10个可以提升开发效率的CSS辅助工具,快速生成常用代码片段
大家好,今天给大家推荐几个我一直在用的 css辅助工具,可快速生成常用css代码片段,让你开效率大大提升, 同时也是非常好的学习资源。

box-shadow阴影预览及代码生成
可以非常快速的给元素设置box-shadow的属性值,水平位移、垂直位移、模糊半径、色值等,还可以随时查看代码。

资源地址:https://www.html.cn/tool/css3Preview/Box-Shadow.html
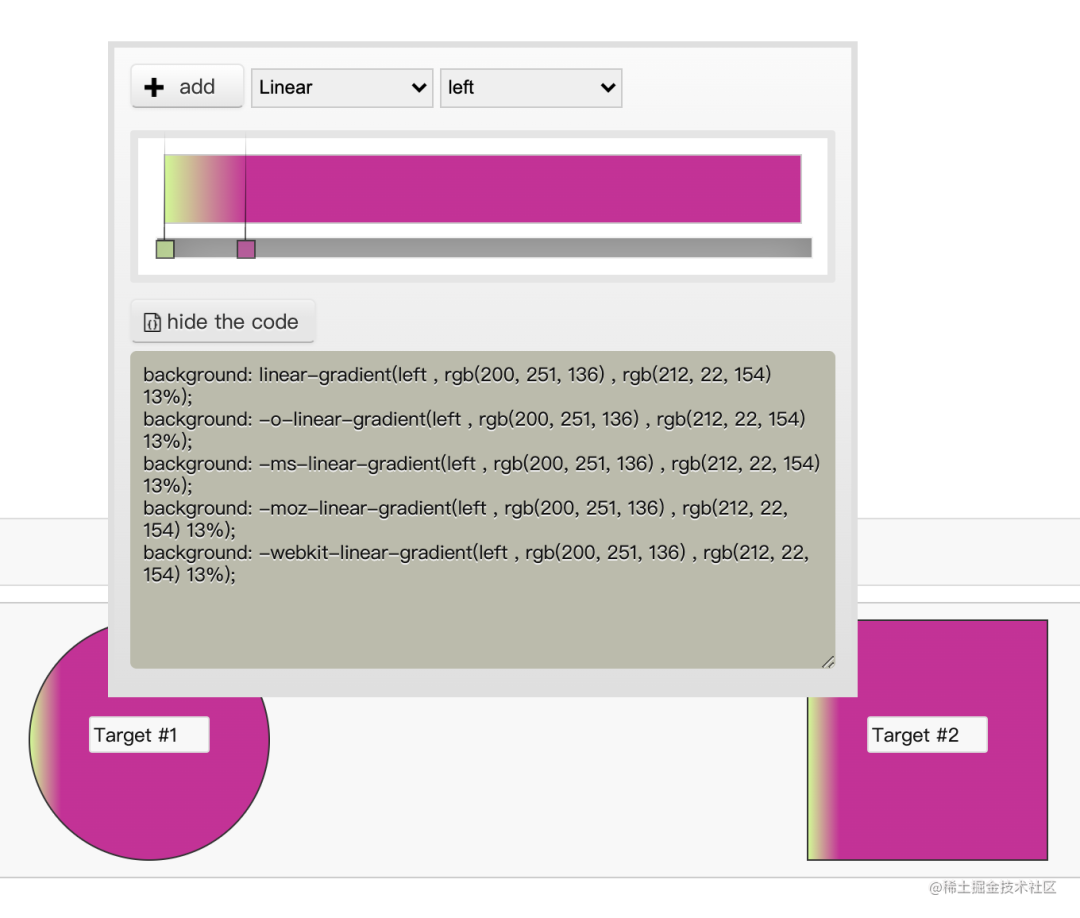
渐变代码生成器
可快速设置渐变类型、渐变方向、渐变的范围。

