Flutter 可折叠边栏

一个可在Flutter应用中创建可折叠的侧边栏导航抽屉的 Flutter 插件。原文链接:https://medium.com/flutterdevs/foldable-sidebar-in-flutter-7addcfb8304f
移动应用程序具有多种方法来处理屏幕之间的导航,例如导航抽屉,底部导航栏,滑动选项卡等。
Flutter使开发人员可以轻松使用导航抽屉,而无需其他人就无需编写大部分代码。
在本博客中,我们将探讨Flutter中 的**可折叠侧边栏。**我们将实现一个可折叠的侧边栏演示程序,并在flutter应用程序中使用foldable_sidebar包创建一个可折叠的侧边栏导航抽屉。
foldable_sidebar 地址:https://pub.dev/packages/foldable_sidebar
可折叠边栏
这是一个易于使用的软件包,用于向Flutter应用程序添加可折叠的Flutter导航侧边栏抽屉。利用Material Design的移动应用程序有两个必不可少的导航选择。这些导航是“选项卡和抽屉”。抽屉是选项卡的一种可选选择,因为有时移动应用程序没有足够的空间来帮助选项卡。
抽屉是不可见的侧屏。它是一个向左滑动的菜单,在大多数情况下,它包含应用程序中的重要连接,并且在显示时拥有一半的屏幕。

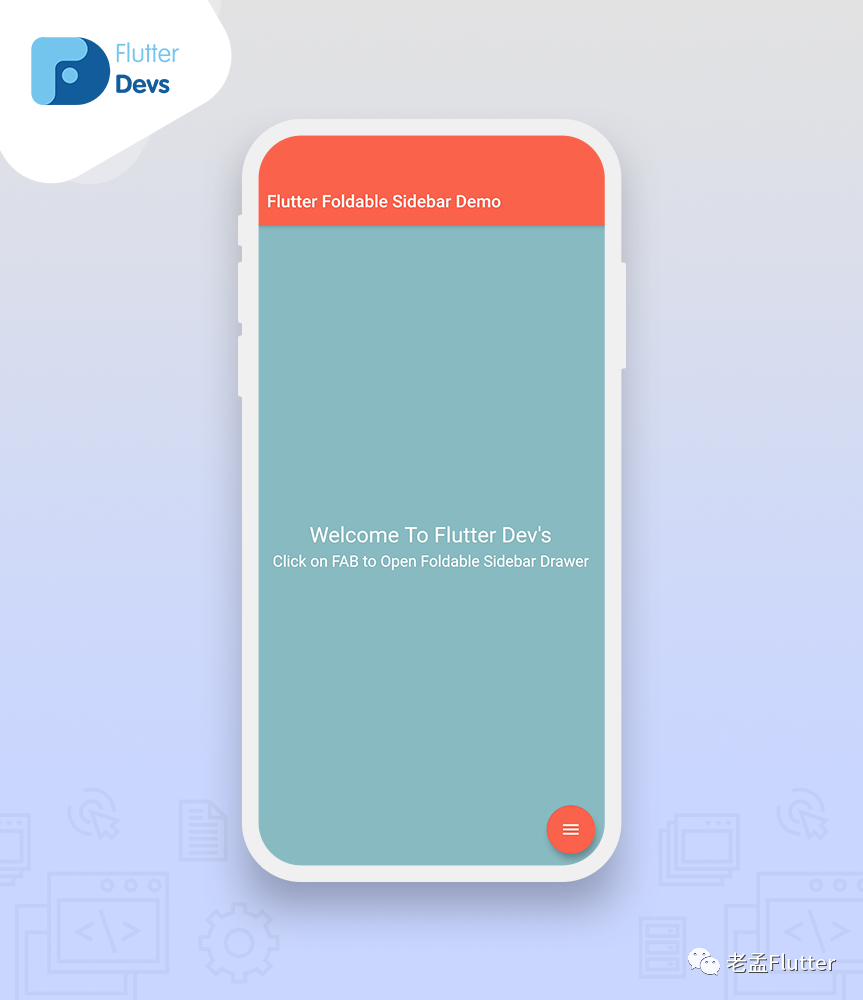
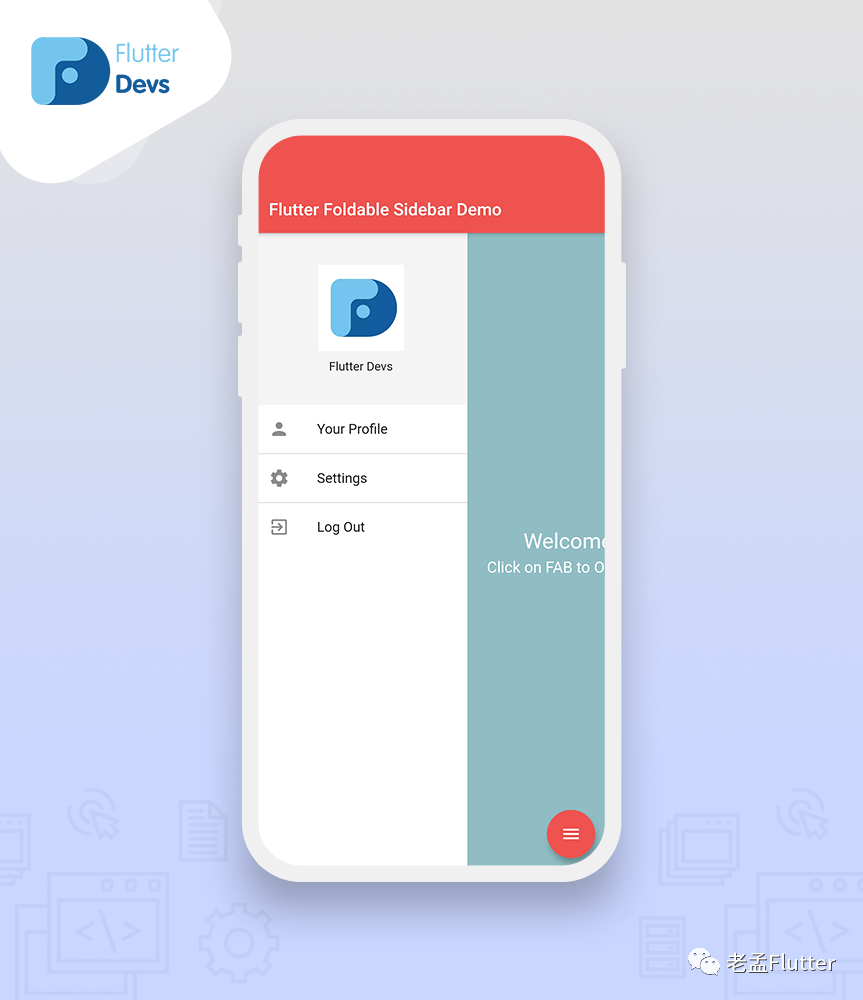
该演示视频展示了如何在Flutter中创建可折叠的侧边栏。它显示了在flutter应用程序中使用foldable_sidebar包可折叠的侧边栏将如何工作。它显示了当用户点击浮动操作按钮时,抽屉将以折叠方式显示/隐藏。它会显示在您的设备上。
实现
添加依赖
