消息产品原型设计背后的思考过程
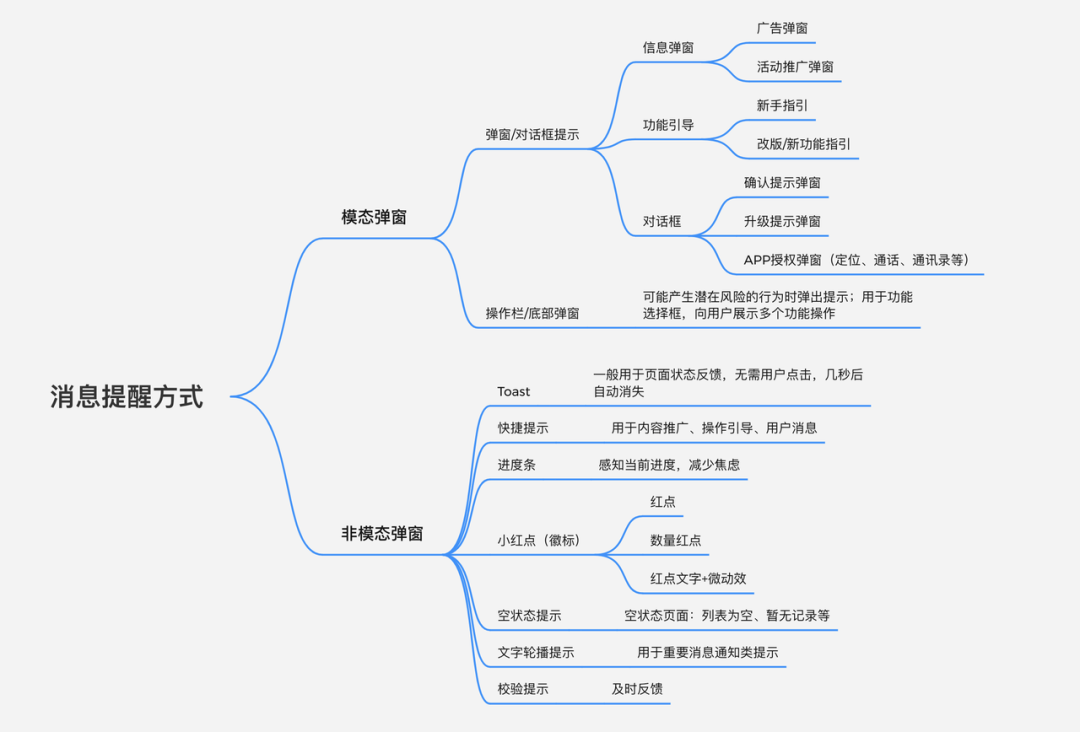
 三、模态弹窗
三、模态弹窗
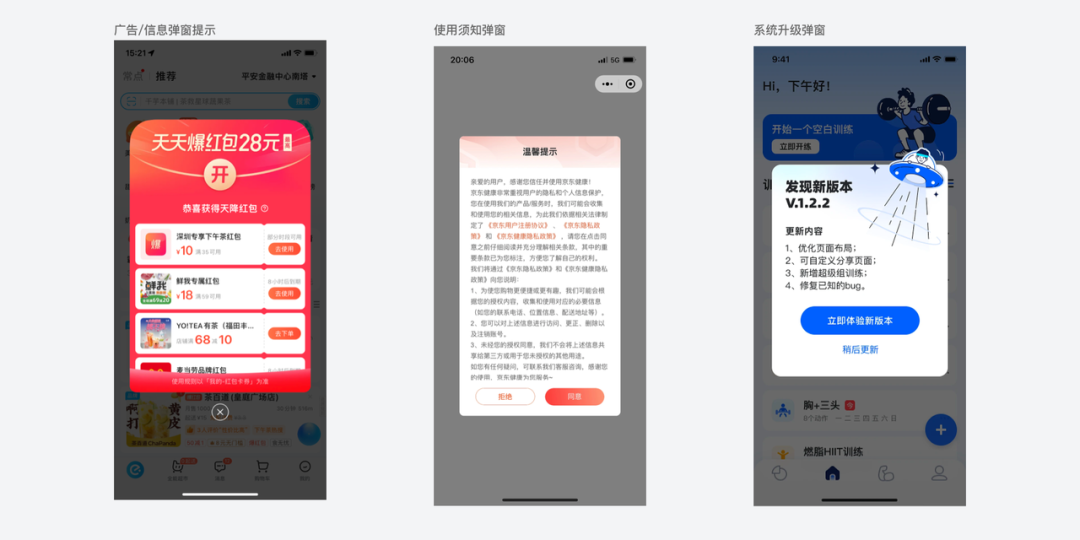
用户在完成任务的过程中,界面会出现弹窗打断用户的操作行为,用户必须通过主动点击才可以进行下一步操作。
聚焦:对话框使用户聚焦在提醒内容上,确保信息被看到、任务被处理;
直接:直接传达信息,帮助用户处理任务;
有帮助:对话框的出现是为了响应用户的操作,带有上下文的信息;

