自学鸿蒙应用开发(20)- UI布局实战练习
到上一篇为止,UI基本要素相关的内容就算介绍了一遍,从这篇文章开始,我们进行练习开发一个小程序:计算器。后面的内容代码居多,这里先说结论,无论是文档还是功能,确实还有不少需要完善的地方。
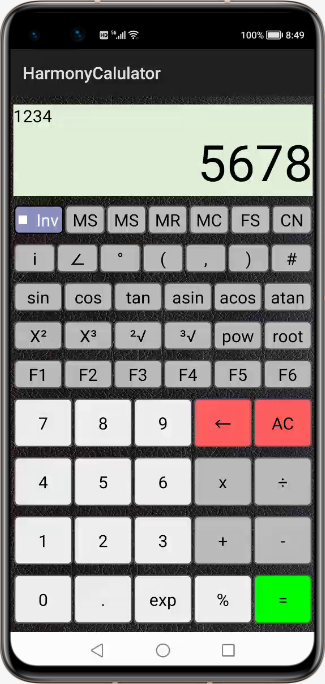
首先是画面布局的表示结果:

在设计这个布局的时候,最主要的考虑是布局的伸缩性,也就是说当屏幕的分辨率发生变化时,希望可以保证每个组件尽量可以正确表示。
画面背景
全体背景画面的背景使用了一个具有条纹的黑色背景Plastic.png