资源地址:http://www.internetke.com/jsEffects/2014120803/
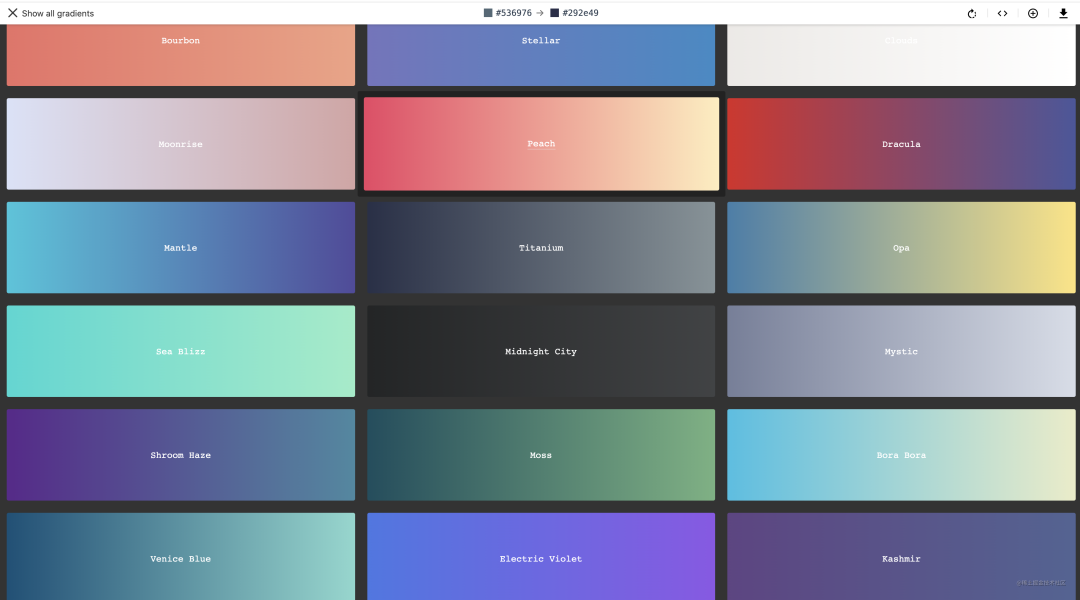
渐变配色方案网站
看似和上面的工具有些相似,其实差别很大的。该网站是专门提供渐变色效果的站点,里面接近上百种渐变配色方案,可根据自己风格来选择搭配,能直接获得对应渐变配色的 CSS 代码。

资源地址:https://uigradients.com/#RoyalBlue
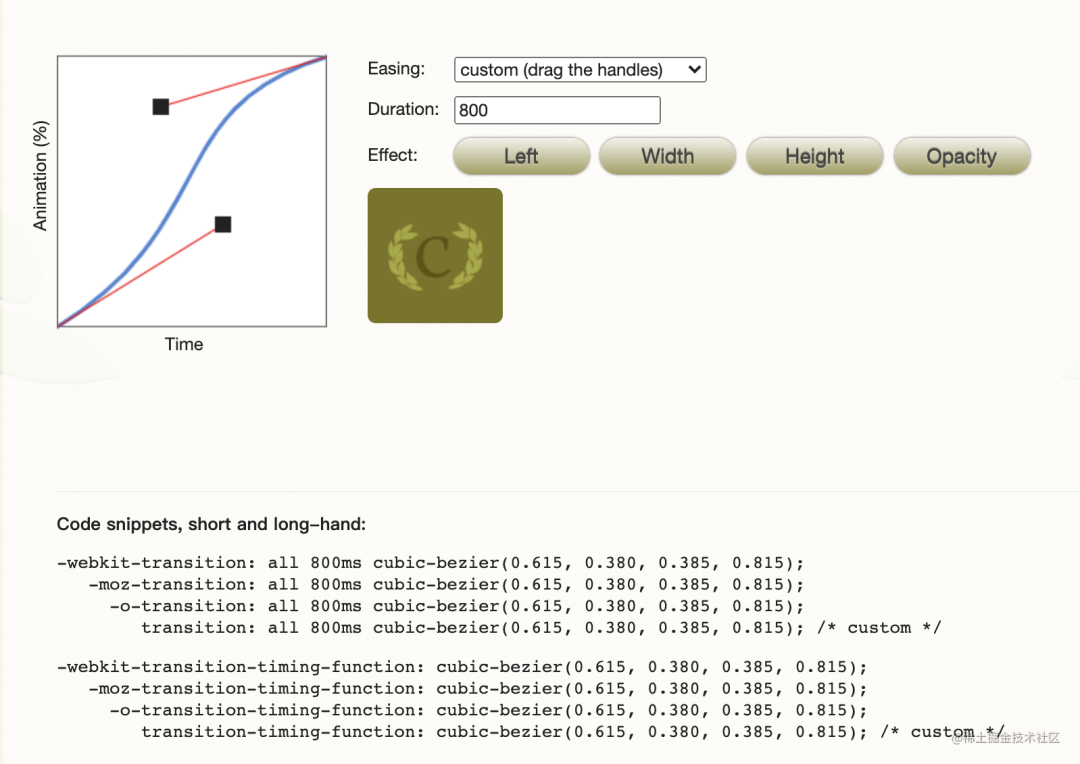
动画缓动函数预览+代码生成
选择动画类型,配置动画时长和动作,即刻生成预览和代码。

