Github标星30.7K!这一款强大开源的IDE我粉了


点击「阅读原文」查看良许原创精品视频。
一般我们常见的网页编辑器都有着相当复杂的操作介面,以及很多用得到甚至是用不到的功能,很多人会选择纯文字代码编辑器来进行网页开发,例如Sublime Text ,但一般的代码编辑器并没有针对网页开发提供相对应的功能,以致于要预览或修改时相当耗费时间。来自:开源最前线(ID:OpenSourceTop)
整理:猿妹
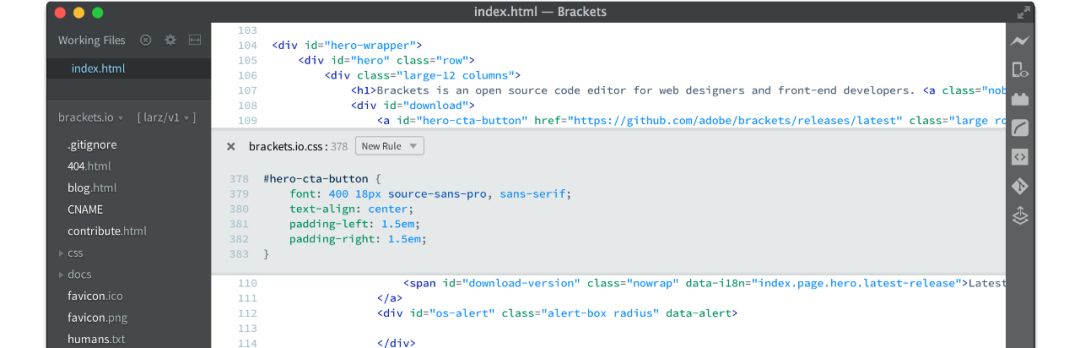
今天,猿妹就和大家分享一个既好用又免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具)——Brackets。



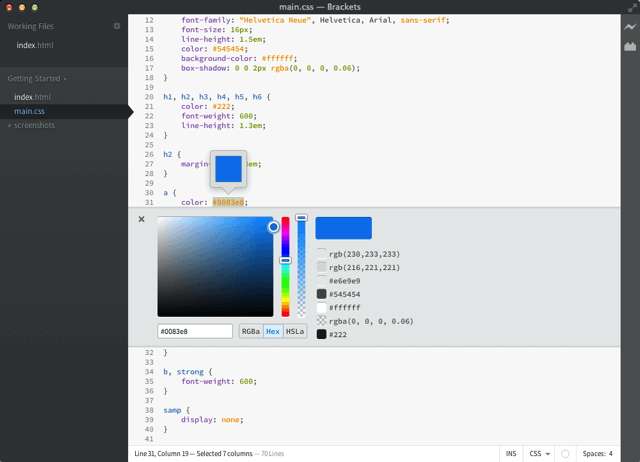
如果颜色属性则会跳出选色器,方便你加入色彩的Hex 值或RGB值。
另外,Brackets内置的即时预览 (Live Preview)功能,当你在编写网页时,便能够配合浏览器进行即时的更新,修改网页程式码后,会同步显示于浏览器里,如果配合双屏幕使用,那在开发网页上就更加得心应手。


如果你平常会很需要使用到网页编辑器,或者本身的工作就是与网页设计相关,Brackets 或许是个不错的开发工具,感兴趣的小伙伴们可以下载尝试一下。
良许个人微信
添加良许个人微信即送3套程序员必读资料
→ 精选技术资料共享
→ 高手如云交流社群
→ CSDN资料帮下载
推荐阅读:
5T技术资源大放送!包括但不限于:C/C++,Linux,Python,Java,PHP,人工智能,单片机,树莓派,等等。在公众号内回复「1024」,即可免费获取!!
评论
