2022年面向前端开发人员的9个最佳UI组件库/框架

转载自Duing(ID:duyi-duing)
大家好,我是法医
原文链接:https://dev.to/aviyel/top-9-best-ui-component-librariesframeworks-in-2022-for-frontend-developers-b48
作者:Pramit Marattha
如有翻译不准,请多指正。
介绍
如果你参与Web开发,很可能听说过UI组件库和CSS框架。UI组件库是一组预制样式(如字体、组件或颜色),可用于快速构建网站。这些UI组件使开发人员能够创建解决常见问题的代码——例如,创建适用于所有设备的按钮和组件,或添加已经为你设计的菜单和预构建元素,这样你就不必从头开始构建它们。在本文中,我们将探索在构建下一个项目时使用UI组件库或CSS框架的主要好处,然后我们将介绍一些目前市场上免费选项的绝佳选择!
为什么要使用UI组件库?
有许多UI组件库可供下载,每个库都有自己的优势和劣势。一些库比其他库更方便初学者,有些库原型更快,有些具有更可定制的组件等。下面我们将更详细地介绍使用UI组件库的好处,但总的来说,它有很多原因可以带来好处:
用户友好:当你开始使用库时,你不需要从头开始了解样式和创建元素的所有来点——只需使用库中已有的内容!如果只是在学习如何编写代码,并希望一些简单的东西来快速完成工作,这可能会特别有用。
可自定义组件:你可以更改组件某些部分的每个方面,而无需触摸其他部分。例如,如果你想更改应用程序中所有按钮的配色方案或字体大小,只需要更改代码中的一个变量,而不必为每个按钮手动更改。
更快的原型:你可以在开始实际项目之前使用现成的组件创建几个功能正常的原型。原型允许你在投入太多时间之前测试不同的设计,并查看哪种设计效果最佳。如果你的客户或老板喜欢他们所看到的,但希望进行一些小的更改,这可以通过实时进行调整来快速完成,而不是每次出错时都必须从头开始(就像根本没有使用原型一样)。
节省时间:如果你想建立一个新网站,需要一些时间来自己创建所有必要的元素——这就是为什么大多数人使用现成的解决方案。UI组件库为您节省时间,因为所有元素都已由专家创建和测试。如果缺少元素,你可以随时使用自定义代码扩展库的功能,甚至可以创建自己的版本。
跨多个平台的兼容性:对于许多网站来说,仅仅在台式计算机上看起来还不够——今天的用户希望网站在移动设备和PC上都能正常工作。使用UI组件库,这应该不成问题:开发人员在开发过程中已经处理了这一方面,因此无论你的设备或浏览器选择如何,所有访问者都将获得愉快的体验。
无论UI组件库有多有用,在决定使用UI组件库之前,它仍然会附带一些你需要了解的注意事项:
一些UI库的自定义选项比其他库少,这意味着它们可能不够灵活,以满足你的需求。
如果每个人都使用同一个库,你的网站可能会与使用同一库的其他人相似——特别是如果你使用的是按钮或表单等常见元素。
如果你对如何使用特定组件有疑问或需要自定义它的帮助,创建者可能没有官方支持渠道,如文档或教程。
谁是UI组件库的目标用户?
如果你是刚刚起步的开发人员,可能正在寻找一个库,为你提供从头开始构建整个用户界面所需的一切。在这种情况下,重要的是你的组件内置了所有样式和交互,这样你就可以专注于编写代码,而不是担心自己编写任何样式。这就是为什么在本文中,我们列出了当今市场上一些最好的开源和免费的CSS框架和组件库。
1)Bootstrap
Bootstrap是一个免费和开源的前端网页设计框架,用于制作漂亮的Web应用程序。它包含排版、表单和按钮导航等接口组件的模板,还包括可选的JavaScript扩展。与许多其他框架不同,它关注前端开发,以便在网络上开发响应灵敏的移动优先项目。

