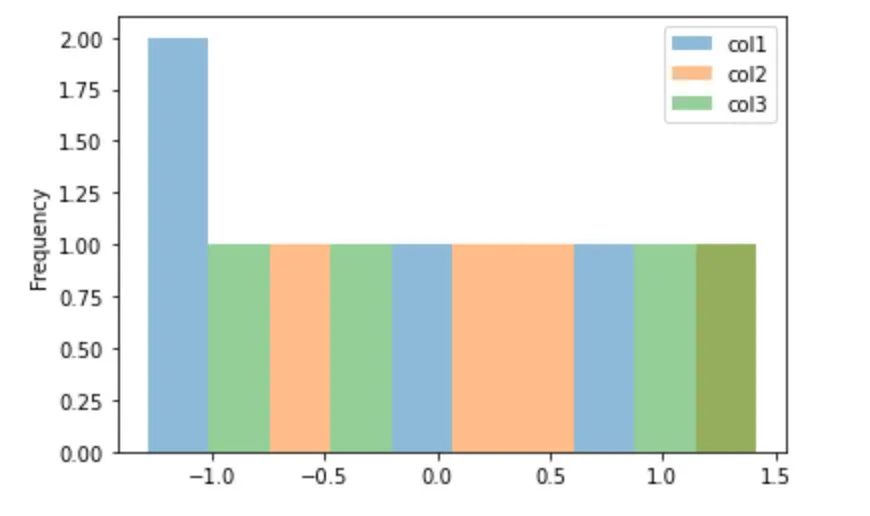
直方图
# 写法1
df.plot(kind="hist",alpha=0.5)
# 写法2
df.plot.hist(alpha=0.5)
plt.show()

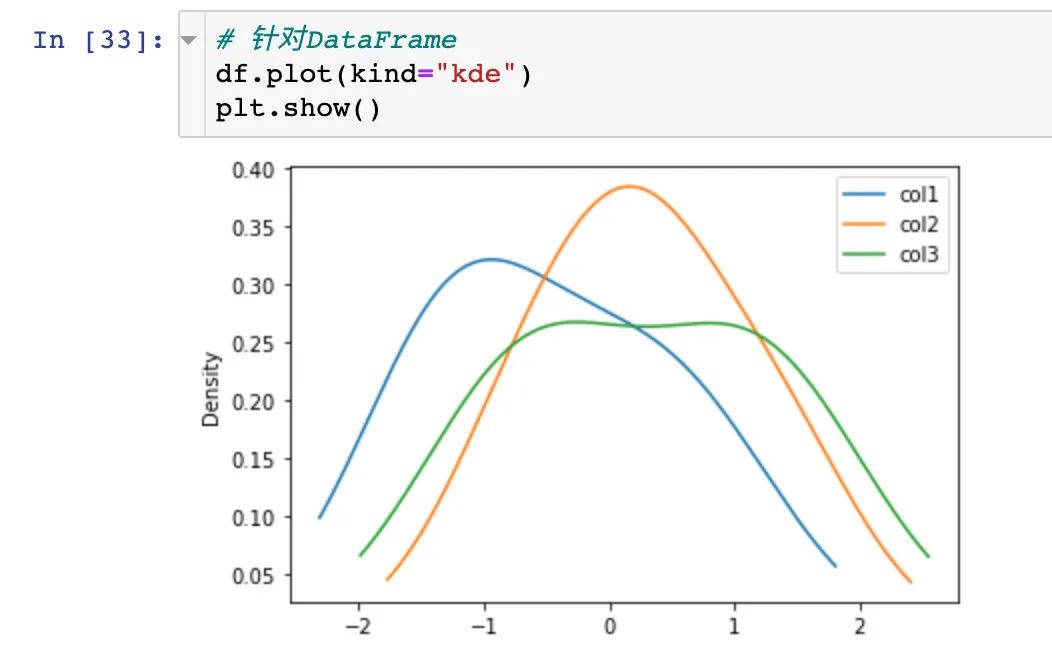
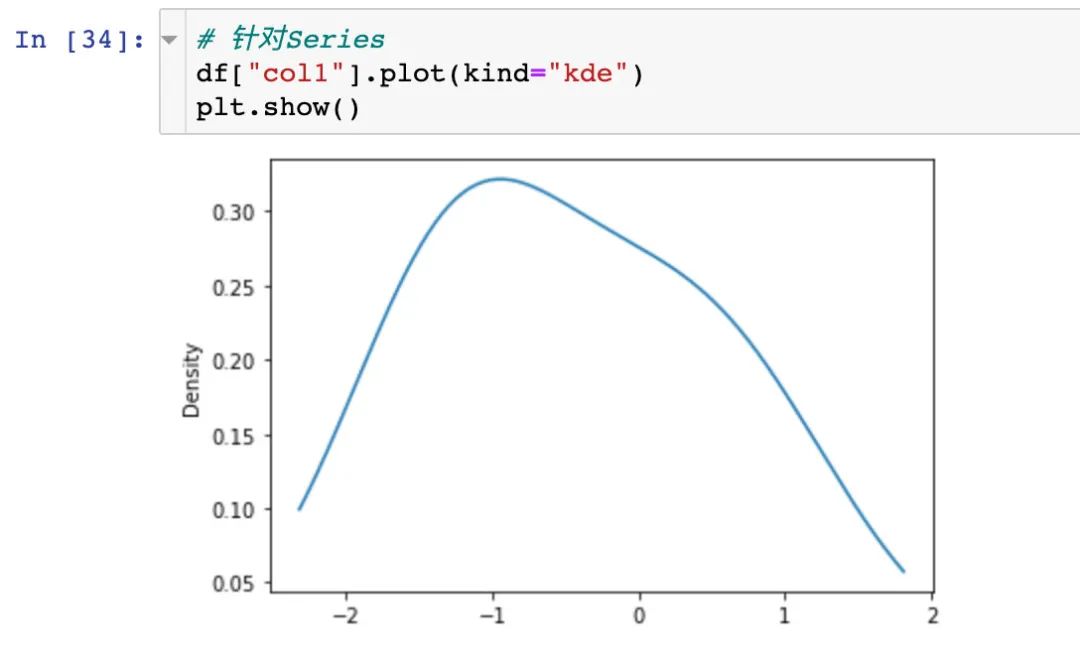
密度图
使用 Series.plot.kde() 和 DataFrame.plot.kde() 可以画出密度图:
1、针对DataFrame的密度图

