当你无聊时,可以玩玩 GitHub 上这个开源项目...
点击关注上方“杰哥的IT之旅”,
后台回复“Python自动化”获取精心整理的PDF。

转自机器之心
据说,无聊是创造力的源泉。
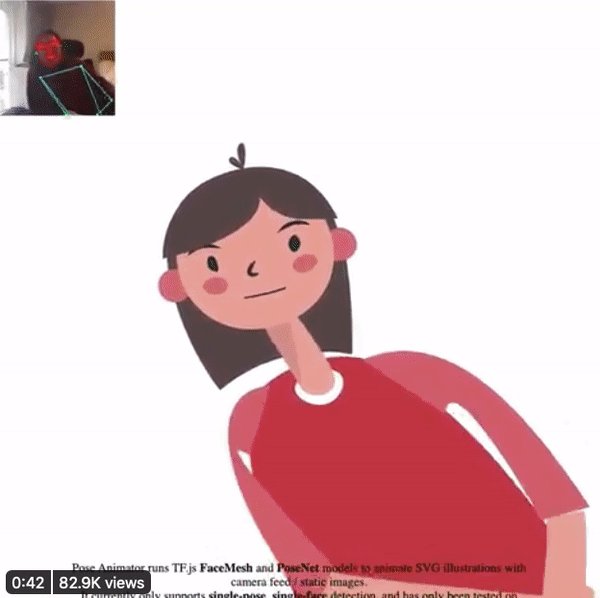
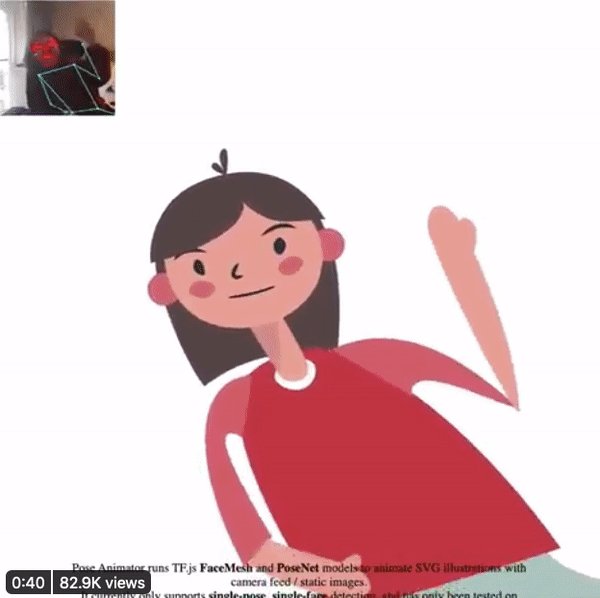
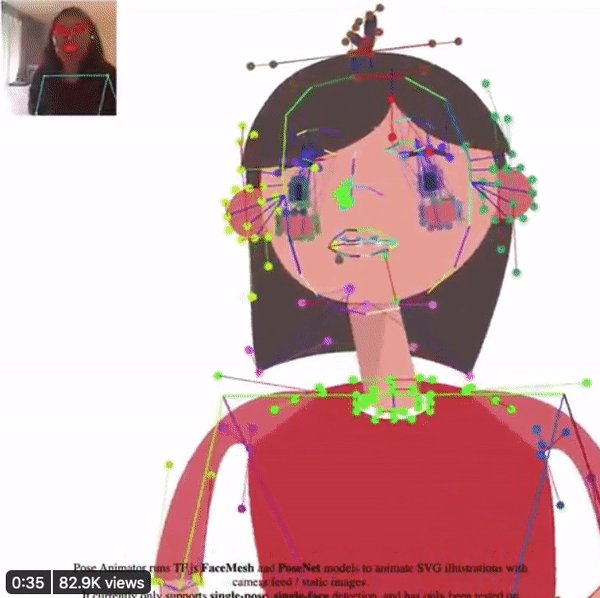
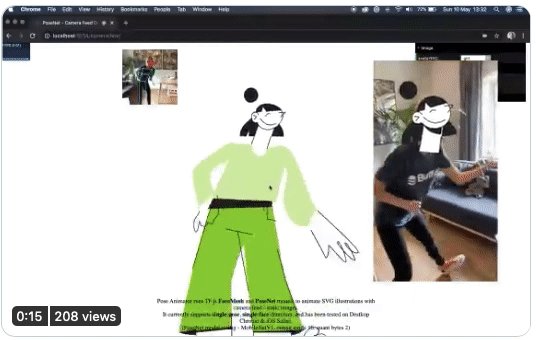
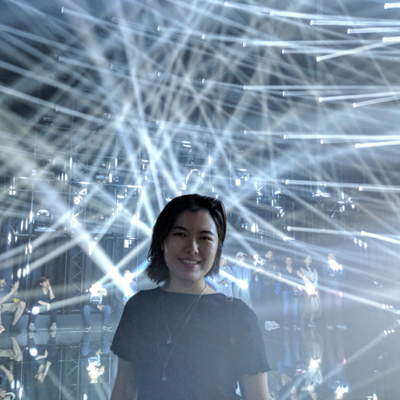
