小破站,上线了!
大家好,我是武哥!最近忙疯了,过段时间再跟大家唠唠近期的状态。
听说每个程序员都应该有一个自己的网站!
这话说得有点绝对,但我个人确实有这样的情结。2013 年初入职场时,特别迷左耳朵耗子的 coolshell.cn,也曾幻想成为他那样有技术影响力的大牛。
今天总算迈出了第一步,折腾两个周末,从购买域名、网站备案、服务器部署,终于将我的个人网站搭建起来了。
博客名:武哥漫谈IT
博客地址:http://coder5.cn
域名的含义是:coder(码农) + 5(武哥)
找博客主题花了不少时间,因为想同时适配 PC和移动端,最终选用的主题是这样的:

虽然看起来有点素雅,不过确实简洁大方,且略显逼格,可以看看 PC 端的整体效果:

每篇文章都做了分类,同时打上了标签,大家可以根据兴趣挑选阅读。
目前我已经将公号的历史文章同步上去了,之后的每篇文章也都会同时更新到这个网站上,大家收藏下网址即可。
下面再展开聊几点相关的话题:
1、为什么要搭这个网站?
2、网站的技术选型是什么样的?
3、如何用一条命令搞定文章发布?
1. 为什么要搭这个网站?
除了前面谈到的程序员情结,还有几点原因。
第 1 点,更好的体验:手机阅读技术文章确实不方便,尤其源码类的解析文章。
第 2 点,拥抱开放和开源:无论是公众号还是其他博客平台,都存在流量上的竞争关系,所以增设了很多限制规则,个人网站完全可以摆脱这些限制。
第 3 点,定制化能力:我可以修改源码,DIY 主题和插件,把它当做我的个人名片慢慢沉淀和打磨。
2. 技术选型是什么?
这次选型的目标很明确,有 3 个核心诉求:
1、轻量:不需要花里花哨的功能,同时要求环境搭建、发布文章要轻易上手,不繁琐。
2、支持 Markdown:MD 是写博客最好的 “编程语言”,没有之一。主流博客平台几乎都支持 Markdown 格式,这样我写一份 MD,便可以快速同步到各个平台上。
3、访问速度快:之前我折腾过 Github Page,访问速度实在没法接受,所以这次考虑买一个国内的云服务器。
通过调研和对比,最终的技术选型是:
Markdown + Hexo + GitHub + 腾讯云ECS
为什么选择 Hexo?
Hexo 是一个基于 nodejs 的静态博客网站生成器,特点是:不可思议的快,支持 Markdown,部署非常简单,扩展性强(主题和插件非常丰富)。

为什么会用到 GitHub?
我想将我的历史文章(原始的 MD 文件)都备份到 GitHub 仓库上,这样任何地点、任何时候我都可以 checkout 出来。
为什么会用腾讯云 ECS?
没其他原因,因为用腾讯云习惯了,而且之前续费了好几年。相比较 GitHub Page,访问速度肯定快很多,而且能被百度索引到。
最终,服务器加上购买域名,一年的费用大概 300 多左右,还可以接受。
3. 如何用一条命令搞定文章发布?
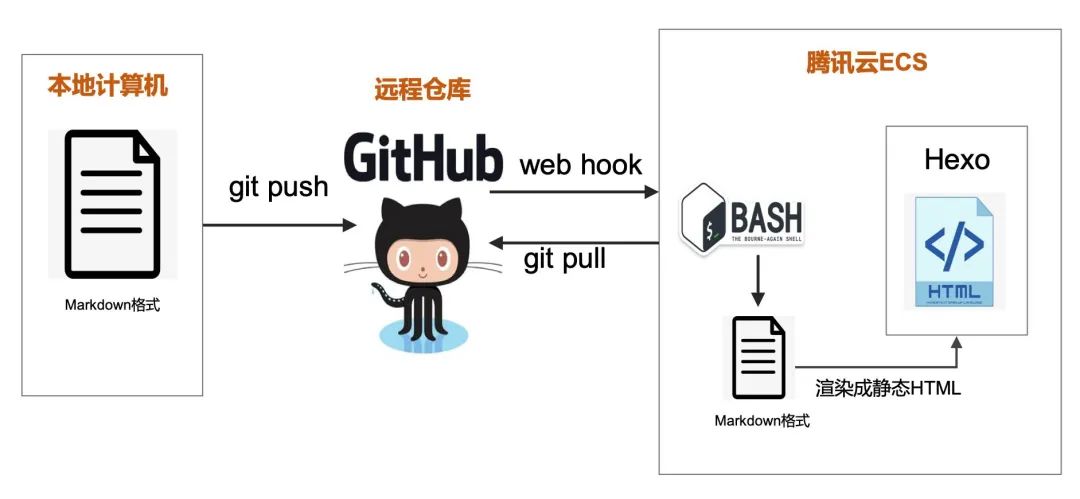
下面再说下,我是如何通过一条命令搞文章发布的?工作原理如下图所示:

可以看到:本地一条 git push 命令就可以完成所有工作,包括文章备份、以及自动化部署,操作非常高效。
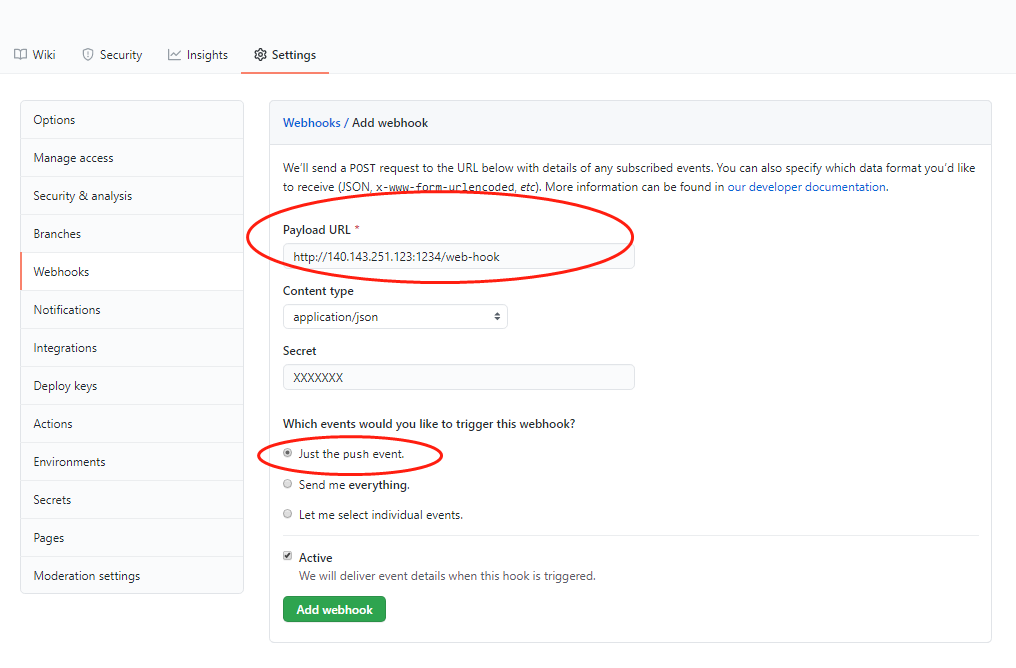
最核心的还是利用了 GitHub 仓库提供的 web hook 能力,当有 Push event 到达 GitHub 仓库时,GitHub 会通过 HTTP 请求主动回调我事先在腾讯云 ECS 上写好的一个 shell 脚本。

这里用到了一个开源项目:github-webhook
https://github.com/yezihack/github-webhook
用它来实现接收 GitHub 仓库的 HTTP 回调,并运行自定义的 shell 脚本。
这个 shell 脚本很简单,就是通过 Git Pull 命令主动拉取仓库的最新文章,更新到 Hexo Server 中的 _post 目录下:
git --git-dir="/hexo/source/_posts/.git" --work-tree="/hexo/source/_posts" pull origin main
由于 Hexo 会自动监视文件变化,因此无需重启 Hexo 服务器,直接刷新网页即可看到最新发布的文章了。
其他常规的环境搭建步骤,我就不展开了,网上有非常多的教程,简单列一下操作列表:
1、安装 node.js
2、安装 Git 客户端,并配置公钥免密登陆
3、安装 Hexo(参考官网)
4、购买域名,并完成 ECS 服务器备案
5、域名和 ECS服务器公网 IP 绑定
写在最后
真的是感谢开源,现在搭个网站非常容易,我们需要做的是如何用好这些开源的工具,让它更加自动化。
后续我也会不断完善网站的功能,目前想到的有:阅读数统计、评价功能、分享功能,Hexo 插件非常多,应该都不是难事。
最后,希望这个小破站能一直更新下去,在成为技术大牛的路上,每天进步一点点!
点击左下角的 阅读原文 可以直接跳转到网址 http://coder5.cn,祝大家阅读愉快!
---------- END ----------
大家好,我是武哥,前亚马逊工程师,现大厂技术管理者,持续分享个人的成长收获,关注我一定能提升你的视野,让我们一起进阶吧!
