实战技巧|帮助产品带来增长的 16 个 UX/UI 设计小技巧
共
3058字,需浏览
7分钟
·
2021-05-14 09:44
这篇文章的作者 Stef Ivanov 是 Pony Studio 的创始人和首席设计师。作者根据已验证的法则总结了 16 种能够帮助产品带来增长的设计策略,同时,也可以为解决更复杂的设计挑战节省精力。希望通过这篇文章,能够帮助大家记住要点应用在平时的设计中,为更多用户带来卓越的产品体验。
用户体验是一个发现探索的过程。并不是在项目的进行过程中才有用户体验,只要产品一直存在,用户体验就不会结束。特别是数字产品,一直处于迭代状态,总会有改进的空间,值得下功夫去探索增长的机会,因此设计过程是增长过程中不可分割的一部分。在可用性和设计原则方面,有一些久经考验已经沉淀下来的可复用的规则,我们可以在项目中应用,从而提高设计效率。 1
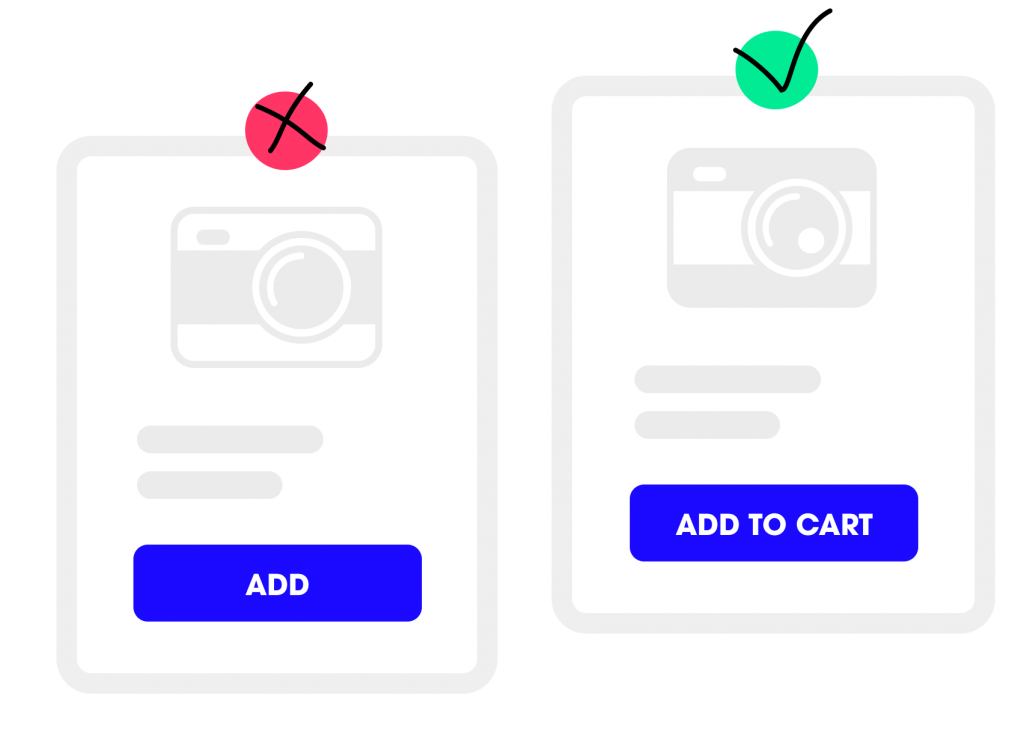
效果最好 CTA 按钮
CTA,即 Call-to-Action,行为召唤,有时也被译为行动呼吁,在网站、App 中用于引导用户自发完成某种特定行动。在形式上也没有严格的限制,常见的主要是按钮或是文字链的形式。为了使按钮可以更好的引导用户行为,需要完善按钮上的文字信息。如果在按钮上添加一些上下文信息,那么按钮的效果会更好,但是需要考虑字数是否合适,英文尽量不要超过三个单词,中文尽量不要超过 7 个字。可以使用「加人购物车」替代「加入」,用「立即购买」代替「购买」。 2
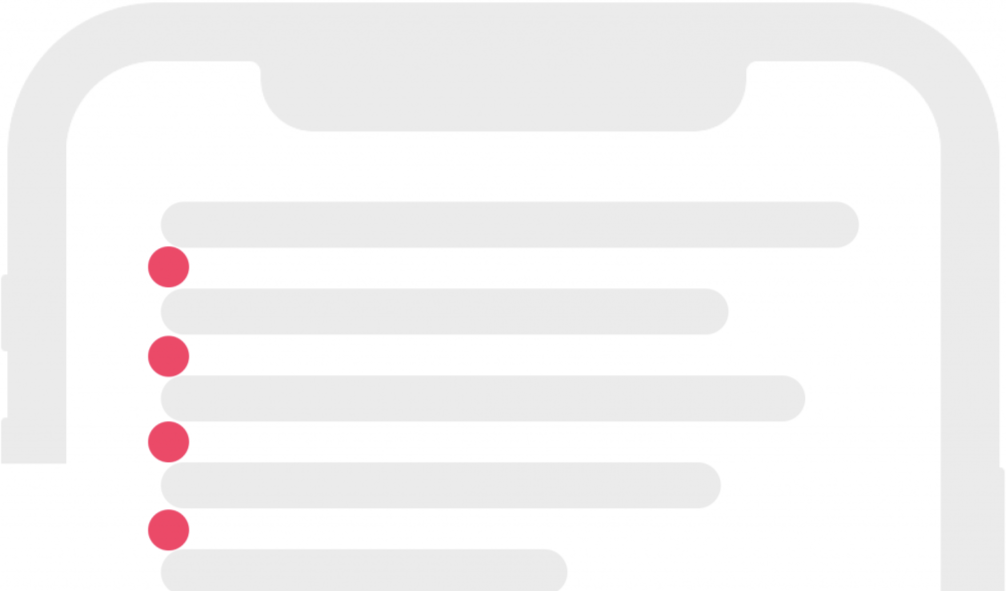
移动端的文本
经过了大量的测试,证明加强移动端界面可读性的最佳可用性原则是每行不超过 9 个单词或 50 至 60 个字符(针对英文文本,中文文本控制在 20 个字左右)。
3
移动端的 CTA 按钮