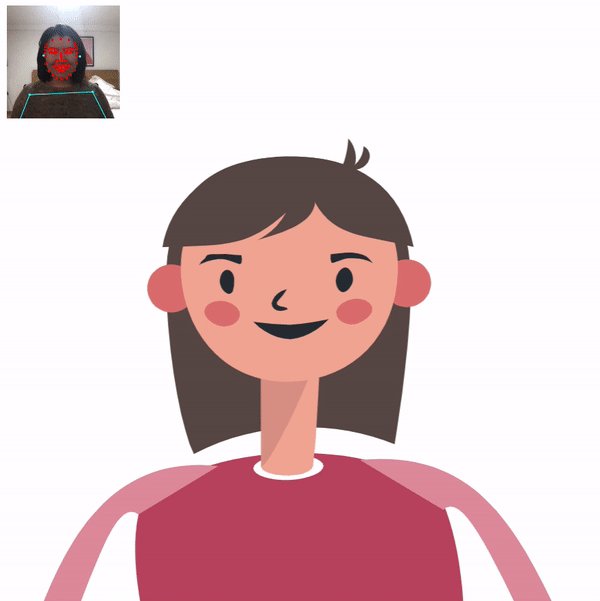
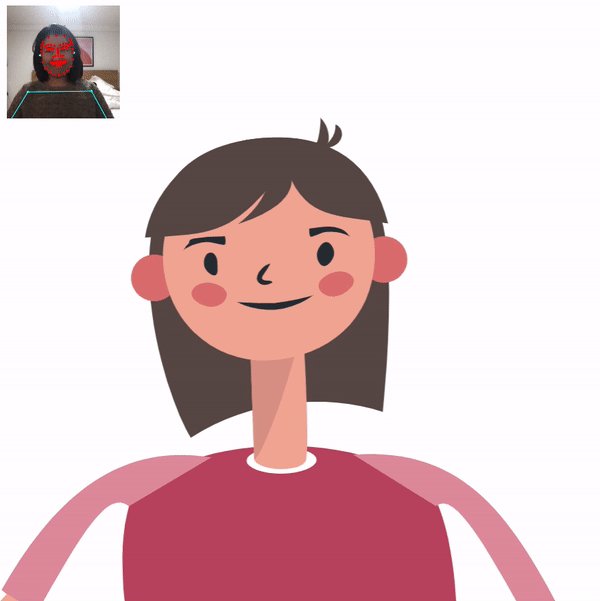
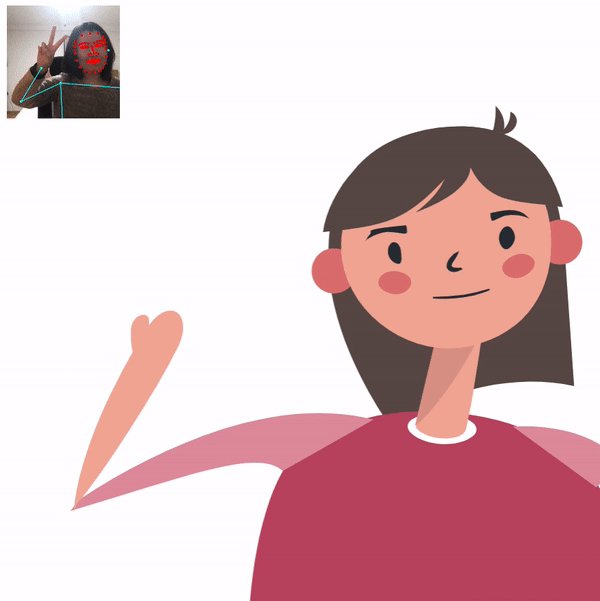
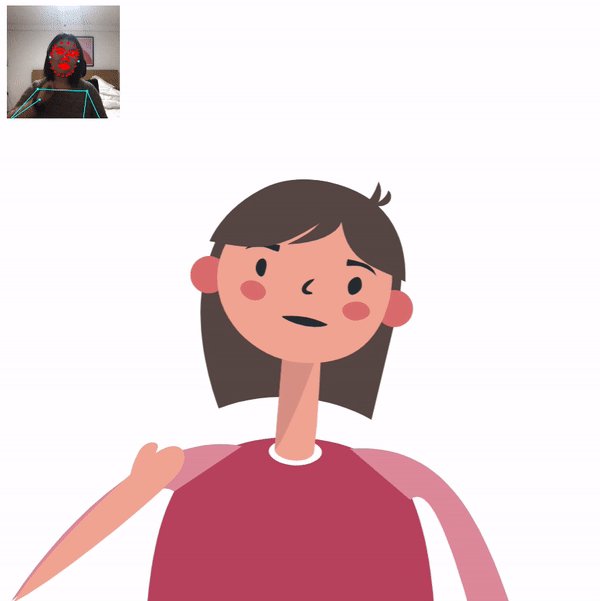
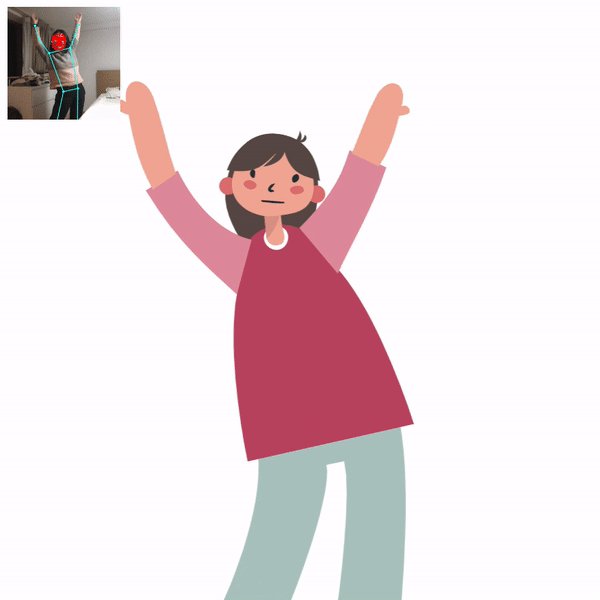
最近,一个名为「Pose Animator」的项目人气暴增,打开以后,我们发现这又是一个能让人自娱自乐,并且丝毫察觉不到时间流逝的神奇工具。

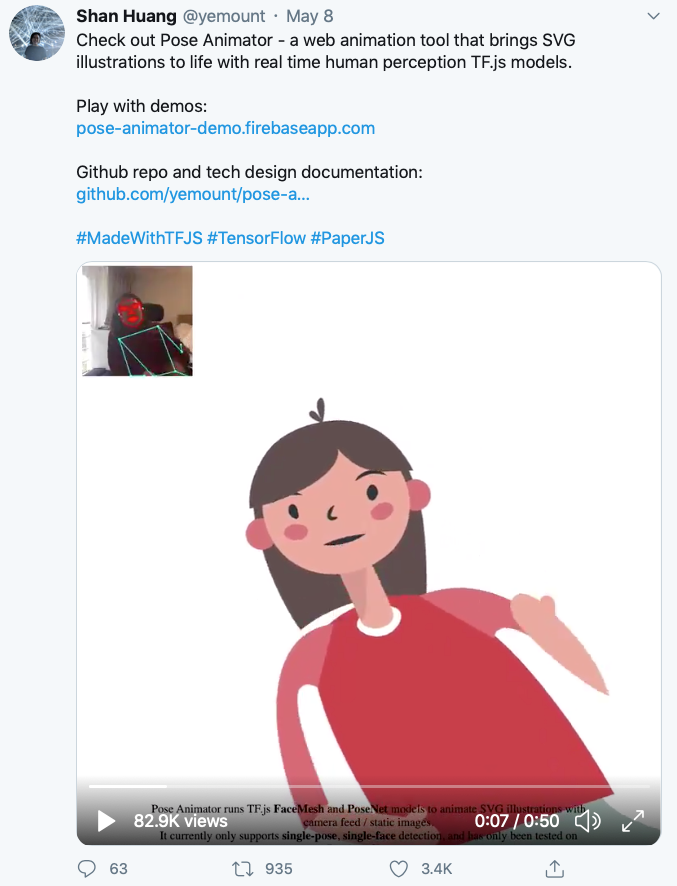