资源地址:https://xuanfengge.com/easeing/ceaser/
雪碧图合成+代码生成
简单3步拿到合成图和代码,这比起自己手写效率要高的多,是个好工具。
上传要合成的图片 选择图片的padding值 设置图片组合的方向 下载图片、复制代码
资源地址:https://www.toptal.com/developers/css/sprite-generator
css3 loading动画效果代码生成器
这是一个专门搞各种加载效果的网站,仅使用(transform 和 opacity)CSS 动画来创建平滑且易于自定义的动画。当然也提供了源码,如果正好需要可以直接复制过来。
目前该网站已有11种纯css实现的loading动画。






"spinner"> .spinner {
width: 40px;
height: 40px;
background-color: #333;
margin: 100px auto;
-webkit-animation: sk-rotateplane 1.2s infinite ease-in-out;
animation: sk-rotateplane 1.2s infinite ease-in-out;
}
@-webkit-keyframes sk-rotateplane {
0% { -webkit-transform: perspective(120px) }
50% { -webkit-transform: perspective(120px) rotateY(180deg) }
100% { -webkit-transform: perspective(120px) rotateY(180deg) rotateX(180deg) }
}
@keyframes sk-rotateplane {
0% {
transform: perspective(120px) rotateX(0deg) rotateY(0deg);
-webkit-transform: perspective(120px) rotateX(0deg) rotateY(0deg)
} 50% {
transform: perspective(120px) rotateX(-180.1deg) rotateY(0deg);
-webkit-transform: perspective(120px) rotateX(-180.1deg) rotateY(0deg)
} 100% {
transform: perspective(120px) rotateX(-180deg) rotateY(-179.9deg);
-webkit-transform: perspective(120px) rotateX(-180deg) rotateY(-179.9deg);
}
}
资源地址:https://tobiasahlin.com/spinkit/
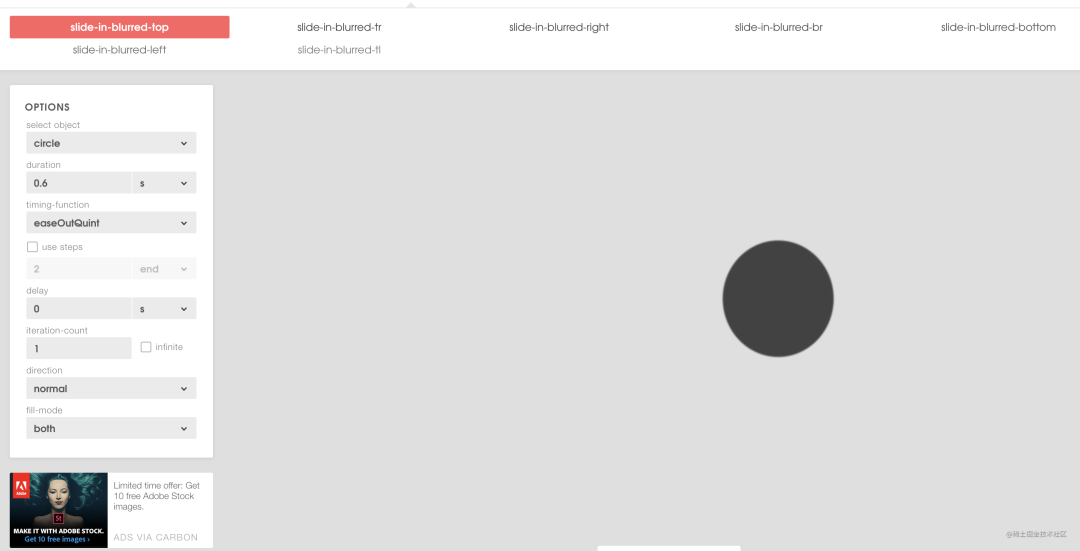
入场出厂、文字、背景动画生成器
视频剪辑工具相信大家都用过,可以配置某个视频的入场和出厂动画,以及文字的动画。而这个网站就是专门用css来实现这些效果。还有背景图和背景颜色动画。
动画类型设计的非常全面,网站体验很棒,除了可以复制代码外,也是个不错的学习工具。