2、针对Series的密度图

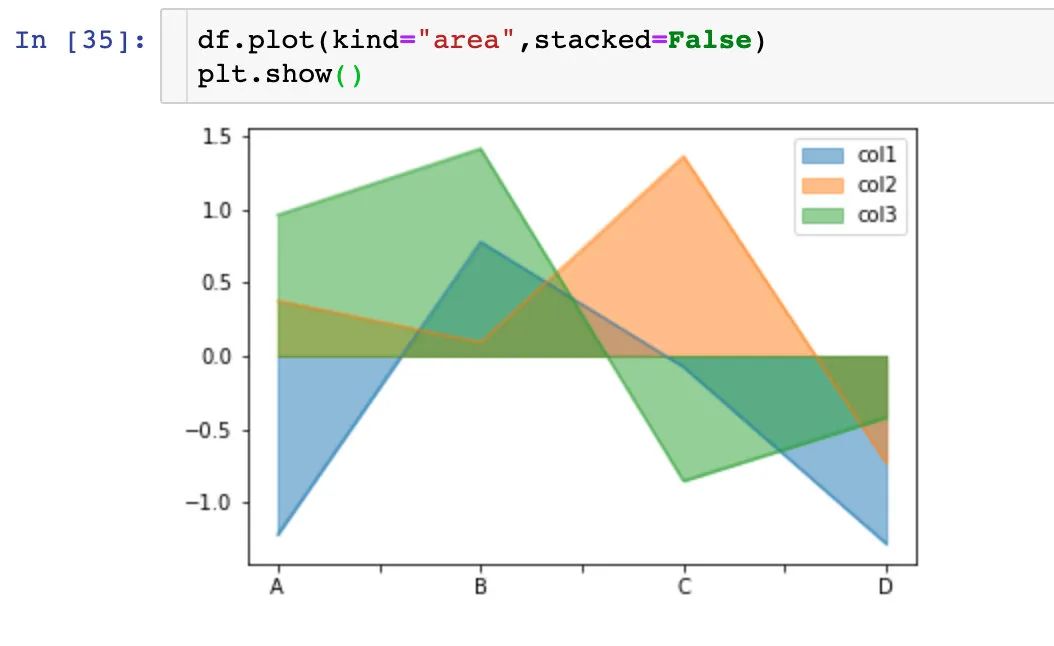
面积图

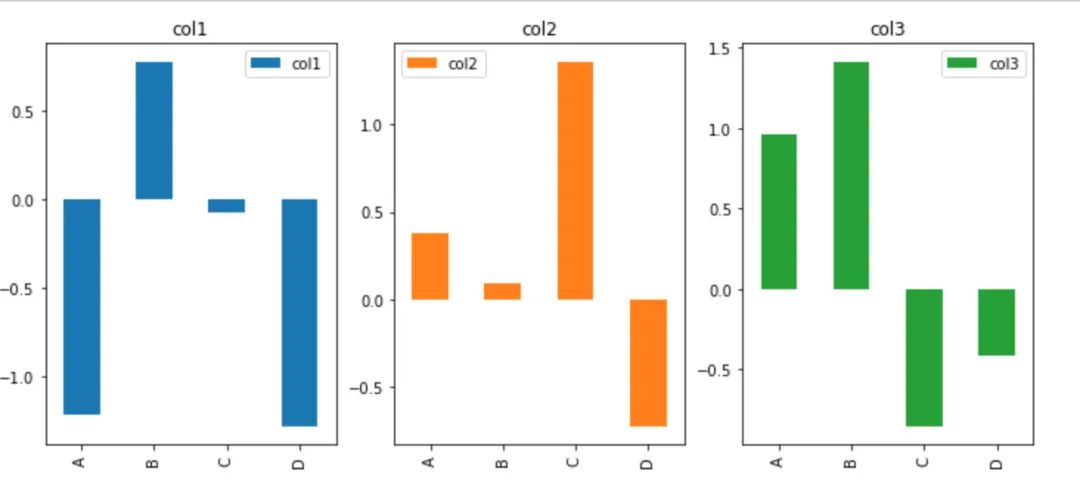
多子图
绘制子图主要的参数:
subplots: 默认False, 如果希望每列绘制子图, 则赋值为True layout: 子图的布局, 即画布被横竖分为几块, 如:(2,3)表示2行3列 figsize: 整个画布大小
df.plot(subplots=True,
layout=(1,3), # 1行3列
figsize=(15,6),
kind="bar"
)
plt.show()

