View 事件分发机制,看这一篇就够了

View 事件分发机制简介
View 常见滑动冲突解决
View 双击,多击事件是怎么实现的
手势识别
小结
View 事件分发机制简介
View 触摸事件
2.ACTION_MOVE:手指在屏幕上移动时候产生该事件
3.ACTION_UP:手指从屏幕上松开的瞬间产生该事件
4.ACTION_CANCEL 当前 View 的手势被打断,后续不会再收到任何事件
点击后抬起,也就是单击操作:ACTION_DOWN -> ACTION_UP
点击后再风骚的滑动一段距离,再抬起:ACTION_DOWN -> ACTION_MOVE -> … -> ACTION_MOVE -> ACTION_UP
某些情况下,我们可能会没有收到 ACTION_UP 事件,是收到 ACTION_CANCEL 事件。
几个主要方法
dispatchTouchEvent ,这个方法主要是用来分发事件的
onInterceptTouchEvent,这个方法主要是用来拦截事件的(需要注意的是 ViewGroup 才有这个方法,View 没有 onInterceptTouchEvent 这个方法)
onTouchEvent 这个方法主要是用来处理事件的
requestDisallowInterceptTouchEvent(true),这个方法能够影响父View是否拦截事件,true 表示父 View 不拦截事件,false 表示父 View 拦截事件

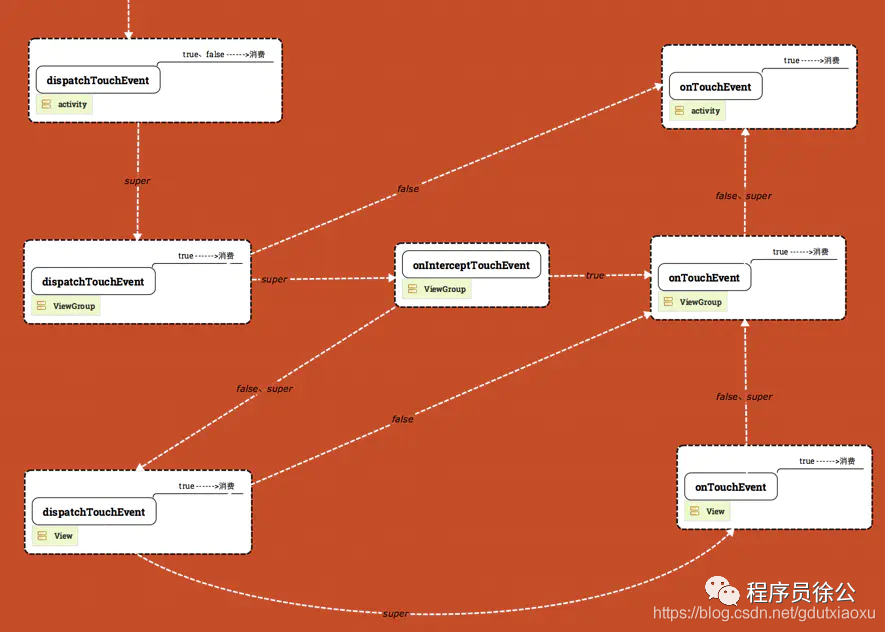
仔细看的话,图分为3层,从上往下依次是Activity、ViewGroup、View
事件从左上角那个白色箭头开始,由 Activity 的 dispatchTouchEvent 进行分发
箭头的上面字代表方法返回值,(return true、return false、return super.xxxxx(),super 的意思是调用父类实现。)
dispatchTouchEvent和 onTouchEvent的框里有个【true---->消费】的字,表示的意思是如果方法返回true,那么代表事件就此消费,不会继续往别的地方传了,事件终止。
目前所有的图的事件是针对ACTION_DOWN的,对于ACTION_MOVE和ACTION_UP我们最后做分析。
默认的情况下onInterceptTouchEvent回调用super方法,super方法默认返回false,所以会交给子View的onDispatchTouchEvent方法处理
如果 interceptTouchEvent 返回 true ,也就是拦截掉了,则交给它的 onTouchEvent 来处理,
如果 interceptTouchEvent 返回 false ,那么就传递给子 view ,由子 view 的 dispatchTouchEvent 再来开始这个事件的分发。
View 滑动事件冲突
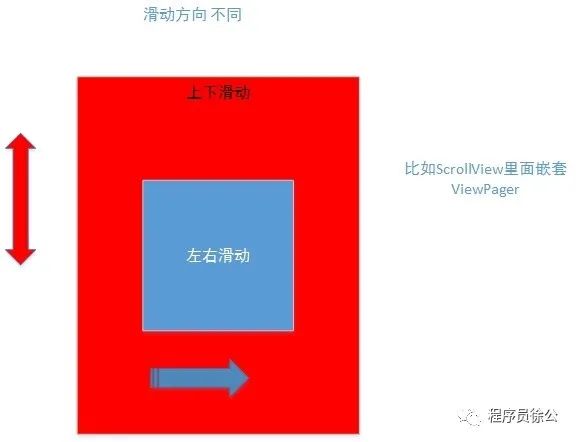
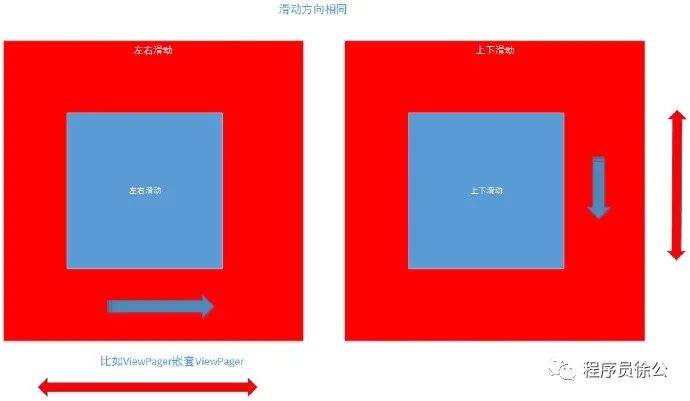
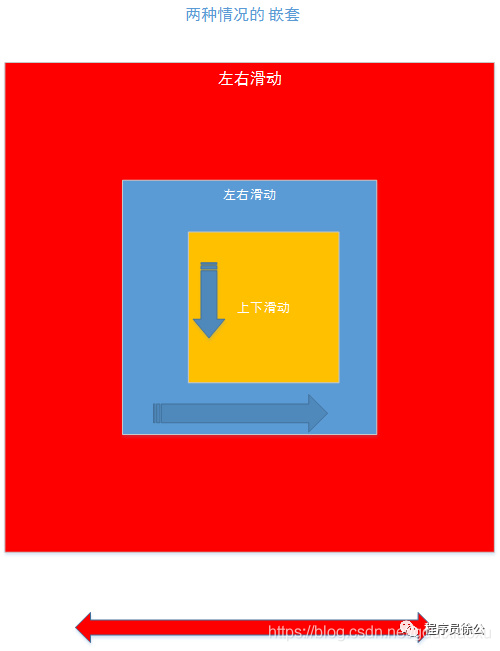
常见的三种情况



解决思路
外部解决法
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
final float x = ev.getX();
final float y = ev.getY();
final int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
mDownPosX = x;
mDownPosY = y;
break;
case MotionEvent.ACTION_MOVE:
final float deltaX = Math.abs(x - mDownPosX);
final float deltaY = Math.abs(y - mDownPosY);
// 这里是够拦截的判断依据是左右滑动,读者可根据自己的逻辑进行是否拦截
if (deltaX > deltaY) {
return false;
}
}
return super.onInterceptTouchEvent(ev);
}
内部解决法
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
int x = (int) ev.getRawX();
int y = (int) ev.getRawY();
int dealtX = 0;
int dealtY = 0;
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
dealtX = 0;
dealtY = 0;
// 保证子View能够接收到Action_move事件
getParent().requestDisallowInterceptTouchEvent(true);
break;