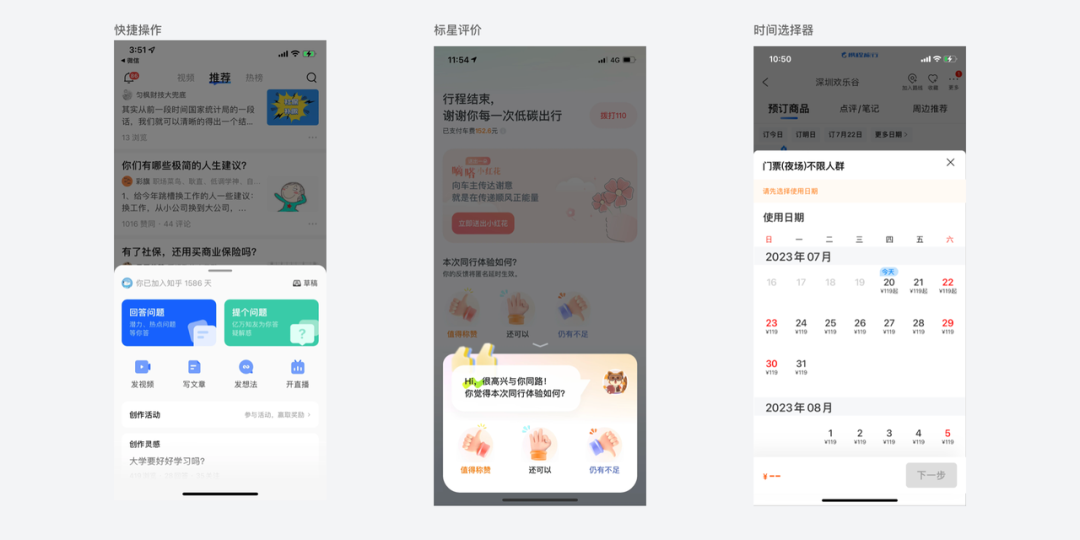
2. 操作栏/底部弹窗
底部弹窗与对话框的特点是一样的(打断式、干扰大),主要的区别在位置上,操作栏/底部弹窗在视觉重心上稍弱;操作层面来讲更便捷,尤其是对大屏单手操作而言;底部弹窗可以承载更多的简单操作,如时间选择器、打星评价、快捷操作等。
 四、非模态弹窗
四、非模态弹窗
相比模态弹窗,非模态弹窗属较为轻量,触发后以一种非阻碍的的方式呈现,不会打断用户的当前操作,主要是给予用户即时反馈,让用户清楚应用当前的交互后状态。非模态弹窗不强制用户操作,根据反馈信息的重要程度及意愿,可在一定的时间内自动消失,也可等待用户操作后消失,常见的有以下几种:
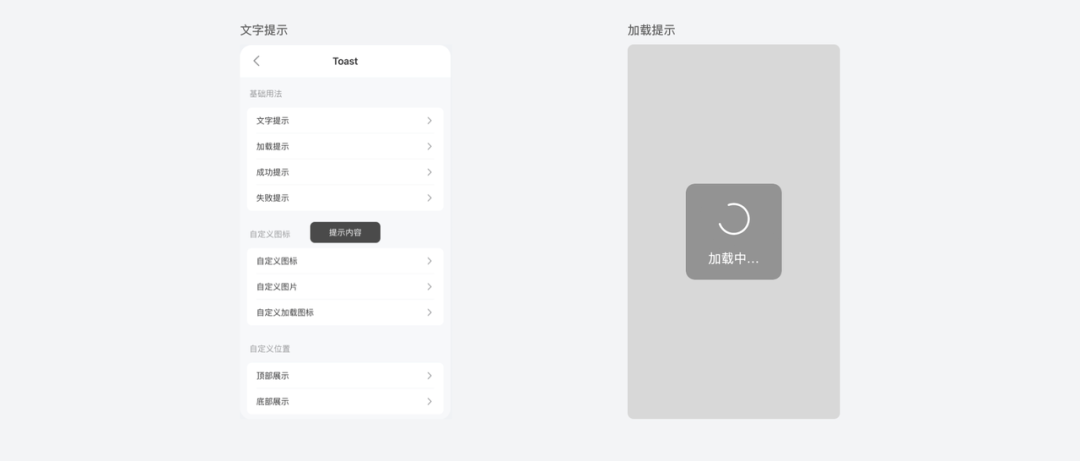
1. Toast
放在Toast中的文字要简短、精炼。Toast出现后,过几秒自动消失,用于无需用户反馈且可通过用户重复点击出现的消息类型。

