搭建自己的国际化翻译系统
1、前言
项目要走向国外市场,移动端Android和iOS,当然也包括后端和前端,需要进行国际化适配,但是之前的项目中是没有英文翻译文件的,所以需要将项目中所有的中文字符串进行收集交给专业的人士进行翻译,然后将翻译的英文内容分别整理到Android和iOS项目中去。
无疑这是一个很繁琐且很容易出错的事情,而且后续在开发的过程中还会新增中文字符串,这个时候我们又需要重新走一遍上面的流程,哪怕只是新增了一个字符串!于是我们需要一个系统去专门处理这件事件,将功能开发和英文翻译这两件事分离开来,让专业的人士去做专业的事情,所以这个翻译系统出现了。
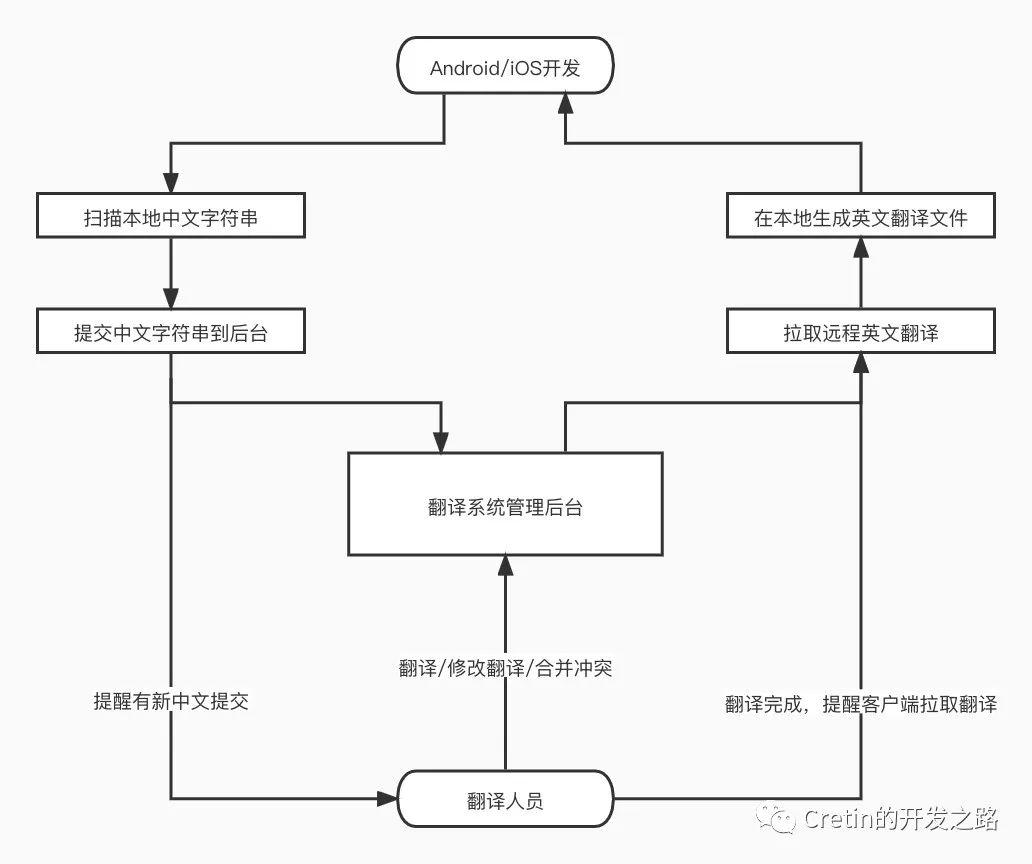
2、翻译系统2.1 流程图

2.2 系统结构
此项目分成三个部分,一个是翻译系统服务端,一个是翻译管理后台,一个是翻译同步助手。如果你只是想体验一下,那么你可以忽略这部分的介绍。
2.2.1 翻译系统服务端
这个项目是一个springboot应用,数据库采用mysql,缓存采用redis。目前部署在一台空闲的阿里云服务器中。
服务端主要是提供功能api接口,包括后台管理系统的接口和翻译同步助手的接口,目前总共有17个接口,所有接口都由AdminTranslateController这个类提供。
