HTML拖放API实例分享

介绍
HTML拖放API依赖于文档对象模型来获取有关所拖放内容的信息。结果,它允许我们拖放网页上的任何元素,并且几乎所有主流浏览器都支持它。使用JavaScript事件处理程序,我们可以将任何元素变成可拖动的项目或可以放置元素的项目。
在本文中,我们将学习如何使用HTML拖放API。让我们开始吧。
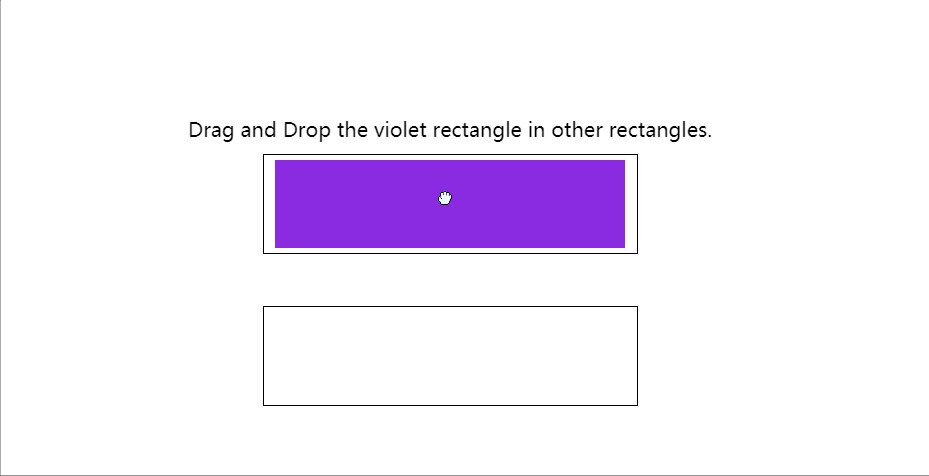
在我们开始解释该API之前,我们先来看一下这个案例,截图如下:

如果你想看完整代码的话,可以到Codepen上看,
代码地址:https://codepen.io/MehdiAoussiad/pen/bGwOwyb
这个案例是通过使用HTML拖放API来完成的。看起来似乎很复杂,现在,我们开始研究制作此示例的所有部分。
让我们开始吧。
让我们从HTML开始。
在HTML结构中,我们将创建三个div:一个可拖动div和两个div,我们将在其中拖放可拖动的div。
可拖动的div必须将draggable属性设置为true。然后,我们将添加一些HTML拖放事件属性,以便在JavaScript中进行处理。
这是HTML示例代码:
<body><p>Drag and Drop the violet rectangle in other rectangles.</p><div id="dropHere" ondrop="drop(event)" ondragover="allowDrop(event)"></div><br><div id="div" draggable="true" ondragstart="drag(event)"></div><br><div id="dropHere" ondrop="drop(event)" ondragover="allowDrop(event)"></div></body>
接着,我们继续设置CSS。
因此,现在,我们将使用CSS设置元素样式。你可以阅读下面的代码以查看我们的样式表。
CSS代码如下:
*{margin: 0;padding: 0;box-sizing: border-box;font-family: sans-serif;}body{display: flex;align-items: center;justify-content: center;flex-direction: column;height: 100Vh;}p{margin: 10px;}#dropHere{width: 300px;height: 80px;border: 1px solid black;display: flex;align-items: center;justify-content: center;}#div{background: blueviolet;width: 280px;height: 70px;cursor: grabbing;cursor: -webkit-grabbing;cursor: -moz-grabbing;}
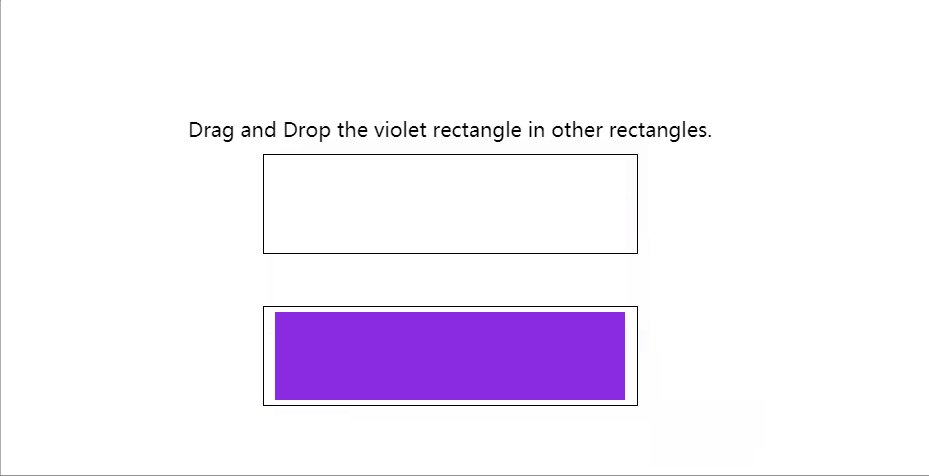
最终输出效果:

最后,是JavaScript部分。
使用JavaScript,我们将通过创建函数来处理在HTML中添加的拖放事件属性。
这是JavaScript代码:
function allowDrop(ev) {ev.preventDefault();}function drag(ev) {ev.dataTransfer.setData("text", ev.target.id);}function drop(ev) {ev.preventDefault();var data = ev.dataTransfer.getData("text");ev.target.appendChild(document.getElementById(data));}
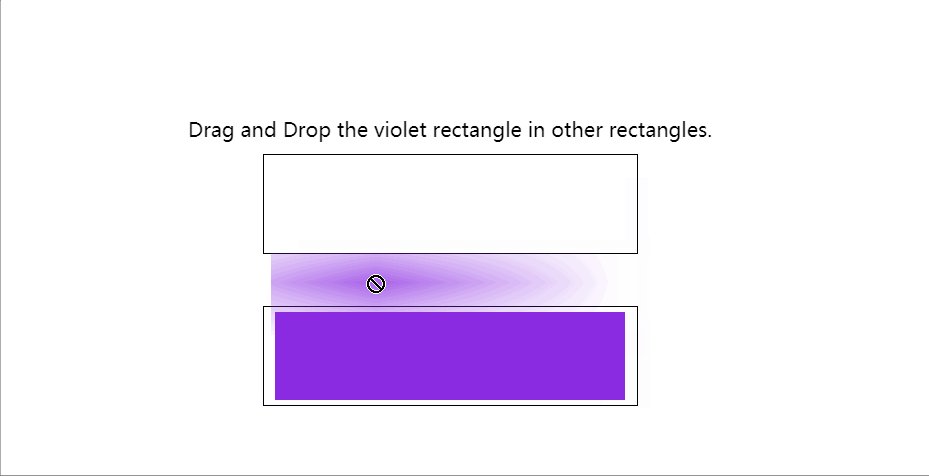
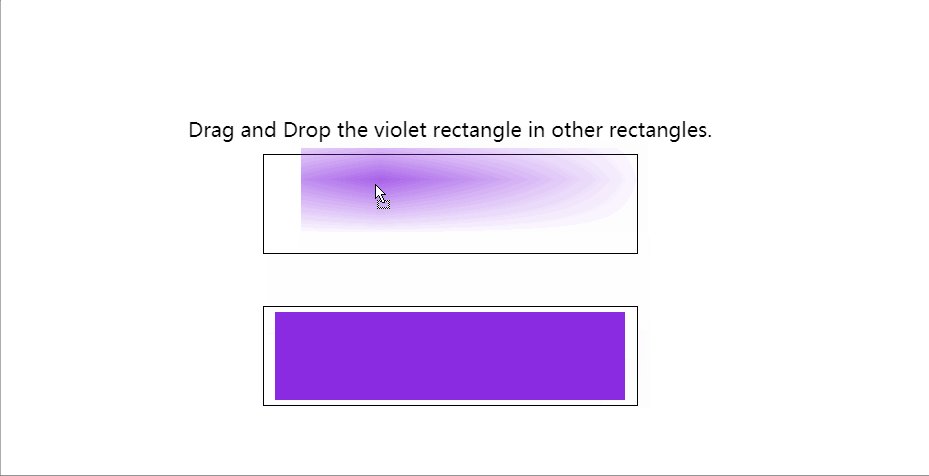
之后,你将能够在其他两个矩形div之间拖放紫色div。现在让我详细解释所有这些:
1、在HTML中,我们必须为violet div指定一个draggable属性设置true,以使其成为可拖动元素。
2、ondragstartdraggable元素中的属性调用一个函数drag(event),该函数指定要拖动的数据。该dataTransfer.setData()方法设置数据类型和拖动数据的值。
function drag(ev) {ev.dataTransfer.setData("text", ev.target.id);}
3、对于其他两个放置紫色矩形的div,事件ondragover 指定可以在何处放置拖动的数据。因为默认情况下,不能将元素拖放到其他元素中。为了允许删除,我们event.preventDefault()在函数中调用方法allowDrop。
4、现在我们只需要删除即可。当拖放的数据被放置时,发生放置事件。这是通过ondrop调用函数drop(event)的属性完成的:
function drop(ev) {ev.preventDefault();var data = ev.dataTransfer.getData("text");ev.target.appendChild(document.getElementById(data));}
结论
学习更多技能
请点击下方web前端开发
![]()

