一套简单通用的Java后台管理系统,拿来即用,非常方便(附项目地址...
作者:huanzi-qch
cnblogs.com/huanzi-qch/p/11534203.html
前言
这套Base Admin是一套简单通用的后台管理系统,主要功能有:权限管理、菜单管理、用户管理,系统设置、实时日志,实时监控,API加密,以及登录用户修改密码、配置个性菜单等
技术栈
前端:layui
java后端:SpringBoot + Thymeleaf + WebSocket + Spring Security + SpringData-Jpa + MySql
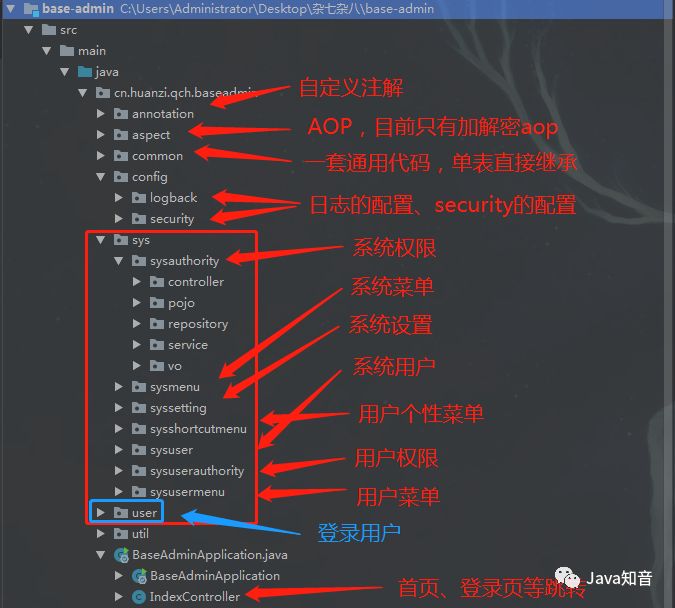
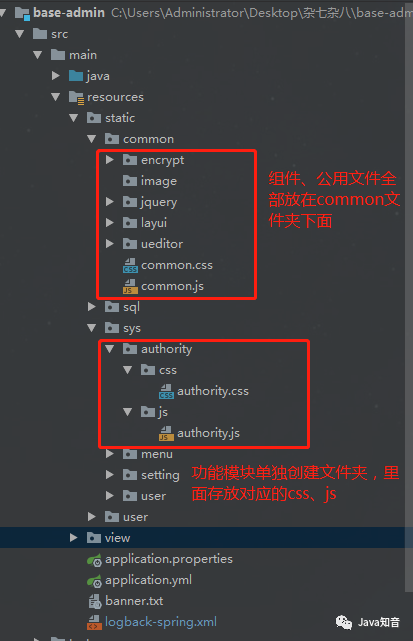
工程结构说明
java部分、html、js、css部分都是大目录下面按单表一个子目录存放