针对翻译后台提供的接口如下:
获取所有翻译列表数据
用户登录
修改用户密码
用户重置token
获取模块列表
更新模块列表
更新模块信息
编辑翻译内容
合并某条翻译
标记翻译已确认
拆分翻译
下载jdk工具和翻译助手工具
删除翻译
获取翻译修改记录
针对翻译助手提供的接口:
获取已翻译的数据列表
客户端上传本地字符串数据
客户端上传本地英文翻译
服务端项目地址为:https://github.com/MZCretin/java-translate-server 如果你感兴趣可以clone下来看看,项目中提供了项目运行所需要的数据库文件。
2.2.2 翻译管理后台
这个是项目是用vue开发的前端项目,本项目就是其项目源码,ui框架使用的是element-ui,请求框架用的是axios。
管理后台主要有三个页面,一个是翻译工具下载页面,一个是翻译模块配置页面,一个是国际化翻译页面。
项目地址为:https://github.com/MZCretin/vue-translate-web 如果你感兴趣可以clone下来看看。
如果你想本地跑起来,先安装node环境,然后npm install,npm run serve,最后访问:http://127.0.0.1:8080 即可。
2.2.2.1 翻译工具下载页面
这个页面主要是提供翻译同步助手的下载入口!当然了,因为翻译同步助手是用java写的,所以你需要有java环境,所以这个页面也提供了各个版本jdk的下载入口。
2.2.2.2 翻译模块配置页面
这个页面主要是给模块配置模块名称,这样在国际化翻译系统页面可以根据模块去筛选翻译内容。
2.2.2.3 国际化翻译页面
这个页面主要是给专业人士进行翻译的,在这里可以对中文进行人工翻译,也提供了百度翻译的智能翻译功能,还可以查看翻译的修改记录,追踪翻译历史链路,也提供了一系列对翻译条目的筛选功能和搜索功能。
2.2.3 翻译同步助手
这是一个纯java swing 项目,主要功能为 上传本地中文字符串到远程翻译系统 和 拉取远程已经翻译好的英文翻译到本地。服务端项目地址为:https://github.com/MZCretin/java-translate-server 。该项目中的translate-tools模块就是翻译同步助手的项目源代码。
2.2.3.1 上传本地中文字符串
拉取Android项目中所有的中文strings.xml中的中文字符串和iOS中所有的中文字符串,并主动去重,然后调用后端接口将本地中文字符串上传到云端。
2.2.3.2 拉取远程翻译内容