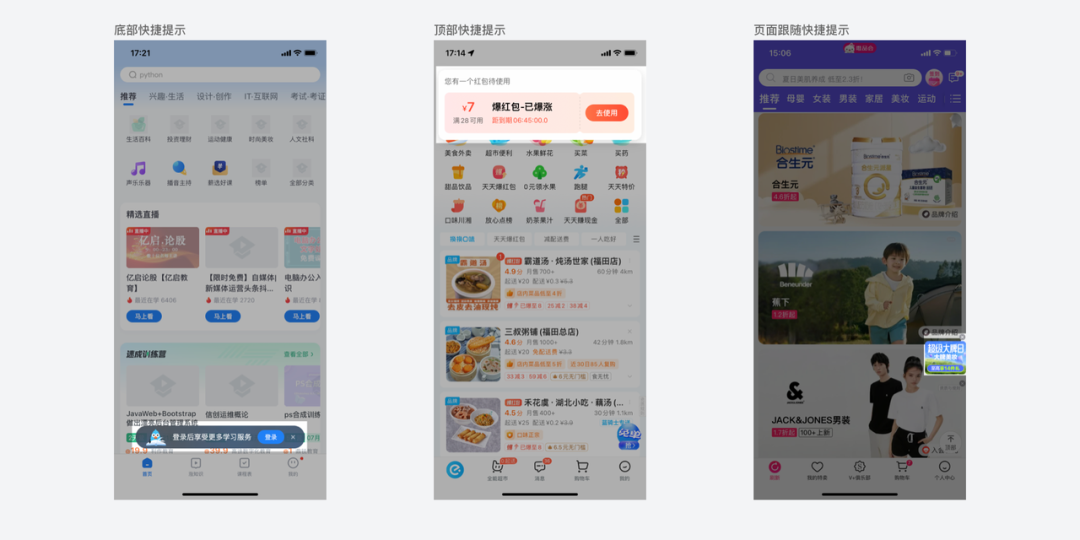
2. 快捷提示
用于内容推广、操作引导、用户消息。快捷提示可根据需要选择自动消失逻辑、或添加关闭按钮,也可以在用户滑动页面的过程中设计收起态或通过调整透明度来消除对页面内容的遮挡。通过这些内容在首屏得以曝光,并为用户提供快捷入口。

3. 进度条提示
进度条是一种用于表示任务完成进度的图形界面元素,它可以帮助用户更好地理解任务的进度和剩余时间。提供用户一个直观的反馈,让用户能够更好地掌握任务的进度,从而提高用户体验。总之,进度条可以帮助用户更好地了解任务的进度,提高用户体验。常见于文件上传、下载、处理进度,也可以用于显示游戏进度、任务完成进度、问卷填写进度等。

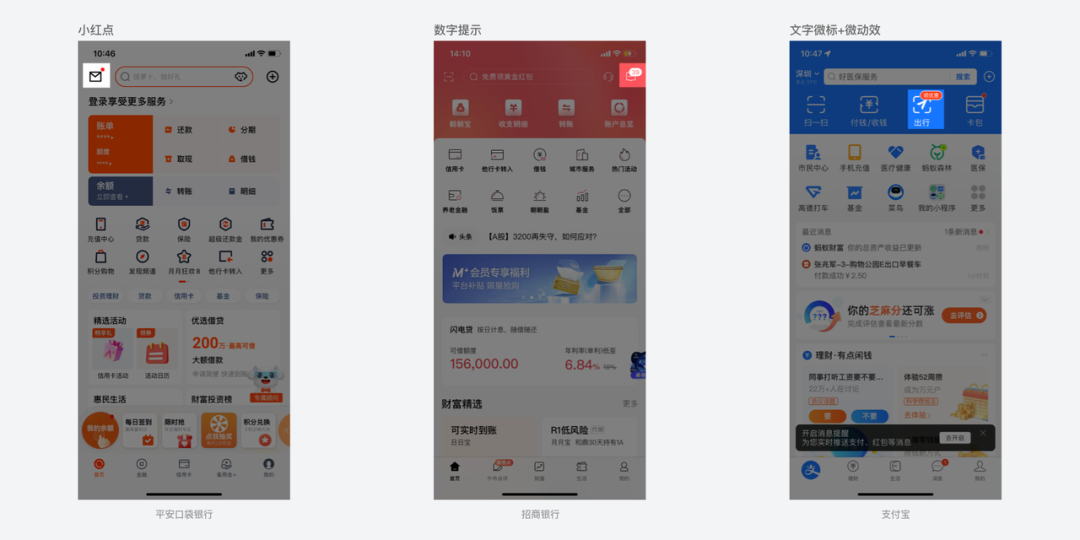
4. 小红点(徽标)

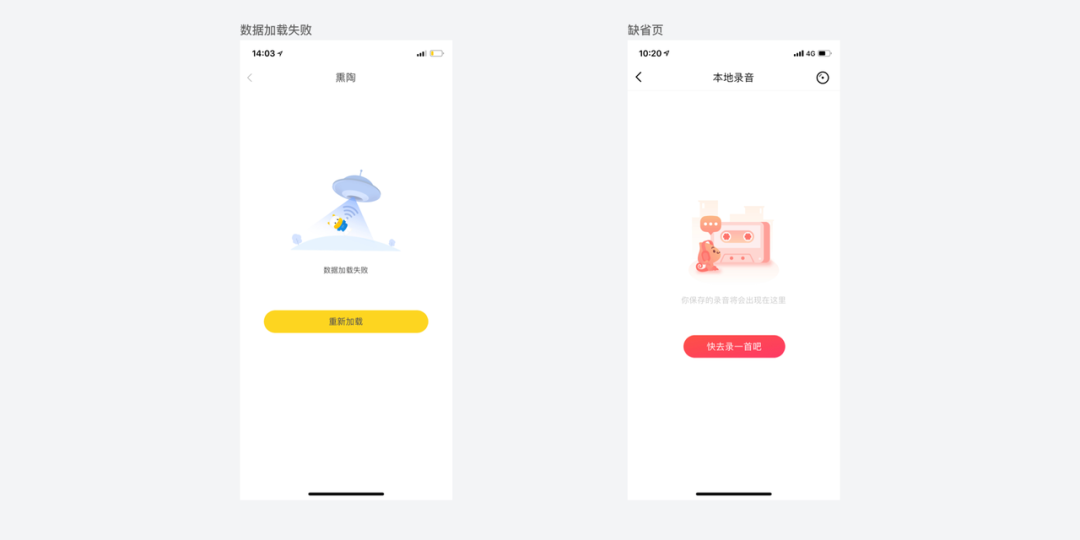
5. 空状态提示
1.解释说明:告诉用户当前页面的信息状态出现了什么问题
2.安抚用户情绪:缓解用户焦虑、挫败、疑惑等负面情绪
3.引导用户操作:告诉用户解决方案并引导用户进行操作
4.强化品牌:传达品牌定位、格调和气氛,与用户建立情感连接