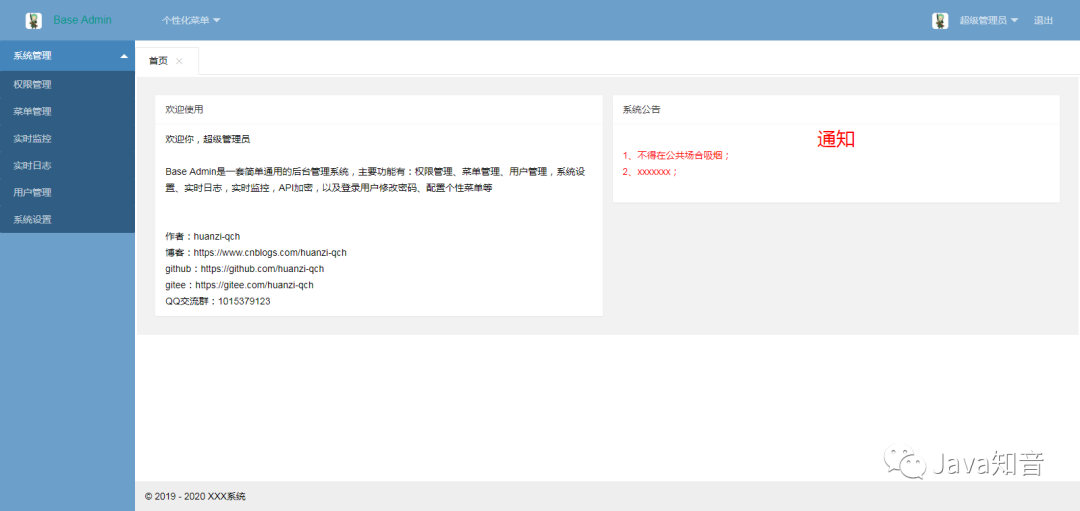
运行预览
效果先睹为快,具体介绍在下方,按功能点进行详情介绍

功能演示
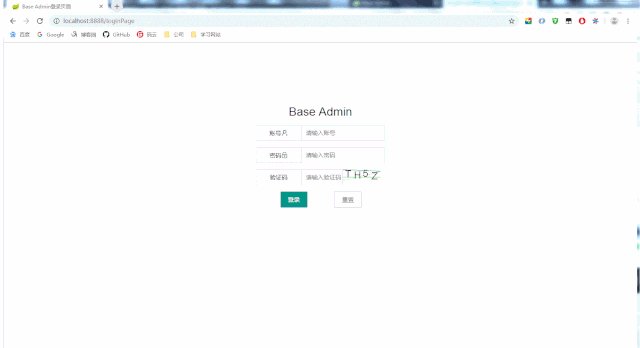
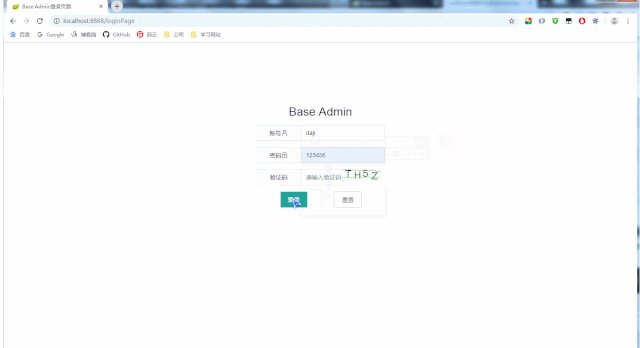
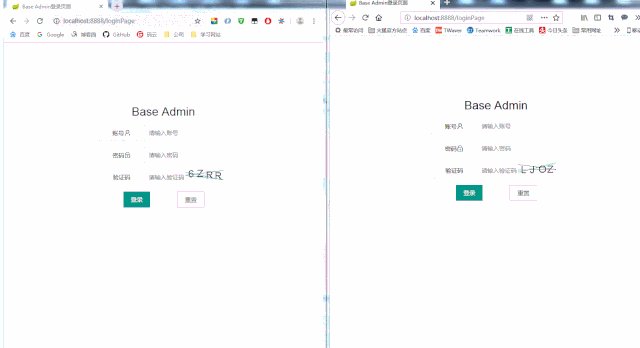
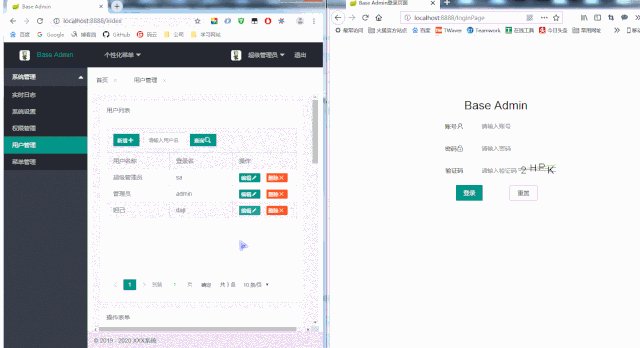
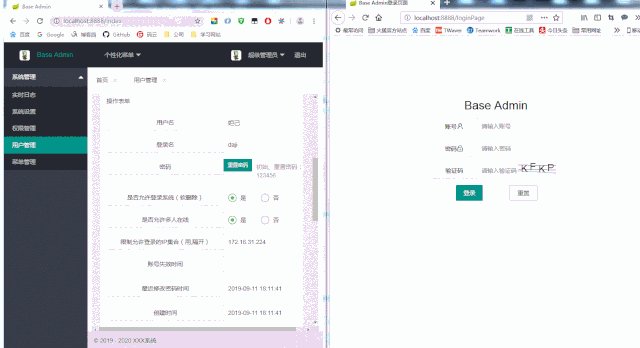
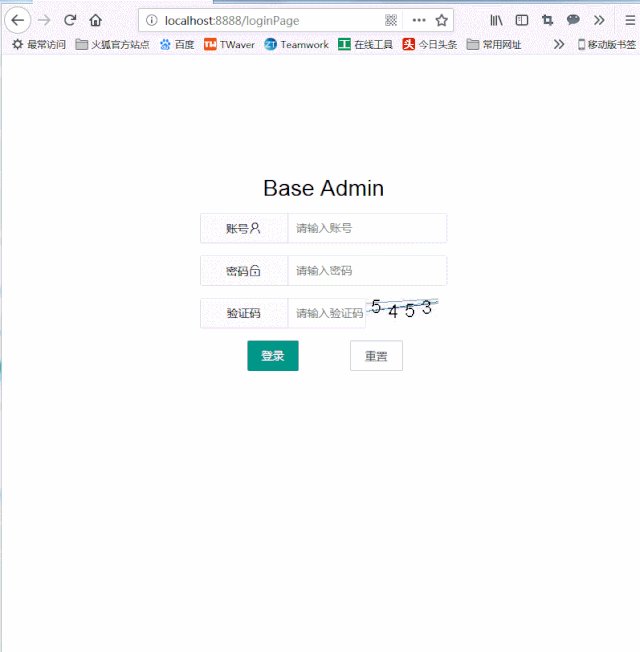
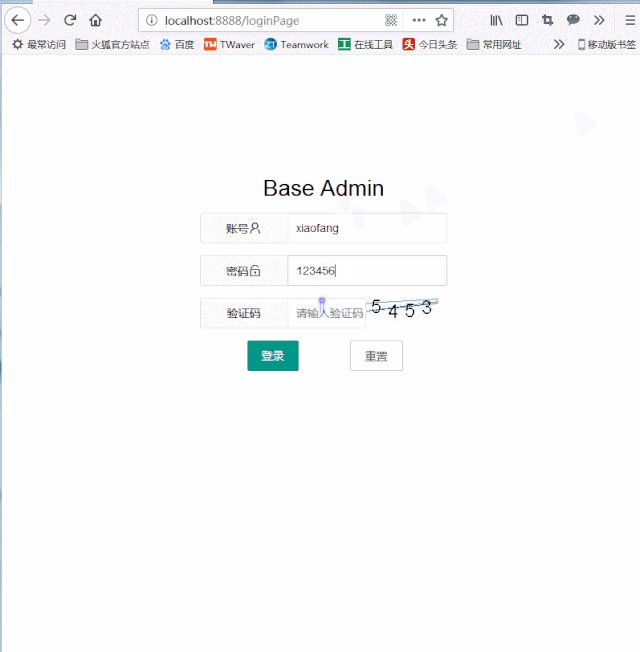
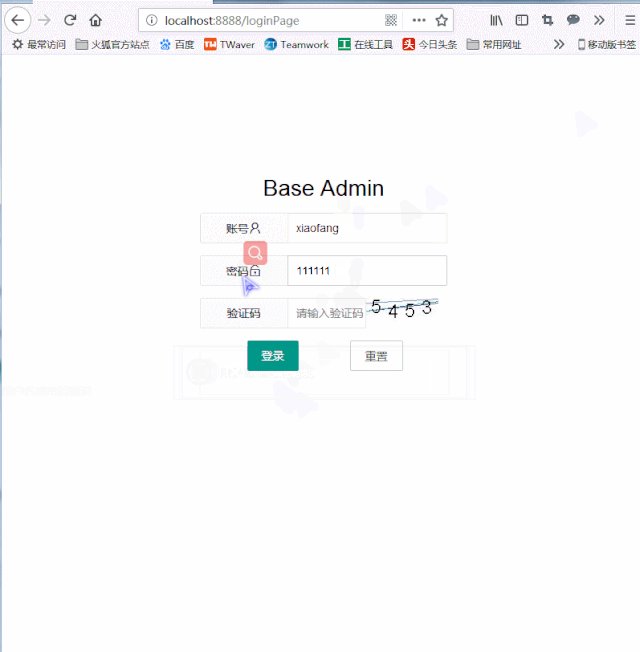
登录
(为了方便演示,密码输入框的类型改成text)
配置文件分支选择,dev环境无需输入验证码