2010年,Twitter设计师MarkOtto和JacobThornton创建了Bootstrap,作为鼓励内部工具一致性的框架。在此之前,每个团队都有自己的一套香草HTML/CSS模板来代替标准设计语言——这产生了不一致之处,使公司的开发人员难以高效地构建新产品。2011年8月,该框架通过Twitter和GitHub页面发布。到目前为止,它已被下载超过6.02亿次,并被超过26%的世界顶级网站使用。它已成为当今最受欢迎的前端框架。
为什么要使用Bootstrap?
Bootstrap为你提供响应式网格系统,可用于快速创建布局。它还有大量的CSS样式集合,可用于为你的网站设置样式。这节省了大量时间,因为它允许避免从头开始编写自己的样式。Bootstrap使开发人员可以轻松地将下拉菜单、导航菜单、警报和其他组件等功能直接添加到他们的网站/应用程序中。
Bootstrap库可以使用npm安装:
![]()
或使用yarn:
![]()
2)Semantic UI
Semantic UI是用于开发美观、响应灵敏和直观的Web应用程序的框架。它提供了一组预构建的UI组件,可用于任何Web项目。它建立在普通CSS和jquery之上,为你的应用程序提供了干净一致的基础。

Semantic UI是一个免费的开源库,可帮助你自信地构建用户界面。它提供了3000多个主题变量和50多个UI组件,每个组件都经过精心设计,看起来很漂亮,工作直观。它旨在成为你项目的直观、可访问和灵活的起点。它包含了你可以开箱即用的功能,并且非常易于定制。到目前为止,它已被下载超过600万次,拥有大约5万颗GitHub星。
语义用户界面库可以使用npm安装:
或使用yarn:
3)TailwindCSS
TailwindCSS是用于快速Web开发的实用程序优先CSS框架。Tailwind的目的是帮助你构建快速、模块化和响应迅速的网站,帮助你缩短开发时间并编写更干净、更易于维护的代码。

Tailwind提供了一系列模块化混音和功能,你可以在自己的样式表中使用。这些将允许你只需几行代码即可快速创建复杂的CSS模式,如媒体查询或跨浏览器兼容性声明。它的设计旨在帮助你专注于最重要的事情:开发您的产品,而不是编写代码。Tailwind通过处理每个项目所需的所有重复样式规则,帮助你编写更少的CSS。其内置网格系统可以轻松构建你的网站,其预制组件可避免你在每次构建新网站或页面时都不必从头开始。
Tailwind还包括一组默认响应的内置实用程序类,这意味着它们将根据显示的设备大小自动调整外观。
Tailwind由AdamWathan创建。它已被Facebook、Google和Airbnb等公司以及一些世界领先机构用于生产。到目前为止,它已被下载超过1.73亿次,拥有大约6万颗GitHub星。
通过npm安装tailwindcss
![]()
或使用yarn:
![]()
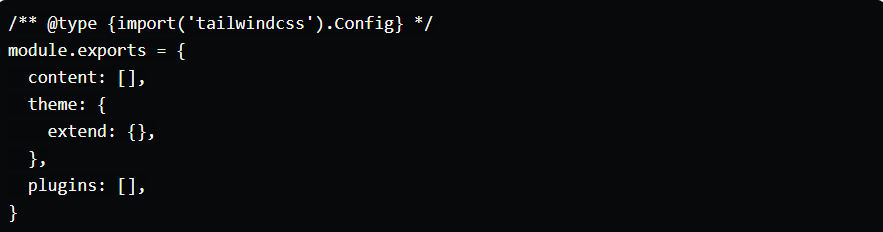
初始化你的tailwind.config.js文件
![]()
配置模板路径
将路径添加到tailwind.config.js文件中的所有模板文件中。

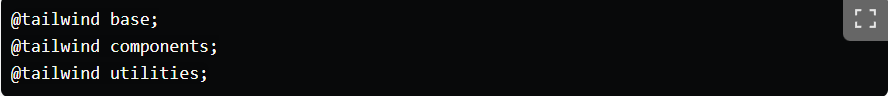
添加Tailwind指令
将Tailwind每个图层的@tailwind指令添加到你的主CSS中。