使用该图像的布局代码如下:
xmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:padding="5vp"ohos:background_element="$media:Plastic"ohos:orientation="vertical">
如第6行所示,直接将background_element只想保存于media目录之下的图像文件即可。
组件大小调整策略
开发程序需要考虑不同分辨率情况下的表示结果,因此应该尽量避免减少采用直接值的情况。本例使用如下策略:
垂直方向:为了保证数据的显示效果,包含输入表达式和结果的布局按照TextFileld来决定高度;其他所有的按钮行使用按照固定比例分配高度。
水平方向:TextField占满屏幕,其他所有按钮行占满屏幕宽度,其中的按钮按照固定比例分配空间。
定制Checkbox
我们希望定制上档键的表示方式,因此文字和标记的颜色进行了定制。首先是文字的颜色,可以通过布局文件指定选中和非选中状态的颜色,具体如下面代码第10行和第11行所示:
ohos:id="$+id:check_box"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "5"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="Inv"ohos:text_size="20fp"ohos:text_color_on="#00FF00"ohos:text_color_off="#FFFFFF"ohos:background_element="$graphic:background_checkbox"/>
但是很遗憾,好像只能通过代码指定标记颜色方法,具体如下面代码所示:
ShapeElement elementButtonOn = new ShapeElement();elementButtonOn.setRgbColor(RgbPalette.GREEN);elementButtonOn.setShape(ShapeElement.RECTANGLE);ShapeElement elementButtonOff = new ShapeElement();elementButtonOff.setRgbColor(RgbPalette.WHITE);elementButtonOff.setShape(ShapeElement.RECTANGLE);StateElement checkElement = new StateElement();checkElement.addState(new int[]{ComponentState.COMPONENT_STATE_CHECKED}, elementButtonOn);checkElement.addState(new int[]{ComponentState.COMPONENT_STATE_EMPTY}, elementButtonOff);Checkbox checkbox = (Checkbox) findComponentById(ResourceTable.Id_check_box);checkbox.setButtonElement(checkElement);
相似的功能,必须使用两种方式设定。略微有点不爽。
实际的动作效果如下:
定制按钮
布局中通过背景组件指定按钮的形状,圆角半径,内部颜色以及边界线宽度和颜色。
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:shape="rectangle"><cornersohos:radius="5vp"/><strokeohos:width="5"ohos:color="#555555"/><solidohos:color="#BBBBBB"/>shape>
关于TableLayout
按照正常的想法,功能按钮,数字按钮分区更应该使用TableLoyout而不是为每行指定一个DirectionLayout。但是作者在使用该布局时遇到了一个问题:无法让布局中的组件按照比例分配空间,只能设定固定坐标。而坐标单位又有没有按照屏幕比例分配的类型,无论如何也不能实现根据分辨率自动调节组件大小的功能,因此只能放弃使用TableLayout。希望今后可以支持这种用法。
布局代码
以下是实际的布局代码ability_main.xml,仅供参考:
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:padding="5vp"ohos:background_element="$media:Plastic"ohos:orientation="vertical"><DirectionalLayoutohos:id="$+id:display_area"ohos:height="match_content"ohos:width="match_parent"ohos:background_element="#000000"ohos:orientation="vertical"ohos:top_margin="5vp"ohos:bottom_margin="5vp"><TextFieldohos:id="$+id:question_field"ohos:width="match_parent"ohos:height="match_content"ohos:text = "1234"ohos:text_size="20fp"ohos:background_element="$graphic:background_lcd"/><TextFieldohos:id="$+id:answer_field"ohos:width="match_parent"ohos:height="match_content"ohos:text = "5678"ohos:text_size="60fp"ohos:text_alignment="right"ohos:background_element="$graphic:background_lcd"/>DirectionalLayout><DirectionalLayoutohos:id="$+id:control_area"ohos:height="0vp"ohos:weight="12"ohos:width="match_parent"ohos:orientation="horizontal"ohos:layout_alignment="horizontal_center"ohos:top_margin="5vp"ohos:bottom_margin="5vp"><Checkboxohos:id="$+id:check_box"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "5"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="Inv"ohos:text_size="20fp"ohos:text_color_on="#00FF00"ohos:text_color_off="#FFFFFF"ohos:background_element="$graphic:background_checkbox"/><Buttonohos:id="$+id:ms_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "4"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="MS"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:ms_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "4"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="MS"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:mr_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "4"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="MR"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:mc_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "4"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="MC"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:fs_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "4"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="FS"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:const_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "4"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="CN"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/>DirectionalLayout><DirectionalLayoutohos:id="$+id:token_area"ohos:height="0vp"ohos:weight="12"ohos:width="match_parent"ohos:orientation="horizontal"ohos:layout_alignment="horizontal_center"ohos:top_margin="5vp"ohos:bottom_margin="5vp"><Buttonohos:id="$+id:i_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="i"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:angle_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="∠"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:degree_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="°"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:left_parentheses_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="("ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:comma_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text=","ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:rigght_parentheses_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text=")"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:sharp_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="#"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/>DirectionalLayout><DirectionalLayoutohos:id="$+id:fun_area1"ohos:height="0vp"ohos:weight="12"ohos:width="match_parent"ohos:orientation="horizontal"ohos:layout_alignment="horizontal_center"ohos:top_margin="5vp"ohos:bottom_margin="5vp"><Buttonohos:id="$+id:sin_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="sin"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:cos_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="cos"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:tan_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="tan"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:asin_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="asin"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:acos_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="acos"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:atan_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="atan"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/>DirectionalLayout><DirectionalLayoutohos:id="$+id:fun_area2"ohos:height="0vp"ohos:weight="12"ohos:width="match_parent"ohos:orientation="horizontal"ohos:layout_alignment="horizontal_center"ohos:top_margin="5vp"ohos:bottom_margin="5vp"><Buttonohos:id="$+id:x2_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="X²"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:x3_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="X³"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:sqrt_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="²√"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:subtriplicate_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="³√"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:power_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="pow"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:root_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="root"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/>DirectionalLayout><DirectionalLayoutohos:id="$+id:fun_area3"ohos:height="0vp"ohos:weight="12"ohos:width="match_parent"ohos:orientation="horizontal"ohos:layout_alignment="horizontal_center"ohos:top_margin="5vp"ohos:bottom_margin="5vp"><Buttonohos:id="$+id:f1_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="F1"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:f2_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="F2"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:f3_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="F3"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:f4_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="F4"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:f5_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="F5"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:f6_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "1"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="F6"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/>DirectionalLayout><DirectionalLayoutohos:id="$+id:number_area1"ohos:height="0vp"ohos:weight="20"ohos:width="match_parent"ohos:orientation="horizontal"ohos:layout_alignment="horizontal_center"ohos:top_margin="5vp"ohos:bottom_margin="5vp"><Buttonohos:id="$+id:number7_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="7"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:number8_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="8"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:number9_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="9"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:back_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="←"ohos:text_size="20fp"ohos:background_element="$graphic:background_red_button"/><Buttonohos:id="$+id:ac_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="AC"ohos:text_size="20fp"ohos:background_element="$graphic:background_red_button"/>DirectionalLayout><DirectionalLayoutohos:id="$+id:number_area2"ohos:height="0vp"ohos:weight="20"ohos:width="match_parent"ohos:orientation="horizontal"ohos:layout_alignment="horizontal_center"ohos:top_margin="5vp"ohos:bottom_margin="5vp"><Buttonohos:id="$+id:number4_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="4"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:number5_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="5"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:number6_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="6"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:mul_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="ⅹ"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:div_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="÷"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/>DirectionalLayout><DirectionalLayoutohos:id="$+id:number_area3"ohos:height="0vp"ohos:weight="20"ohos:width="match_parent"ohos:orientation="horizontal"ohos:layout_alignment="horizontal_center"ohos:top_margin="5vp"ohos:bottom_margin="5vp"><Buttonohos:id="$+id:number1_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="1"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:number2_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="2"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:number3_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="3"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:plus_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="+"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/><Buttonohos:id="$+id:minus_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="-"ohos:text_size="20fp"ohos:background_element="$graphic:background_function_button"/>DirectionalLayout><DirectionalLayoutohos:id="$+id:number_area4"ohos:height="0vp"ohos:weight="20"ohos:width="match_parent"ohos:orientation="horizontal"ohos:layout_alignment="horizontal_center"ohos:top_margin="5vp"ohos:bottom_margin="5vp"><Buttonohos:id="$+id:number0_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="0"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:dot_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="."ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:exp_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="exp"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:percent_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="%"ohos:text_size="20fp"ohos:background_element="$graphic:background_number_button"/><Buttonohos:id="$+id:calucate_button"ohos:height="match_parent"ohos:width = "0vp"ohos:weight = "2"ohos:layout_alignment="center"ohos:margin="1vp"ohos:text="="ohos:text_size="20fp"ohos:background_element="$graphic:background_green_button"/>DirectionalLayout>
新书介绍
《实战Python设计模式》是作者最近出版的新书,拜托多多关注!

本书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。
对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!