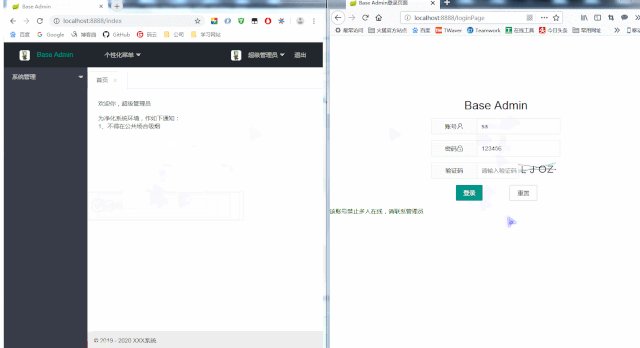
同时支持多种登录限制
允许/禁止账号多人在线

软删除

限制登录IP地址

账号过期

更多登录限制,还可以继续扩展
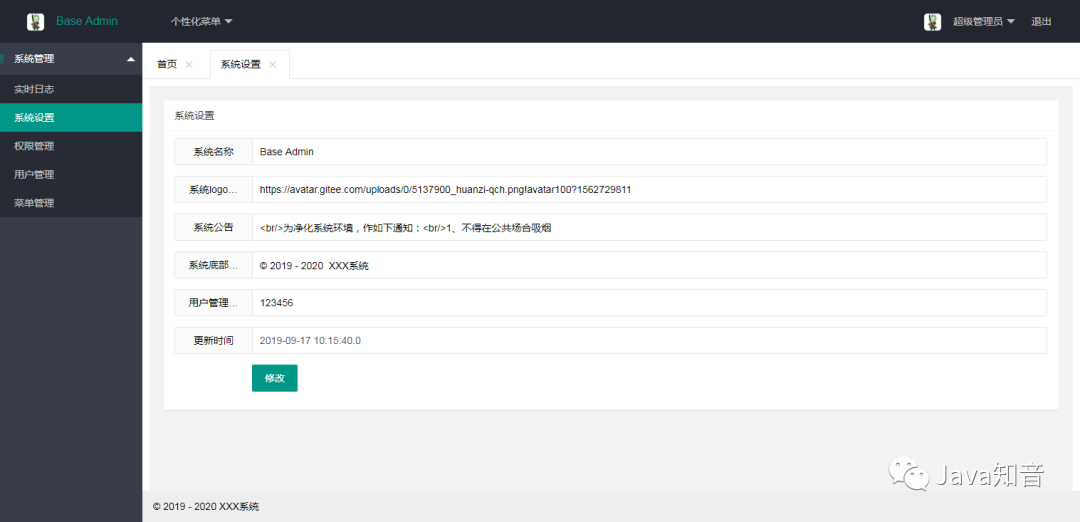
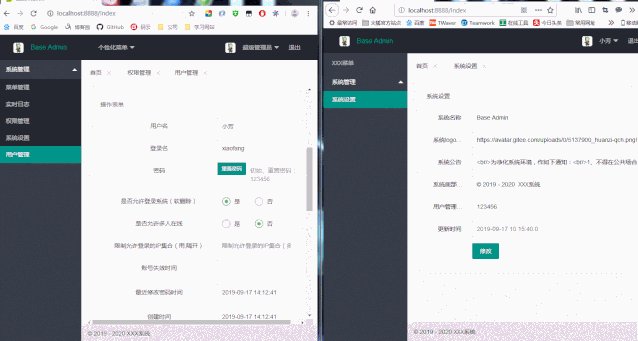
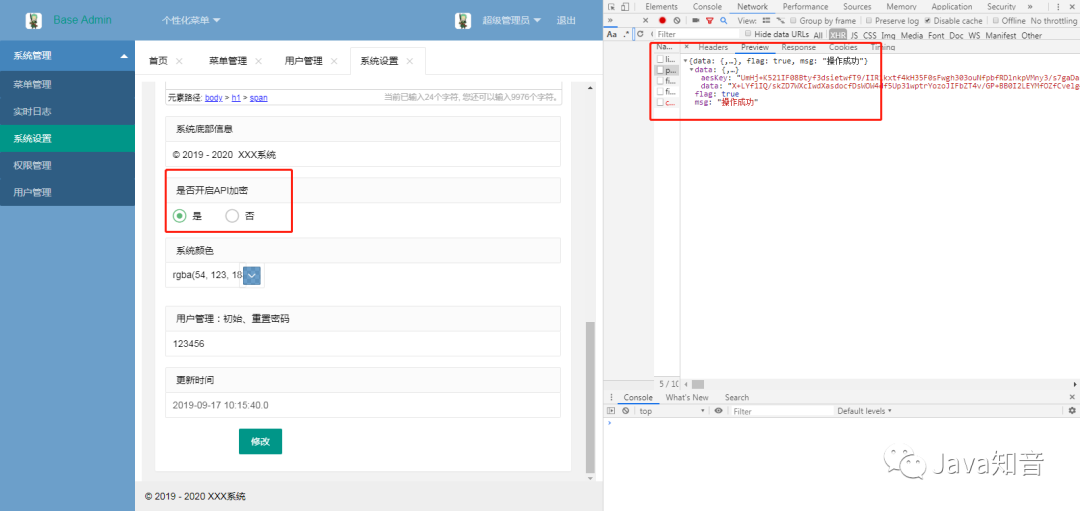
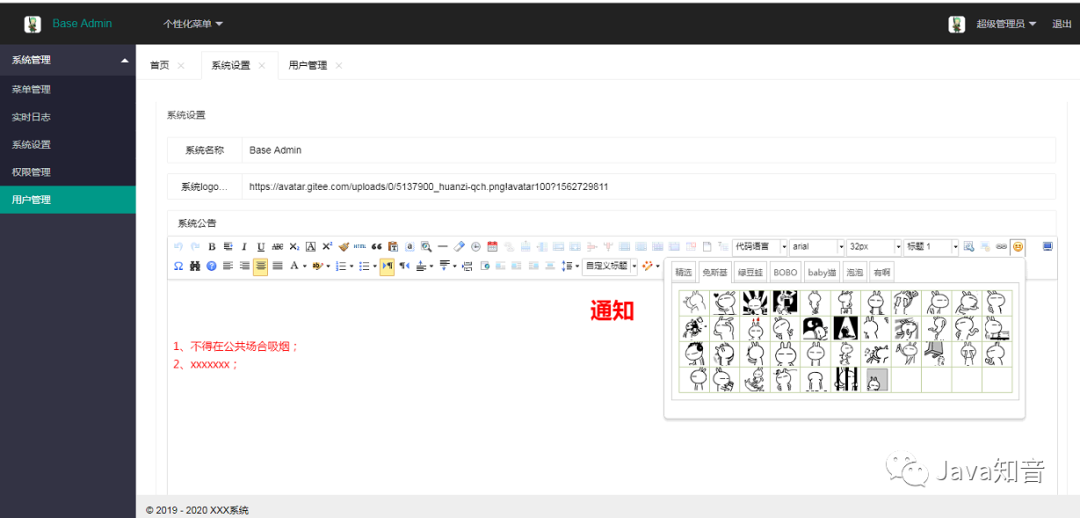
系统设置
一下简单的系统属性设置,想支持更多的配置可自行扩展(比如这里的:用户管理初始、重置密码)

系统设置新增部分功能,详见文末“补充更新”。
推荐阅读:设计模式入门
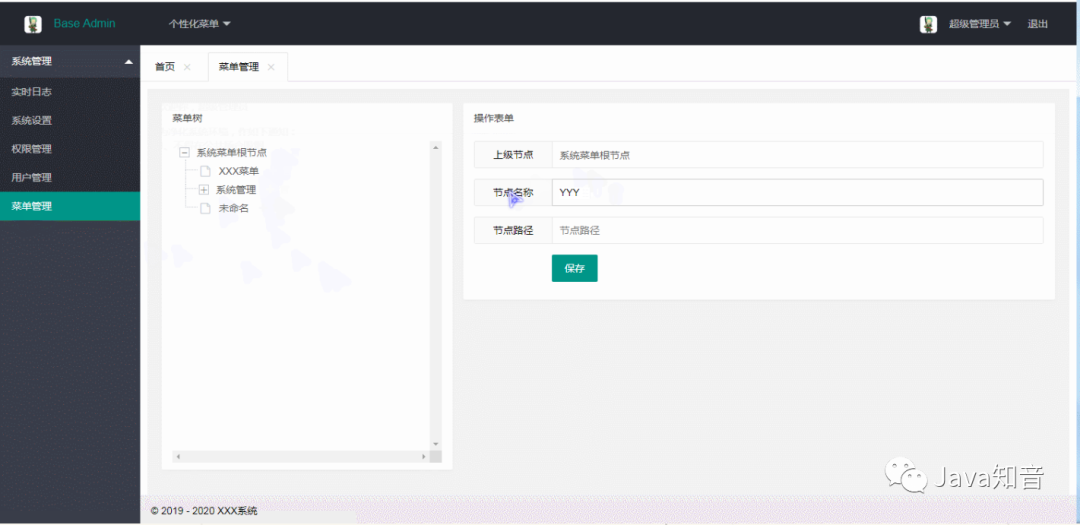
菜单管理
菜单管理是一棵layui的Tree
增删改

