Android仿内涵段子详情页评论功能
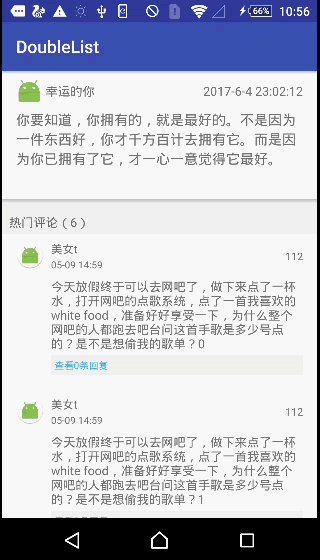
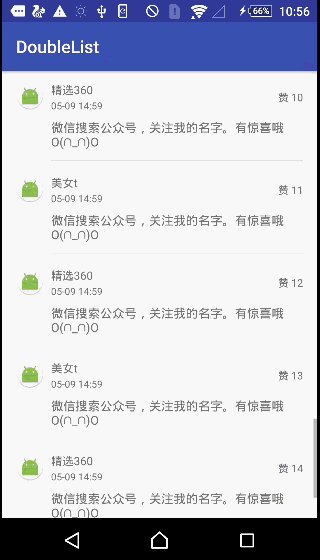
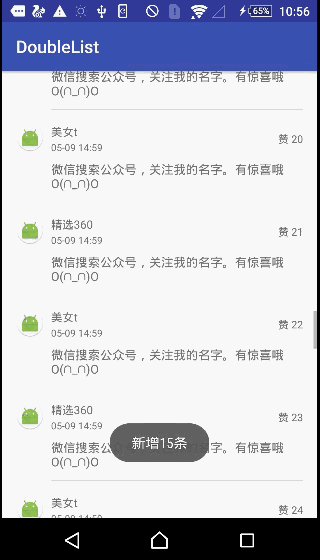
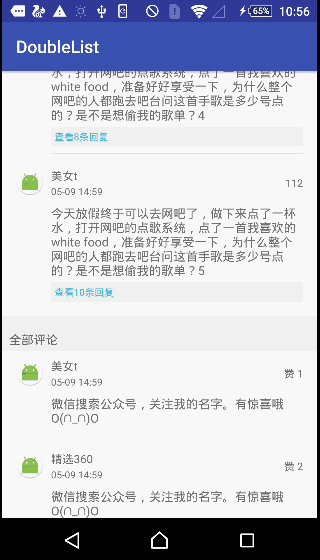
首先看实现效果图:

类似的这种需求在实际的项目中还是挺多的。说说的详情页,顶部显示内容,然后显示一个热门评论,最后显示全部评论。两个评论列表数量都是动态的,并且全部评论还可以下拉刷新。
我们来实现这个效果。
1、布局
最关键的是 NestedScrollView 控件,看这张图

NestedScrollView // 滚动页- LinearLayout // NestedScrollView 只能包含一个 LinearLayout- LinearLayout // 说说详情- LinearLayout // 热门评论- RecyclerView- LinearLayout // 全部评论- RecyclerView
2、重写 LinearLayoutManager
初始化 RecyclerView 时需要设置 setLayoutManager(),我们需要重写它来计算列表的高度。
代码如下:
public class WrappingLinearLayoutManager extends LinearLayoutManager{public WrappingLinearLayoutManager(Context context) {super(context);}private int[] mMeasuredDimension = new int[2];@Overridepublic boolean canScrollVertically() {return false;}@Overridepublic void onMeasure(RecyclerView.Recycler recycler, RecyclerView.State state,int widthSpec, int heightSpec) {final int widthMode = View.MeasureSpec.getMode(widthSpec);final int heightMode = View.MeasureSpec.getMode(heightSpec);final int widthSize = View.MeasureSpec.getSize(widthSpec);final int heightSize = View.MeasureSpec.getSize(heightSpec);int width = 0;int height = 0;for (int i = 0; i < getItemCount(); i++) {if (getOrientation() == HORIZONTAL) {measureScrapChild(recycler, i,View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED),heightSpec,mMeasuredDimension);width = width + mMeasuredDimension[0];if (i == 0) {height = mMeasuredDimension[1];}} else {measureScrapChild(recycler, i,widthSpec,View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED),mMeasuredDimension);height = height + mMeasuredDimension[1];if (i == 0) {width = mMeasuredDimension[0];}}}switch (widthMode) {case View.MeasureSpec.EXACTLY:width = widthSize;case View.MeasureSpec.AT_MOST:case View.MeasureSpec.UNSPECIFIED:}switch (heightMode) {case View.MeasureSpec.EXACTLY:height = heightSize;case View.MeasureSpec.AT_MOST:case View.MeasureSpec.UNSPECIFIED:}setMeasuredDimension(width, height);}private void measureScrapChild(RecyclerView.Recycler recycler, int position, int widthSpec,int heightSpec, int[] measuredDimension) {View view = recycler.getViewForPosition(position);if (view.getVisibility() == View.GONE) {measuredDimension[0] = 0;measuredDimension[1] = 0;return;}// For adding Item Decor Insets to viewsuper.measureChildWithMargins(view, 0, 0);RecyclerView.LayoutParams p = (RecyclerView.LayoutParams) view.getLayoutParams();int childWidthSpec = ViewGroup.getChildMeasureSpec(widthSpec,getPaddingLeft() + getPaddingRight() + getDecoratedLeft(view) + getDecoratedRight(view),p.width);int childHeightSpec = ViewGroup.getChildMeasureSpec(heightSpec,getPaddingTop() + getPaddingBottom() + getDecoratedTop(view) + getDecoratedBottom(view),p.height);view.measure(childWidthSpec, childHeightSpec);// Get decorated measurementsmeasuredDimension[0] = getDecoratedMeasuredWidth(view) + p.leftMargin + p.rightMargin;measuredDimension[1] = getDecoratedMeasuredHeight(view) + p.bottomMargin + p.topMargin;recycler.recycleView(view);}}
3、初始化 RecyclerView
就是按照正常的流程初始化 RecyclerView,只不过在 setLayoutManager() 时,
使用我们自定的 WrappingLinearLayoutManager。
至于其中的 DetailCommentAdapter 就是正常的 RecyclerView.Adapter。
RecyclerView RecyclerHot;RecyclerView RecyclerAll;private DetailCommentAdapter mHotCommentAdapter;private DetailCommentAdapter mAllCommentAdapter;private ListmHotCommentsList = new ArrayList<>(); private ListmAllCommentsList = new ArrayList<>(); private void setView() {// 设置热门评论列表WrappingLinearLayoutManager wrappingLinearLayoutManager = new WrappingLinearLayoutManager(mContext);wrappingLinearLayoutManager.setAutoMeasureEnabled(false);// 如果导入的包是 Android Support Library 23.2.0 以上的,需要加这句RecyclerHot.setLayoutManager(wrappingLinearLayoutManager);mHotCommentAdapter = new DetailCommentAdapter(mContext, mHotCommentsList, DetailCommentAdapter.COMMENT_TYPE_HOT);RecyclerHot.setAdapter(mHotCommentAdapter);RecyclerHot.setNestedScrollingEnabled(false);// 设置全部评论列表WrappingLinearLayoutManager wrappingLinearLayoutManager2 = new WrappingLinearLayoutManager(mContext);wrappingLinearLayoutManager2.setAutoMeasureEnabled(false);// 如果导入的包是 Android Support Library 23.2.0 以上的,需要加这句RecyclerAll.setLayoutManager(wrappingLinearLayoutManager2);mAllCommentAdapter = new DetailCommentAdapter(mContext, mAllCommentsList, DetailCommentAdapter.COMMENT_TYPE_ALL);RecyclerAll.setAdapter(mAllCommentAdapter);RecyclerAll.setNestedScrollingEnabled(true);}
注意:
wrappingLinearLayoutManager.setAutoMeasureEnabled(false);
如果导入的包是 Android Support Library 23.2.0 以上的,需要加这句。RecyclerHot.setNestedScrollingEnabled(false);
在这里setNestedScrollingEnabled(false)禁用滚动为RecyclerView,它不会拦截从NestedScrollView滚动事件。setHasFixedSize(false) (默认false)
确定适配器内容中的更改可以更改RecyclerView的大小。
至此就可以实现想要达到的效果。
源码地址:
https://github.com/Wing-Li/DoubleList
到这里就结束啦。
评论
