如果不这样提案,就会无数次改稿!
菜心的第239篇原创
2021年的第18篇
距离2021年小目标100篇原创还剩82篇
不知道大家有没有经历过提案,如果现在没有,将来一定也会有,所以这篇文章或许可以给你带来一点帮助!
之前有很多朋友问我,为什么我做的提案总是通不过呢?我就问他,你是怎么提案的?
他说他是这样提案的:

我说这就是你的提案?直接放那几张页面吗?
如果你不把你背后的思考完整的讲述出来,老板是不会理解的,不就这几张页面吗,再改改吧!
于是你就被无限的折磨着!
所以今天菜心就举一个很久很久之前的小案例,来和大家分享一下如何提案?如何讲述自己的设计背后的思考,哪怕只是一个简单页面的改版!
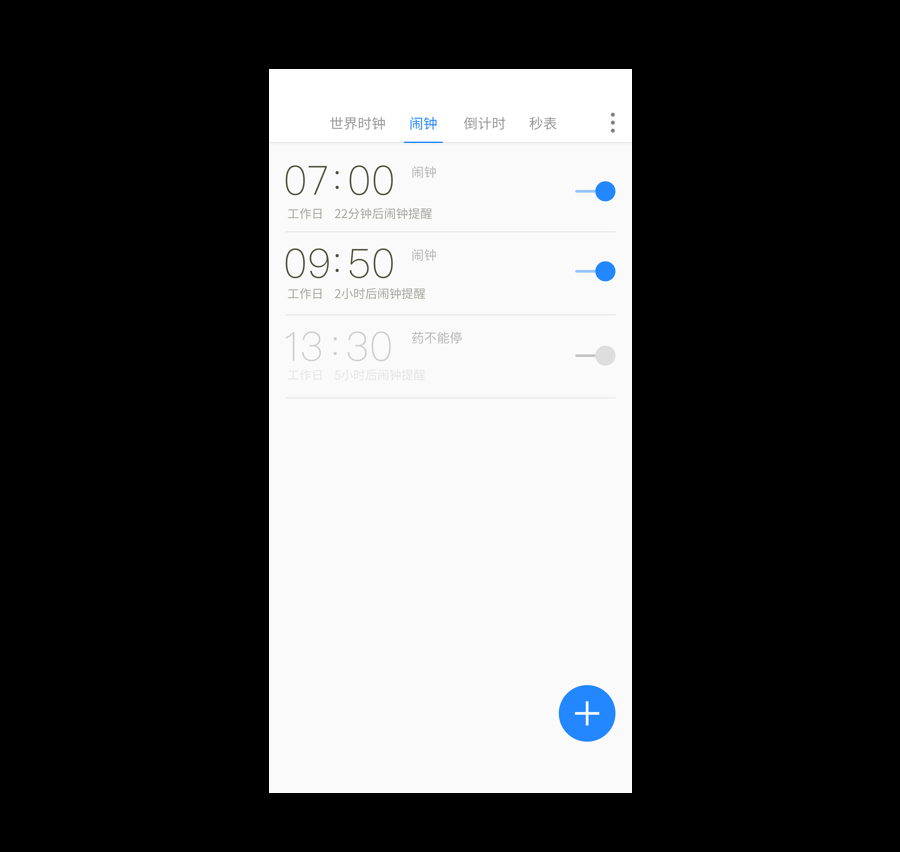
先来看下我们要优化的这个页面:

首先你要自己清楚优化了哪些方面,先有一个大纲,例如我对这个页面的优化有以下三个方面:
1.极限问题
2.层级问题
3.按钮美观度问题
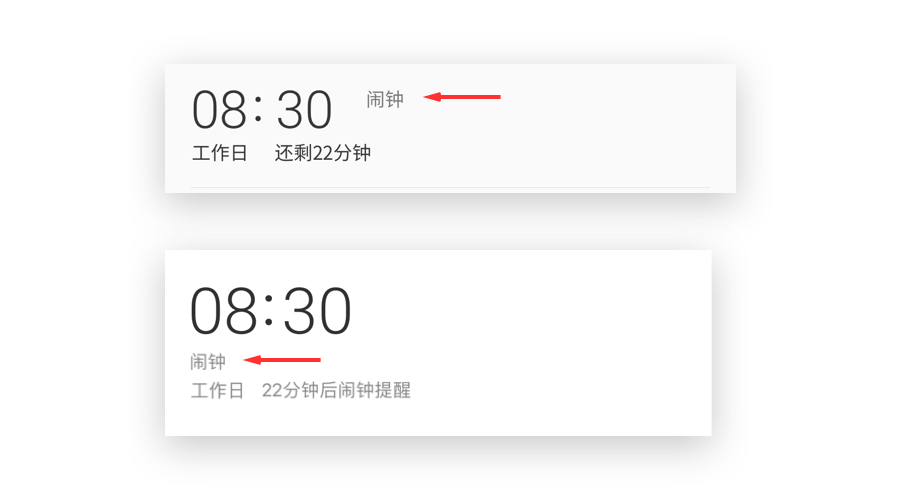
有同学会问了,为什么每个列表中的“闹钟”两个字也换了位置呢?