调用后端接口拉取后端已经翻译好的英文内容到本地,对于Android项目,根据values/strings.xml生成对应的values-en/strings.xml文件,对于iOS,生成对应的en.lproj/Localizable.strings 文件。针对Android项目,每次在生成英文版本的strings.xml文件的时候,就自动将之前的strings.xml进行备份,防止出现误操作无法找回之前的数据。
3、体验一下衷心的希望你能一步一步的走完整个流程~
3.1 创建测试项目
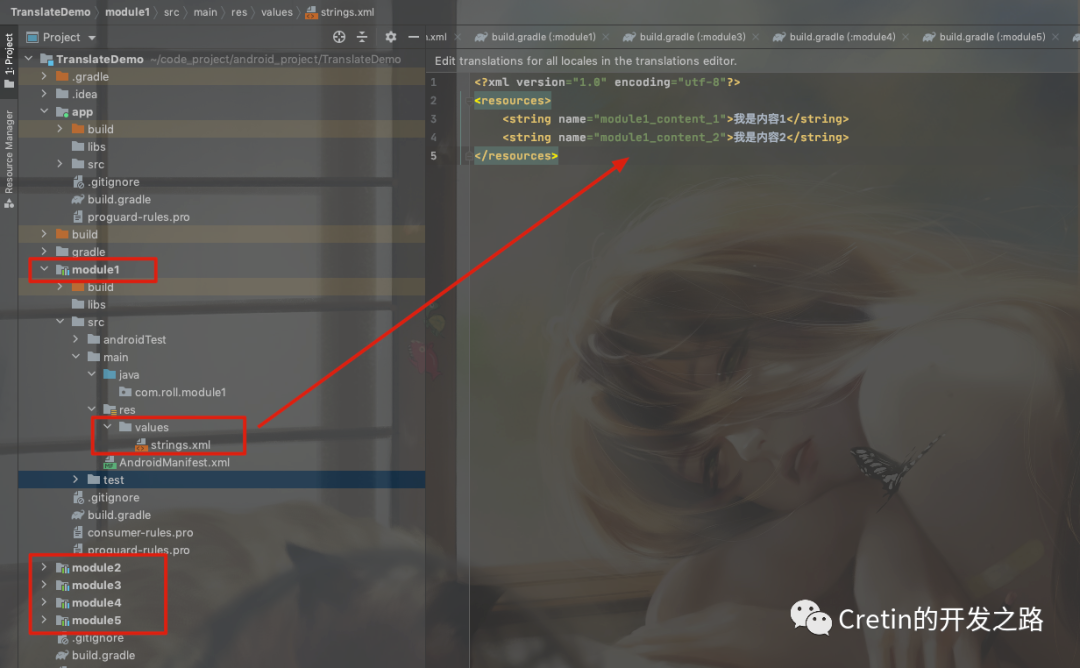
首先,我当你是一个Android开发者,我们首先创建一个空项目,然后在项目中新增若干个module,模拟真实项目中的多module环境,在每个module中添加strings.xml文件,在这个文件中定义几个字符串,如图所示。

3.2 下载翻译同步助手及使用说明
你先访问 http://tools.cretinzp.com/translate-web/#/home 首次登录没有账号密码就随便写一个,后台会自动帮你注册,但是你要自己记住这个账号密码,方便后面继续登录。
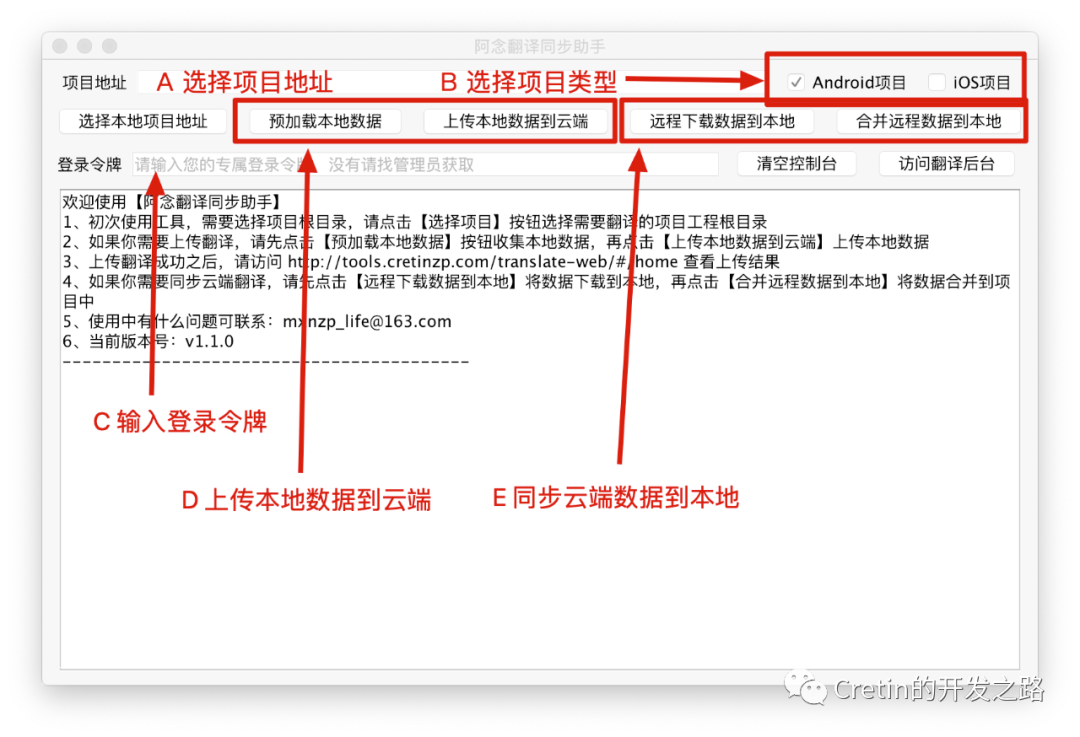
