他写出了 Vue,却做不对这十道 Vue 笔试题
你的关注意义重大!
请原谅我起了这么个浓浓营销号味道的标题。但这可丝毫没有夸大宣传,而是前端娱乐圈今日份的瓜——
有十道关于 Vue 的选择题,在群里引出了一众社区知名人士竞折腰,最后钓出了 Evan You 本人亲自挑战……
然后他自己也做错了(其中的某两道)。
鲁迅会做错鲁迅文选的阅读理解?有截图为证:

所以,只要答对这十道题里的九道以上,你就实打实地(在做题这个维度上)超越了尤大,比他更懂 Vue 了噢!是不是很心动?
其实要求都不用这么高,只要做对六七道,就已经可以吊打一群小有名气的社区选手了。
所以到底都是些什么问题呢?你可以进入原题传送门:kaoba.101test.com/cand/index?redirect=0&paperId=YWJGVO 前往观光,但为了表示敬意,这里特地手打了一遍搬运过来:
1. Vue 实例的 data 属性,可以在哪些生命周期中获取到?
A. beforeCreate
B. created
C. beforeMount
D. mounted
2. 下列对 Vue 原理的叙述,哪些是正确的?
A. Vue 中的数组变更通知,通过拦截数组操作方法而实现
B. 编译器目标是创建渲染函数,渲染函数执行后将得到 VNode 树
C. 组件内 data 发生变化时会通知其对应 watcher,执行异步更新
D. patching 算法首先进行同层级比较,可能执行的操作是节点的增加、删除和更新
3. 对于 Vue 中响应式数据原理的说法,下列哪项是不正确的?
A. 采用数据劫持方式,即 Object.defineProperty() 劫持 data 中各属性,实现响应式数据
B. 视图中的变化会通过 watcher 更新 data 中的数据
C. 若 data 中某属性多次发生变化,watcher 仅会进入更新队列一次
D. 通过编译过程进行依赖收集
4. 下列说法不正确的是哪项?
A. key 的作用主要是为了高效地更新虚拟 DOM
B. 若指定了组件的 template 选项,render 函数不会执行
C. 使用 vm.$nextTick 可以确保获得 DOM 异步更新的结果
D. 若没有 el 选项,vm.$mount(dom) 可将 Vue 实例挂载于指定元素上
5. 下列关于 Vuex 的描述,不正确的是哪项?
A. Vuex 通过 Vue 实现响应式状态,因此只能用于 Vue
B. Vuex 是一个状态管理模式
C. Vuex 主要用于多视图间状态全局共享与管理
D. 在 Vuex 中改变状态,可以通过 mutations 和 actions
6. 关于 Vue 组件间的参数传递,下列哪项是不正确的?
A. 若子组件给父组件传值,可使用 $emit 方法
B. 祖孙组件之间可以使用 provide 和 inject 方式跨层级相互传值
C. 若子组件使用 $emit('say') 派发事件,父组件可使用 @say 监听
D. 若父组件给子组件传值,子组件可通过 props 接受数据
7. 下列关于 vue-router 的描述,不正确的是哪项?
A. vue-router 的常用模式有 hash 和 history 两种
B. 可通过 addRoutes 方法动态添加路由
C. 可通过 beforeEnter 对单个组件进行路由守卫
D. vue-router 借助 Vue 实现响应式的路由,因此只能用于 Vue
8. 下列说法不正确的是哪项?
A. 可通过 this.$parent 查找当前组件的父组件
B. 可使用 this.$refs 查找命名子组件
C. 可使用 this.$children 按顺序查找当前组件的直接子组件
D. 可使用 $root 查找根组件,并可配合 children 遍历全部组件
9. 下列关于 v-model 的说法,哪项是不正确的?
A. v-model 能实现双向绑定
B. v-model 本质上是语法糖,它负责监听用户的输入事件以更新数据
C. v-model 是内置指令,不能用在自定义组件上
D. 对 input 使用 v-model,实际上是指定其 :value 和 :input
10. 关于 Vue 的生命周期,下列哪项是不正确的?
A. DOM 渲染在 mounted 中就已经完成了
B. Vue 实例从创建到销毁的过程,就是生命周期
C. created 表示完成数据观测、属性和方法的运算和初始化事件,此时 $el 属性还未显示出来
D. 页面首次加载过程中,会依次触发 beforeCreate,created,beforeMount,mounted,beforeUpdate,updated
明码标价,童叟无欺!做对九题即可成为前端懂王,比 Evan 懂,更比他们懂:
TC39 的 @贺师俊 50 分,他是不是走后门送礼进的 TC39 啊? Vue Core Team 的 @胖茶 40 分,可能说明带他的 mentor 不懂 Vue?不过他第二次做就拿了 90 分……这很赘婿逆袭啊。 搞 React lite 的 @工业聚 做了两次,第一次 50 分第二次 30 分。怪不得他最近这么低调,看来是越来越做不动题了。 久仰的白学家程序媛 @敖天羽 第一次拿了 60 分,然后锲而不舍(没有灵魂)地刷到了 100 分。这种精益求精的态度值得赞赏。 我(纯属厚脸皮凑数)60 分。
好在拜天哥所赐,我们还是刷出了「权威的」参考答案,请查收:
1. BCD
2. ABCD
3. BD
4. B
5. C
6. B
7. C
8. C
9. C
10. D
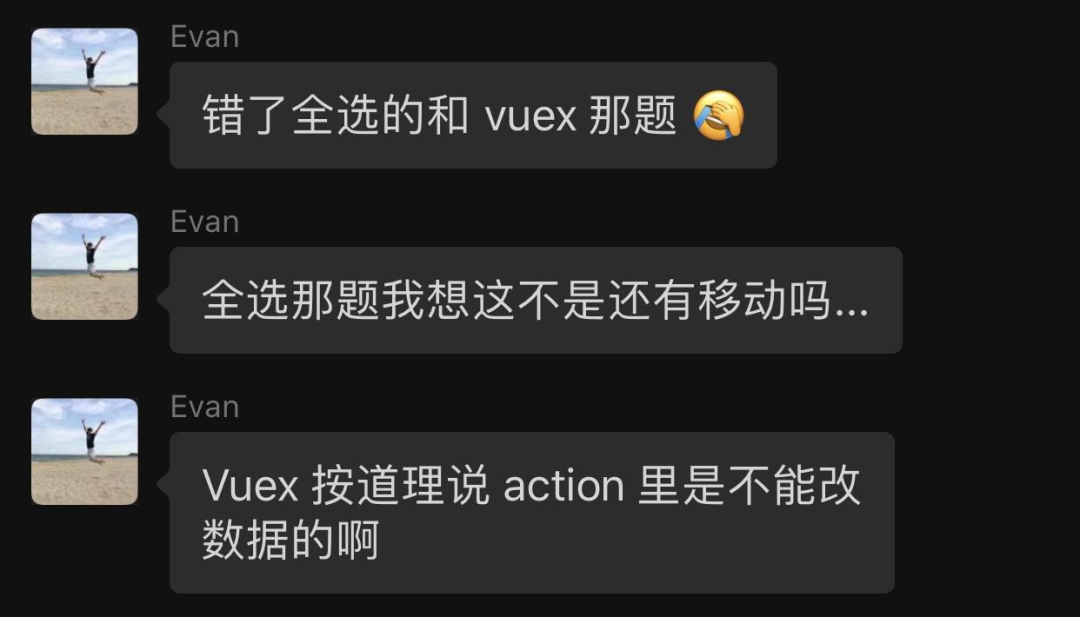
对照参考答案,尤大还进行了认真的复盘反省,查缺补漏:

唉,身为 Vue 的作者,居然连 Vue 的原理都没有搞清楚,实在太不应该了。应该让出题人好好教育一下他,帮他分析一下 Vue 的源码,教他怎么通过笔试面试,趁现在金九银十找份 P6 的好工作。工作以后也要记得充电,没事多关注一下掘金,学一学 Vue 3.0 的视频教程(狗头)。
所以按照今天的掘金体,本文完全可以起这么个标题:《一步登天!答对这十道 Vue 题,你就能超越尤雨溪,傲视前端群雄!》
——但这不是很荒唐吗?
如果一个人某道题没答对,就能证明他不懂 Vue 了吗?

看看这些题,它们能准确反映答题者的水平吗?使用它们作为考察依据时,这两种情况都再常见不过了:
假阳性 - 只会背题库的做题家也能混到好 offer。 假阴性 - 公认的资深人士无法体现出优势。
这里不会去展开讨论具体哪题应该选什么,因为这早已不是这几道题的问题,而是国内整个「造火箭、拧螺丝」式面试文化的问题了。我曾经写过一个回答,逐条判定为什么 Dan Abramov 配不上阿里 P7。你看身为 Redux 作者的 Dan 就很乐意告诉你:「我其实不懂很多东西,这没有什么关系」。而今天的例子里,我们则收集到了更多国内一线的业界玩家们坦诚地告诉你:「这些题我也不会,这没有什么关系」——毕竟他们的核心竞争力,可都不是做题呀。
并不是否认这些题目对初学者有一定的帮助作用。然而实际上,越是高级和资深的岗位,需要的越不是做题,而是对开放性(技术与非技术)问题的 Problem Solving 技能:
应该怎样在框架设计上有所突破? 应该怎样在几个性能指标间取舍平衡? 应该怎样靠自己的开源项目盈利? 应该怎样带领团队设定计划,完成目标?
你当然可以逃避这些「灵魂的拷问」,一直靠研究(或制造)那些已经被翻来覆去解答过无数遍的题来「磨练水平」。但无可否认的是,正是靠一群不停迎接真实世界挑战,持续解决开放问题的人们,才创造了今天业界繁荣生态的辉煌。
做题对于锻炼思维当然重要,但它终归只是个跳板,不要把应试教育的思维套用在职业生涯上。比做题更有价值的,最终一定还是去做事——
去业界前沿,去落地灵感! 去参与社区,去贡献代码! 去解决问题,去把手弄脏!
相比之下,十道咬文嚼字的题里对了几道错了几道,又有什么关系呢?
做题不至于误国,但一定是实干才能兴邦。
文中几位参与者的分数,公开前均征求过本人同意。希望不要因此误解他们的真实水平
分享前端好文,点亮 在看
