推荐一个不错的应用程序菜单框架
下面这个菜单框架也挺不错的,适合新手入门:
来源:http://www.80eboy.com/blog/menu_frame
相信很多攻城狮都用过液晶屏,想写好一点的ui好像不太可能或且花费很多时间,直接写吧,感觉好像很零碎,coding都怕了。
下面介绍一个简单易用的菜单框架,你会发现它能做多层菜单而且结果清晰。
基本原理:

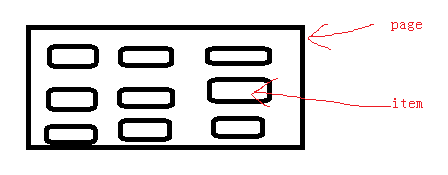
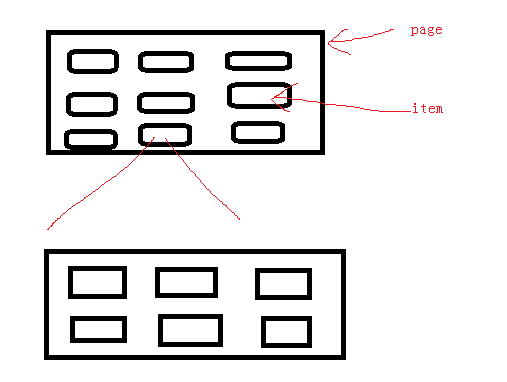
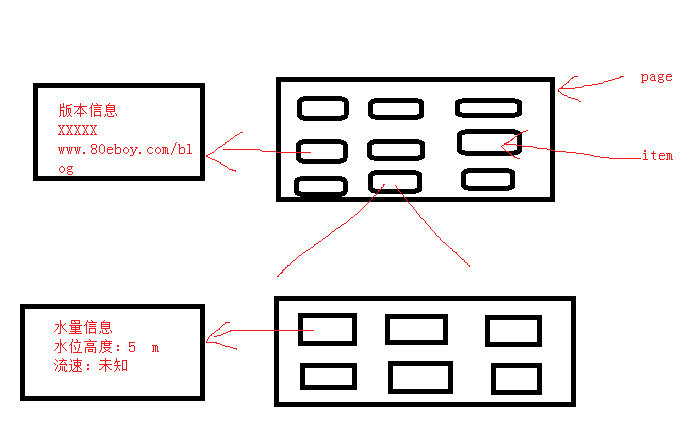
如上图液晶显示一屏我们定义为一个page,page中的项目定义为item;这样page就是item的容器了。当我们选中其中的一个item进去后是不是又是一个page呢,如下图。

这样的话每一个item的下面都对应一个page,这样是不是就构成一个多层的菜单了。

他们是什么关系呢?
一个page中有item,那么用结构体就可以实现啦;item下面又有page,那么在item中加一个page的指针指向item对应的page页。
前面都是从上到下的,那么怎么返回呢?
观察发现返回就是子page返回父page,这样在page结构体中假如一项父page的指针不就ok了。
具体实现请看源文件。
左右滑动查看全部代码>>>
/******************************************************************************************************/
//主菜单
//定义Item项 //显示方式&序号 项目的名字 项目指向的页(Page)
const struct Item main_item[]={ 0x00, "信息", &SMS_Page,
0x01, "设置", &Setting_Page,
0x02, "版本", &Version_Page,
0x03, "时间", &Time_Page,
0x04, "状态", 0,
0x05, "报警", 0,
0x06, "飞信", 0,
0x07, "问答", 0
};
//定义一个Page 父页 该页的回调函数 该页的项 项的个数
const struct PAGE mainPage={0,mainPageCallBack,main_item,sizeof(main_item)/sizeof(struct Item)};
/*********************************************************************************************************/
const struct PAGE Version_Page={&mainPage,Version_CallBack,0,0};
/***************************************************************************************************************/
//定义Item项 //显示方式&序号 项目的名字 项目指向的页(Page)
const struct Item Setting_item[]={ 0x10, " 00.设0", 0,
0x11, " 01.设1", 0,
0x12, " 02.设2", 0,
0x13, " 03.设3", 0,
0x14, " 04.设4", 0,
0x15, " 05.设5", 0,
0x16, " 06.设6 你好", 0,
0x17, " 07.设7", 0,
0x18, " 08.设8", 0,
0x19, " 09.设9", 0,
0x1A, " 10.设10", 0
};
const struct PAGE Setting_Page={&mainPage,Setting_CallBack,Setting_item,sizeof(Setting_item)/sizeof(struct Item)};
/***************************************************************************************************************/
const struct PAGE Time_Page={&mainPage,Time_CallBack,0,0};
/***************************************************************************************************************/
//定义Item项 //显示方式&序号 项目的名字 项目指向的页(Page)
const struct Item SMS_item[]={
0x10, " 00.", &SMS_Text_Page,
0x11, " 01.", &SMS_Text_Page,
0x12, " 02.", &SMS_Text_Page,
0x13, " 03.", &SMS_Text_Page,
0x14, " 04.", &SMS_Text_Page,
0x15, " 05.", &SMS_Text_Page,
0x16, " 06.", &SMS_Text_Page,
0x17, " 07.", &SMS_Text_Page,
0x18, " 08.", &SMS_Text_Page,
0x19, " 09.", &SMS_Text_Page,
0x1A, " 10.", &SMS_Text_Page
};
const struct PAGE SMS_Page={&mainPage,SMS_CallBack,SMS_item,sizeof(Setting_item)/sizeof(struct Item)};
