GitHub开源推荐 | 一套绝佳的图标字体库

Github 开源推荐
专注分享 GitHub 上有趣、好玩的开源项目,以帮助大家提高编程技巧,找到编程乐趣。
如果你对开源感兴趣,想和大家分享一些优质项目,随时欢迎投稿(微信号:iwaleon)。
相信很多人都知道 Font Awesome 吧,它提供了大量的可缩放矢量图标,可以被定制大小、颜色、阴影以及任何可以用 CSS 的样式。
在 Github 上有这么一个开源库 - QtAwesome,通过它可以很容易地将 Font Awesome 图标添加至 Qt 应用程序中。
地址:https://github.com/gamecreature/QtAwesome
Star:300+
目前为止,该项目基于 Font Awesome 4.7.0。如果想用最新的字体库,需要在 Font Awesome 官网上下载,并修改源码。

1
下载安装
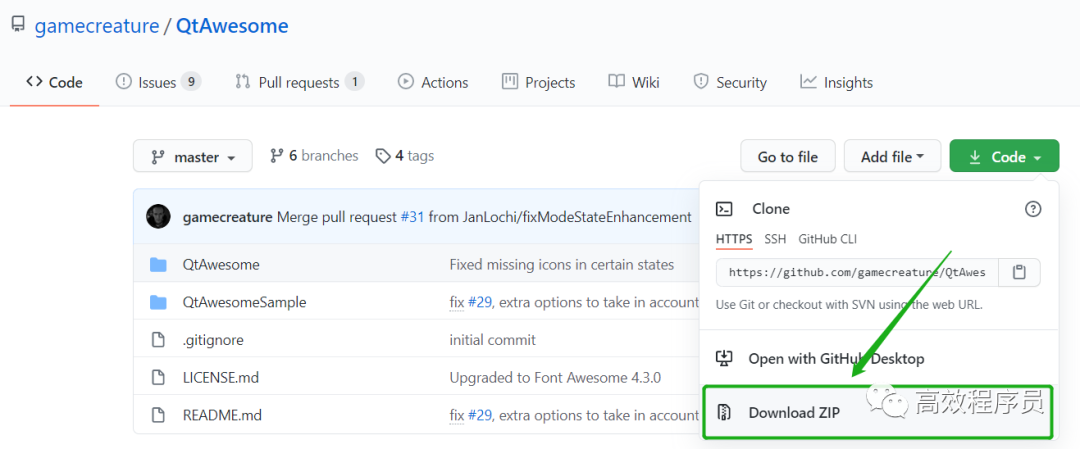
进入 QtAwesome,点击“Clone or Download”。这时候你可以选择 git clone,也可以直接下载压缩包:

进行解压缩,里面有两个目录:QtAwesome 是源码目录,而 QtAwesomeSample 是一个简单的示例程序。如下所示:

QtAwesome 的源码实现只有两个头文件和源文件,感兴趣的话,建议研究一下。
2
从示例着手
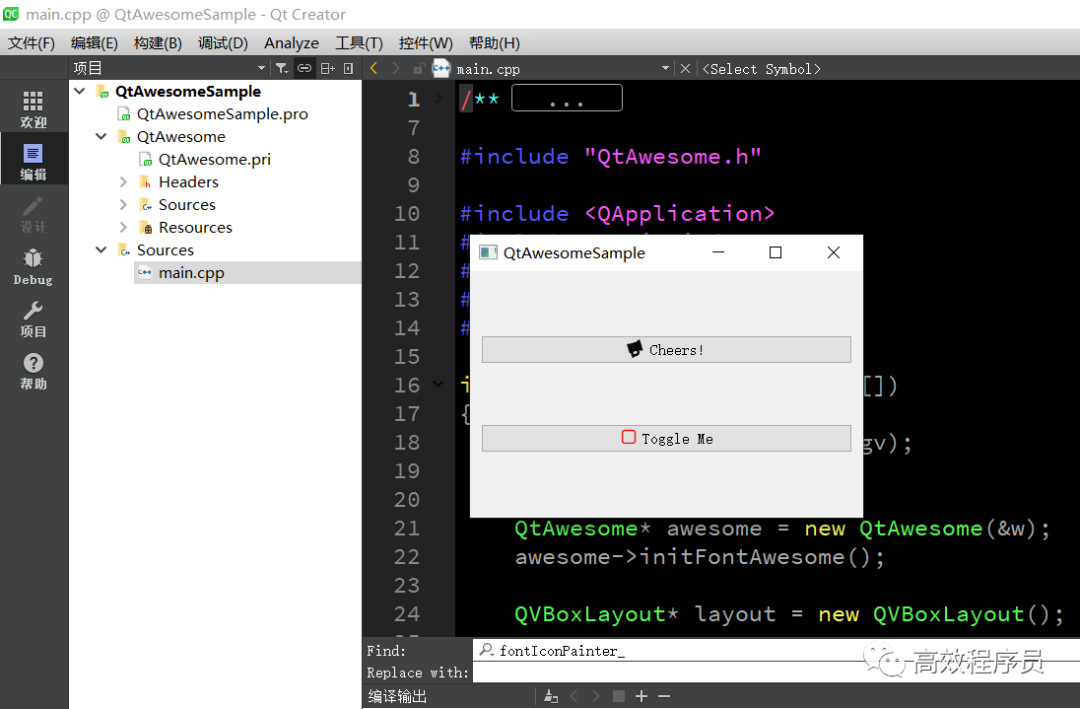
刚开始使用,建议从示例着手,因为所有配置已经就绪。只需要打开 QtAwesomeSample/QtAwesomeSample.pro,运行程序即可:

如果想运用到自己的项目当中,这个示例就是一个很好的参考。
3
基本用法
若要在项目中包含 QtAweome,最简单的方法是将 QtAwesome 目录复制到项目树下,然后在我们的项目文件(.pro)中包含它:
include(QtAwesome/QtAwesome.pri)
只需这一步,配置就完成了,很简单吧!
现在就是真正的使用了,先要创建一个 QtAwesome 对象,加载字体并进行初始化:
QtAwesome* awesome = new QtAwesome( qApp )
awesome->initFontAwesome(); // 加载字体,并初始化已命名的图标映射
然后就可以创建图标了,有两种方式,使用枚举和字符串都可以:
// 使用枚举值创建图标
QPushButton* beerButton = new QPushButton( awesome->icon( fa::beer ), "Cheers!" );
// 使用字符串创建图标
QPushButton* coffeeButton = new QPushButton( awesome->icon( "coffee" ), "Black please!" );
在此过程中,也可以为它提供一些选项(例如:color、color-active 等):
QVariantMap options;
options.insert( "color" , QColor(255,0,0) );
QPushButton* musicButton = new QPushButton( awesome->icon( fa::music, options ), "Music" );
此外,还可以直接字体渲染 label:
QLabel* label = new QLabel( QChar( fa::group ) );
label->setFont( awesome->font(16) );
这是一些最基本的用法,如果想了解更细节的东西,建议参考源码中的 README。
·END·