考虑到操作的便利性,移动端的主按钮需要更大一些。麻省理工学院触摸实验室对人的指尖进行研究得出结论:对于大多数成年人,食指的平均宽度为16 - 20毫米,因此,在移动端设备上,理想的按钮尺寸应该为 40 - 50 像素。 4
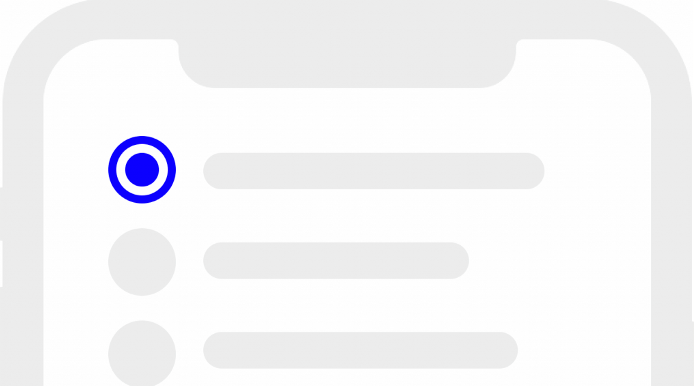
单选按钮 or 下拉菜单
不确定何时使用单选按钮以及何时使用下拉菜单。可以参考这一条用户体验设计法则:对少于 5 个选项使用单选按钮样式,对超过 5 个选项使用下拉菜单。 5
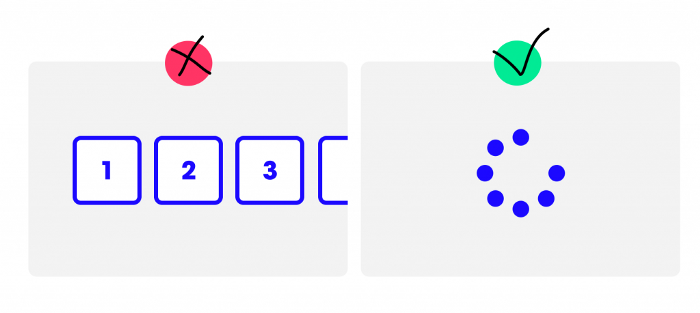
分页器 or 无限滚动
许多用户设计师试图使用无限滚动来让他们的设计更加时尚且具有现代感。但是,这对于试图找到正确内容的用户来说,没有什么用。无限加载的最佳使用场景是在用户浏览海量的信息流时(如微博、抖音、Facebook等),这个时候用户没有明确的寻找目标。另外,内容的展现形式也可以作为选择交互方式的参考,如果内容多是图像的话,可以使用无限加载的方式,因为用户浏览图片的速度比浏览文字的速度更快。 6
默认选择
输入和单击这两种操作都具有较高的交互成本。要提高表单的转换率,建议始终提供默认选择,提示最常用的选项,便于用户进行选择。 7
如何使用图标
过度使用图标是一个 UI 范畴上的错误,通常会损害用户体验。图标的使用应具有强烈的含义,强调用文字无法表达的内容,不要将功能隐藏在模糊的图标后面。用户体验设计黄金法则:当标签不足以说明操作时,请使用图标来表达。 8
错误消息
为了提高转换率,一定要提供纠正错误的建议(错误提示),减轻用户的认知负荷。保持人性化和幽默感,避免用户面对错误页面或错误信息时产生混乱,从而流失。 9
清单 or 单选按钮
这里的用户体验法则很简单:需要做多项选择时,请使用清单;仅需要选择一个选项时,请使用单选按钮。 10
使用示例
使用示例可以加强上下文之间的连接,易于用户理解,增加表单转换率。作为设计师应该更进一步,使用示例,而不是必需的字段名称。例如,插入示例电话号码 “(+86)13719862849“,而不要进展示字段 “电话号码”;邮件示例可以使用 “ hi@pony.studio” 而不是 “电子邮件”。这是一个经过验证且行之有效的设计原则。 11