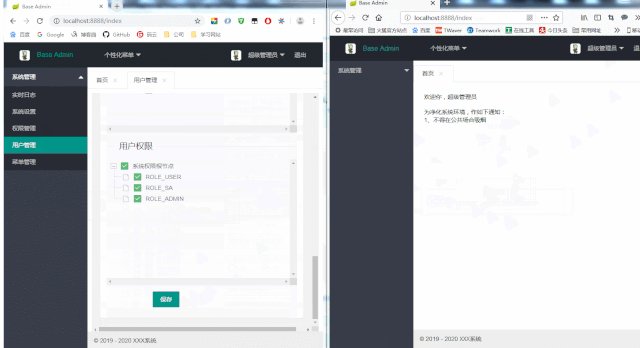
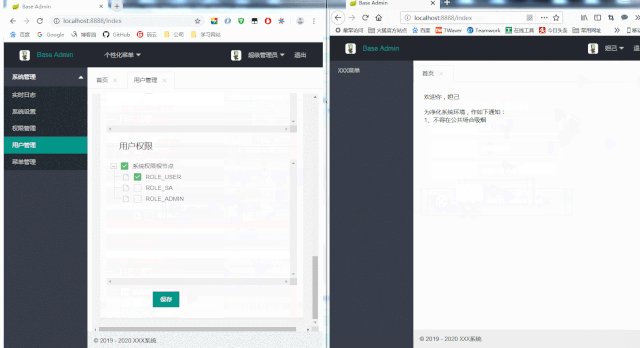
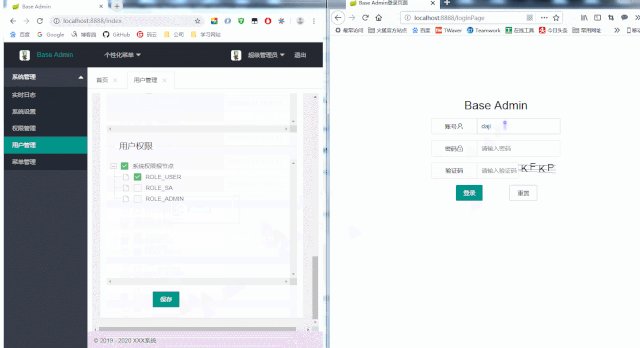
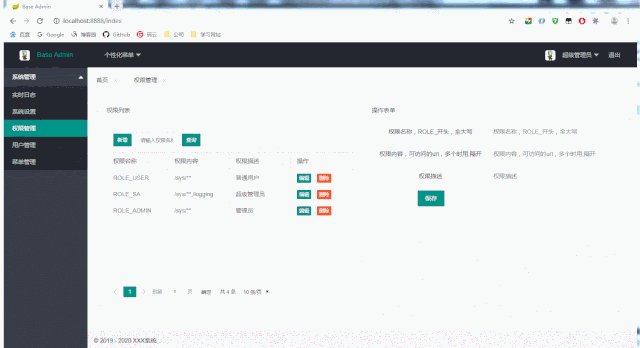
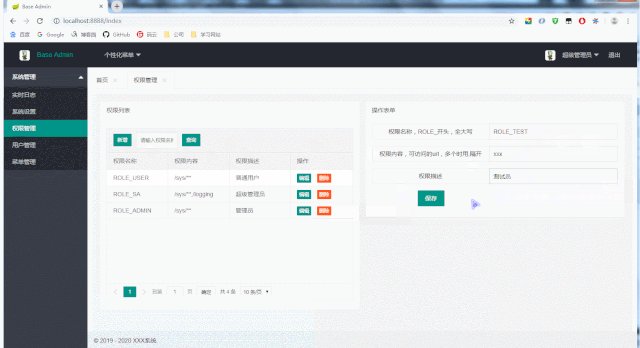
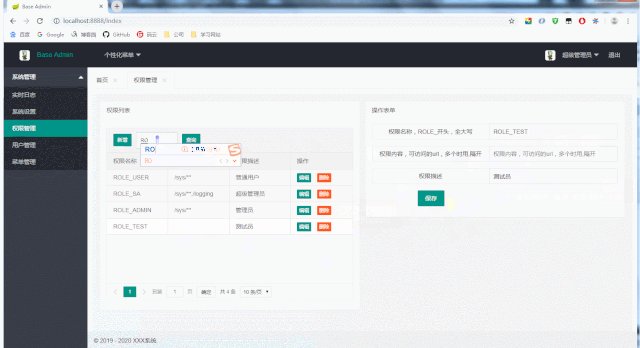
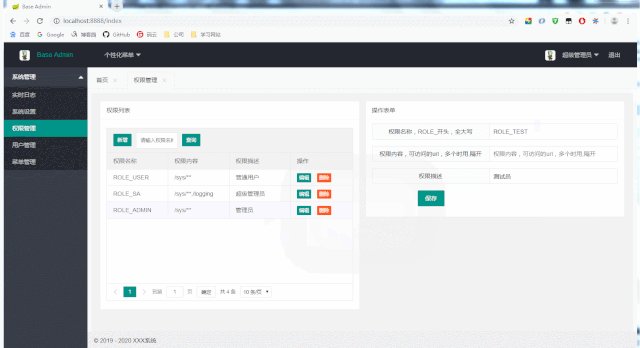
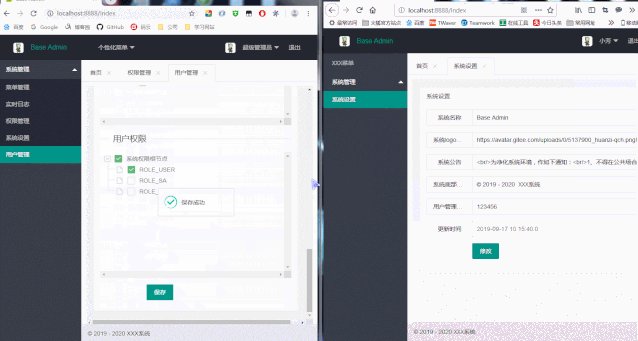
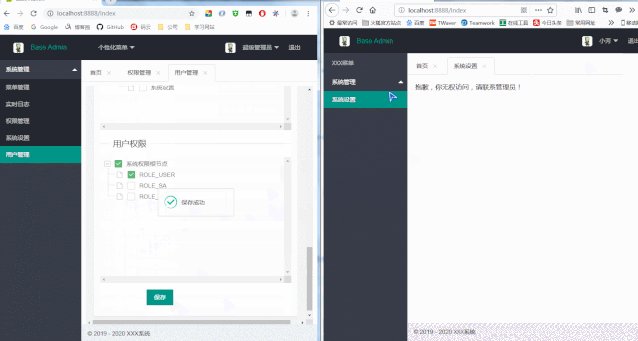
权限管理
增删改查

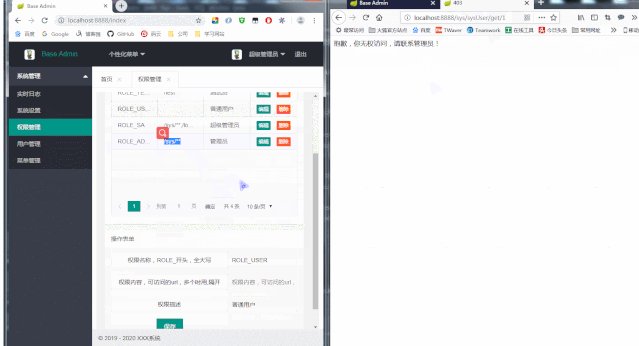
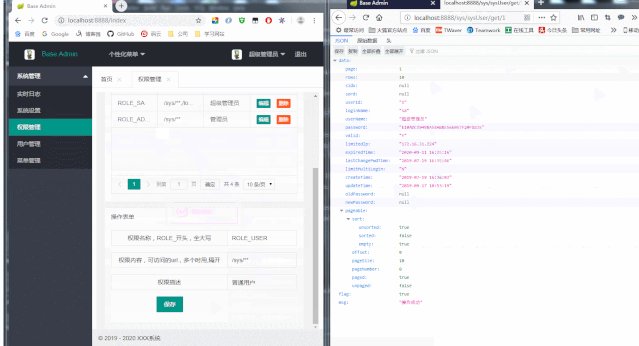
动态权限加载
权限的加载并不是写死在代码,而是动态从数据库读取,每次调用save方法时更新权限集合
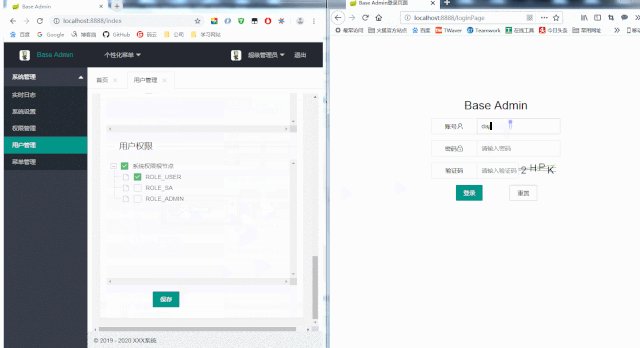
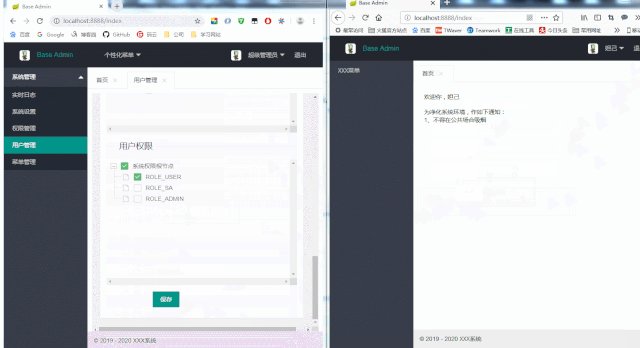
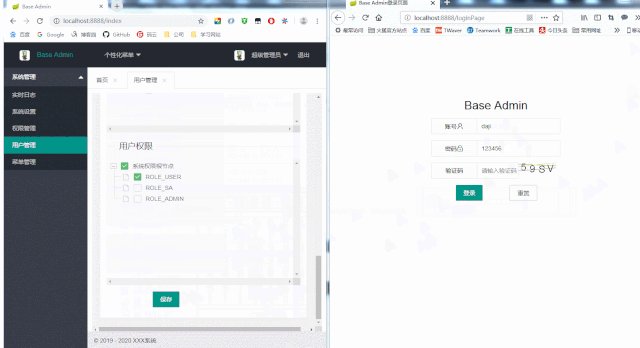
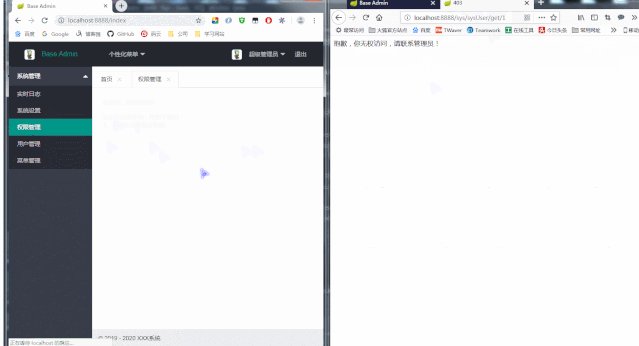
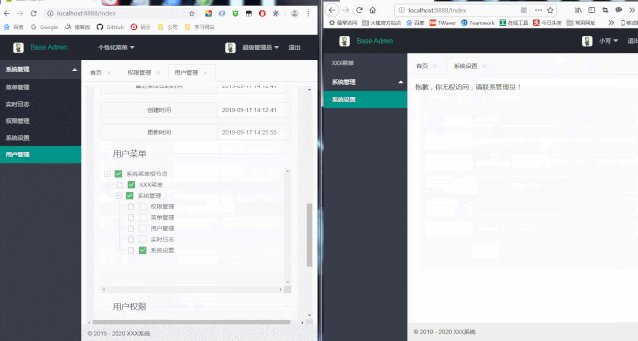
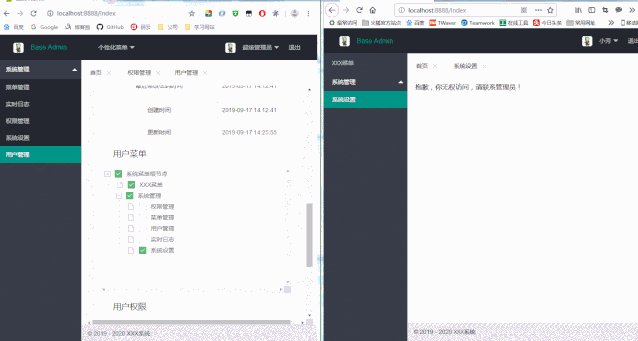
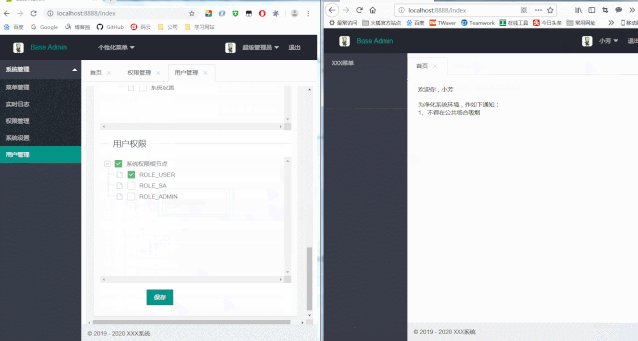
1、妲己是ROLE_USER权限,权限内容为空,无权访问/sys/下面的路径(http://localhost:8888/sys/sysUser/get/1)
2、使用sa超级管理员进行权限管理编辑,给ROLE_USER的权限内容添加 /sys/**,妲己立即有权限访问(http://localhost:8888/sys/sysUser/get/1)

