Android仿美团实现无缝过度的拖拽效果
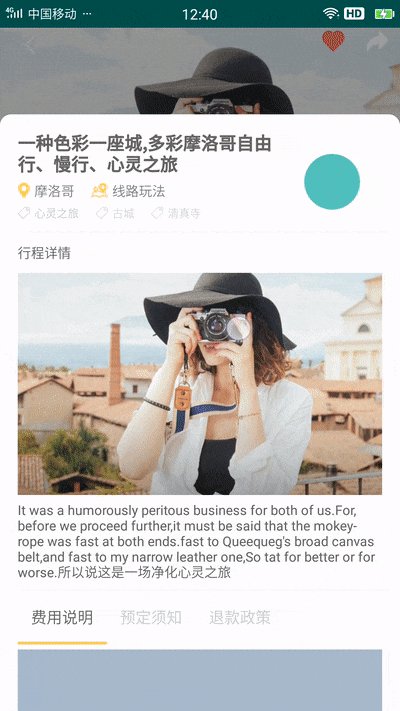
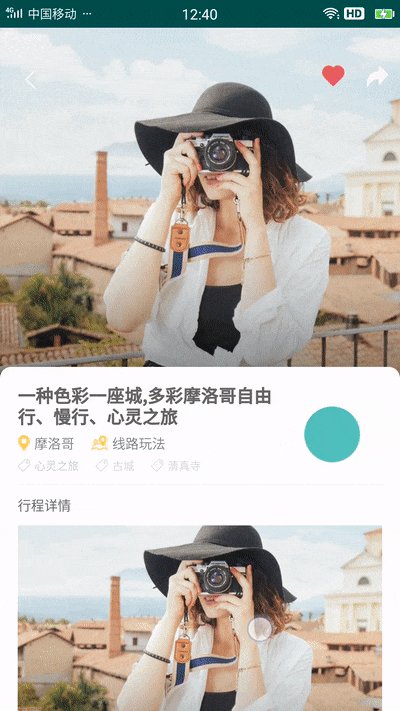
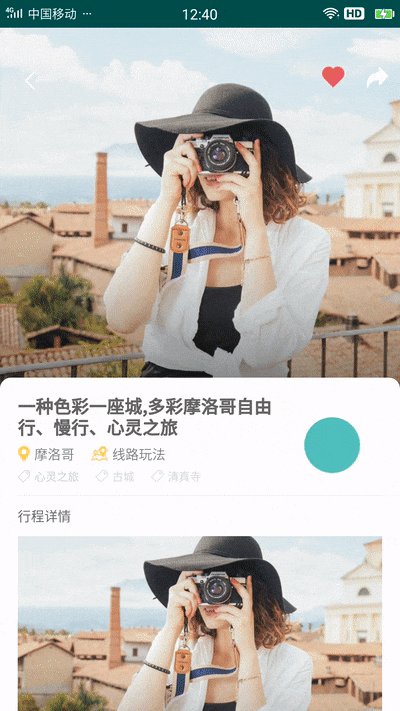
效果图:

如上图,实现了拖拽事件的无缝过渡。效果很流畅很自然,之所以写轮子因为实在找不到好用的库,该库参考了https://github.com/woxingxiao/SlidingUpPanelLayout ,其实在大神的开源库里就有Issues提到内嵌 scrollView 时滑动冲突的问题。再加上最近项目里面的详情页就有这样的拖拽效果需求,只好自己实现一遍。
在实现的过程中,就遇到几个比较棘手的问题,也经过了一番挣扎才想出解决的方案。
困难
拖拽释放的时机,如下拉1/6就自动收缩否则回弹,上拉1/3回弹还是展开
释放后,在回弹过程中更新背后view的视觉差、渐变效果
处理好上面两个问题,就可以很流畅的实现拖拽展开和收缩效果,接下来过渡的传递问题
点击渐变区域收缩并把内部scrollView滚回顶部
什么时机该拦截事件还是父view处理
状态的更新和回调
以上问题也不是一蹴而就就能罗列清楚,这都是每解决一个问题我就萌新另一种想法逐渐完善而得到的结果。就比如在实现这个效果之前,我就想应该和 ViewDragHelper 有关,那么拖拽都有哪些需要重写的方法以及我自己需要实现哪些?
