位操作符

位操作符用于在最基本的层次上,即按内存中表示数值的位来操作数值。ECMAScript中的所有数值都以IEEE-754 64位格式存储,但位操作符并不直接操作 64位的值。而是先将64位的值转换成32位的整数,然后执行操作,最后再将结果转 换回64位。对于开发人员来说,由于64位存储格式是透明的,因此整个过程就像是 只存在32位的整数一样。
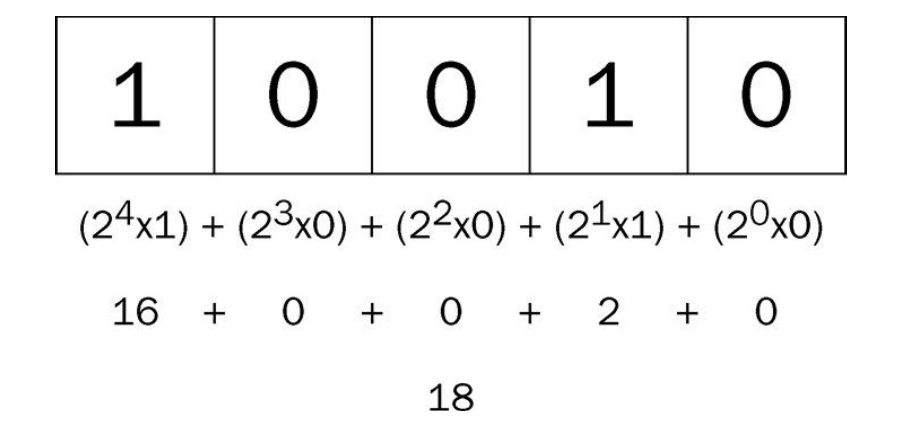
对于有符号的整数,32位中的前31位用于表示整数的值。第32位用于表示数值的符 号:0表示正数,1表示负数。这个表示符号的位叫做符号位,符号位的值决定了其 他位数值的格式。其中,正数以纯二进制格式存储,31位中的每一位都表示2的 幂。第一位(叫做位0)表示20,第二位表示21,以此类推。没有用到的位以0填 充,即忽略不计。例如,数值18的二进制表示是 00000000000000000000000000010010,或者更简洁的10010。这是5个有效位,这5 位本身就决定了实际的值(如图所示)。

(18).toString(2)// "10010"
按位与(AND) &
&以特定的方式组合操作二进制数中对应的位,如果对应的位都为1,那么结果就是1, 如果任意一个位是0 则结果就是0。
// 1的二进制表示为: 00000000 00000000 00000000 00000001// 3的二进制表示为: 00000000 00000000 00000000 00000011// -----------------------------// 1的二进制表示为: 00000000 00000000 00000000 00000001console.log(1 & 3) // 1
按位或(OR) |
| 运算符跟 & 的区别在于如果对应的位中任一个操作数为1 那么结果就是1。
// 1的二进制表示为: 00000000 00000000 00000000 00000001// 3的二进制表示为: 00000000 00000000 00000000 00000011// -----------------------------// 3的二进制表示为: 00000000 00000000 00000000 00000011console.log(1 | 3) // 3
有符号右移>>
有符号的右移操作符由两个大于号(>>)表示,这个操作符会将数值向右移动,但 保留符号位(即正负号标记)。有符号的右移操作与左移操作恰好相反,即如果将 64向右移动5位,结果将变回2:
var oldValue = 64; // 等于二进制的1000000var newValue = oldValue >> 5; // 等于二进制的10 ,即十进制的2
同样,在移位过程中,原数值中也会出现空位。只不过这次的空位出现在原数值的 左侧、符号位的右侧(见图)。而此时ECMAScript会用符号位的值来填充所有 空位,以便得到一个完整的值。

计算机里的数是用二进制表示的,最左边的这一位一般用来表示这个数是正数还是负数,这样的话这个数就是有符号整数。如果最左边这一位不用来表示正负,而是和后面的连在一起表示整数,那么就不能区分这个数是正还是负,就只能是正数,这就是无符号整数。