短短三天内,这个项目就在 GitHub 上获得了 1.9k 的 Star 量,在推特上也获得了 3.4k 的点赞。

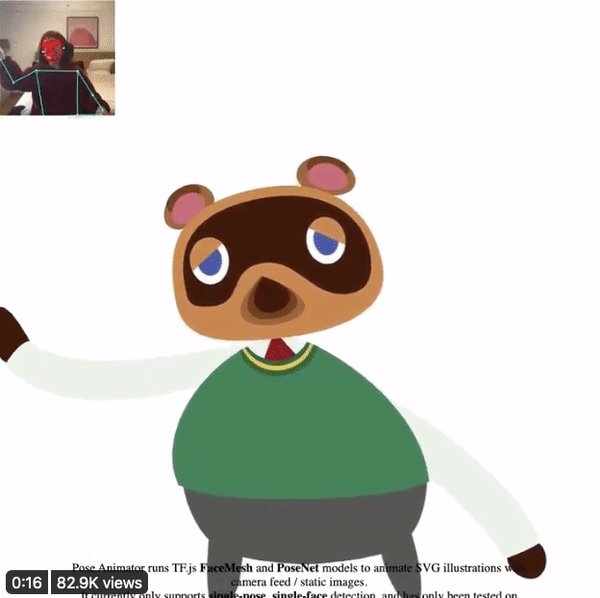
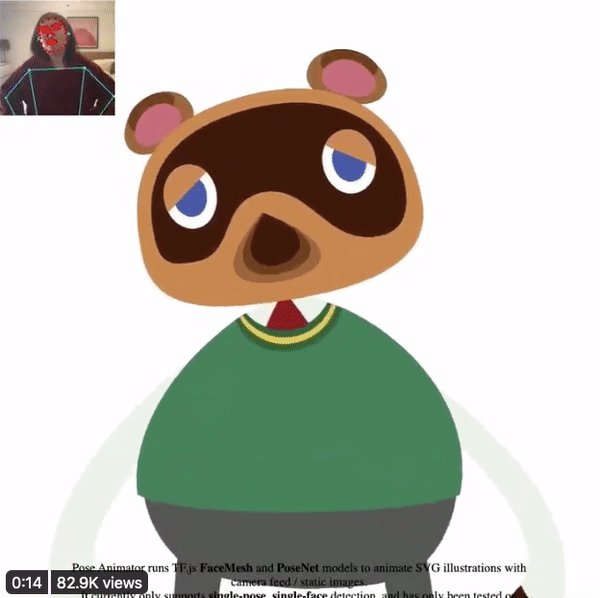
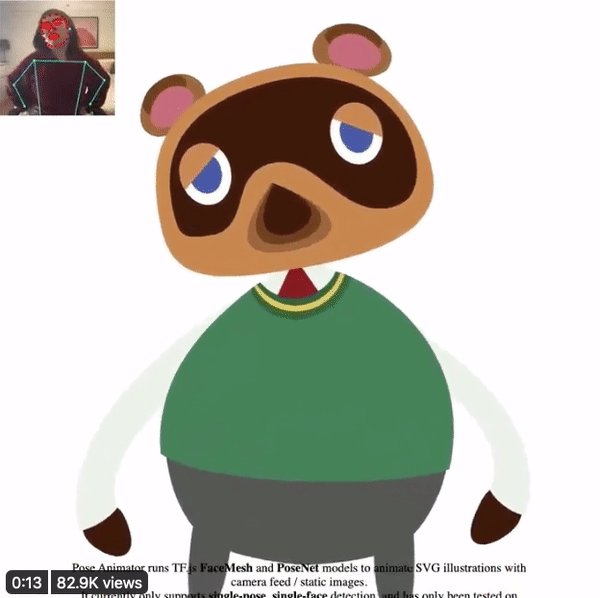
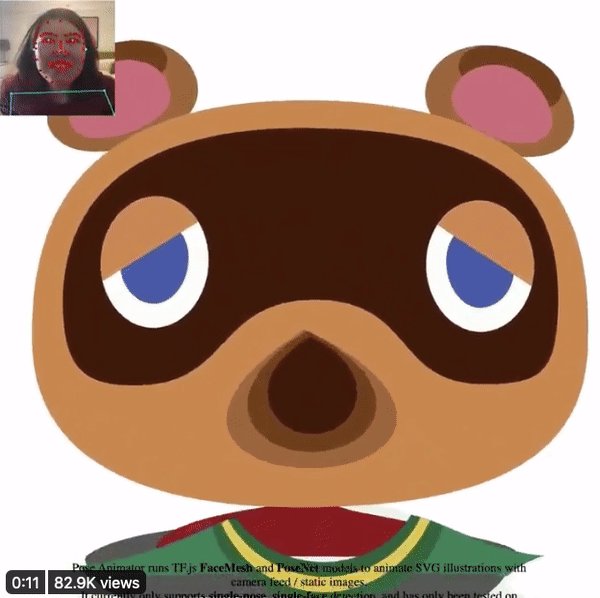
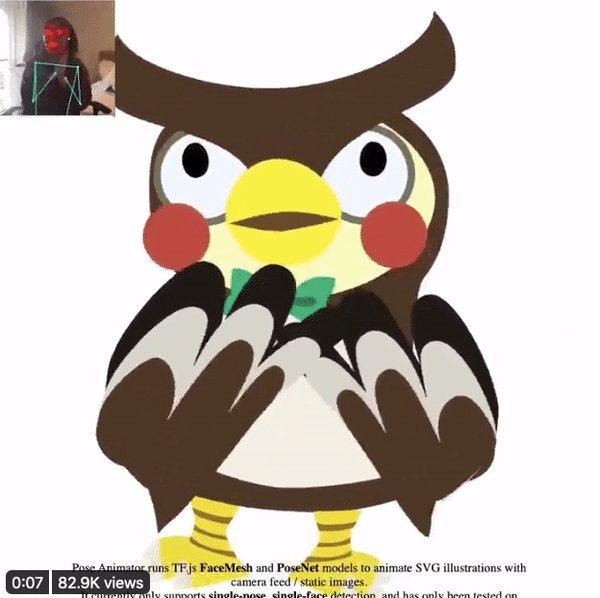
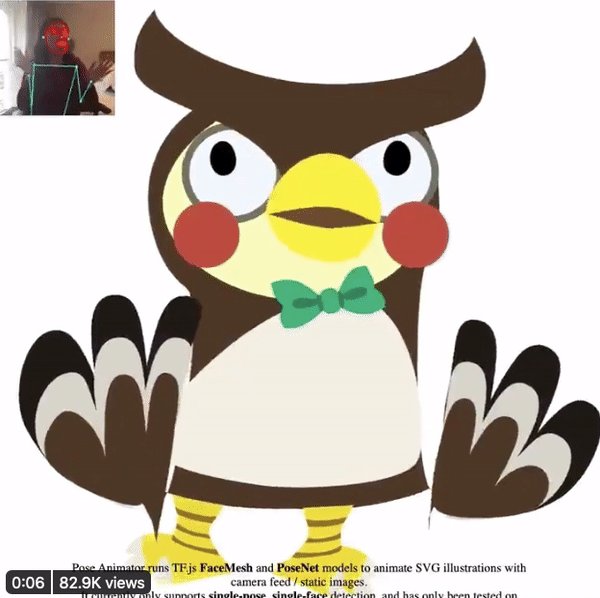