Menu.h:
左右滑动查看全部代码>>>
#ifndef _Menu_H_BAB
#define _Menu_H_BAB
#include "stm32f10x.h"
#include "LCD.h"
#include "Key.h"
#define KEY_Special 255 ///<这个保留用于特别事件
//菜单调试,在调试时最好定义,可以帮助发现问题;当发布时把其置为0可以加快速度
#define MENU_DEBUG 1
void Menu_Show(void);
struct PAGE
{
const struct PAGE *pParent;
void (*Function)(u8 key);
const struct Item *pItem;
const u8 ItemNum;
};
struct Item
{
/**
高4位作为特殊用途(bit4=1表示列表显示否则两列显示),低4位用于标记Item的序号 \n
如果为列表模式时*pText的格式为:" xx.string",最前面保留一个空格用于个光标(>)使用,xx.为两位序号不要"."一定要有,string是要显示的文字,最多能显示6个汉字 \n
如果是两列显示则pText,即为要显示的文本(最多2个汉字)
*/
const u8 TypeAndIndex;
const u8 *pText;
const struct PAGE *pChildrenPage;
};
extern const struct PAGE *pPage;
void SetMainPage(const struct PAGE *pMainPage);
void ShowMenu(const struct PAGE *pPage);
void ShowPage(const struct PAGE *pPage);
void ShowParentPage(void);
void ShowItemPage(void);
void SelPageItem(u8 ItemIndex);
u8 Menu_GetSelItem(void);
void GetShowLst(u8 *pOutMin,u8 *pOutMax);
void KeySelItem(u8 key);
#endif
Menu.c:
左右滑动查看全部代码>>>
#include "Menu.h"
//保存选中的菜单项变量
static u8 SelItem=0;
/**
用于当前LCD列表中显示着哪几项
高4位:最大序号
低4为:最小序号
*/
static u8 ListShow=0x00;
const struct PAGE *pPage;
void SelItemOfList(u8 index);
void SetMainPage(const struct PAGE *pMainPage)
{
pPage=pMainPage;
}
/**
获得当前选中的菜单项
@return 返回菜单序号
*/
u8 Menu_GetSelItem(void)
{
return SelItem;
}
/**
获取当前显示列表的范围
@param pOutMin 当前显示的最小序号
@param pOutMax 当前显示的最大序号
*/
void GetShowLst(u8 *pOutMin,u8 *pOutMax)
{
*pOutMin=ListShow&0x0f;
*pOutMax=ListShow>>4;
}
void ShowList(u8 min,u8 max)
{
u8 i=0,index=0;
#if MENU_DEBUG
if(max-min>3)
{
Lcd_Clr_Scr();
LCD_Write_Str(0,0,"err:ShowList>3");
while (1);
}
if ((pPage->pItem[0].TypeAndIndex & 0x10)==0)///<如果是使用列表方式
{
Lcd_Clr_Scr();
LCD_Write_Str(0,0,"不是列表类型不能不能列出");
while (1);
}
#endif
Lcd_Clr_Scr();
for (index=min;index<=max;index++)
{
LCD_Write_Str(i++,0,pPage->pItem[index].pText);
}
ListShow=(max<<4)|min; ///<记录当前显示的Item
}
/**
页显示
1.当这个页有项目(Item)时:显示Item并同时选中Item 0 \n
2.没有时:会调用该Page的回调函数并传入KEY_Special 参数 \n
@param pPage 指向一个page
*/
void ShowPage( const struct PAGE *pPage)
{
s8 i;
///清屏
Lcd_Clr_Scr();
if(pPage->pItem==0)
{
pPage->Function(KEY_Special);
return; ///<如果没有Item项则不显示Item,直接返回
}
if (pPage->pItem[0].TypeAndIndex & 0x10)///<如果是使用列表方式
{
ShowList(0,3);
SelItemOfList(0);
pPage->Function(KEY_Special);
}
else
{
///取出page中的Item并显示
for (i=0;iItemNum;i++)
{
if (i<4)
{
LCD_Write_Str(i,1,pPage->pItem[i].pText);
}
else
{
LCD_Write_Str(i-4,5,pPage->pItem[i].pText);
}
}
SelPageItem(0);///<选中Item 0
pPage->Function(KEY_Special);
}
};
/**
显示父页(ParentPage)
*/
void ShowParentPage(void)