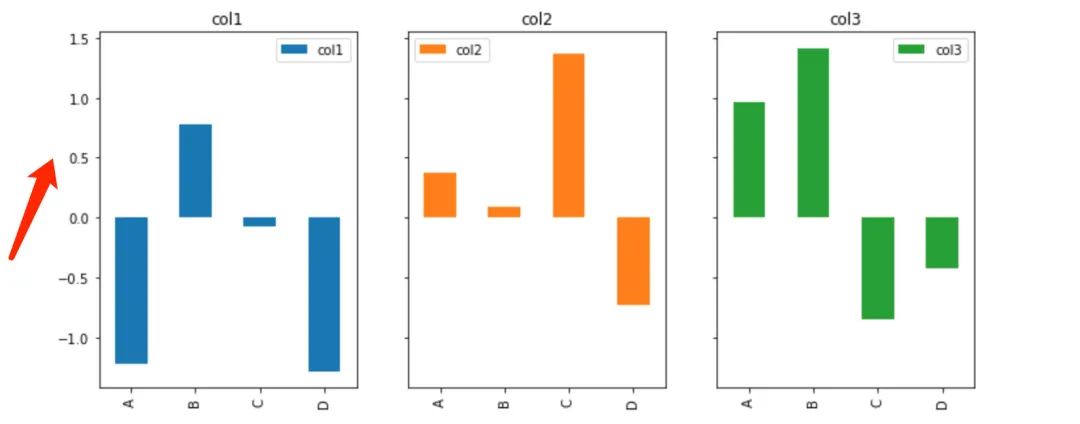
开启共享y轴的参数:
df.plot(subplots=True,
layout=(1,3), # 1行3列
figsize=(15,6),
kind="bar",
sharey=True # 开启共享y轴
)
plt.show()

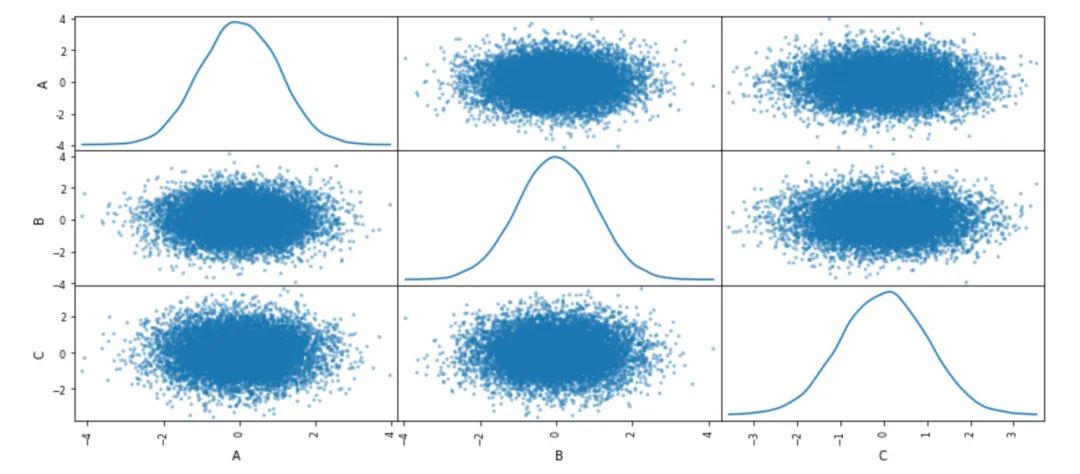
散点矩阵图
# 单图导入
from pandas.plotting import scatter_matrix
scatter_matrix(df1,alpha=0.5,figsize=(14,6),diagonal="kde")
plt.show()