case MotionEvent.ACTION_MOVE:
dealtX += Math.abs(x - lastX);
dealtY += Math.abs(y - lastY);
Log.i(TAG, "dealtX:=" + dealtX);
Log.i(TAG, "dealtY:=" + dealtY);
// 这里是够拦截的判断依据是左右滑动,读者可根据自己的逻辑进行是否拦截
if (dealtX >= dealtY) {
getParent().requestDisallowInterceptTouchEvent(true);
} else {
getParent().requestDisallowInterceptTouchEvent(false);
}
lastX = x;
lastY = y;
break;
case MotionEvent.ACTION_CANCEL:
break;
case MotionEvent.ACTION_UP:
break;
}
return super.dispatchTouchEvent(ev);
}
ViewPager,ScrollView 嵌套ViewPager滑动冲突解决
View 双击,多击事件是怎么实现的
我们监听 onTouch 事件,在 ACTION_DOWN 的时候,点击次数 clickCount +1;
同时,在 ACTION_DOWN 的时候,延时一段时间,执行相应的 Runnable 任务,这里我们用 handler 的 postDelayed 实现
在延时任务执行的时候,我们根据点击的次数,进行单击或者多级的回调,最后,记得重置点击次数,以及移除延时任务
open class MyDoubleTouchListener(private val myClickCallBack: MyClickCallBack) : OnTouchListener {
private var clickCount = 0 //记录连续点击次数
private val handler: Handler = Handler()
interface MyClickCallBack {
fun oneClick() //点击一次的回调
fun doubleClick() //连续点击两次的回调
}
override fun onTouch(v: View, event: MotionEvent): Boolean {
if (event.action == MotionEvent.ACTION_DOWN) {
clickCount++
handler.postDelayed({
if (clickCount == 1) {
myClickCallBack.oneClick()
} else if (clickCount == 2) {
myClickCallBack.doubleClick()
}
handler.removeCallbacksAndMessages(null)
//清空handler延时,并防内存泄漏
clickCount = 0 //计数清零
}, timeout.toLong()) //延时timeout后执行run方法中的代码
}
return false //让点击事件继续传播,方便再给View添加其他事件监听
}
companion object {
private const val TAG = "MyClickListener"
private val timeout = ViewConfiguration.getDoubleTapTimeout() //双击间四百毫秒延时
init {
Log.i(TAG, "timeout is $timeout ")
}
}
}
三击事件
open class MyMultiTouchListener(private val myClickCallBack: MyClickCallBack) : OnTouchListener {
private var clickCount = 0 //记录连续点击次数
private val handler: Handler = Handler()
interface MyClickCallBack {
fun oneClick() //点击一次的回调
fun doubleClick() //连续点击两次的回调
fun threeClick() // 连续点击三次的回调
}
override fun onTouch(v: View, event: MotionEvent): Boolean {
if (event.action == MotionEvent.ACTION_DOWN) {
clickCount++
handler.postDelayed({
if (clickCount == 1) {
myClickCallBack.oneClick()
} else if (clickCount == 2) {
myClickCallBack.doubleClick()
} else if (clickCount == 3) {