偷个懒,只放了静态图,有兴趣的一定要打开体验下。
资源地址:https://animista.net/play/entrances/slide-in-blurred
工作中常用效果总结
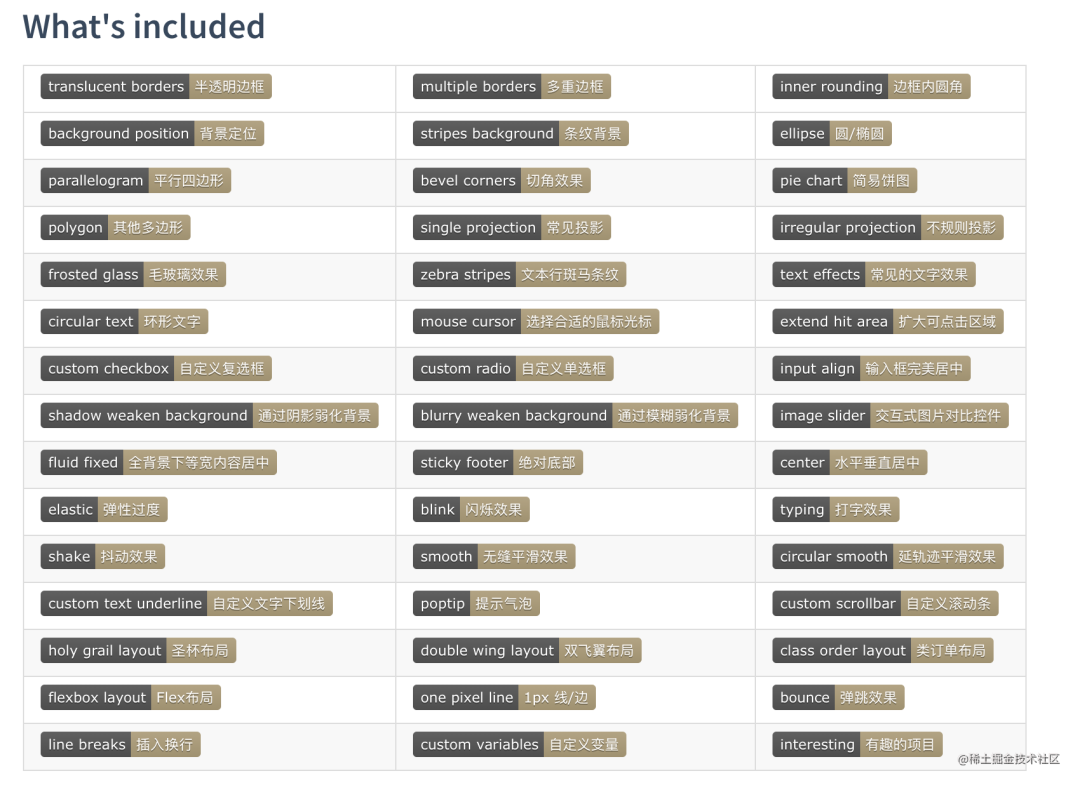
网站1 - You-need-to-know-css

笔者把自己的收获和工作中常用的一些 CSS 小样式总结成这份文档,该项目整理了 CSS 的各种布局以及效果实现,同时提供了完整的实现代码。
目前文档一共包含 43 个 CSS 的小样式(持续更新中)是非常不错的学习资源。