这里涉及到极限情况,我们在设置闹钟的时候,可能会设定这个时间是用来提醒什么的,例如将“闹钟”两个字编辑成“记得提醒我起来好好的做读书笔记”。这时候列表就会是这个样子的:

我会觉得上面那一排小字很不稳,所以我将其放在第二排:

这样即使第二排的文字很多,也不会看着不平衡了!
这里就是真是工作中需要考虑的一种极限情况——“当文字很多的时候”。工作中会有很多类似的极限情况存在,大家在做页面的时候一定要注意,这也是体现一个设计师经验够不够丰富的地方!
这是一个很基础的问题,当你觉得页面很乱的时候,那一定是主次不分,该大的不够大,该小不够小,这个页面也是一样,例如时间和辅助信息的层级对比:

为了增加层级,突出主体内容,我做了以下调整:

这样列表就会更加有节奏感,让人看着更加舒服!
3.按钮美观度问题
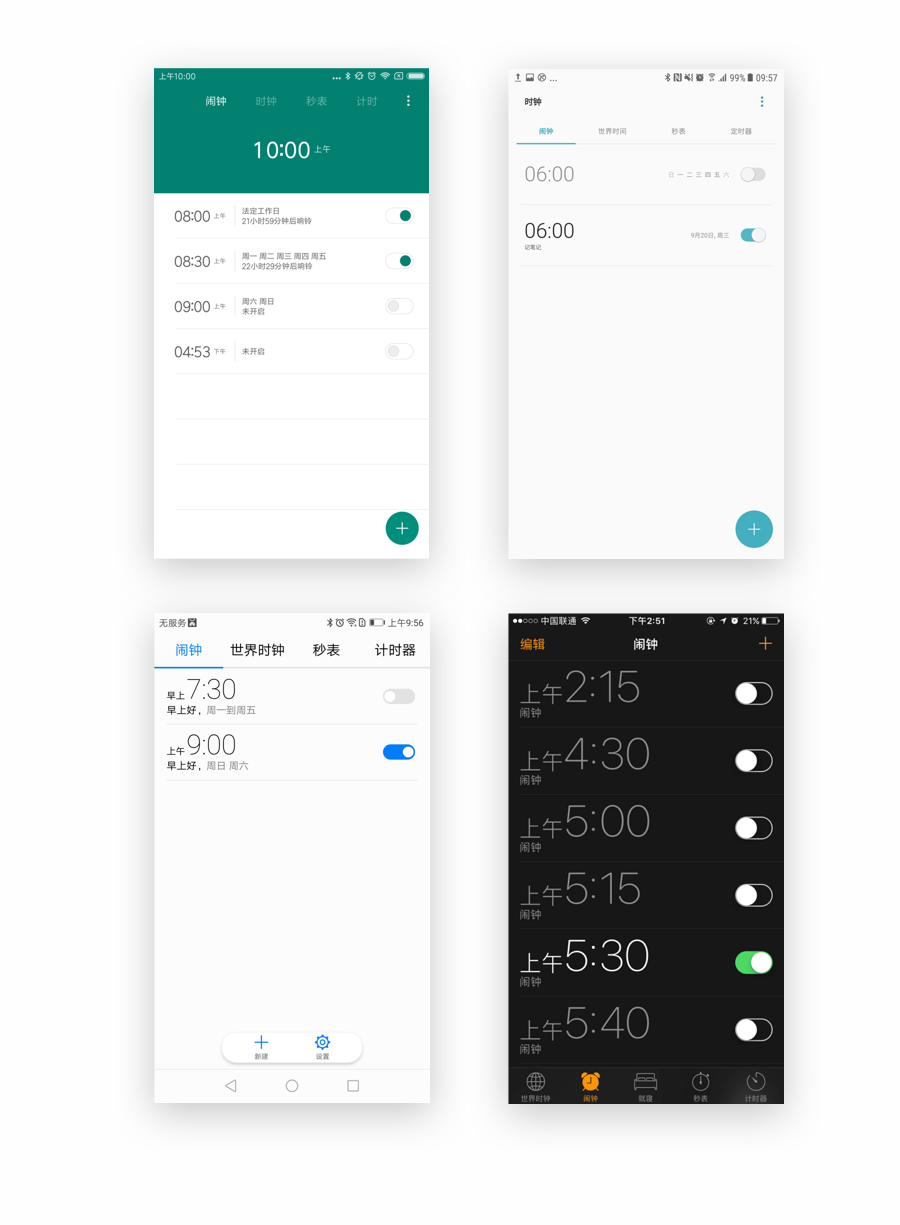
我总感觉页面的按钮不太好看,于是我找了很多参考,放出几个给大家看下:
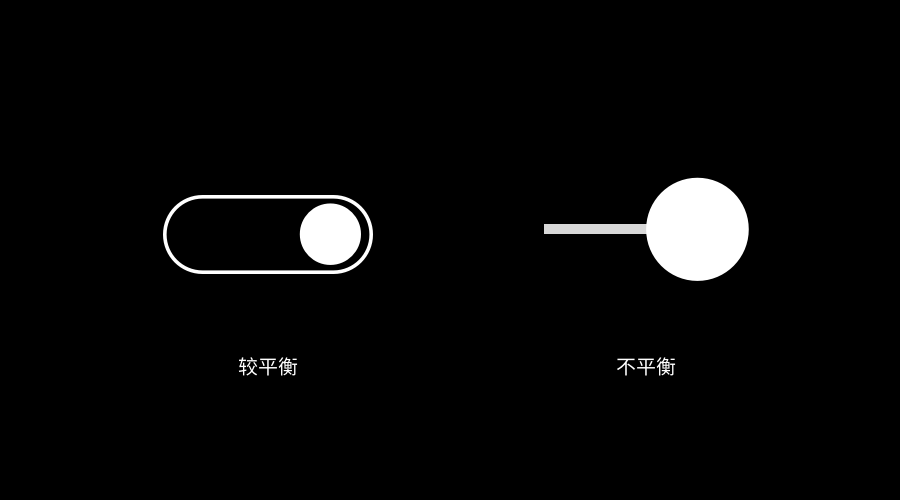
 我发现所有的竞品开关都是下图左边这种形式,而我们原有开关形式是下图右侧的:
我发现所有的竞品开关都是下图左边这种形式,而我们原有开关形式是下图右侧的:

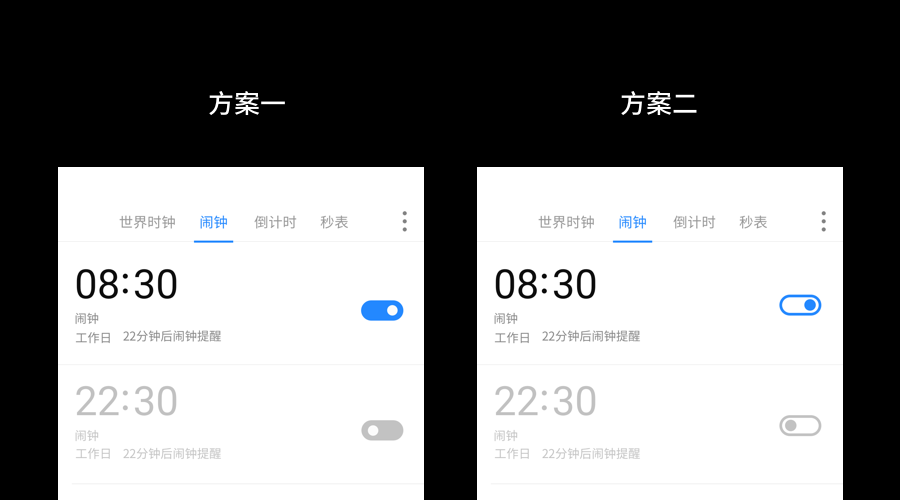
通过对比,我们可以看出,原有开关视觉上很不平衡,所以通过尝试后,给出了两个方案,可以在提案的时候让领导抉择:

以上就是这个页面主要优化的三个地方,每次汇报我会先把这些思考都讲述出来后,再展示最终的改版效果图,如下图:

当然很多时候,在工作当中,我们还需要去考虑整体品牌调性、交互实用性、开发成本等等,不能为了改而改,今天所提到的只是视觉上的优化,我们在平时工作或练习的时候,也可以多多思考其他层面的问题,争取做一个全能型设计师!
即使一个简单的页面改版,背后都有无数的思考,所以不论是工作上的汇报,还是面试时的阐述,我们都需要将这些思考有条理的讲出来,因为只有这样,别人才知道原来你是一位很会思考的设计师!
重要提示
菜心的第一场私密直播《作品集包装技巧》这周六和大家见面,对要找工作的好朋友们会有很大帮助,感兴趣的点击下方链接哟:

