吊打Pyecharts,又一个Python绘图库!

导读:最近看了一篇Python 可视化库PyG2Plot的文章,可惜只是简单介绍,并且只有一个简陋的官方示例。

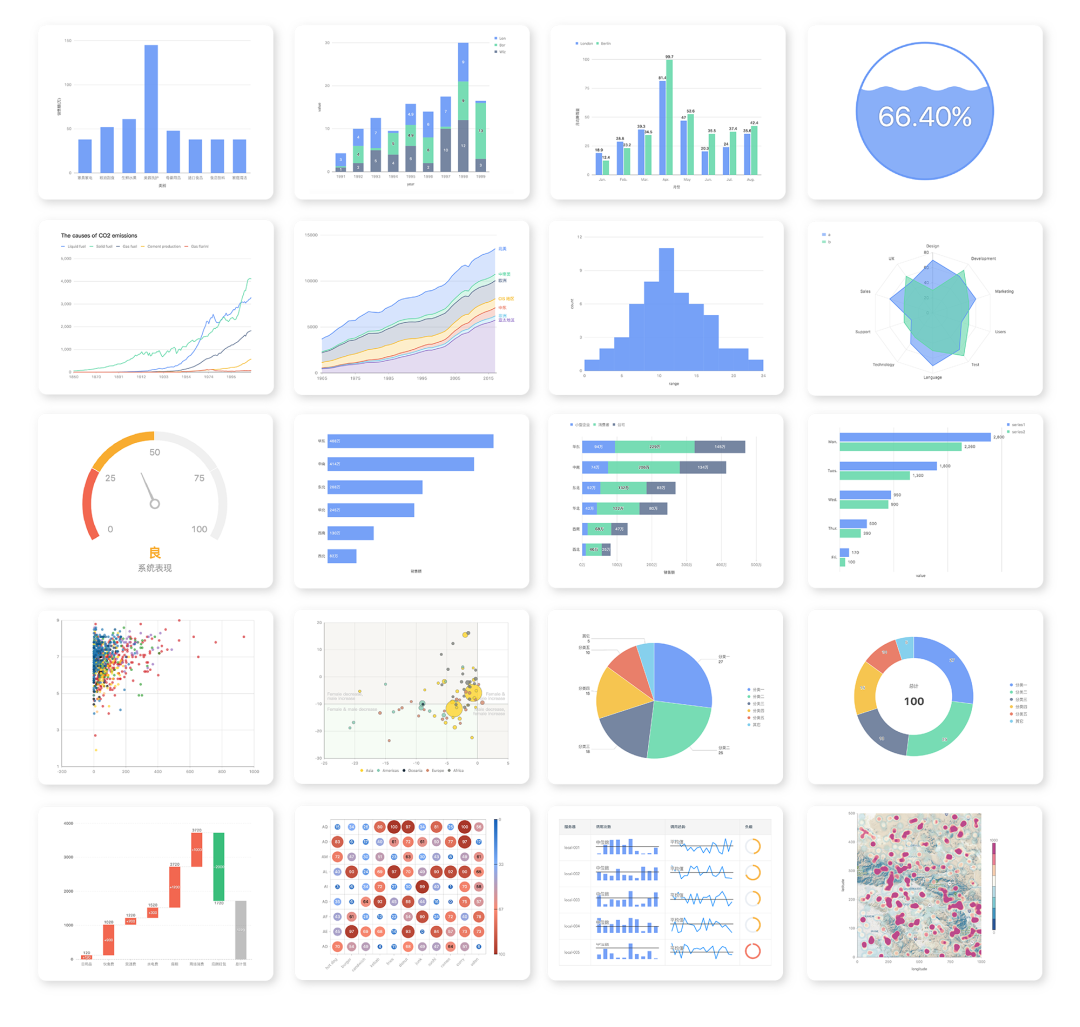
🎨 PyG2Plot 是@AntV/G2Plot 在 Python3 上的封装。G2Plot 是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成。



pip install pyg2plotPlot
Plot(plot_type: str): 获取 Plot 对应的类实例。 plot.set_options(options: object): 给图表实例设置一个 G2Plot 图形的配置。 plot.render(path, env, **kwargs): 渲染出一个 HTML 文件,同时可以传入文件的路径,以及 jinja2 env 和 kwargs 参数。 plot.render_notebook(env, **kwargs): 将图形渲染到 jupyter 的预览。
from pyg2plot import Plotscatter = Plot("Scatter")import requests
#请求地址
url = "https://gw.alipayobjects.com/os/bmw-prod/0b37279d-1674-42b4-b285-29683747ad9a.json"
#发送get请求
a = requests.get(url)
#获取返回的json数据,并赋值给data
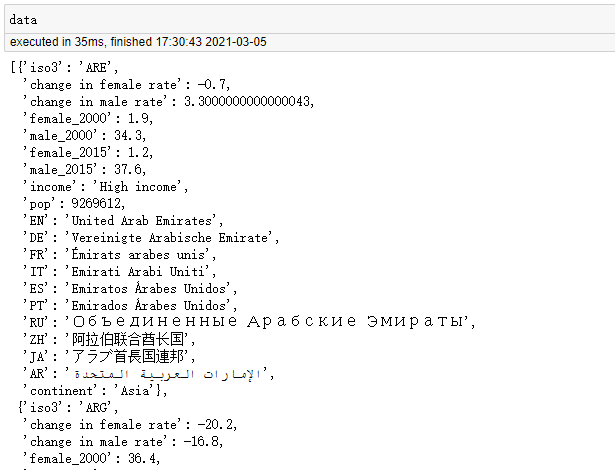
data = a.json()
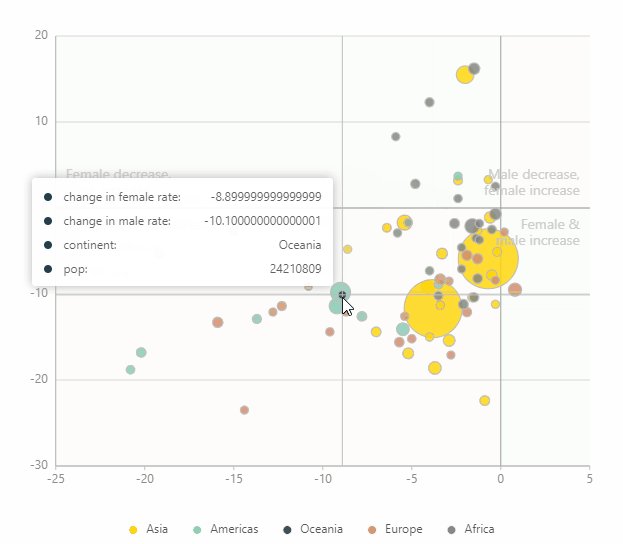
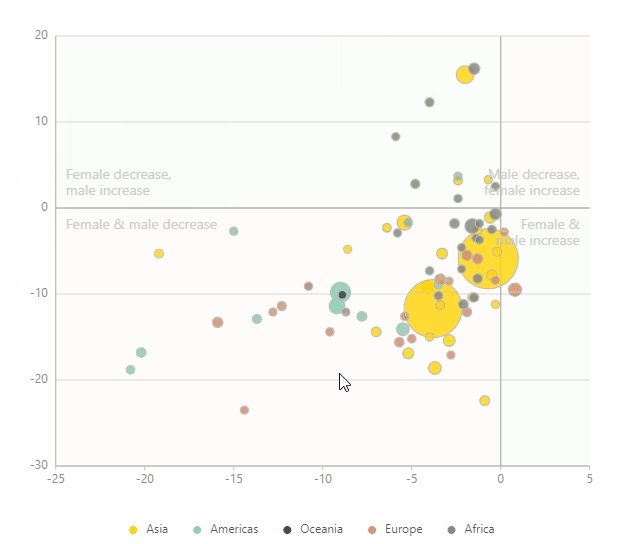
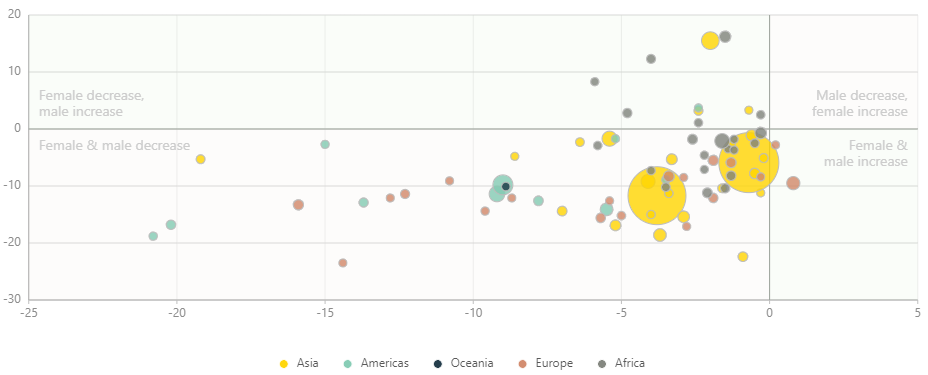
scatter.set_options(
{
'appendPadding': 30,
'data': data,
'xField': 'change in female rate',
'yField': 'change in male rate',
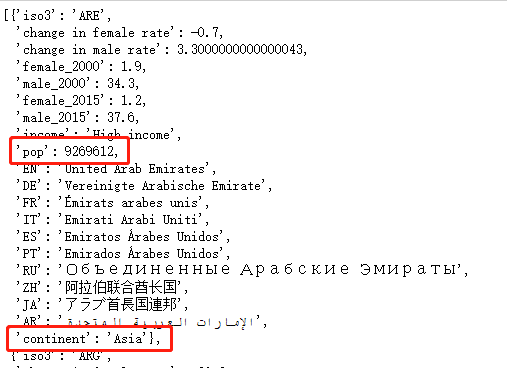
'sizeField': 'pop',
'colorField': 'continent',
'color': ['#ffd500', '#82cab2', '#193442', '#d18768','#7e827a'],
'size': [4, 30],
'shape': 'circle',
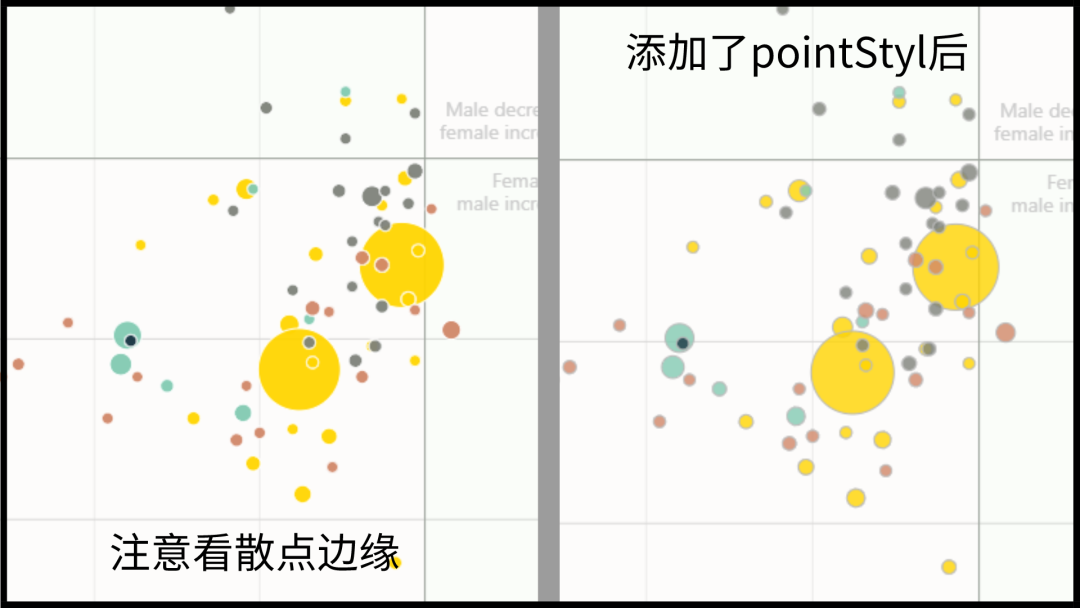