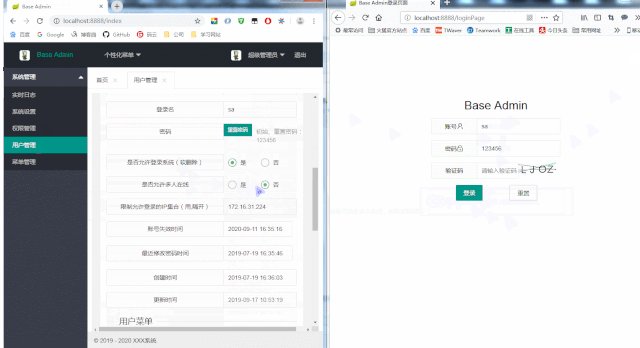
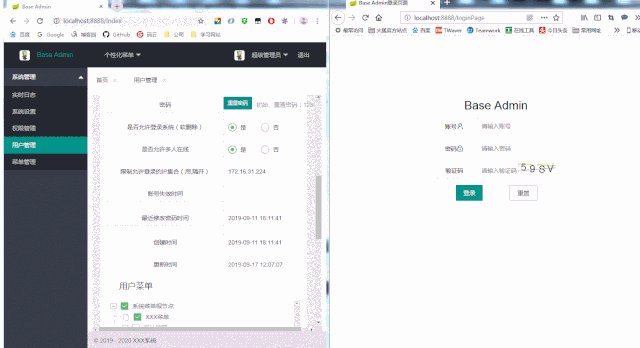
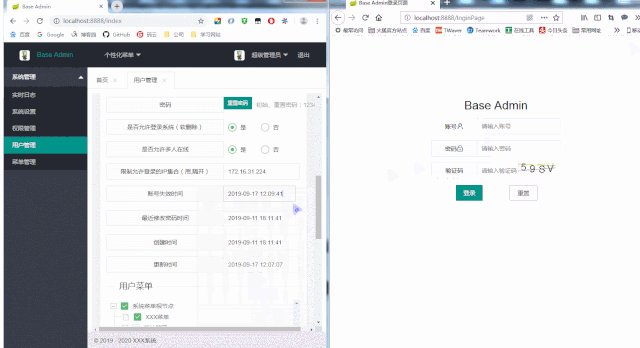
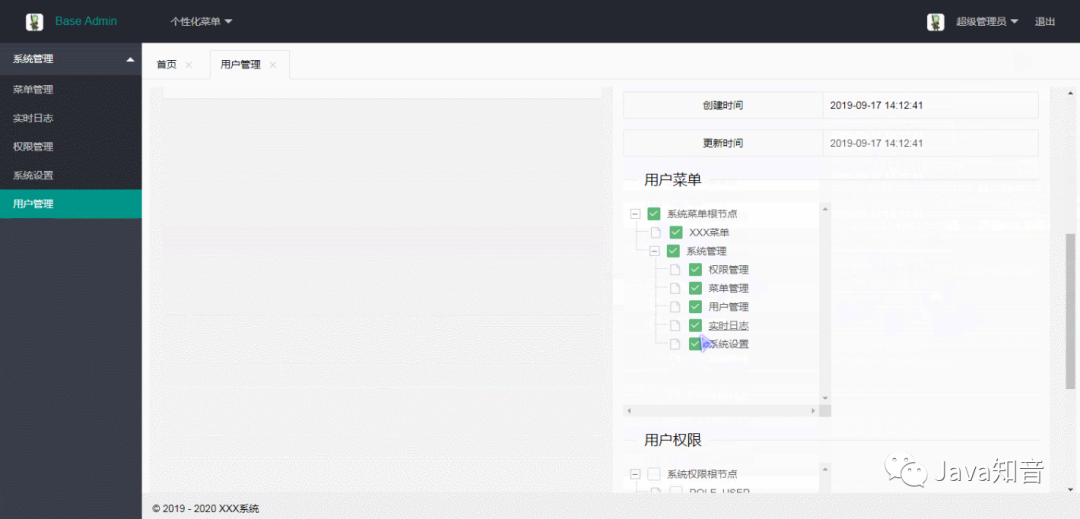
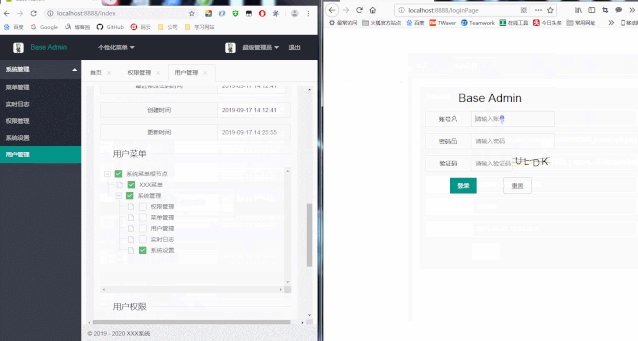
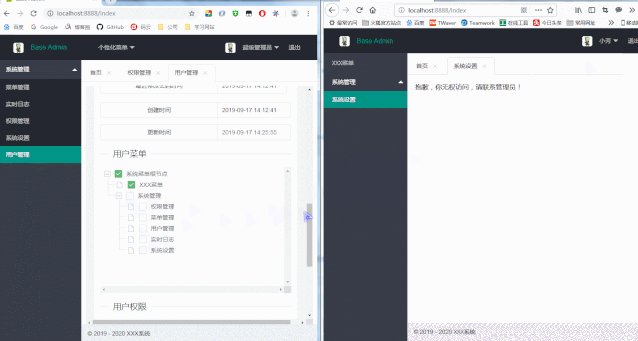
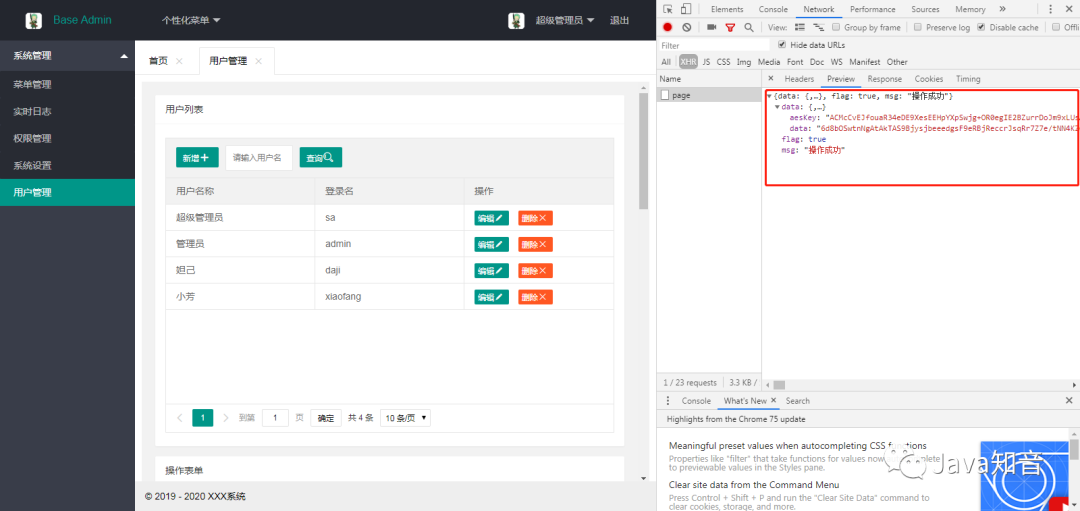
用户管理
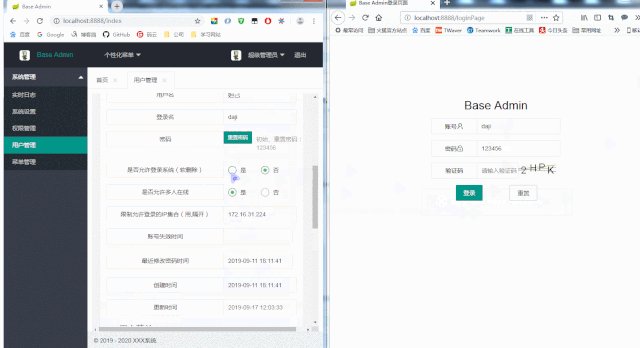
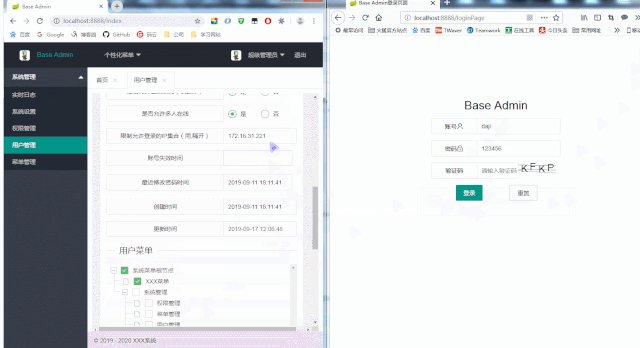
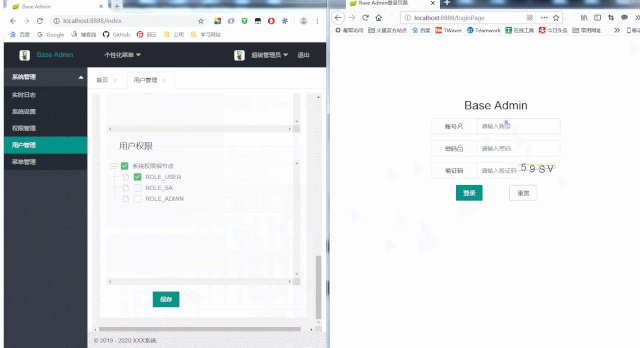
主要包括用户信息、登录限制的维护,菜单、权限的分配等