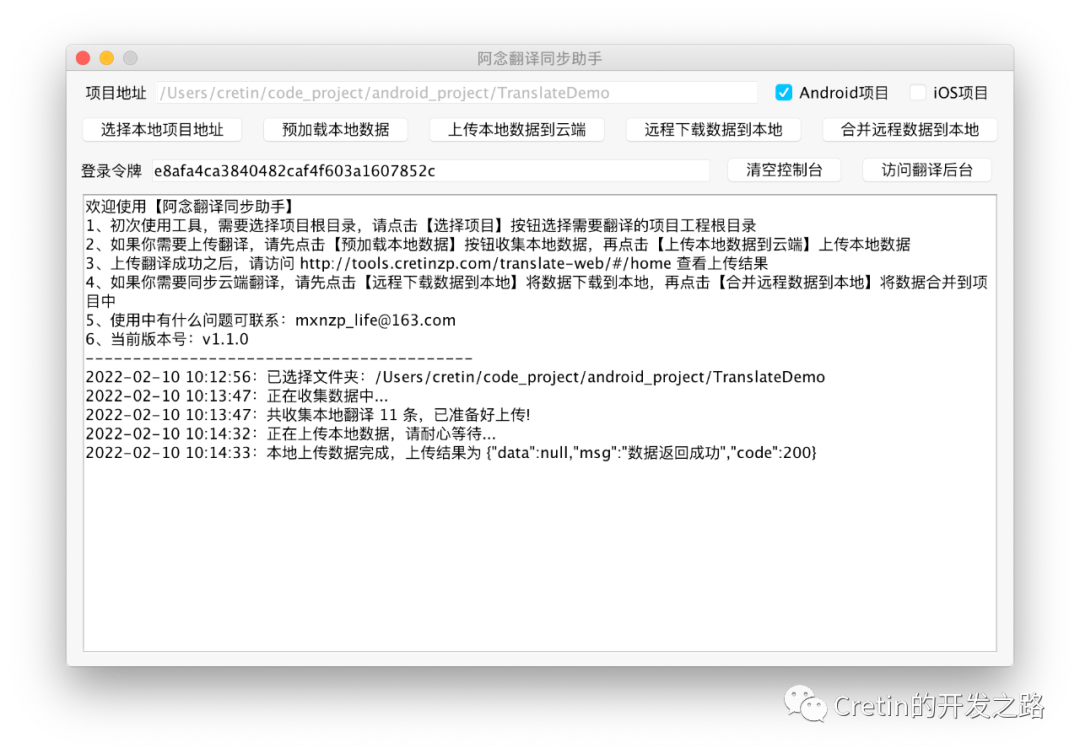
成功进入系统之后,访问 http://tools.cretinzp.com/translate-web/#/translate/tools 下载最新版本的翻译同步助手。如果你本机没有java环境,你还需要在此页面下载你当前系统对应的jdk,并一路下一步安装。安装成功之后,打开刚刚下载的翻译同步助手,你将看到如下页面:

A、如果你是Android开发者,那你点击选择本地项目地址按钮,选择你需要国际化项目的项目根目录就好了,选择完之后控制台会输出你选择的地址,请一定关注一下你选择的地址是否正确;如果你是iOS开发者,那你点击选择本地项目地址按钮,选择项目中的zh-Hans.lproj文件夹,注意一定要选择到这个文件夹,同样的关注一下控制台输出的地址是否以zh-Hans.lproj结尾。
B、如果你是Android项目就选择Android,反之选择iOS
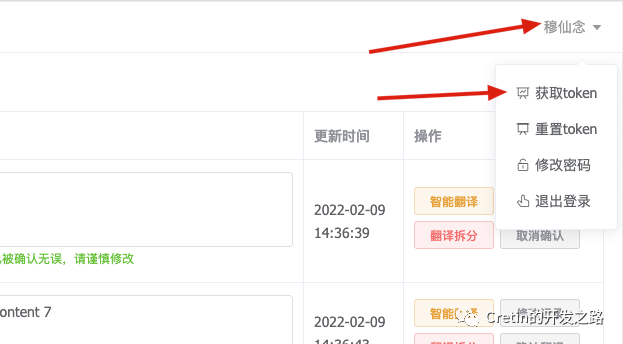
C、工具需要校验身份,访问 http://tools.cretinzp.com/translate-web/#/home 页面右上角点击你的用户名,在下拉框中选择获取token,复制对话框中的token值粘贴到这里才可正常使用功能。