'pointStyle':{'fillOpacity': 0.8,'stroke': '#bbb'},
'xAxis':{'line':{'style':{'stroke': '#aaa'}},},
'yAxis':{'line':{'style':{'stroke': '#aaa'}},},
'quadrant':{
'xBaseline': 0,
'yBaseline': 0,
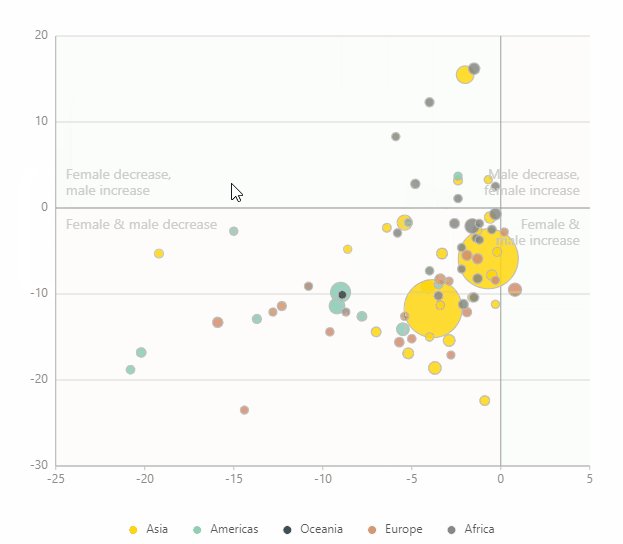
'labels': [
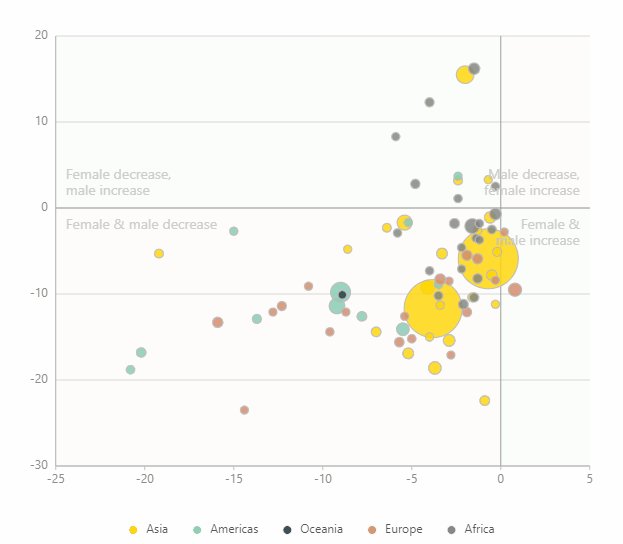
{'content': 'Male decrease,\nfemale increase'},
{'content': 'Female decrease,\nmale increase'},
{'content': 'Female & male decrease'},
{'content': 'Female &\n male increase'}, ],},
})scatter.render_notebook()scatter.render("散点图.html")
参数解释 一
'appendPadding': 30, #①
'data': data, #②
'xField': 'change in female rate', #③
'yField': 'change in male rate', 
参数解释 二
'sizeField': 'pop', #④
'colorField': 'continent', #⑤
'color': ['#ffd500', '#82cab2', '#193442', '#d18768','#7e827a'], #⑥
'size': [4, 30], #⑦
'shape': 'circle', #⑧
参数解释 三
'pointStyle':{'fillOpacity': 0.8,'stroke': '#bbb'}, #⑨
'xAxis':{'line':{'style':{'stroke': '#aaa'}},}, #⑩
'yAxis':{'line':{'style':{'stroke': '#aaa'}},},
参数解释 四
'quadrant':{
'xBaseline': 0,
'yBaseline': 0,
'labels': [
{'content': 'Male decrease,\nfemale increase'},
{'content': 'Female decrease,\nmale increase'},
{'content': 'Female & male decrease'},
{'content': 'Female &\n male increase'}, ],},


评论