初始化TailwindCLI构建过程
运行CLI工具扫描你的模板文件以查找类并构建CSS。
![]()
开始在HTML中使用Tailwind
将编译的CSS文件添加到<head>中,并开始使用Tailwind的实用程序类来设计你的网站或Web应用程序的样式。
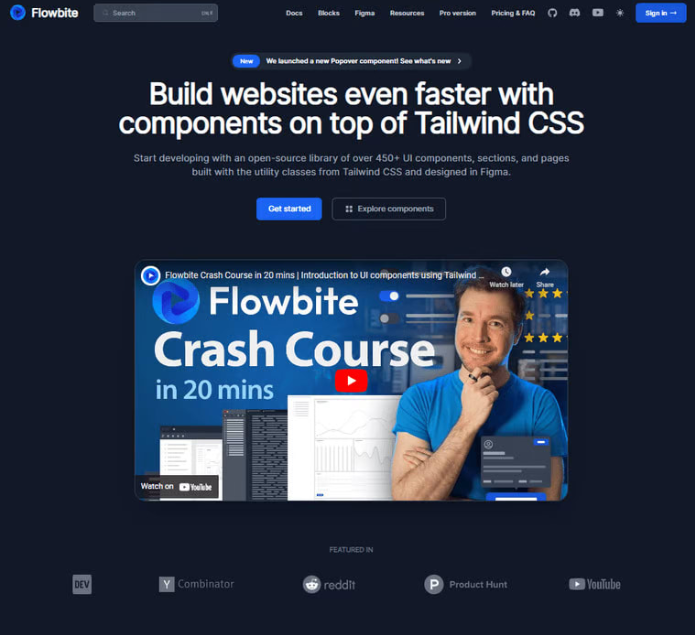
4)FlowBite
FlowBite是一个模块化的CSS组件库,用于更快、更轻松地进行Web开发。它通过响应式网格、一致的排版、可定制的组件和可扩展的架构为你的项目奠定了坚实的基础。这是一个开源库,因此你可以根据你的特定要求对其进行自定义。它提供了450多个UI组件(如按钮和表单)、部分(如页眉、页脚、导航栏)以及使用TailwindCSS的实用程序类构建的页面——所有这些都使用Figma标志性的用户界面设计软件设计。Flowbite为开发人员提供的组件数量使构建复杂、快速加载的Web应用程序和网站变得容易。

Flowbite提供了多种网络和移动UI组件,对框架没有限制。它支持React、Nextjs、Vue、larave、Svelte、Rails、Django、Flask - Angular等。
FlowBite可以作为任何典型网络项目的起点。它简单易行,但可以灵活地随着你的项目而成长,使其非常适合响应式Web开发。
Flowbite还包括使用Figma创建的设计文件,Figma是一种用于线框和原型的开创性工具。Figma文件清楚地描述了应该如何组合所有东西,以及您需要的每个小细节,例如字体大小、颜色——一切。到目前为止,flowbite已被下载超过697,820次,它有大约2400颗GitHub星。
Flowbite库可以使用npm安装:
确保你已首先在项目中安装和配置TailwindCSS
![]()
或使用yarn:
![]()
5)AntDesign
AntDesign是由AntGroup和阿里巴巴巴的分支阿里巴巴云创建的设计语言和UI组件库。它的灵感来自谷歌的材料设计和苹果的平面用户界面。它是开源的,可以在MIT许可证下获得。