D、如果你本地有新增的字符串未上传到云端,那么你需要进行此操作。先点击预加载本地数据,此操作会收集当前项目中的所有字符串信息到内存中,控制台会输出收集到的字符串条数,如果出现条数为0,有可能你的项目地址选择不对,也有可能你的系统版本比较高,没有给到访问资源的权限,遇到这种情况请自行google解决办法。如果控制台中输出的条数是正常的,再点击上传本地数据到云端,查看控制台输出,成功之后可以访问后台查看你上传的数据。
E、如果翻译员在后台进行了翻译,你需要将翻译后的英文同步到本地,那么你需要进行此操作。先点击远程下载数据到本地,这个过程会请求后台接口拉取所有以及翻译好的英文数据到本地内存,控制台会输出云端已经翻译好的数据条数,再点击合并远程数据到本地,此时,工具会自动根据本地的中文字符串对应生成翻译好的英文文件。针对Android会生成 values-en/strings.xml 文件,针对iOS会生成en.lproj/Localizable.strings 文件,实现项目国际化。
3.3 上传本地翻译
先按照3.2中的说明选择项目,然后填入token,然后点击预加载本地数据,看控制台中的输入为收集到11条数据,app中有一条,其他5个module中各有2条,一共11条,合理,然后点击上传本地数据到云端,查看控制台输出成功。如图