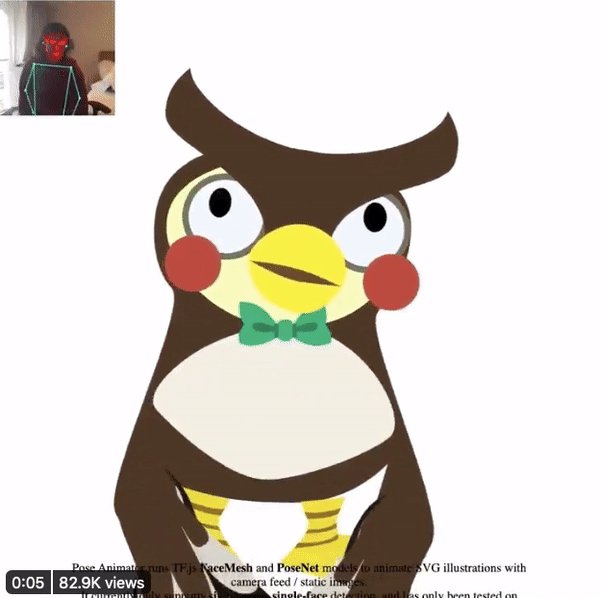
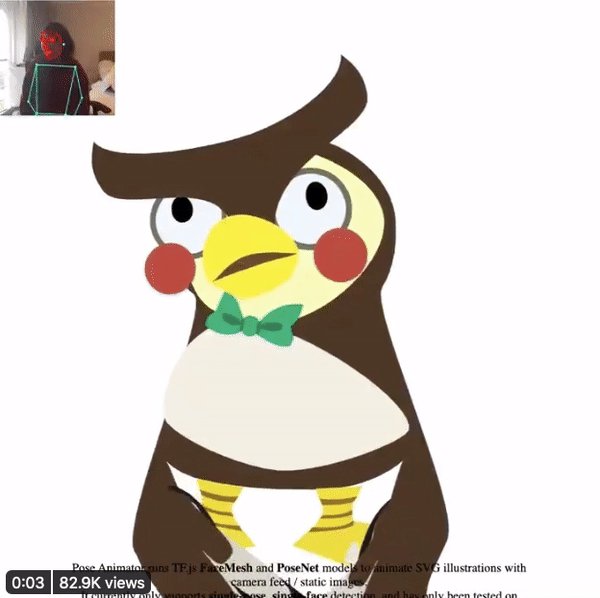
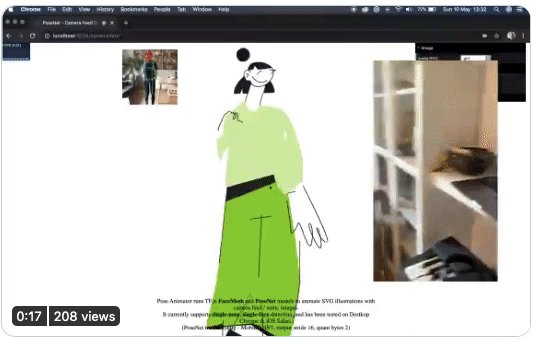
除了这个偏分刘海的红衣少女,你还可以选择把自己变成小浣熊或者猫头鹰:


当然,性别也是可以选择的,在这一栏选择「boy」就能切换到精神小伙了。

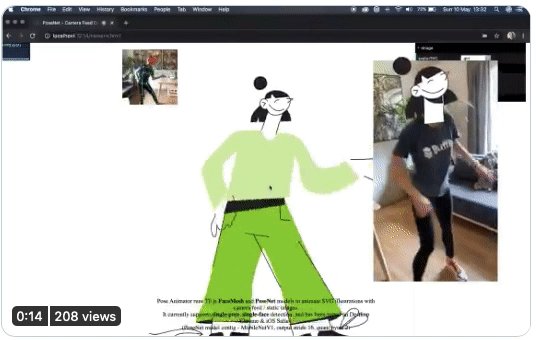
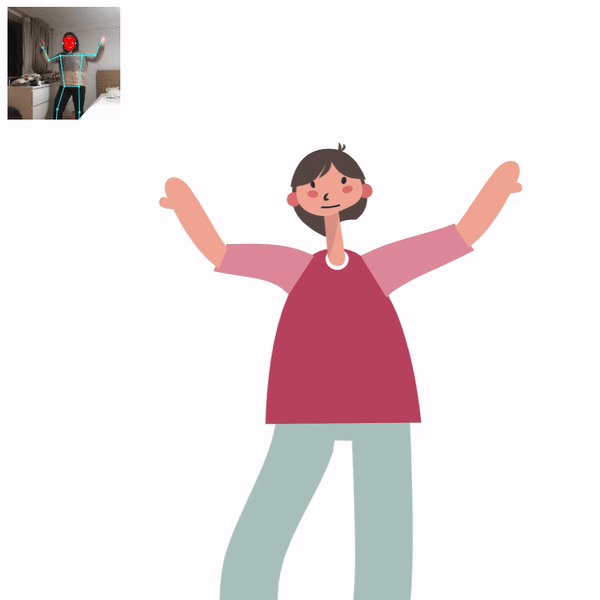
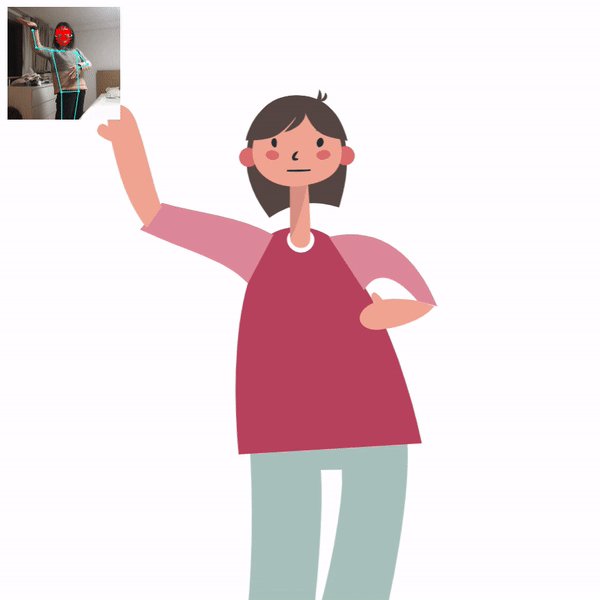