资源地址:https://lhammer.cn/You-need-to-know-css/#/zh-cn/multiple-borders
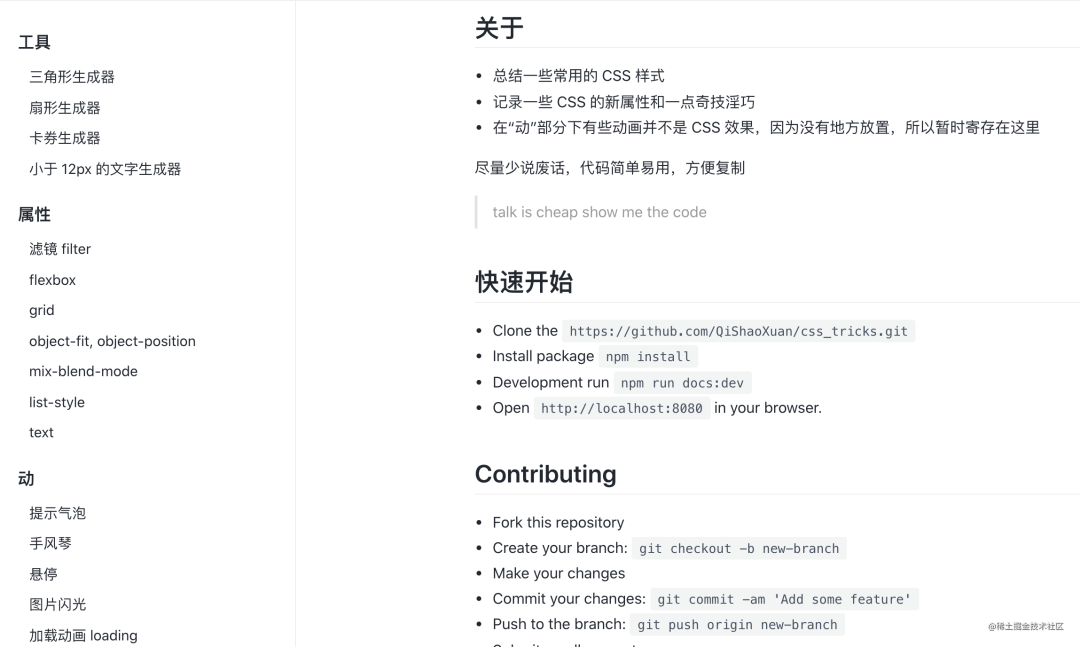
网站2 - CSS Tricks
总结一些常用的 CSS 样式,记录一些 CSS 的新属性和一点奇技淫巧,没有废话,代码简单易用,方便复制。