关于重写 tryCaptureView、getViewVerticalDragRange、clampViewPositionVertical 必须的就不多说了,下面两方法在本项目中处理的逻辑简单说一下:
onViewPositionChanged:当拖拽view的位置发生改变时触发。
onViewReleased:简单可以理解为不再拖拽时触发,但还有其状态和方法会影响它触发的时机,我们没涉及到就不研究。
回到开始我们想要的拖拽效果,超过多少就回弹、展开、收缩,在这里我们通过第一个方法可以知道,目前拖拽的view到底是展开还是收缩,我用了一个局部的boolean来记录状态,毕竟此方法执行频繁减少消耗。再在释放时根据 slideUp 来判断,至于 onPanelDragged() 方法就用来跟新拖拽状态和更新视觉差。
@Overridepublic void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {slideUp = dy > 0;//正为收缩,负为展开onPanelDragged(top);}@Overridepublic void onViewReleased(View releasedChild, float xvel, float yvel) {int target;if (!slideUp) {if (mSlideOffset >= mAnchorPoint / 6) {target = computePanelToPosition(mAnchorPoint);} else {target = computePanelToPosition(0f);}} else {if (mSlideOffset >= mAnchorPoint / 3) {target = computePanelToPosition(0f);} else {target = computePanelToPosition(mAnchorPoint);}}if (mDragHelper != null) {mDragHelper.settleCapturedViewAt(releasedChild.getLeft(), target);}}
/*** 拖拽状态更新以及位置的更新*/private void onPanelDragged(int newTop) {setPanelStateInternal(PanelState.DRAGGING);//重新计算距离顶部偏移mSlideOffset = computeSlideOffset(newTop);//更新视觉差效果和分发事件applyParallaxForCurrentSlideOffset();//如果偏移是向上,覆盖则无效,需要增加main的高度LayoutParams lp = mMainView.getLayoutParams();int defaultHeight = getHeight() - getPaddingBottom() - getPaddingTop() - mPanelHeight;if (mSlideOffset <= 0 && !mOverlayFlag) {lp.height = (newTop - getPaddingBottom());if (lp.height == defaultHeight) {lp.height = LayoutParams.MATCH_PARENT;}} else if (lp.height != LayoutParams.MATCH_PARENT && !mOverlayFlag) {lp.height = LayoutParams.MATCH_PARENT;}mMainView.requestLayout();}
紧接着,我们点击展开后渐变层,收缩并将内嵌 scrollView 滚回顶部,点击肯定就在 onTouchEvent 或者 dispatchTouchEvent 里实现,但有没有区别呢?首先明确一点的时,不管方法写在哪个回调里面都可以实现我们需求,但在此我写在了后者里面,因为在 viewGroup 里面的点击事件传递,dispatchTouchEvent(分发) 会经过询问 onInterceptTouchEvent(拦截) 是否拦截再到 onTouchEvent(响应),这也算是优化的一点吧。
所有很自然而然地,我在分发里面处理了事件过渡的逻辑,其实说白了就在 MotionEvent.ACTION_MOVE 里决定了到底谁来消化这个事件。
case MotionEvent.ACTION_MOVE:{float dx = x - mPrevMotionX;float dy = y - mPrevMotionY;mPrevMotionX = x;mPrevMotionY = y;//横向滑动就不分发了if (Math.abs(dx) > Math.abs(dy)) {return true;}//滑动向上、向下if (dy > 0) { //收缩if (mScrollableViewHelper.getScrollableViewScrollPosition(mScrollView, true) > 0) {isMyHandleTouch = true;return super.dispatchTouchEvent(ev);}//之前子view处理了事件//我们就需要重新组合一下让面板得到一个合理的点击事件if (isMyHandleTouch) {MotionEvent up = MotionEvent.obtain(ev);up.setAction(MotionEvent.ACTION_CANCEL);super.dispatchTouchEvent(up);up.recycle();ev.setAction(MotionEvent.ACTION_DOWN);}isMyHandleTouch = false;return this.onTouchEvent(ev);} else { //展开//scrollY=0表示没滑动过,canScroll(1)表示可scroll up//逻辑或的意义:拖拽到顶后,要不要禁用外部拖拽if (isOnTopFlag == 1) {int offset = mDragView.getScrollY();boolean scroll = mScrollableViewHelper.getScrollableViewScrollPosition(mScrollView, true) > 0;setEnabled(offset == 0 || scroll);mDragHelper.abort();return super.dispatchTouchEvent(ev);}//面板是否全部展开if (mSlideOffset < mAnchorPoint) {isMyHandleTouch = false;return this.onTouchEvent(ev);}if (!isMyHandleTouch && mDragHelper.isDragging()) {mDragHelper.cancel();ev.setAction(MotionEvent.ACTION_DOWN);}isMyHandleTouch = true;return super.dispatchTouchEvent(ev);}}
这里消化了横向滑动事件,因为内部 scrollView 可以通过横向滑动优先获取控制权,不信你注释那句代码,在一开始就先右滑不放再上滑,就会出现所谓的 bug
getScrollableViewScrollPosition 方法是一个辅助类,用来判断view在竖直方向还有没有可滑动的距离
关键的 return,是要继续处理还是给 dragHelper 处理
收缩和展开其核心都围绕 event 该给谁处理,逻辑条件有点绕
(也因为在这里的处理逻辑,有很多操作的情况没完全覆盖,导致不可预知的滑动出现bug,如有发现请给我反馈,我去优化)
处理到这里,需求基本达到了。可以给设计师秀一波,把手机递给她然后静静地听她怼iOS了,“为什么 Android 都能做得到,你 iOS 却做不出来,你看人家多厉害”。
再优化一个小问题,状态的回调,为了避免装逼失败等下要求展开或者收缩时又要做些什么效果,有点危机意识。我纵观了一些全局,实在没有合适的方法可做回调,实在没有方法在任何操作都触发啊。最后我打起渐变层的主意,这个实现可把我乐了一下,太聪明了哈哈哈哈哈而且状态都能正确回调。你要知道渐变层绘制可是需要不停的触发的,回调只能一次。
@Overrideprotected boolean drawChild(Canvas canvas, View child, long drawingTime) {...(省略一些代码)//没有合适的回调方法,只能另辟蹊径了//在这里判断dragView有没有到顶,然后把事件给内嵌viewfinal int targetY = computePanelToPosition(mAnchorPoint);final int originalY = computePanelToPosition(0f);if (mDragView.getTop() == targetY) {//避免多次回调if (isOnTopFlag != 1 && stateCallback != null) {stateCallback.onExpandedState();}isOnTopFlag = 1;} else if (mDragView.getTop() == originalY) {if (isOnTopFlag == -1 && stateCallback != null) {stateCallback.onCollapsedState();}isOnTopFlag = 0;} else {isOnTopFlag = -1;}...(省略一些代码)}
需要源码的童鞋公众号回复:"仿美团拖拽效果" 即可获得哦。
到这里就结束啦。