myClickCallBack.threeClick()
}
handler.removeCallbacksAndMessages(null)
//清空handler延时,并防内存泄漏
clickCount = 0 //计数清零
}, timeout.toLong()) //延时timeout后执行run方法中的代码
}
return false //让点击事件继续传播,方便再给View添加其他事件监听
}
companion object {
private const val TAG = "MyClickListener"
private val timeout = 600 //双击间四百毫秒延时
init {
Log.i(TAG, "timeout is $timeout ")
}
}
}
手势识别
。
接口:OnGestureListener,OnDoubleTapListener
GestureDetector(Context context, GestureDetector.OnGestureListener listener)GestureDetector 基本使用
GestureDetector 对象mDetector = GestureDetectorCompat(this, MyGestureListener())
GestureDetector.SimpleOnGestureListenerprivate class MyGestureListener : GestureDetector.OnGestureListener {
private val TAG = "GestureDemoActivity"
override fun onShowPress(e: MotionEvent?) {
Log.d(TAG, "onShowPress: e is $e")
}
override fun onSingleTapUp(e: MotionEvent?): Boolean {
Log.d(TAG, "onSingleTapUp: e is $e")
return false
}
override fun onDown(event: MotionEvent): Boolean {
Log.d(TAG, "onDown: $event")
return true
}
override fun onFling(
event1: MotionEvent,
event2: MotionEvent,
velocityX: Float,
velocityY: Float
): Boolean {
Log.d(TAG, "onFling: $event1 $event2")
return false
}
override fun onScroll(e1: MotionEvent?, e2: MotionEvent?, distanceX: Float, distanceY: Float): Boolean {
Log.d(TAG, "onScroll: distanceX is $distanceX,distanceY is $distanceY ")
return false
}
override fun onLongPress(e: MotionEvent?) {
Log.d(TAG, "onLongPress: e is $e")
}
}
// 设置双击监听
mDetector.setOnDoubleTapListener(object : GestureDetector.OnDoubleTapListener {
override fun onDoubleTap(e: MotionEvent?): Boolean {
Log.d(TAG, "onDoubleTap: e is e")
return false
}
override fun onDoubleTapEvent(e: MotionEvent?): Boolean {
Log.d(TAG, "onDoubleTapEvent: e is e")
return false
}
override fun onSingleTapConfirmed(e: MotionEvent?): Boolean {
Log.d(TAG, "onSingleTapConfirmed: e is e")
return false
}
})
override fun onTouchEvent(event: MotionEvent): Boolean {
return if (mDetector.onTouchEvent(event)) {
true
} else {
super.onTouchEvent(event)
}
}
mDetector.onTouchEvent(event) 方法override fun onTouchEvent(event: MotionEvent): Boolean {
mDetector.onTouchEvent(event)
return super.onTouchEvent(event)
}