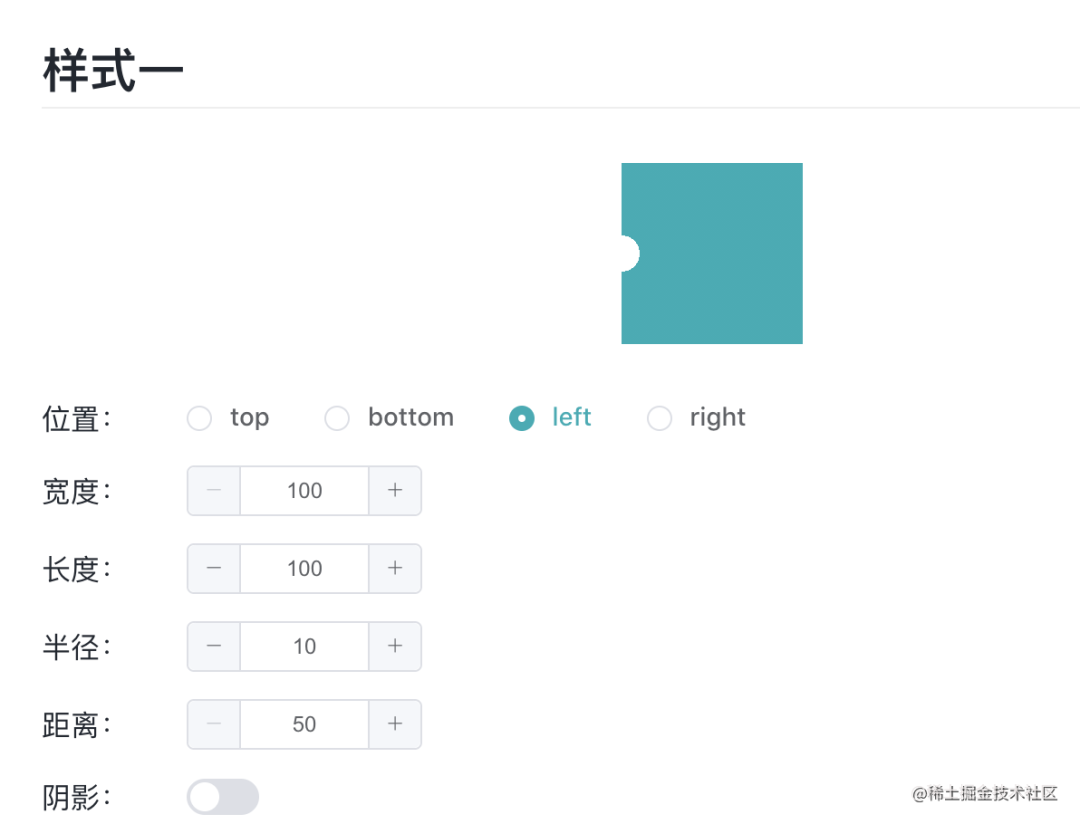
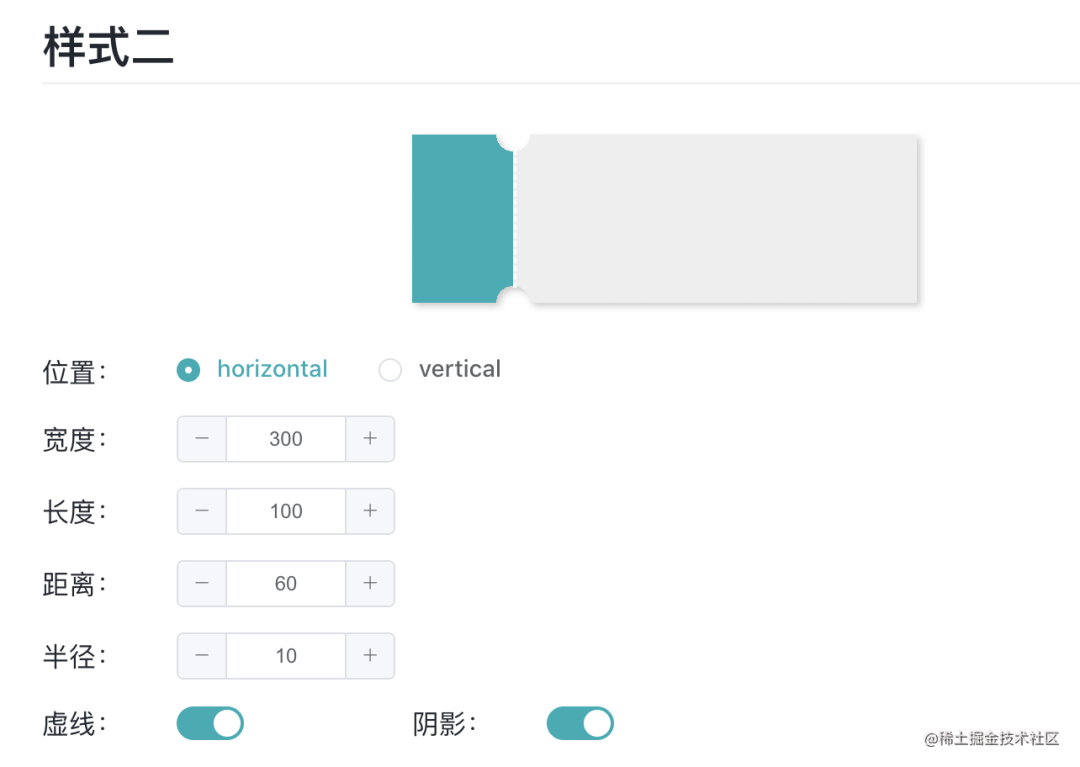
举个栗子:卡券生成器

.hollow-one-circle{ width: 100px; height: 100px; position: relative; background: radial-gradient(circle at 0 50px, transparent 10px, #00adb5 0) top left/100px 100% no-repeat; }

资源地址:https://qishaoxuan.github.io/css_tricks/
说实话我还是偷懒了,阅读体验上不太好,没有把网站的动画效果做成gif。各位小伙伴有么有好用的gif工具呢?留言分享下吧。
以上就是本期分享。我是水月,动动发财的小手给咱来个点赞 + 在看 ,祝大家都能心想事成、发大财、行大运。