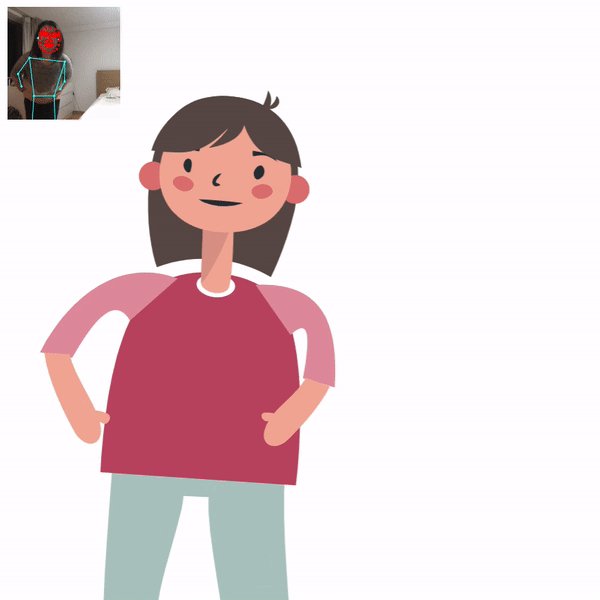
或许是在家无聊,一些网友也开始了疯狂的演示(如何换装本文第二部分有介绍):

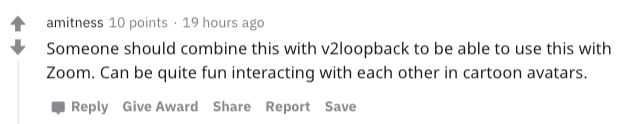
有人说,不如把这个与 v2loopback 结合一下,用在 Zoom 里,想必那些冗长的会议也没有那么难熬了……

项目地址:https://github.com/yemount/pose-animator/
Pose Animator 是什么?
项目作者是一位叫做 Shan Huang 的小姐姐,她毕业于 CMU,现在是谷歌的 Creative Technologist。