修改用户权限是下一次登录生效

修改用户菜单是刷新系统即可生效

用户管理新增“当前在线用户”管理,详见文末“补充更新”。
推荐阅读:设计模式入门
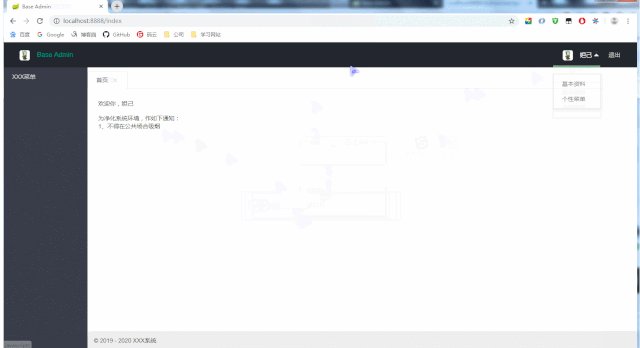
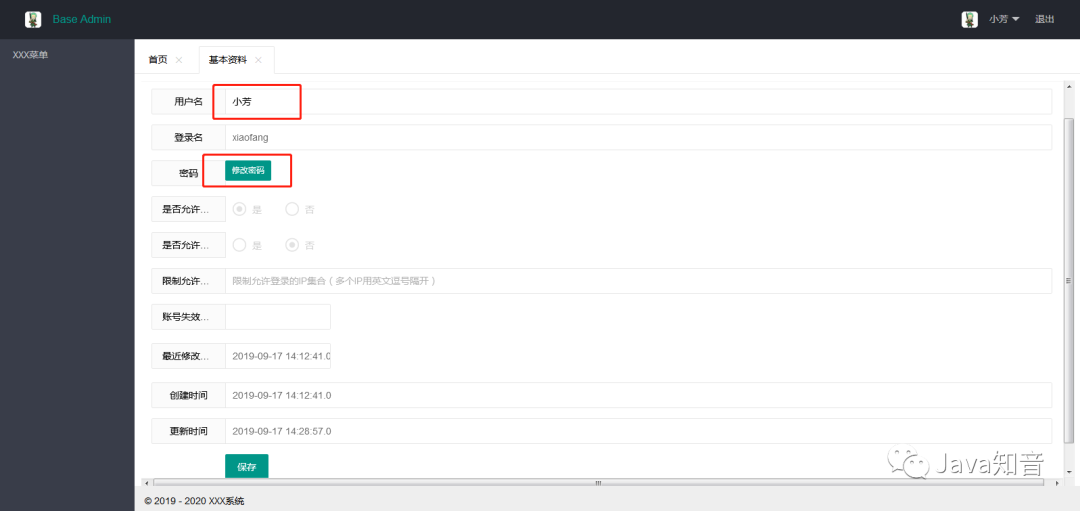
登录用户信息
基本信息
登录用户只能修改部分信息,例如名称、修改密码