将依赖项添加到pubspec.yaml文件。
dependencies:
flutter:
sdk: flutter
foldable_sidebar: ^1.0.0导入
import 'package:foldable_sidebar/foldable_sidebar.dart';执行 flutter packages get 命令。
将创建一个可折叠侧边栏构建器状态的实例变量。
FSBStatus _fsbStatus;在主体中,我们将实现FoldableSidebarBuilder()方法。在内部,我们将添加drawerBackgroundColor滑动到屏幕上时,是指抽屉的背景色。我们将添加抽屉方式,以创建一个CustomSidebarDrawer()类。我们将添加screenContents表示抽屉隐藏时,然后将显示此屏幕。我们将创建一个welcomeScreen()小部件。我们将深入定义以下代码。我们将添加状态均值以添加可折叠的侧边栏构建器状态实例变量。
FoldableSidebarBuilder(
drawerBackgroundColor: Colors.cyan[100],
drawer: CustomSidebarDrawer(drawerClose: (){
setState(() {
_fsbStatus = FSBStatus.FSB_CLOSE;
});
},
),
screenContents: welcomeScreen(),
status: _fsbStatus,
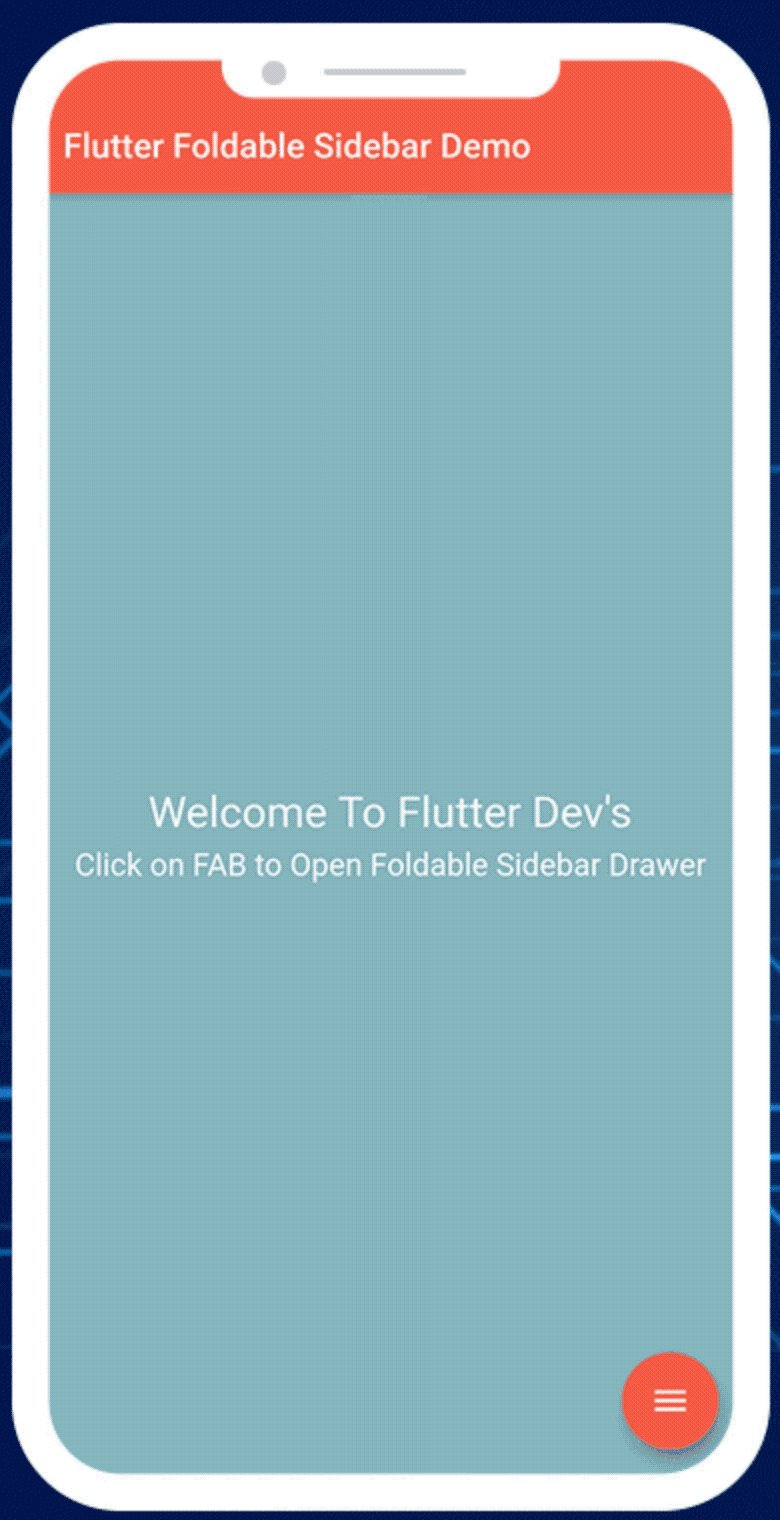
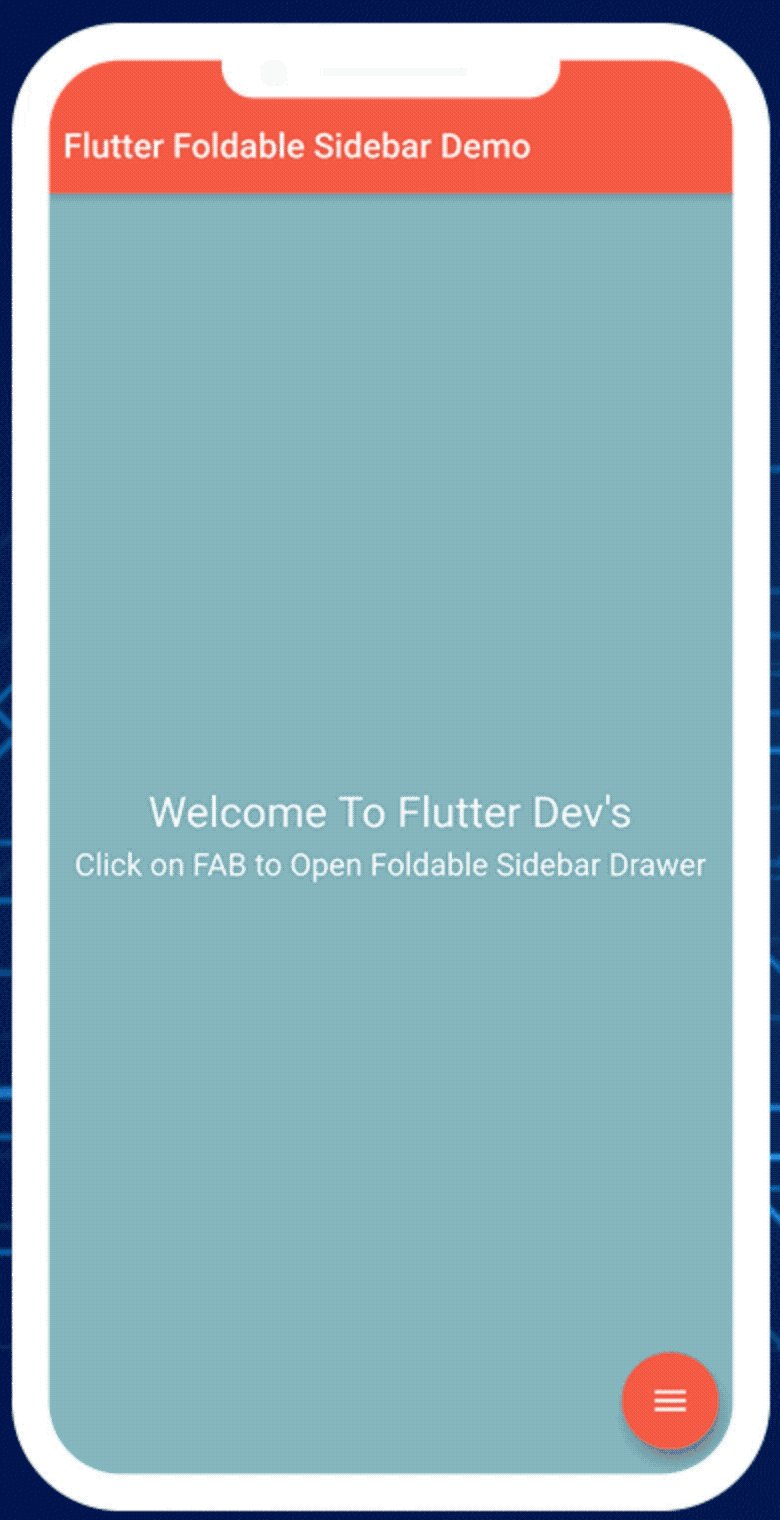
),我们将深入定义**welcomeScreen()**小部件
