如何从 “切图仔” 到前端开发工程师?
眼看着黄金面试季又到了,后台越来越多的私信在问,关于前端面试和学习的一些问题。
简单汇总了下,发现大家出现的问题主要是 3 种:
行业竞争变大,初级前端工程师泛滥,发展预冷,面试的薪资待遇各方面有所下滑;
部分有技术追求和热情的中级工程师,工作了几年也开始接触管理岗,但做了才发现,技术积累不够,不仅跟不上节奏,在工作中只能是被动地接受需求解决问题;
还有一些人,在 React、Vue 和 Angular 这些框架,以及 Flutter、Weex 等跨平台开发工具中焦虑着,前端技术层出不穷,感觉学不动了啊,咋整?
说说我这些年学习前端的一些经验吧,抛去各种花样后,我觉得最重要的要做到 2 点:
1、要试着建立自己的知识架构;
2、学会追本溯源,找到知识的源头。
话虽如此,但我学的时候,也曾在眼花缭乱的新技术与工作实践中迷茫过,找了很多资料,踩了很多坑,但我发现,总有一些牛人,不管技术发展多快,他/她们都可以从容不迫,一直站在塔尖。
就比如前端教父级大佬 —— “寒冬winter”(程劭非),江湖人称“计算机之子”。作为前端开发,你可能多多少少听过他的名字,他先后在微软,盛大,阿里巴巴工作,知乎「温赵轮」之一。
在阿里负责手机淘宝前端时,职责之一就是面试和培养前端工程师。他发现,大部分人对前端的知识体系和底层原理没有真正系统地理解,更别说形成自己的知识体系,因此出现许多遗漏和盲点,导致技术能力总是提升不上去。而且,前端人一面要面对层出不穷的前端技术标准,一面要了解通用的编程能力和架构能力,这就更有挑战了。
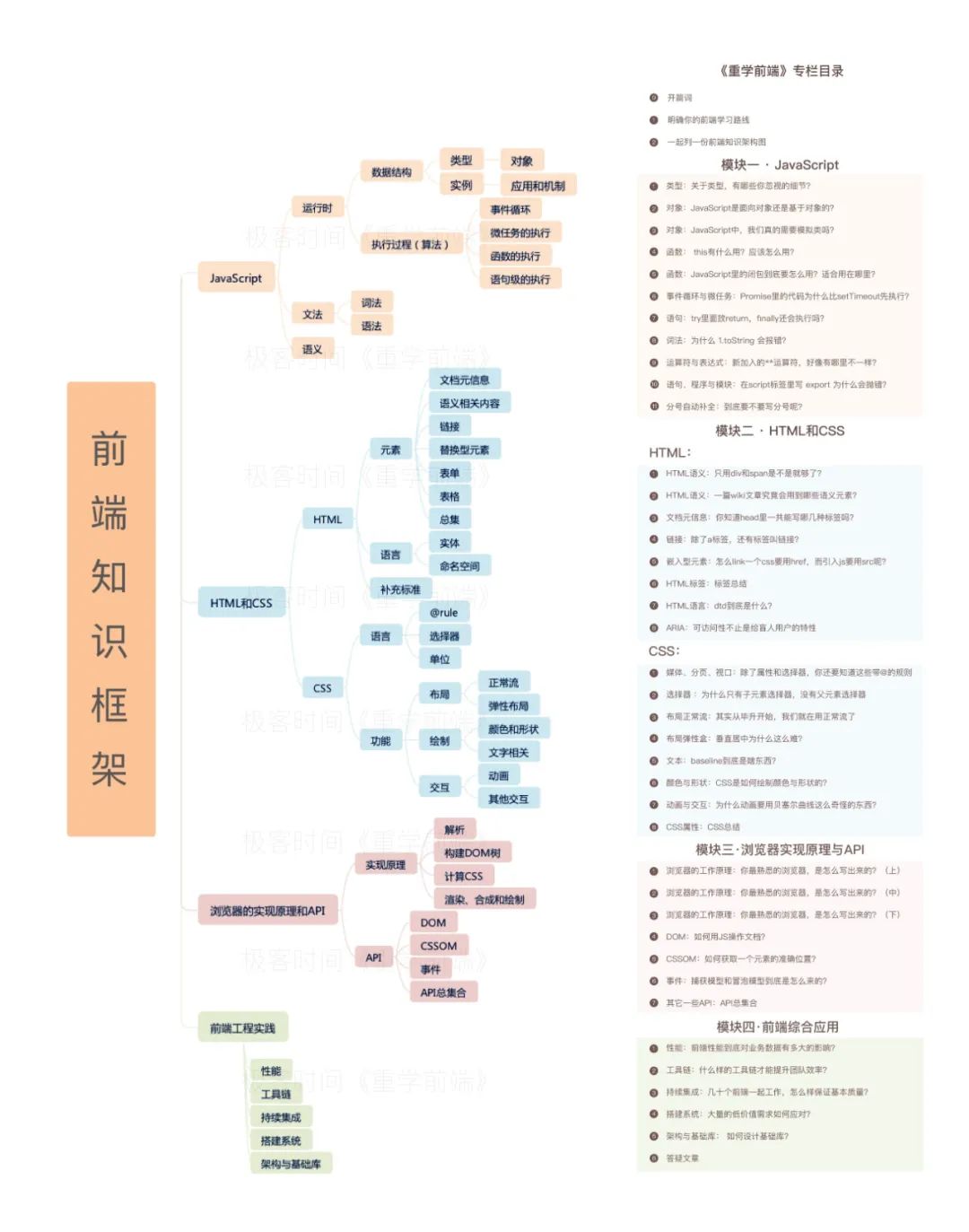
这是他总结的一个思维导图,希望亲自带大家以完备、体系化的方式理解和思考前端的基础知识和工程实践。