修改密码
密码使用的是MD5加密并转换为16进制字符串存储,用户除了能主动修改密码外,还能叫管理员重置密码


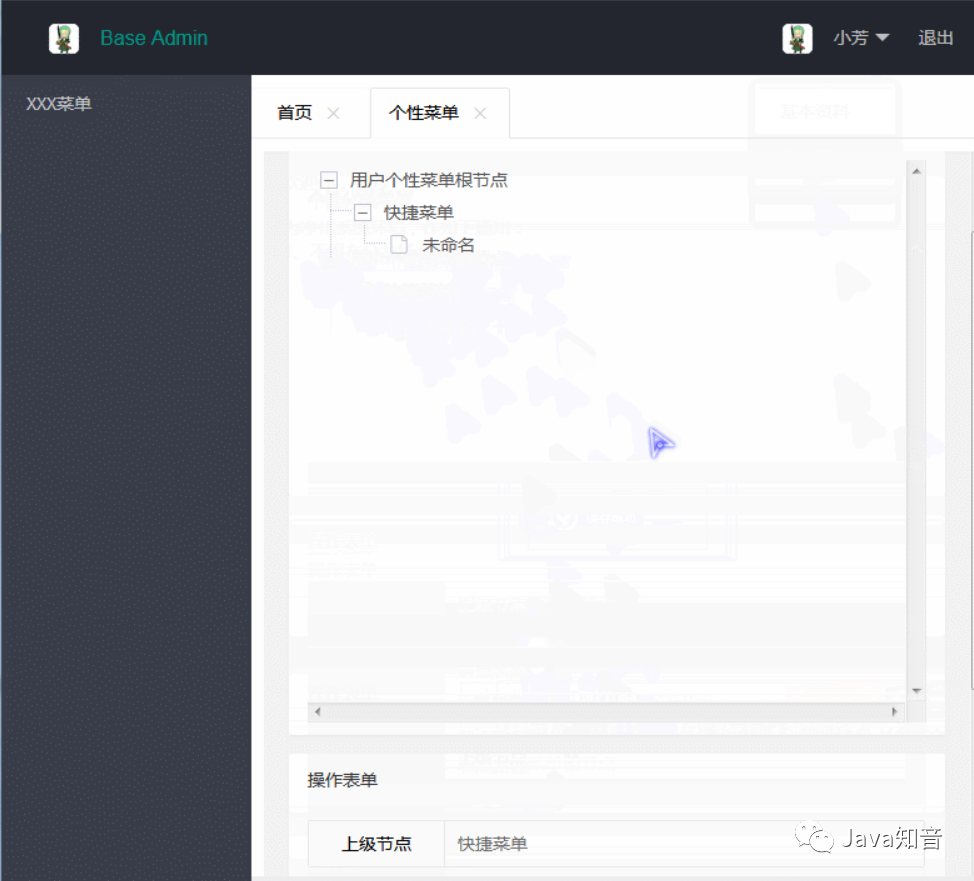
个性菜单
用户可以自行配置自己的个性化快捷菜单

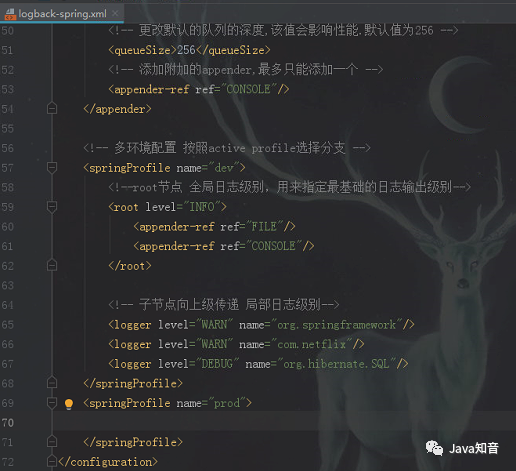
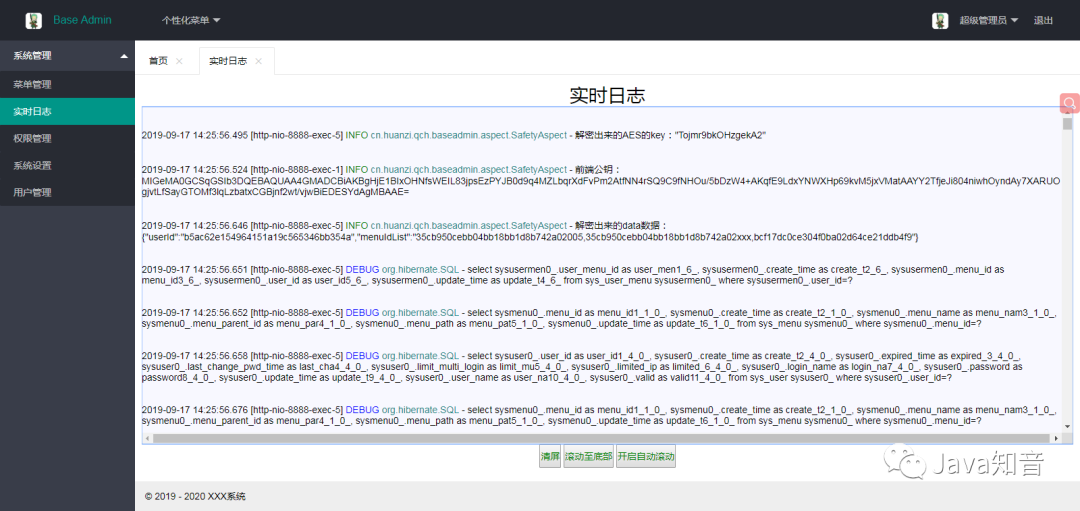
实时日志
使用websocket,实时将日志输出到web页面,1秒刷新一次
注意:这里的日志配置只配置了dev环境,prod环境尚未为空,发布生产环境前记得先配置,否则生成的日志文件将不会输入日志内容!

实时监控
实时监控的是系统硬件环境、以及jvm运行时内存,注:因本人暂无Linux环境,所以只测试了windows环境,有问题请及时反馈,谢谢!
使用websocket,实时将数据输出到web页面,1秒刷新一次

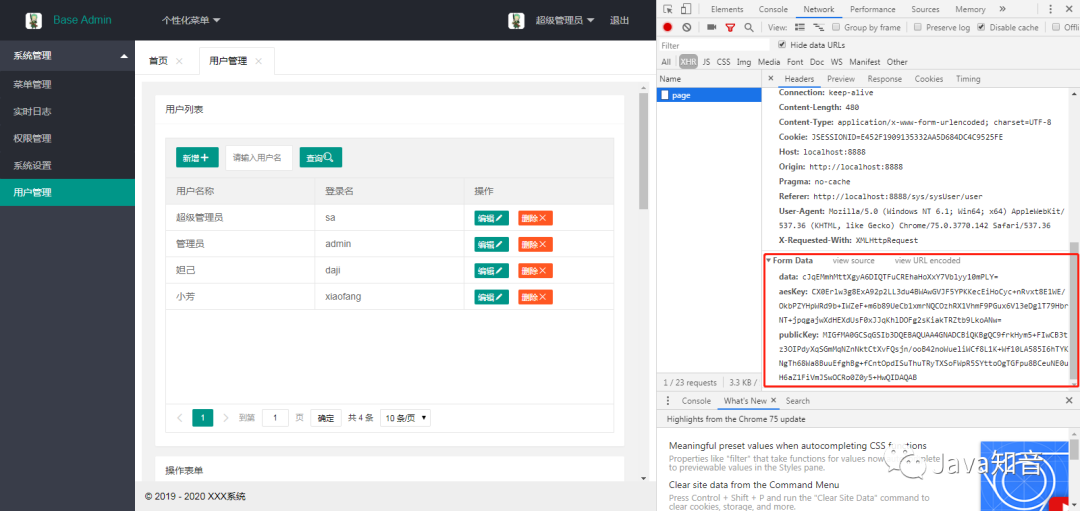
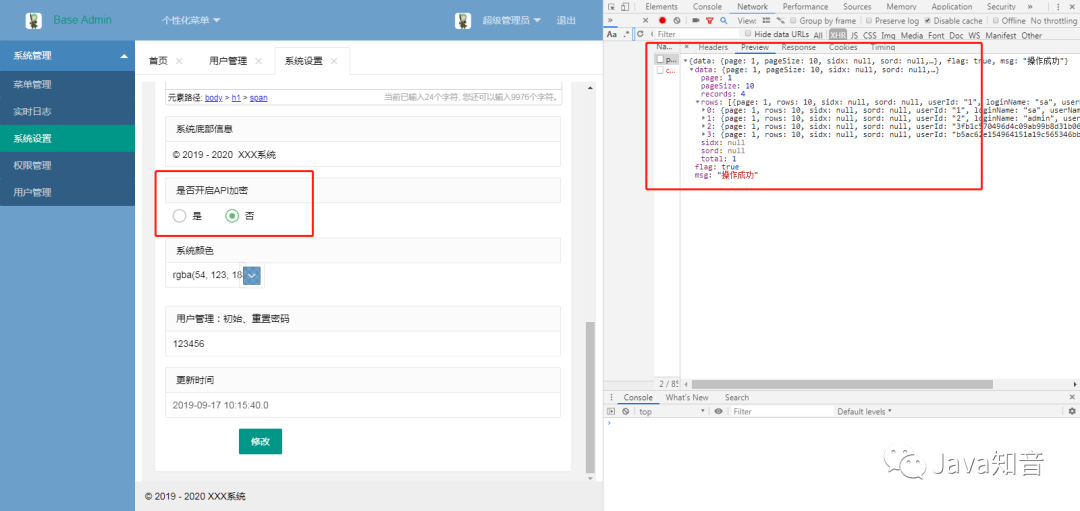
API加密
请求参数加密