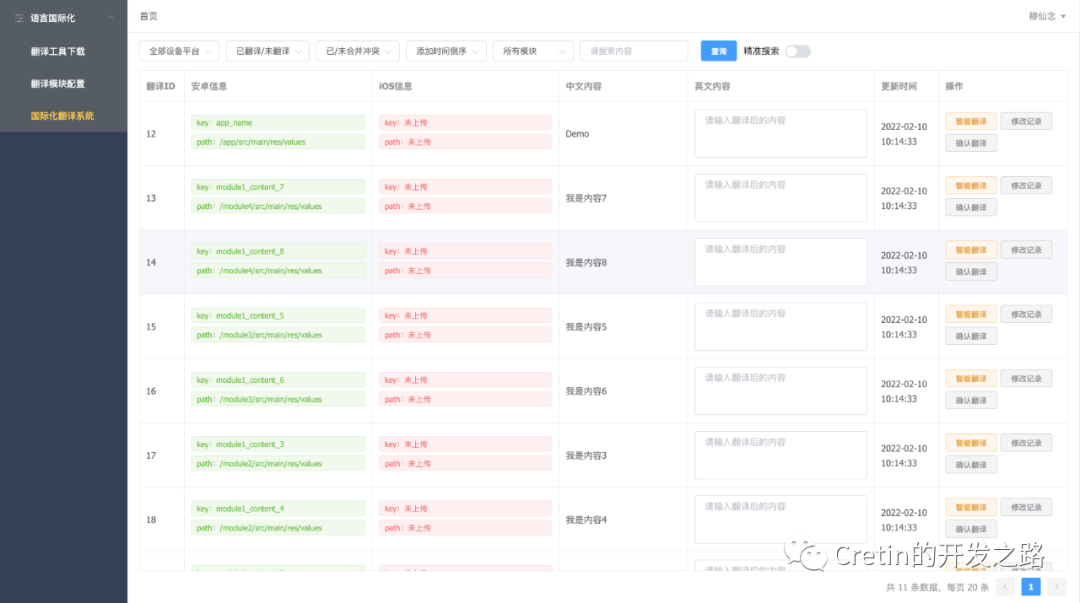
上传成功之后点击 访问翻译后台按钮,查看后台是否有数据,如图所示

3.4 对内容进行翻译
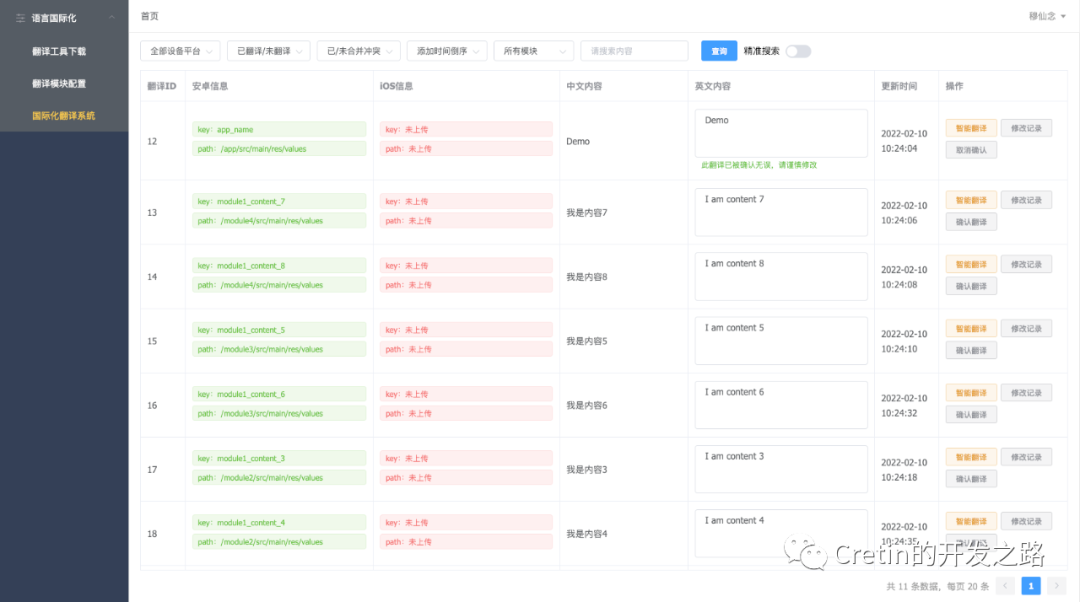
针对每一条数据,你可以直接在英文内容输入框中输入翻译后的内容,也可以点击右边智能翻译按钮进行翻译,智能翻译采用我正在维护的RollToolsApi中的一个翻译接口,详情请查看 https://www.mxnzp.com/doc/detail?id=21 ,当你认为翻译已经合理不希望别人再改动时,可点击右边的 确认翻译按钮,告知别人这条翻译是已经确认过的。
翻译之后的效果如下:

另外,点击右边的修改记录可以查看当前数据的所有修改记录。
3.5 同步翻译到本地
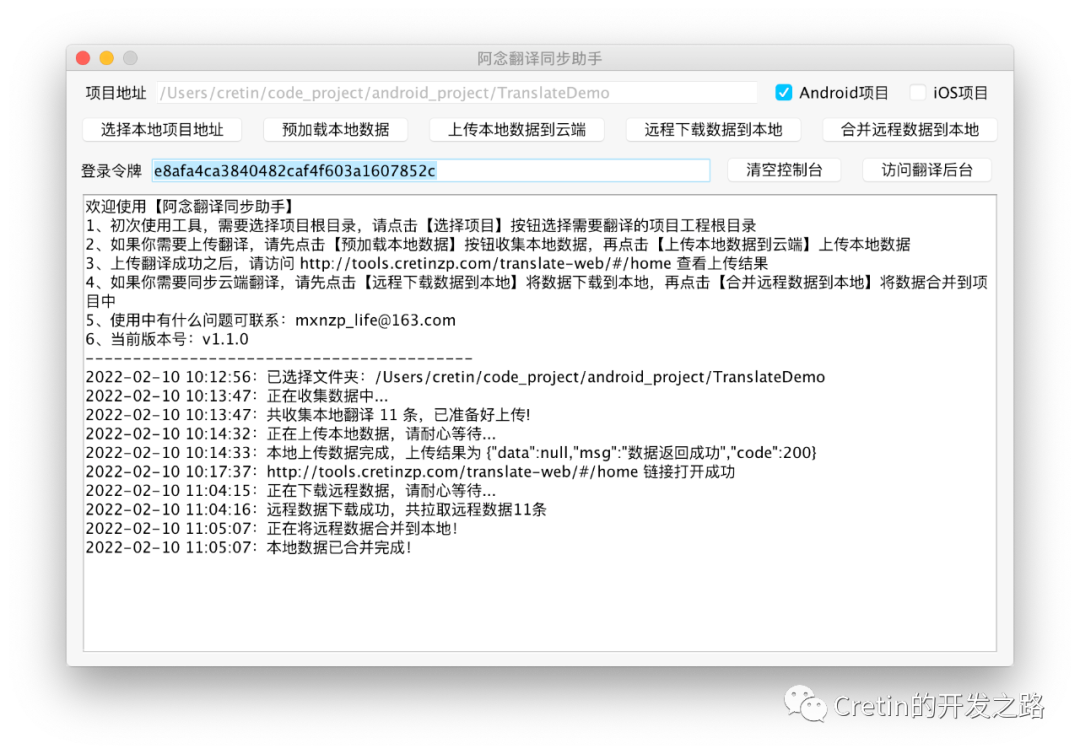
等翻译人员翻译完成之后,我们需要同步远程翻译到本地。同步翻译的操作依然在翻译同步助手上进行。点击工具上的 远程下载数据到本地按钮,将远程翻译数据拉取到内存中,控制台输出拉取远程数据11条,然后点击 合并远程数据到本地按钮,生成本地的英文翻译文件,看控制台输出:

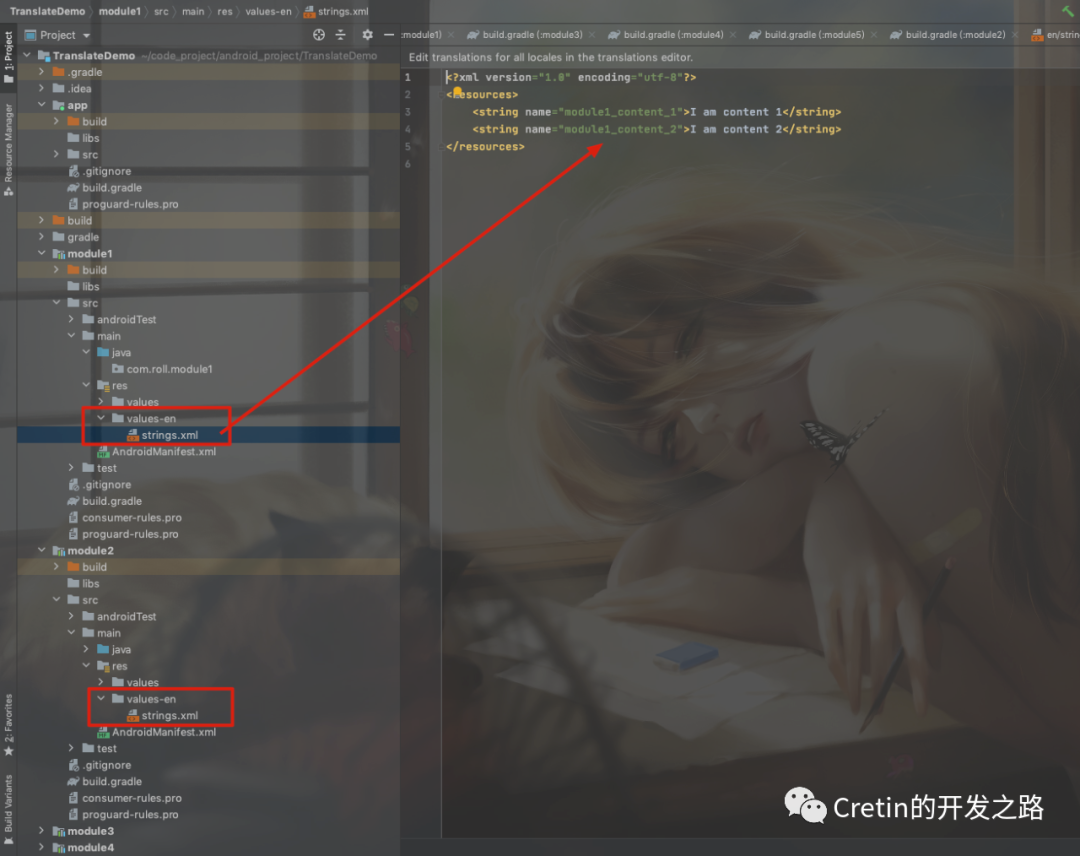
控制台输出合并完成,我们打开我们的项目,查看是否生成了英文翻译文件。

可以看到英文翻译已经拉下来了。
3.6 看实际效果
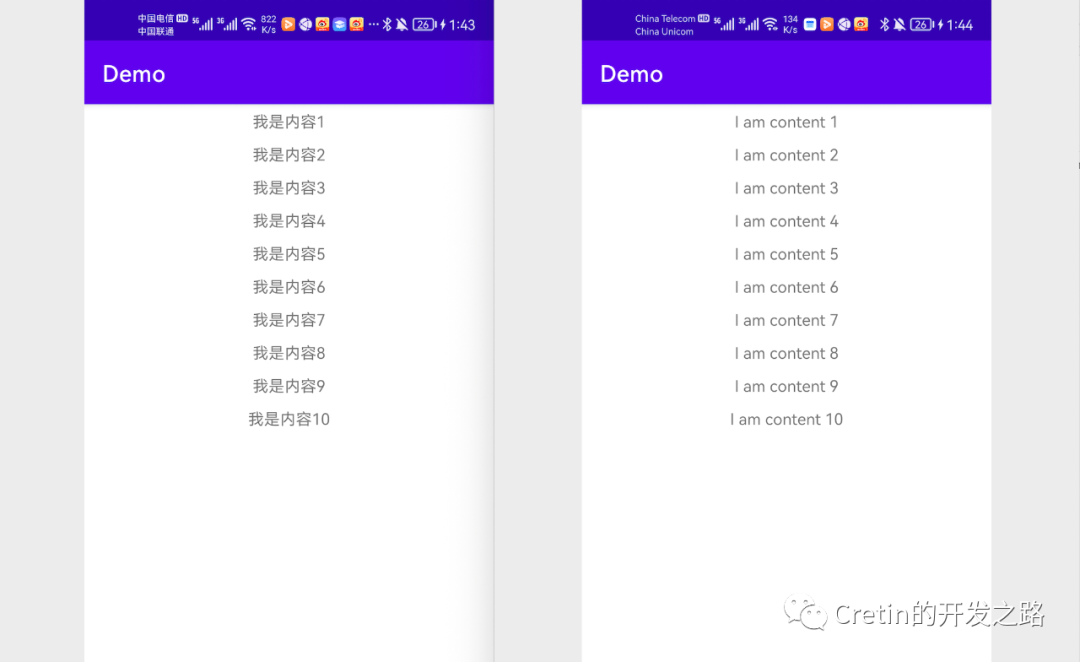
我在首页上显示了这11条中文字符串,左边是中文的效果,右边的是切换成英文环境的效果。

我是觉得技术是用来服务自己的,所以在遇到一些问题的时候希望能够通过代码解决一些实际问题,于是才花时间去研究这个东西。对于同是移动端开发的你,不知道有没有遇到过这个问题。如果你觉得有点意思,并且希望能添加一些东西,我希望你能跟我掰头掰头~
待办
国际化显然不仅仅是移动端的事情,还包括后台和前端,后面我希望也能把他们包含进去。
还有就是对多语言的支持,目前仅支持中文和英文,后续需要支持其他语言
...
源码地址集合
期待你的star~~~
java后台项目源码
https://github.com/MZCretin/java-translate-server
翻译后台前端项目源码
https://github.com/MZCretin/java-translate-server