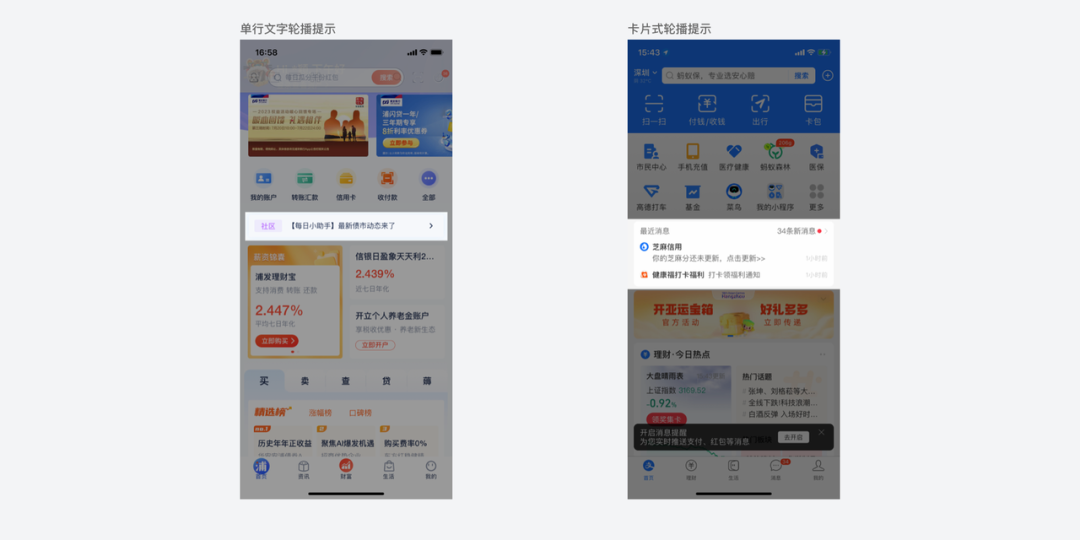
6. 文字轮播提示

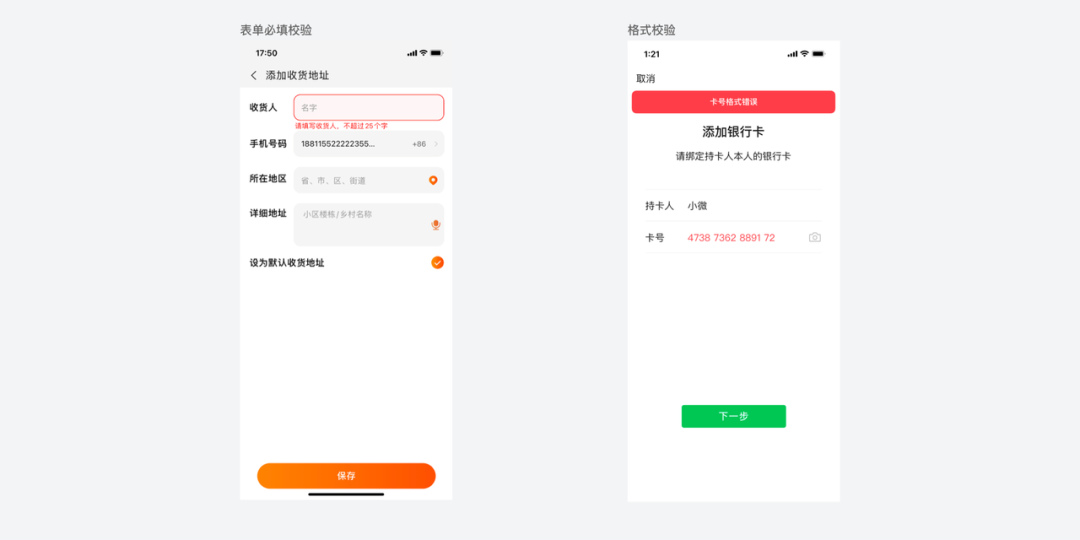
7. 校验提示
1.输入校验即时报错:实时验证,显示错误提示,影响较小。
2.失去焦点即时报错:减少后台数据传送压力,避免频繁错误提示。
3.操作保存/提交/下一步时全部报错:减少用户反馈时间。

五、如何选择合适的消息提醒?

六、结语
消息通知设计用于在必要时向用户反馈操作结果或传达消息,在不同事件下,用户都能感知与操作场景和紧急程度匹配的结果反馈或消息提示,做到合理有效的信息传达。
作者:硬核刘大
若有侵权,请联系PMTalk123删除
作者:硬核刘大
若有侵权,请联系PMTalk123删除
每日案例拆解库,AI等产品打卡群
我创建的产品设计打卡社群,加入后365天,每天体验一款APP。提升产品设计能力,同时有1300份体验报告帮助你找到竞品。
在这里你可以随时查询到你想找的各类竞品行业APP,无须自己亲自下载就可以马上得到APP的一手产品优化、交互设计、功能描述信息。
从优化&建议、商业模式、运营、功能描述、交互设计、产品定位至少6个维度,体验一款应用。
平均1天1块钱,扫码购买即可加入
连续体验48款应用,通过后原路退回
报名后添加星球助理
PMTalk123
