用 CSS 找回童年的快乐,哆啦A梦伴你同行
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群

前言
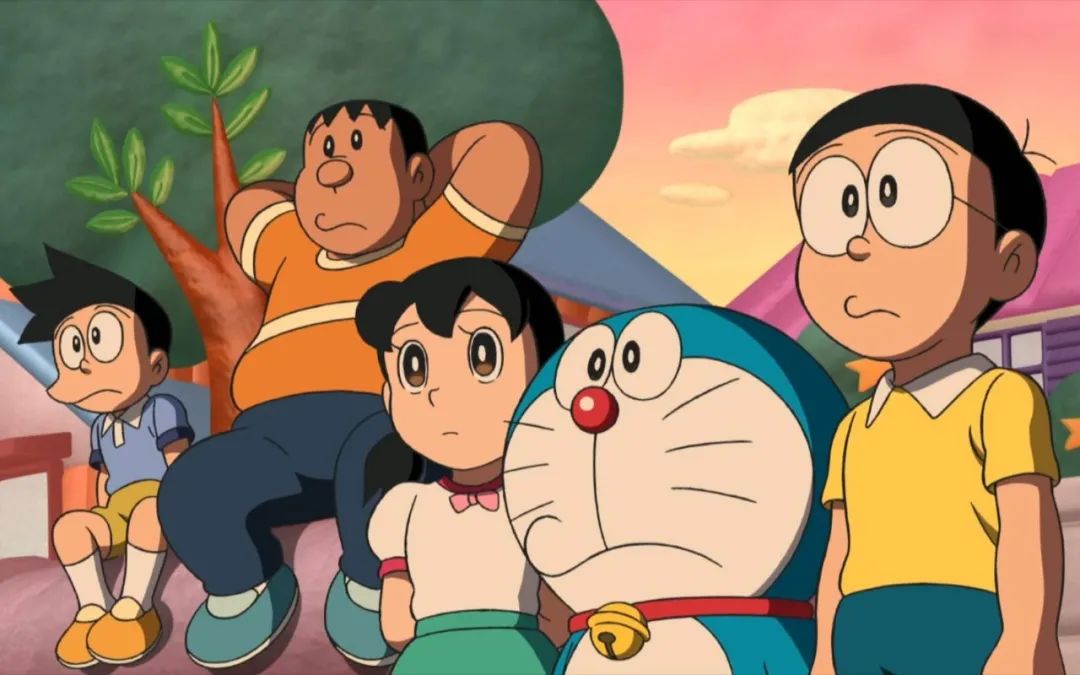
小时候我就想,如果能有一个像哆啦A梦一样的朋友陪伴我们成长该有多好?悲伤时有人安慰;想放弃的时候,有人鼓励;快乐的时候,有人分享。最关键的是他拥有无所不能的神奇口袋。而如今长大了,反过来我希望能像哆啦A梦一样,陪伴着孩子成长。于是作为给我们的儿童节礼物,接下来通过 CSS 画一个《哆啦A梦,伴你同行》的海报,一起找回童年的回忆吧。
相关知识点
CSS 中能画图的大多数人第一时间想到的就是 canvas,但是还有一个 API 不能小看。那就是可以用来画曲线的 border-radius。接下来我们先来了解一下相关知识点的基本用法吧。
border-radius
border-radius允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
 我们开发过程中经常只用一个属性值,例如
我们开发过程中经常只用一个属性值,例如 border-radius: 10px; 对这个属性了解的同学应该知道,这其实是一个简写,类似 padding: 10px; 他实际上会有**两个维度的半径,一个是水平维度,一个是垂直维度。**他的全写是 border-radius: 10px 10px 10px 10px / 10px 10px 10px 10px; / 前的四个值是以左上角为首顺时针对应的四个角的水平半径,而后是垂直半径。说了这么多,我们来实操一下,试着画一个哆啦A梦的眼眶。重点关注 border-radius,html 部分基本是 div就不一一展示了。
.eye {
position: absolute;
top: 38px;
width: 136px;
height: 136px;
border-radius: 100px 60px 100px 70px / 100px 60px 100px 70px;
border: 2px solid #7f888f;
background: #fff;
}
复制代码
给四个角分别设置对应的水平和垂直半径,最终效果如下:

另外哆啦A梦的脸比较特殊,我这边用了两个半圆叠加在一起,把多余的部分遮挡,最终呈现出了这样的效果。
<div class='doraemon'>
<!-- 脸部 -->
<div class='header'></div>
<div class='face'></div>
</div>
复制代码
.doraemon {
width: 100%;
height: 350px;
position: absolute;
left: 0;
bottom: 0;
}
.header {
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%);
background: #5087b8;
width: 700px;
height: 350px;
border-radius: 350px 350px 0 0 / 350px 350px 0 0;
}
.face {
position: absolute;
top: 100px;
left: 50%;
transform: translate(-50%);
width: 600px;
height: 250px;
background: #fff;
border-radius: 300px 300px 0 / 225px 225px 0 0;
}
复制代码

rotate()
rotate()函数定义了一种将元素围绕一个定点(由transform-origin属性指定,默认为元素的中心)旋转而不变形的转换。指定的角度定义了旋转的量度。若角度为正,则顺时针方向旋转,否则逆时针方向旋转。旋转180°也被称为点反射。
顾名思义,就是作一个旋转角度用的,其中还分为 rotateY()、rotateX() 作用是让一个元素围绕纵坐标(垂直轴、水平轴)旋转,而不会对其进行变形。
因为哆啦A梦的脸比较对称,就是一个蓝的、圆的、大胖子脸,我们可以通过这个 API 轻而易举的画出另一边眼眶(懒人偷懒的办法多)。同样的,还可以画出他的猫胡子。
<div class='eye eye-left'>
<div class='pupil'>
<div class='pupil-mask'></div>
<div class='pupil-middle'></div>
<div class='pupil-small'></div>
<div class='tear-top'></div>
<div class='tear-bottom'></div>
</div>
</div>
<div class='eye eye-right mirror'>
<div class='pupil mirror'>
<div class='pupil-mask'></div>
<div class='pupil-middle'></div>
<div class='pupil-small'></div>
<div class='tear-top'></div>
<div class='tear-bottom'></div>
</div>
</div>
复制代码
.eye {
position: absolute;
top: 38px;
width: 136px;
height: 136px;
border-radius: 100px 60px 100px 70px / 100px 60px 100px 70px;
border: 2px solid #7f888f;
background: #fff;
}
.eye.eye-left {
left: 104px;
}
.eye.eye-right {
right: 104px;
}
.mirror {
transform: rotateY(180deg); // 水平翻转
}
复制代码

box-shadow
box-shadow** 属性用于在元素的框架上添加阴影效果。你可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。该属性可设置的值包括阴影的X轴偏移量、Y轴偏移量、模糊半径、扩散半径和颜色**。
海报上的哆啦A梦的鼻子做出了立体的效果,这时候就该 box-shadow 出场了,其实只要知道对应的值代表什么,问题就迎刃而解了,我们来看下简单的使用例子。
/* 依次对应的值为 x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
复制代码
嗯,看着非常简单,一目了然,接着我们开始画他的鼻子吧。
<div class='nose'>
<div class='blink'></div>
</div>
复制代码
.nose {
position: absolute;
top: 127px;
left: 50%;
transform: translate(-50%);
width: 80px;
height: 80px;
border-radius: 50%;
background: #ae3537;
box-shadow: 2px 30px 18px -8px rgb(0 0 0 / 33%);
}
/* 鼻子上的光 */
.nose .blink {
position: absolute;
top: 5px;
left: 20px;
width: 36px;
height: 22px;
background: #bf5d5c;
border-radius: 80px 30px 44px 20px / 60px 30px 60px 20px;
}
复制代码

召唤哆啦A梦
终于到了最关键的时刻了,把所有的零部件拼接在一起吧。决定就是你了,出来吧,哆啦A梦(串了串了)。 完整的代码我放在 Code Pen 上了,有感兴趣的同学可以看看。
完整的代码我放在 Code Pen 上了,有感兴趣的同学可以看看。
结束语
大雄和静香最终在一起了,你为什么还是一个人(我指的是哆啦A梦, 哈哈哈)?现实生活中其实有很多哆啦A梦,疼爱你的家人,帮助你的朋友,开导你的老师,引导你的上司都是我们人生中的哆啦A梦。最后,祝所有人儿童节快乐!
关于本文
来源:孤佣
https://juejin.cn/post/6968614951703281701
