【JavaScript 教程】第四章 程序流程03— switch 语句

英文 | https://www.javascripttutorial.net/
译文 | 杨小爱
那么,在今天的教程中,我们将一起来学习如何使用 JavaScript switch 语句来控制复杂的条件操作。
JavaScript switch case语句简介
该switch语句是与if else语句类似的流控制语句。您使用switch语句来控制复杂的条件操作。
下面说明了该switch语句的语法:
switch (expression) {case value_1:statement_1;break;case value_2:statement_2;break;case value_3:statement_3;break;default:default_statement;}
如果表达式等于值 (value_1, value_2, …),switch 语句中的每个 case 都会执行相应的语句 (statement_1, statement_2,…)。
break 关键字导致执行跳出 switch 语句。如果省略 break 关键字,则代码执行将通过原始案例进入下一个case。
如果表达式不匹配任何值,则将执行 default_statement。它的行为类似于 if-else 语句中的 else 块。
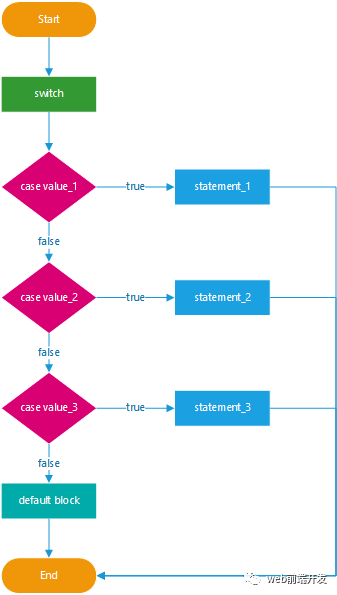
以下流程图说明了 switch 语句。

您经常使用 switch语句来替换由if else链接在一起的复杂语句组成的语句。基本上,该switch语句等效于以下 if else语句。
if (expression == value_1) {statement_1;} else if (expression == value_2) {statement_2;} else if (expression == value_3) {statement_3} else {default_statement;}
JavaScriptswitch case示例
下面的示例声明了一个名为day的变量,其值表示一周中的一天。该代码day使用switch语句根据变量的值输出一天的名称。
var day = 3;var dayName;switch (day) {case 1:dayName = 'Sunday';break;case 2:dayName = 'Monday';break;case 3:dayName = 'Tuesday';break;case 4:dayName = 'Wednesday';break;case 5:dayName = 'Thursday';break;case 6:dayName = 'Friday';break;case 7:dayName = 'Saturday';break;default:dayName = 'Invalid day';}console.log(dayName); // Tuesday
在这种情况下,Tuesday记录到控制台窗口。
以下脚本演示了switch块中的语句如何通过。它根据输入的月份和年份输出一个月中的天数。
var year = 2016;var month = 2;var dayCount;switch (month) {case 1:case 3:case 5:case 7:case 8:case 10:case 12:dayCount = 31;break;case 4:case 6:case 9:case 11:dayCount = 30;break;case 2:if (((year % 4 == 0) && !(year % 100 == 0))|| (year % 400 == 0))dayCount = 29;elsedayCount = 28;break;default:dayCount = -1; // invalid month}console.log(dayCount); // 29
这个怎么运作。
有四种情况:
如果月份是 1、3、5、7、8、10 或 12,则一个月的天数为 31。
如果月份是 4、6、9 或 11,则该月的天数为 30。
如果月份为 2,年份不是闰年,则天数为 28。如果年份为闰年,则天数为 29。
如果输入月份不在范围内,脚本会跳转到默认分支并将dayCount变量设置为 -1,表示无效月份。
总结
通过本教程的学习,您知道了如何使用 JavaScriptswitch case语句来控制脚本中复杂的条件分支。
学习更多技能
请点击下方公众号
![]()