这张思维导图,出自他的极客时间专栏《重学前端》,我第一时间买了“试水深浅”,不得不说,winter 的技术能力我是真心敬佩,跟他重新学一次前端,体会一些高手分析问题的思路、方法,还能重构自己的前端知识,简直太值了,可以说跟大佬零距离接触。
这个专栏目前有 3.7W 人加入学习,我现在还时不时的 2 刷,往往会有一些新的感悟,听说马上就要涨价了,第一时间推荐给大家,想要的同学,最后的机会别错过了。
2 天后涨价至 ¥129,
现秒杀 + 口令「666winter」到手仅 ¥69,立省 ¥60
这个专栏具体可以帮你解决什么问题呢?这也是我推荐的原因,主要有 4 个方面:
工作中,常见的前端技术疑难杂症解决办法。
前端学习路径:专栏里的前端的知识地图,也是一套前端高手成长指南。
前端知识框架图:专栏有 4 个基础模块,JavaScript 、CSS、HTML和浏览器。
高手的经验教训:winter 从手淘和淘宝工作中选择经典案例来辅助讲解。
说实话,这不是我第一次推荐了,刚上线时,我的朋友圈被疯狂刷屏,没记错的话,上线 3 天,就有 1W 人订阅。整整 58 讲,现在「全集」完毕,从它上线起我就一直跟着看,每次看文章都感慨:大牛果然有成为大牛的理由。
比如,专栏中对JavaScript 的文法、语义,浏览器的实现原理和 API,HTML 和 CSS 语法的学习,给出学习的路线图和非常详细的讲解,帮你快速梳理知识架构,掌握平时最容易忽视的前端知识。
当年,专栏一上线,很多技术大佬都站台,比如尤雨溪、玉伯、老赵、大漠不得不服。

专栏上线这两年,更是帮到不少人,截了些评价供你们参考:

相信只要跟着好好学,结合课程中的练习,你也能学以致用,高薪成长。
另外,特别提醒大家:
课程 2 天后涨价至 ¥129,现秒杀 + 口令「666winter」到手仅 ¥69,立省 ¥60。
建议你把握好,机会总是留给有准备的人。
点击阅读原文,立即试读?