AntDesign由40多个组件组成,可用于构建web和移动应用程序。AntDesign库包括广泛的UI组件,包括按钮、旋转木马、卡片、复选框、对话框、输入、列表、菜单和导航栏。
它还轻松支持模态、卡片或弹出窗口等组件的动画,并提供多种材料图标的广泛集合,可以在任何场景中使用,而无需担心兼容性问题或因矢量化而失去质量。
AntDesign于2017年4月首次发布,已被阿里巴巴、腾讯、平安保险、平安银行、京东金融、网易云音乐等许多公司采用。
经过18个月的开发工作,AntDesign的第一个版本于2016年底发布,数百多名工程师参与了该项目。它包括400多个组件,涵盖了现代Web应用程序所需的所有主要功能——从通用表单元素到复杂的数据表或交互式图表。使用AntDesign,你可以构建现代网站和Web应用程序,并将其与React、VueJS、Angular或多个不同的JavaScript框架集成。到目前为止,它已被下载超过1.1亿次,拥有约6万颗GitHub星。
AntDesign UI库可以使用npm安装:
或使用yarn:
6)MaterialUI
MaterialUI是由谷歌开发的一种设计语言。它具有大胆的色彩、简单的形状和平面设计。材料设计可以在谷歌的Android操作系统、Chrome OS和谷歌网站上看到。材料设计的目标是使用户体验更直观,与他们的环境更加和谐。
MaterialUI是一套免费的开源CSS模块和组件,你可以使用它们以Google材料设计风格构建网站。它建立在流行的Bootstrap框架之上,并添加了新的组件和CSS类。它提供了一组组件,可用于构建Web应用程序、网站、应用程序等。
MaterialUI自2014年谷歌首次发布以来一直存在,但直到最近,随着自己的CSS库的增加,它才成为一个成熟的设计系统。最初的MaterialUI只是一套针对希望在项目中使用谷歌设计语言的设计师的指南。它没有提供任何可用于使用它构建网站或应用程序的代码或工具。到目前为止,它已被下载超过(npm)2.95亿次,并拥有约81,000多颗GitHub星。
Bootstrap库可以使用npm安装:
![]()
或使用yarn:
![]()
7)Foundation
Foundation是一个响应式前端框架系列。它由CSS预处理器SASS构建,并由设计和开发机构ZURB维护。该框架以其网格系统和移动优先的建筑布局方法而闻名.
Foundation最初于2010年作为响应式网格系统发布,但后来扩展到包括Web开发所需的其他工具,如排版、表单控制和导航。自发布以来,Foundation已被下载超过数百万次。其响应式网格系统允许设计师在浏览器中快速原型化他们的想法,而无需编写任何代码(或许多CSS)。
基金会是以移动为先的,这意味着它是从头开始设计的,考虑到移动设备。它还建立在Sass之上,Sass是一个强大的CSS预处理器,允许您编写模块化代码,同时保持演示文稿和内容之间的干净分离。
Foundation有两种风格:Foundationfor Sites(以前称为Foundationv5)和Foundationfor Web Apps(以前称为Foundation6)。两者都是开源的,但后者具有专为构建基于浏览器的应用程序(如Web应用程序或使用ReactNative的原生iOS/Android应用程序)而量身定制的其他功能。到目前为止,它已被下载超过2300万次(npm),并拥有约29,000多颗GitHub星。
Foundationv6提供了最先进的响应式前端框架。它轻巧、快速、现代——网站应该的样子!使用Foundation6,您可以轻松创建一个很棒的网站。
FoundationFramework UI库可以使用npm安装:
![]()
或使用yarn:
![]()
8)Bulma
Bulma是一个基于Flexbox的免费开源CSS框架。它提供了跨浏览器的一致性,并使用Sass构建,这意味着你可以根据自己的内心内容对其进行修改。标记是语义的,类名被仔细选择为有意义和描述性。
Bulma由JeremyThomas创建,并于2015年初发布。它目前被全球数百万多个网站使用,并已被翻译成50多种语言。Bulma是一个基于Flexbox模型的模块化样式表框架。它允许你使用多列创建布局,水平或垂直导航,显示具有灵活宽度或高度的对象等。你可以使用Bulma创建不同类型的页面:登陆页面、博客甚至电子商务网站。
Bulma是完全模块化的,因此你只能使用最适合您项目的元素。所有组件和元素都有很好的文档,因此你不会遇到问题,了解它们如何协同工作,以及如何根据需要进行自定义。它还旨在提供干净、舒适和优雅的设计。它包括几个模块:按钮、表单、表格、导航栏、选项卡等。到目前为止,它已被下载超过3500万次(npm),拥有约4.6万颗GitHub星。
BulmaCSS库可以使用npm安装:
或使用yarn:
9)Chakra UI
ChakraUI是一个完全开源的模块化前端库,专注于可访问性和现代用户体验。这是一组组件,为创建现代Web应用程序提供了开发框架。

它已被数千个项目使用,自2015年首次发布以来已被下载超过一百万次。
ChakraUI与WAI-ARIA无障碍标准完全兼容。ChakraUI基于TypeScript和JavaScript构建。你可以使用ChakraUI轻松创建自己的设计系统,或者你只能安装其部分组件。由于使用了风格道具,定制组件和主题非常容易。它专注于开发过程,并承诺你将花费更少的时间编写代码,花更多时间构建出色的用户体验。到目前为止,它已被下载超过1600万次(npm),并拥有约28,000多颗GitHub星。
可以使用npm安装ChakraUI react库:
![]()
或使用yarn:
![]()
使用预制的UI组件可以帮助你加快网站/应用程序的开发。这些预制组件可以无缝协作,可以在短时间内创建独特的设计,而无需从头开始编写所有内容。
结论
在本文中,我们查看了市场上九个最好的免费和开源前端组件库和CSS框架。如果你正在寻找简化开发的方法,或正在为你的下一个项目寻求灵感,请考虑使用上述选项之一。对于组件库和CSS框架来说,未来是光明的,很明显,它们在未来几年将变得越来越重要。可能永远不会有“一刀切”的解决方案,但随着新解决方案的问面,肯定会有比其他解决方案更适合你的项目需求。当你选择使用时,希望本文中的信息能提供一些帮助!
RECOMMEND