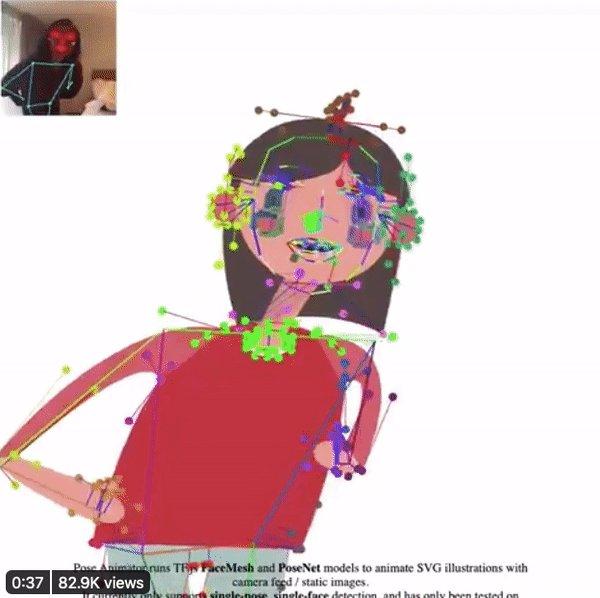
简单来说 Pose Animator 会使用拍摄的 2D 矢量图,并基于 PoseNet 和 FaceMesh 的识别结果,实时对结果及包含的曲线进行动画处理。Pose Animator 从计算机图形学中借鉴了「基于骨骼」的动画思想,并将其应用于矢量字符。


在此骨骼动画里,通常展现的任务角色由两部分组成:
用于绘制该角色的曲面
一组分层且相互连接的「骨头」,其用途是使得曲面能够移动,同时也可活跃起来。
在 Pose Animator 中,曲面是由 SVG 文件中的 2D 矢量路径所定义。对于「骨骼」结构而言,Pose Animator 提供了预设定的骨骼层次表示形式,该表现形式同时也是基于 PoseNet 和 FaceMesh 的关键点而进行设计的。在输入的 SVG 文件中以及字符插图中指定了此骨骼结构的初始姿势,同时通过 ML 模型的识别结果来更新实时骨骼位置。
感兴趣的读者可以通过以下两个一静一动的 Demo 进行体验:
动态:https://pose-animator-demo.firebaseapp.com/camera.html
静态:https://pose-animator-demo.firebaseapp.com/static_image.html
如何运行?