移动端的可点击区域
移动端设备的可点击区域应该更大一些,回到第 3 点里提到的麻省理工学院对指尖的研究,移动端上较宽的按钮/可点击区域始终比微型 UI 组件具有更好的性能。因此,如果设计允许,请使用比 PC 端(如单选按钮,下拉菜单或复制链接)更宽、更大的设计组件。 12
使用颜色进行分类
对标签采用颜色进行分类降低了用户的认知负荷,因此可以在关键的设计元素上使用颜色进行分类。但是不要过度使用它,因为过于丰富的颜色可能产生相反的效果,扰乱用户体验的层次结构。 13
表单字段按钮
放在文本字段旁边的按钮最好使用不同的颜色,从而确保按钮不会与文本字段区域融合在一起,将其作为 CTA 按钮突显出来。 14
完美的行间距
我们都希望字体大小和行间距之间能有一个完美的比例,但是,很抱歉并没有绝对完美的比例。通用的用户体验法则:保持行间距比字体大小高 20 - 30%,从而提高可读性。通常这个比例范围可以适用于大多数情况。
15
始终有效的字体大小
界面中的字体大小可以区分文字内容的层次,提升视觉效果和界面的可读性。如果一直使用相同的字体大小,那么设计将会变得非常无聊。出于安全考虑,可以将 16 px 字号和 1.5 倍行高作为通用的方案,这是适用于正文最安全的选择。 16
重叠的图像使外观更优美
如果想为设计添加更多样式效果,可以使用重叠的表现手法,尤其是在设计用户个人资料页面或卡片时。为确保样式的平衡,请确保图像边框与背景色匹配。原文:https://medium.com/design-for-growth/16-ux-and-ui-design-tips-that-always-deliver-growth-6bacd9fd25fe
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报