响应数据加密

1、系统设置新增API加密开关,可一键关闭、开启API加密;
开启API加密

关闭API加密

关键点讲解
1、定制url访问权限,动态权限读取,需要自定义配置认证数据源、认证管理器、拦截器,详情步骤请参考:
https://www.jianshu.com/p/0a06496e75ea;
2、API加密中,由于登录校验是Spring Security做的,因此我们要在UsernamePasswordAuthenticationFilter获取账号、密码之前完成解密操作,正好我们的校验验证码操作就是在它之前,同时要做响应数据的加密操作,所以登录部分的API加密光按照我们之前的博客来还是不够的,需要在CaptchaFilterConfig进行解密操作,解密后new一个自定义RequestWrapper设置Parameter,并将这个新对象传到doFilter交由下一步处理
3、还是API加密问题,我们是在程序启动的时候生成后端RSA秘钥对,正常来说我们在访问登录页面进行登录的时候前端获取一下就可以了,但在开发环境中,我们通常开启热部署功能,改完代码程序可能会自动重启,但登录用户信息仍然保持在本地线程,系统依旧处于登录状态没有跳转到登录页面,导致后端公钥已经改变,但前端依旧用的是旧的后端公钥,所有导致加解密失败;解决:在访问index首页时也获取一下后端公钥,这样在开发的时候idea热部署后刷新页面就可以了(已提交最新代码,解决热部署后刷新页面还是API加解密失败问题;现在热部署后刷新页面即可)
更新
1、新增百度富文本的使用,但还没配置上传接口:
UEditor文档: http://fex.baidu.com/ueditor/#start-start
对应字段类型,mysql要改成longtext

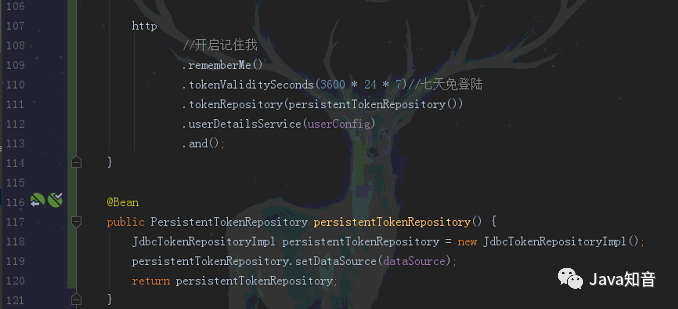
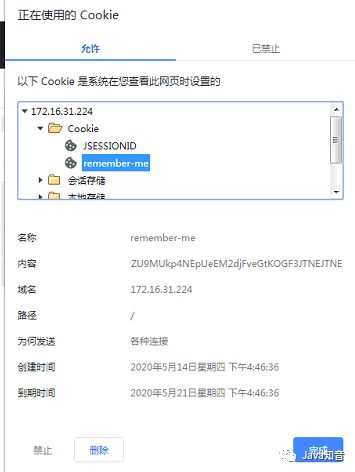
2、新增“”记住我“”功能,也就是rememberMe,原理以及源码探究请看这位大佬的博客:
https://blog.csdn.net/qq_37142346/article/details/80114609


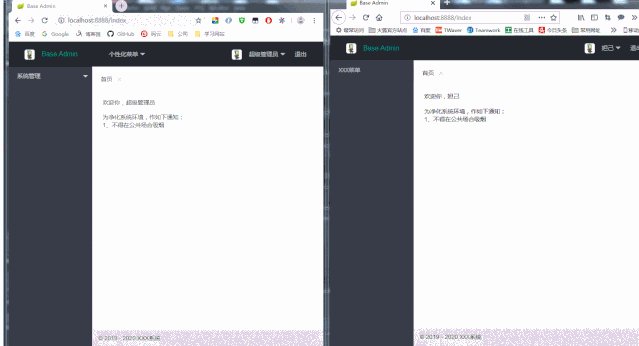
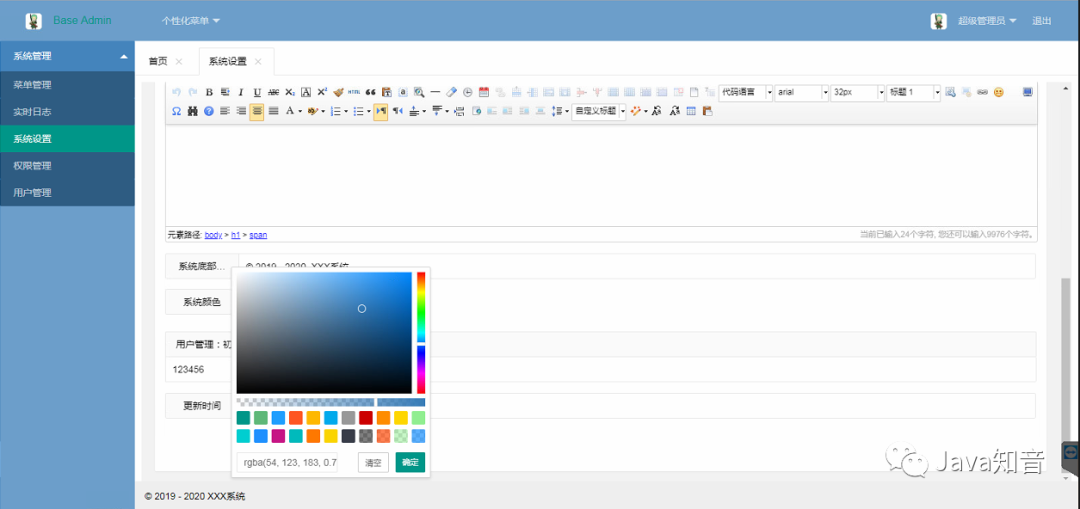
3、系统设置新增系统颜色,头部、左侧菜单的颜色可按心情切换(SQL文件已同步更新)

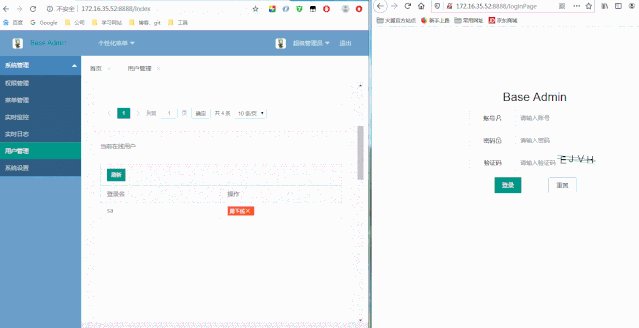
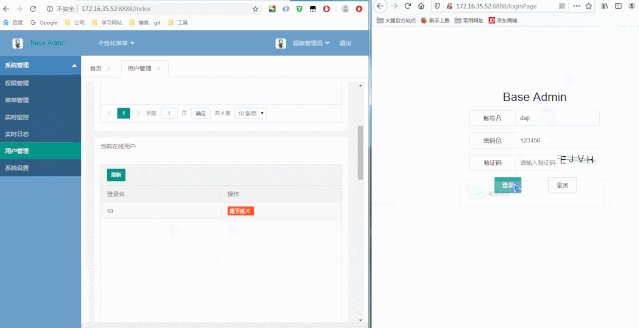
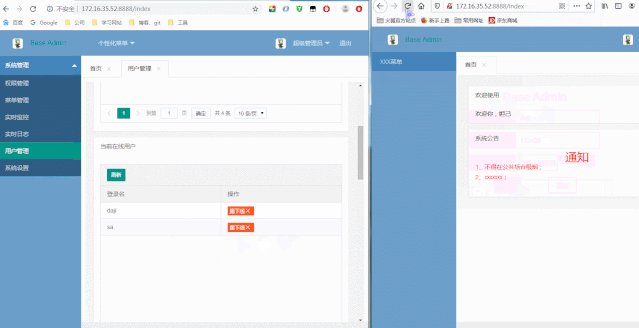
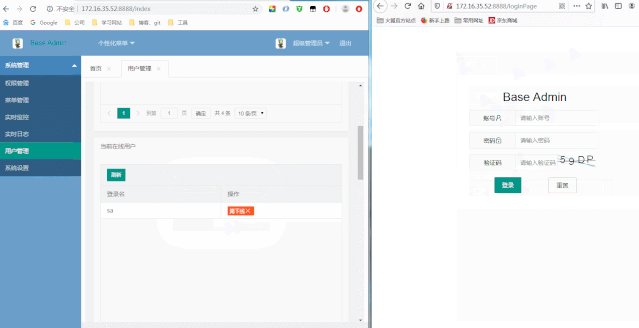
4、用户管理模块新增“当前在线用户”管理,可实时查看当前在线用户,以及对当前在线用户进行强制下线操作

代码地址获取
扫码关注,我的另一个公众号,回复:code01(一定要回复:code01)否则啥得不到
没错,这是我的另一个公众