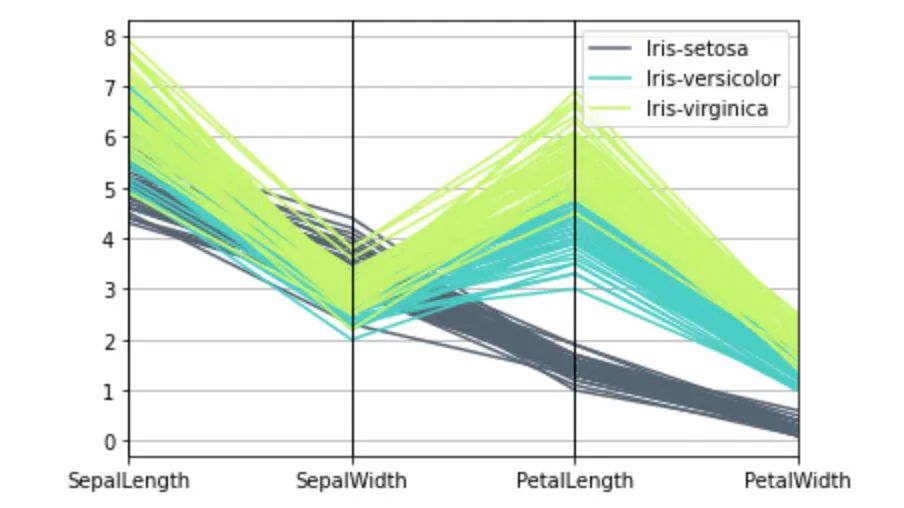
平行分类图
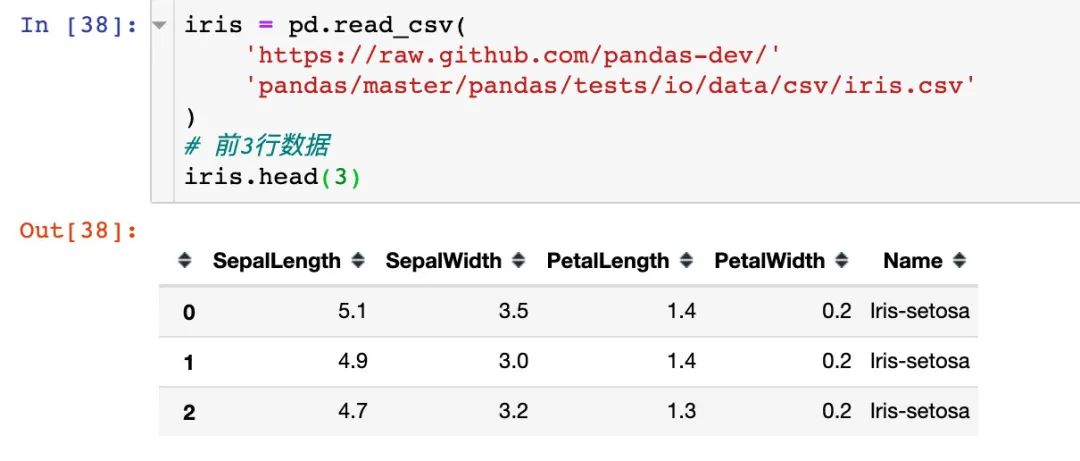
为了绘制平行分类图,我们导入著名的iris数据集:

其中:属性Name就是我们进行分类的数据字段
# 导图模块
from pandas.plotting import parallel_coordinates
parallel_coordinates(
iris, # 数据
class_column="Name", # 分类名称所用字段
color=('#556270', '#4ECDC4', '#C7F464') # 颜色设置
)
plt.show()

总结
我们总结下Pandas内置绘图的特点:
代码量少,最大的优点 快速简洁,基本绘图可以满足 静态化,非动态可视化 图片质量一般

相关阅读:
评论