我们将返回一个容器小部件。在此小部件中,我们将添加中心小部件。在内部,我们将添加一个列小部件。在列小部件中,我们将添加两个文本,并且mainAxisAlignment为中心。
Widget welcomeScreen() {
return Container(
color: Colors.black.withAlpha(50),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Welcome To Flutter Dev's",
style: TextStyle(fontSize: 25,color: Colors.white),
),
SizedBox(height: 5,),
Text("Click on FAB to Open Foldable Sidebar Drawer",
style: TextStyle(fontSize: 18,color: Colors.white
),
),
],
),
),
);
}我们将添加一个FloatingActionButton()。在内部,我们将添加按钮的backgroundColor。我们将添加一个菜单图标和onPressed()方法。在此方法中,我们将定义setState()。当_fsbStatus等于FSBStatus.FSB_OPEN时,抽屉将关闭。否则,它们将打开。
floatingActionButton: FloatingActionButton(
backgroundColor:Colors.red[400],
child: Icon(Icons.menu,
color: Colors.white,
),
onPressed: () {
setState(() {
_fsbStatus = _fsbStatus == FSBStatus.FSB_OPEN ?
FSBStatus.FSB_CLOSE : FSBStatus.FSB_OPEN;
});
}),
定义**CustomSidebarDrawer()**类
final Function drawerClose;
const CustomSidebarDrawer({Key key, this.drawerClose}) : super(key: key);
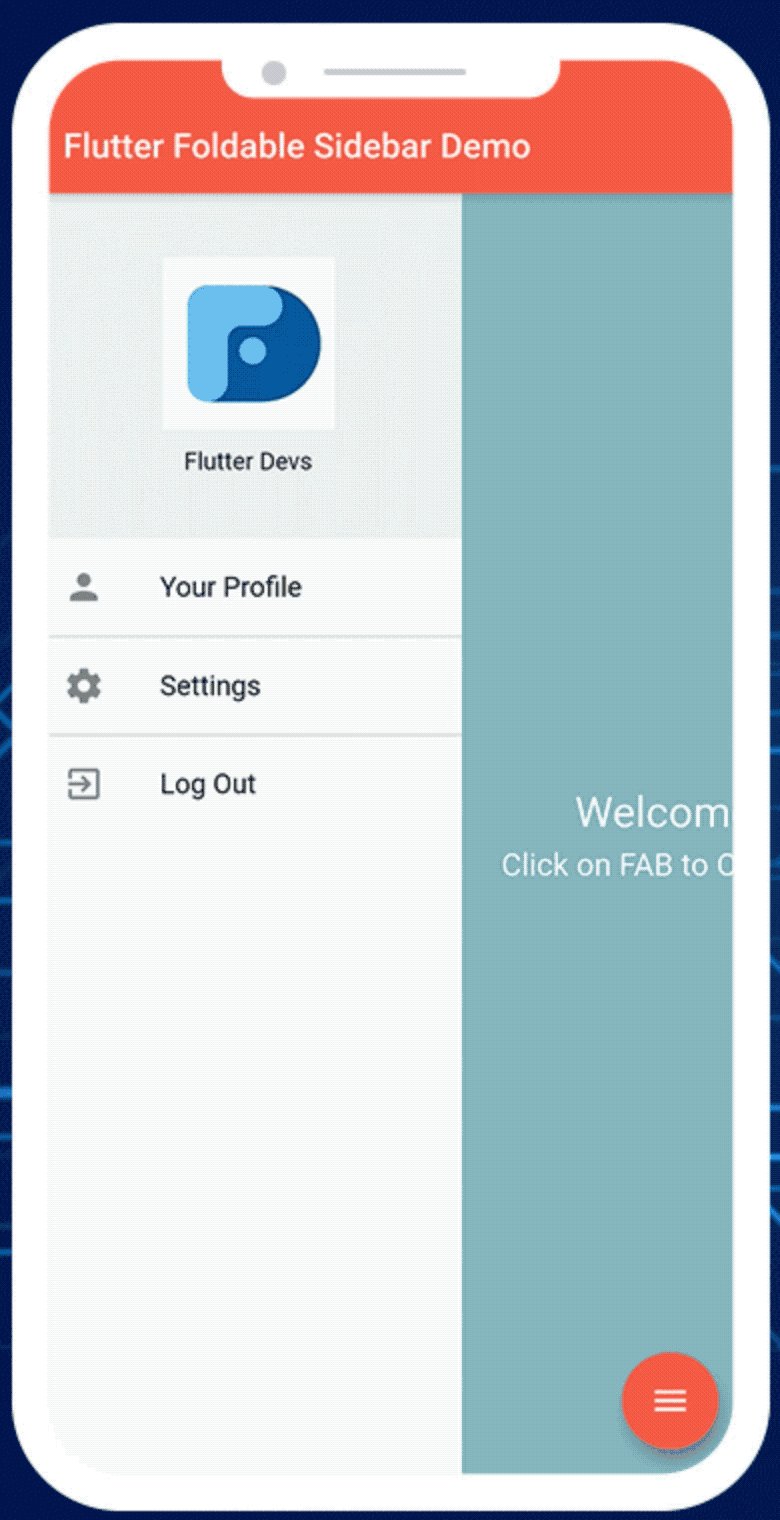
我们将返回一个容器小部件。在此小部件中,我们将添加一个列小部件。在内部,我们将添加图像,文本和ListTile。我们将添加三个带有图标和文本的ListTile。
return Container(
color: Colors.white,
width: mediaQuery.size.width * 0.60,
height: mediaQuery.size.height,
child: Column(
children: <Widget>[
Container(
width: double.infinity,
height: 200,
color: Colors.grey.withAlpha(30),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Image.asset(
"assets/devs.jpg",
width: 100,
height: 100,
),
SizedBox(
height: 10,
),
Text("Flutter Devs")
],
)),
ListTile(
onTap: (){
debugPrint("Tapped Profile");
},
leading: Icon(Icons.person),
title: Text(
"Your Profile",
),
),
Divider(
height: 1,
color: Colors.grey,
),
ListTile(
onTap: () {
debugPrint("Tapped settings");
},
leading: Icon(Icons.settings),
title: Text("Settings"),
),
Divider(
height: 1,
color: Colors.grey,
),
ListTile(
onTap: () {
debugPrint("Tapped Log Out");
},
leading: Icon(Icons.exit_to_app),
title: Text("Log Out"),
),
],
),
);

完整代码
import 'package:flutter/material.dart';
import 'package:flutter_foldable_sidebar_demo/custom_sidebar_drawer.dart';
import 'package:foldable_sidebar/foldable_sidebar.dart';
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
FSBStatus _fsbStatus;
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
appBar: AppBar(
automaticallyImplyLeading: false,
backgroundColor: Colors.red[400],
title: Text("Flutter Foldable Sidebar Demo") ,
),
body: FoldableSidebarBuilder(
drawerBackgroundColor: Colors.cyan[100],
drawer: CustomSidebarDrawer(drawerClose: (){
setState(() {
_fsbStatus = FSBStatus.FSB_CLOSE;
});
},
),
screenContents: welcomeScreen(),
status: _fsbStatus,
),
floatingActionButton: FloatingActionButton(
backgroundColor:Colors.red[400],
child: Icon(Icons.menu,
color: Colors.white,
),
onPressed: () {
setState(() {
_fsbStatus = _fsbStatus == FSBStatus.FSB_OPEN ?
FSBStatus.FSB_CLOSE : FSBStatus.FSB_OPEN;
});
}),
),
);
}
Widget welcomeScreen() {
return Container(
color: Colors.black.withAlpha(50),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Welcome To Flutter Dev's",
style: TextStyle(fontSize: 25,color: Colors.white),
),
SizedBox(height: 5,),
Text("Click on FAB to Open Foldable Sidebar Drawer",
style: TextStyle(fontSize: 18,color: Colors.white
),
),
],
),
),
);
}
}