安装依赖项同时准备构建目录:
yarn
查看文件更改,并启动开发服务器:
yarn watch
如何使得自己的设计具有动画效果?
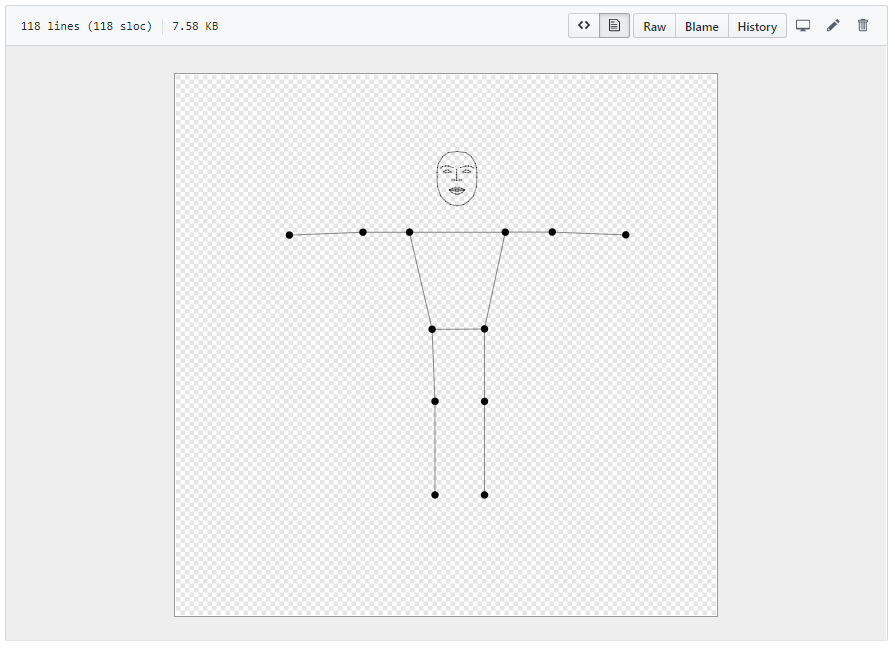
所需工作并不复杂,下列新人教程可以说是非常友好,短短几步即可完成。首先,你需要下载示例骨架 SVG 工具,同时需要在矢量图形编辑器中创建一个新文件,并将上述下载中名为「骨架」(skeleton)复制进你所创建的文件中。

不建议在此文件组上有添加、移除或是重命名等修改,PoseAnimator 会依赖这些原始命名路径从而读取「skeleton」的初始位置,修改会很容易导致报错。
接下来,在「skeleton」文件组旁创建新的文件组,并将其命名为「illustration」,可以在此文件组中放置任一插图的完整路径。展开所有子文件组,确认「illustration」中仅包含路径元素,但目前并不支持复合路径。其文件结构图应该如下图所示:
[Layer 1] |---- skeleton |---- illustration |---- path 1 |---- path 2 |---- path 3
通过移动节点将「skeleton」组中的示例「skeleton」嵌入至「illustration」中,进而导出 SVG 文件。之后打开 Pose Animator 相机 Demo(上述 Demo 链接),将 SVG 文件拖放至浏览器选项中就能顺利实现。详情可参照 GitHub 项目地址。

m」获取!推荐阅读:1、我花了一周的时间,就为了整理这份 97 页的 Python 自动化系列文档。【附获取方式】
2、这个开源神器可快速帮你安装 MacOS 虚拟机!
3、Linux 终端下记不住命令的使用方法?这个开源项目帮你解决。
4、这款 GitHub 标星 21.1K+ 全能下载工具被我找到了!
5、不懂送女朋友什么牌子的口红?没关系!Python 数据分析告诉你。
6、精心整理的 52 页 Python 操作 excel、word、pdf 文件【附获取方式】关注微信公众号『杰哥的IT之旅』,后台回复“1024”查看更多内容,回复“微信”添加我微信。
好文和朋友一起看~
评论