{
pPage=pPage->pParent;
ShowPage(pPage);
}
/**
显示项目(Item)下对应的页(Page)
*/
void ShowItemPage(void)
{
//如果该项下没有页,这警告或返回
if (pPage->pItem[Menu_GetSelItem()].pChildrenPage ==0)
{
#if MENU_DEBUG
Lcd_Clr_Scr();
LCD_Write_Str(0,0,"该项下无显示请修正");
while (1);
#else
return;
#endif
}
pPage=pPage->pItem[Menu_GetSelItem()].pChildrenPage; //获得菜单项(Item)对应的page
ShowPage(pPage);
}
/**
选择page中的Item项
@param ItemIndex page中Item的索引号 0~7
*/
void SelPageItem(u8 ItemIndex)
{
///检查是否有错误调用
#if MENU_DEBUG
if (ItemIndex>=8)
{
LCD_Write_Str(0,0,"设置菜单项溢出");
return;
}
#endif
///清除上次选中的
if (SelItem<4)
{
LCD_Write_Str(SelItem,0," ");
LCD_Write_Str(SelItem,3," ");
}
else
{
LCD_Write_Str(SelItem-4,4," ");
LCD_Write_Str(SelItem-4,7," ");
}
///选中这次要选中的
if (ItemIndex<4)
{
LCD_Write_Str(ItemIndex,0,"【");
LCD_Write_Str(ItemIndex,3,"】");
SelItem=ItemIndex;
}
else
{
LCD_Write_Str(ItemIndex-4,4,"【");
LCD_Write_Str(ItemIndex-4,7,"】");
SelItem=ItemIndex;
}
};
void SelItemOfList(u8 index)
{
u8 max;
u8 min;
max=ListShow>>4;
min=ListShow&0x0f;
if (index>max) ///<超出最大当前显示的序号
{
LCD_Write_Str(Menu_GetSelItem()-min,0," ");
min+=1;
max+=1;
ShowList(min,max);
ListShow=(max<<4)|min;
LCD_Write_Str(index-min,0,">");
}
else if(index>=min)///<在最小和最大序号之间
{
LCD_Write_Str(Menu_GetSelItem()-min,0," ");
LCD_Write_Str(index-min,0,">");
}
else ///<低于最小当前显示最小序号
{
LCD_Write_Str(Menu_GetSelItem()-min,0," ");
min-=1;
max-=1;
ShowList(min,max);
ListShow=(max<<4)|min;
LCD_Write_Str(index-min,0,">");
}
SelItem=index;
}
void KeySelItem(u8 key)
{
s8 index;
if (pPage->pItem[0].TypeAndIndex & 0x10)///<如果是使用列表方式
{
switch(key)
{
case KEY_UP:
index=Menu_GetSelItem()-1;
if(index<0) break;
SelItemOfList(index);
break;
case KEY_Down:
index=Menu_GetSelItem()+1;
if(index>(pPage->ItemNum-1)) break;;
SelItemOfList(index);
break;
}
return;
}
switch(key)
{
case KEY_UP:
index=Menu_GetSelItem()-1;
if(index<0) index=pPage->ItemNum-1;
SelPageItem(index);
break;
case KEY_Down:
index=Menu_GetSelItem()+1;
if(index>(pPage->ItemNum-1)) index=0;
SelPageItem(index);
break;
case KEY_Left:
case KEY_Right:
index=Menu_GetSelItem();
if (index<4)
{
if((index+4)>(pPage->ItemNum-1)) return; //右没有Item项,无法选中右边项;所以返回
index+=4; //右边有Item时把index定位到右边的Item
}
else index-=4; //因为右边有Item项时,左边一定有Item项;因为是按顺序安排的
SelPageItem(index);
break;
}
}
篇幅有限,MenuAPP代码未贴出。
完整工程代码获取方式:
可在微信公众号【技术让梦想更伟大】,点击下方,在后台回复关键字:Menu ,即可获取。
‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧ END ‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧
关注我的微信公众号,回复“加群”按规则加入技术交流群。
点击下面图片,有星球具体介绍,新用户有新人优惠券,老用户半价优惠,期待大家一起学习一起进步。
点击“阅读原文”查看更多分享,欢迎点分享、收藏、点赞、在看。
评论
